从0开发3D引擎(二):准备预备知识
大家好,本文介绍了开发3D引擎需要的预备知识,给出了相关的资源。
上一篇博文
下一篇博文
了解Web 3D
Web 3D的历史-WebGL
目前Web 3D是基于WebGL这个Web端3D API的,它的版本历史为:

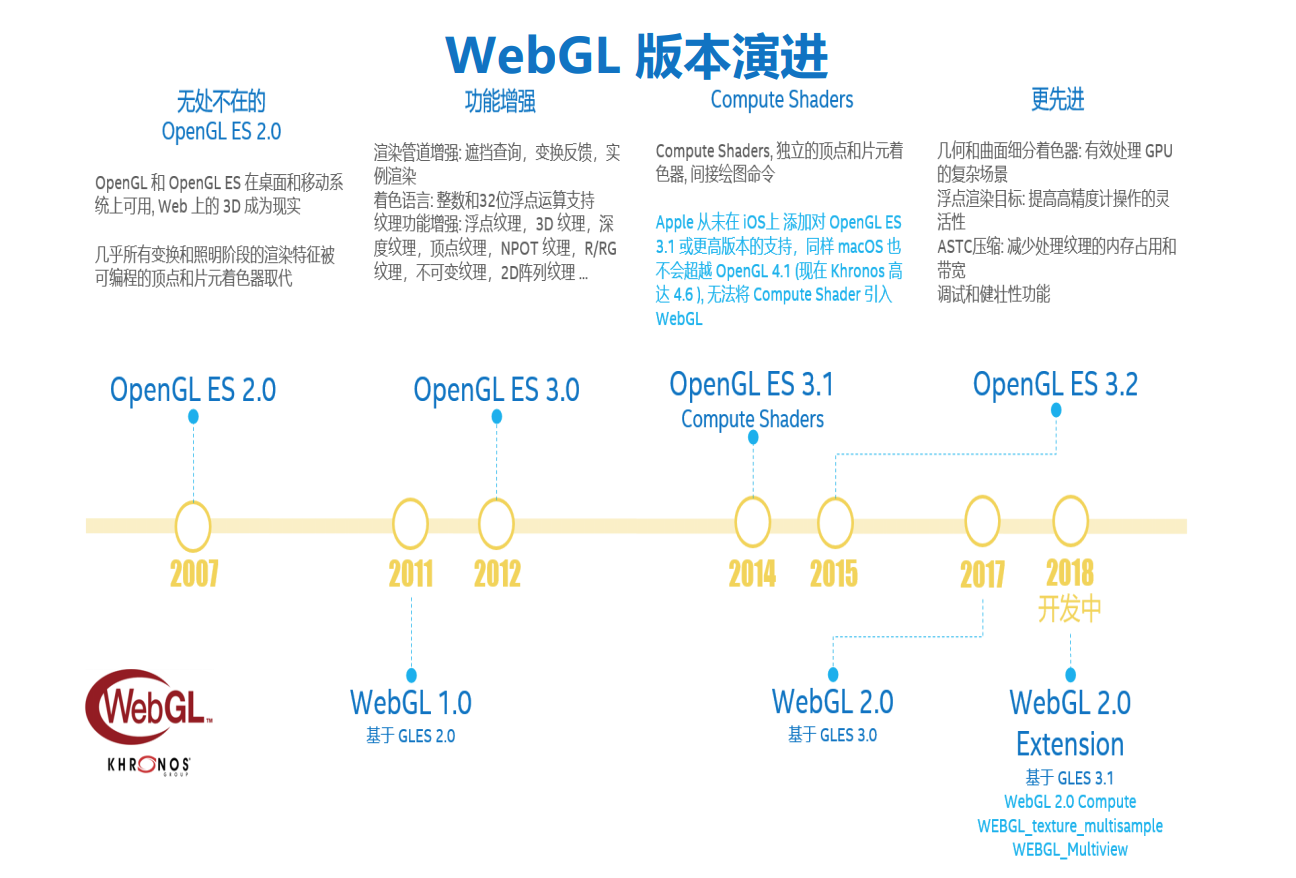
(图来自WebGPU 开发状态与计划)
(注:OpenGL是桌面端的3D API,OpenGL ES是移动端的3D API)
- 2007年,发布OpenGL ES 2.0
OpenGL ES 2.0引入了可编程着色器,增加了顶点着色器和片段着色器。
- 2011年,基于OpenGL ES 2.0,发布WebGL 1.0
WebGL 1.0的发布和各大浏览器的支持,意味着Web 3D时代的来临。随后各种Web 3D开源引擎(如three.js、babylon.js等)以及Web 3D商业化方案(如playcanvas)陆续出现,使得Web 3D应用开发变得越来越简单。
- 2012年,发布了OpenGL ES 3.0;2014年和2015年分别发布了OpenGL ES 3.1和3.2
移动端3D API继续增强,升级内容如上图(“WebGL版本演示”)所示。
- 2017年,基于OpenGL ES 3.0,发布了WebGL 2.0
WebGL 2.0完全兼容WebGL 1.0,进行了很多增强:如支持3D纹理、UBO等
Apple不支持WebGL 2.0的,但是根据知乎上的“狄学长”的回答,谷歌正在提供协助,使得苹果手机的ios系统在不久后支持它:
Google Chrome team 正在帮Apple的Safari 把ANGLE接入到Webkit
这样最后的ios上就能支持WebGL2了。预计是2020年底。
WebGL 2.0相关学习资料
WebGL2有什么新内容
最值得期待的WebGL 2.0功能
WebGL 2.0 for SIGGRAPH Asia 2015
Web 3D的未来-WebGPU
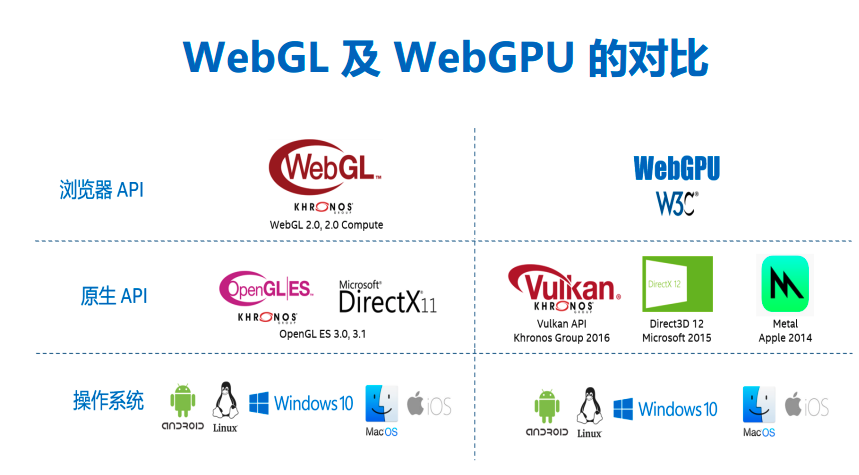
- 未来,基于DirectX12、Vulkan和Metal,将会发布WebGPU
WebGPU是最新的Web 3D API,是WebGL的升级版。
浏览器封装了现代图形API(Dx12、Vulkan、Metal),提供给Web 3D程序员WebGPU API。

