webgl(three.js)3D光伏,3D太阳能能源,3D智慧光伏、光伏发电、清洁能源三维可视化解决方案——第十六课
序:
能源是文明和发展的重要保障,人类命运不可避开的话题,无论是战争还是发展,都有它存在的身影。从石器时代到现代文明,人类的能源应用在进步,也在面临能源枯竭的危机与恐惧,而开发与应用可再生能源才是解决这一难题的主要途径。中国在这一方面,一直走着实事求是,可持续发展的道路,追求新能源的开发与创新是每一个能源企业的使命。
太阳能能发电应运而生,这是一种清洁有效并且可持续的优质能源,这一能源即解决了能源短缺、持续供应等问题,还保障了环境卫生。中国政府出台了大量鼓励和支持光伏产业的政策法规。企业补贴,碳中和都使得光伏产业在中国发展迅猛,能源结构占比,在人类生产生活中占有比例也是越来越大,光伏产业的前景广阔。当然,目前也有系列需要解决的问题与阻碍,如能量密度,转换效率,占地面积、自然影响系数、系统成本、材料生产环保等问题,这些都是有待突破的技术应用瓶颈。
我们闲话少序,切入正题。
前言:
首先我大致按照我的理解,介绍一下。光伏发电系统,除了太阳能板,还有控制器、逆变器,储能柜,并网柜等等系类主要设备以及其上层的应用系统。在应用中,还包括了设计,施工,维护等各项重要流程。光伏发电,是利用太阳能电池的光生伏特效用,将太阳的辐射转变为电能的一种方式。发电过程简单环保。其各主要设备如下:
太阳能板:常见的起到光伏发电作用的板子。
控制器:离网发电的核心部件,起到平衡系统,保护蓄电池等作用
逆变器:将直流变成交流的电路设备
储能柜:存储能量的设备
并网柜:将发电量并入电网的配电装置
应用系统:利用物联网+模式,监测光伏设备运行状态,抓取光伏设备发电量数据,有效调配电网效能。是以逆变器+信息棒相结合的方式,将光伏发电、物联网与信息技术相结合。从建设到运维进行优化与创新。尽量减少人工的接入与实现全自动化。