(图来自WebGPU 开发状态与计划)

(图来自WebGPU 开发状态与计划)
WebGPU相关学习资料
WebGPU学习系列目录
该系列是我写的WebGPU实战教程,如果读者想从0学习WebGPU,了解现代图形API的技术要点,欢迎读者阅读它~
了解WebGL 1.0的基础知识
本系列使用WebGL 1.0构建3D引擎,因此在本节会介绍相关的学习资源。
入门学习

《WebGL编程指南》
非常易懂的实战类书籍,提供了很多具体的Demo,让读者能零基础学习和应用WebGL。
建议读者先阅读该书。
进入网站下载代码:
网站
坐标系变换
3D模型的坐标需要在多个坐标系中进行变换(通过乘以对应的矩阵进行变换),相关资料可参考:
OpenGL坐标变换及其数学原理,两种摄像机交互模型(附源程序) -> 图形学中的变换模型以及OpenGL的实现
[OpenGL ES 03]3D变换:模型,视图,投影与Viewport
齐次坐标系入门级思考
3D数学

《3D数学基础:图形与游戏开发》
本书讲解矩阵、四元数等跟引擎开发非常相关的数学知识。
建议读者先大概浏览一遍,有一个印象,然后在本系列后面开发引擎的过程中,遇到问题再查询该书的对应章节。
渲染管线
在每一帧,GPU会处理从CPU端传来的3D数据,经过渲染管线的处理,最终绘制到屏幕上。
渲染管线会执行多个着色器,经历多个处理阶段。
可以通过相关资料进行了解:
-
《OpenGL超级宝典》

本书详细介绍了OpenGL 2.0的渲染流水线的各个阶段(如深度测试等),通俗易懂,适合入门。
虽然本书介绍OpenGL 2.0,但因为WebGL 1对应OpenGL 2.0,所以本书的知识点也可以套用在WebGL 1中。
下载pdf-百度网盘链接 提取码: c212




 浙公网安备 33010602011771号
浙公网安备 33010602011771号