本文我们主要介绍的是一种分布式光伏的模式,也可叫做微电网,有点类似微服务,充分发挥了其灵活,兼容,价值与效益。将企业或者家庭用电的模式,做了革命性的变更,企业屋顶装有光伏设备,不仅仅降低了其用电成本,还为其提供了碳中和指标,并且还能解决屋顶隔热等问题。
言归正传,我们这篇主要讲解智慧光伏系统的可视化解决方案。从应用层解析光伏工作原理,光伏发电+物联网+可视化模式,监控光伏设备状态,统计光伏发电量,有效调配微电网效能。
技术交流 1203193731@qq.com
交流微信:

如果你有什么要交流的心得 可邮件我
一、效果展示
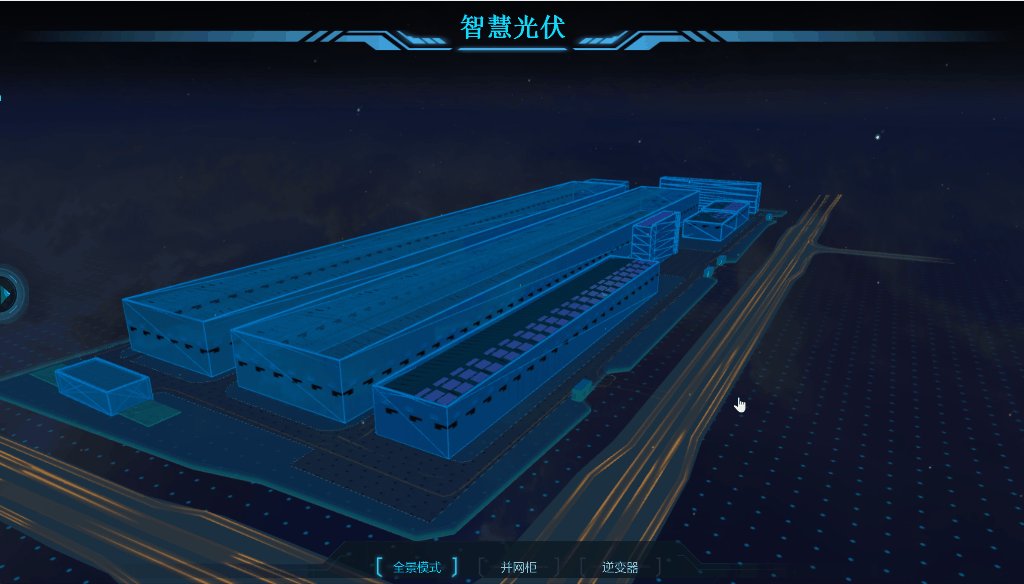
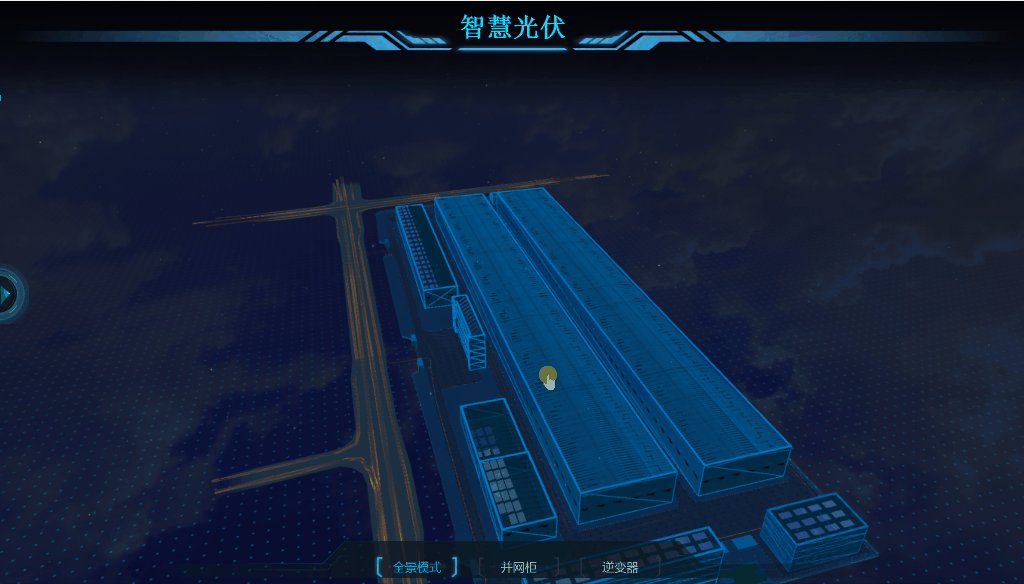
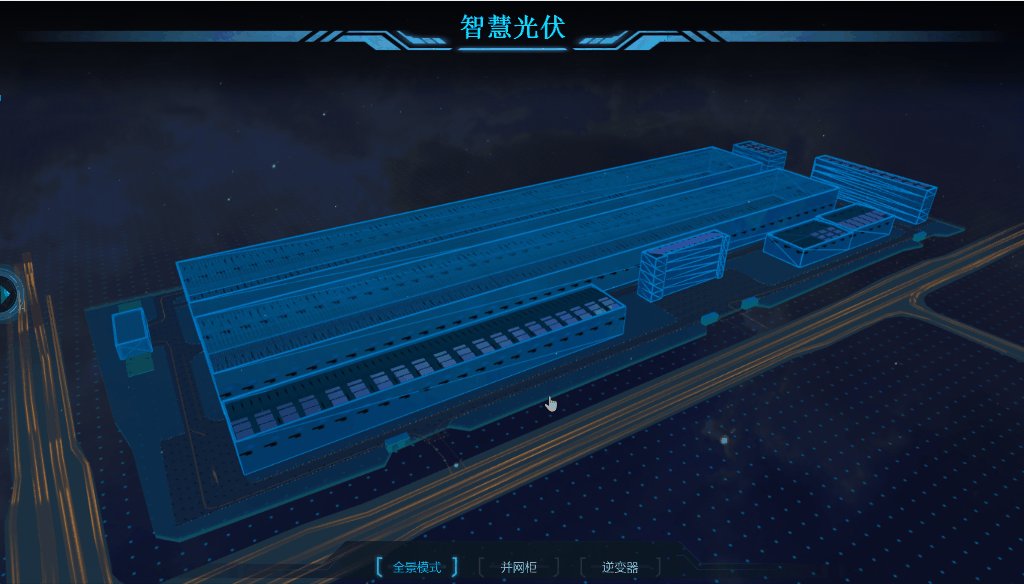
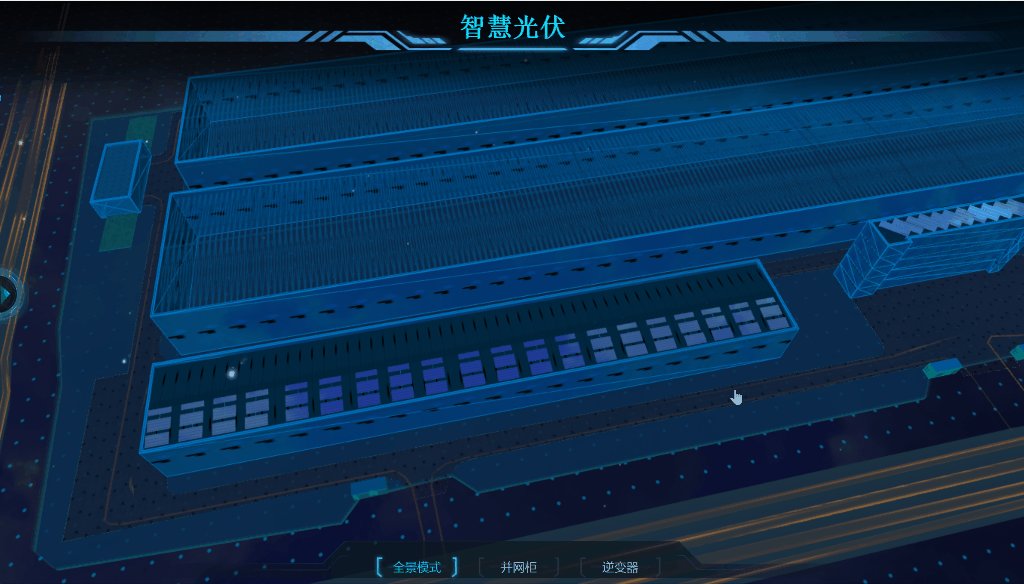
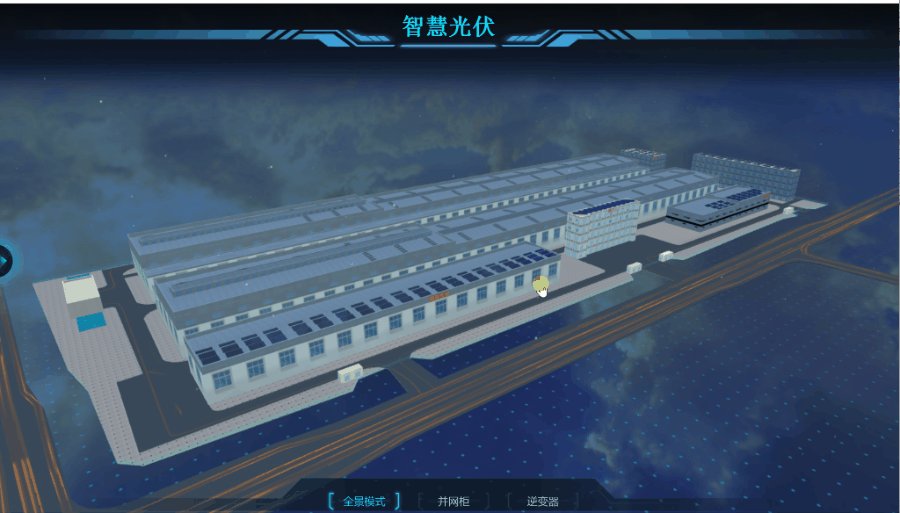
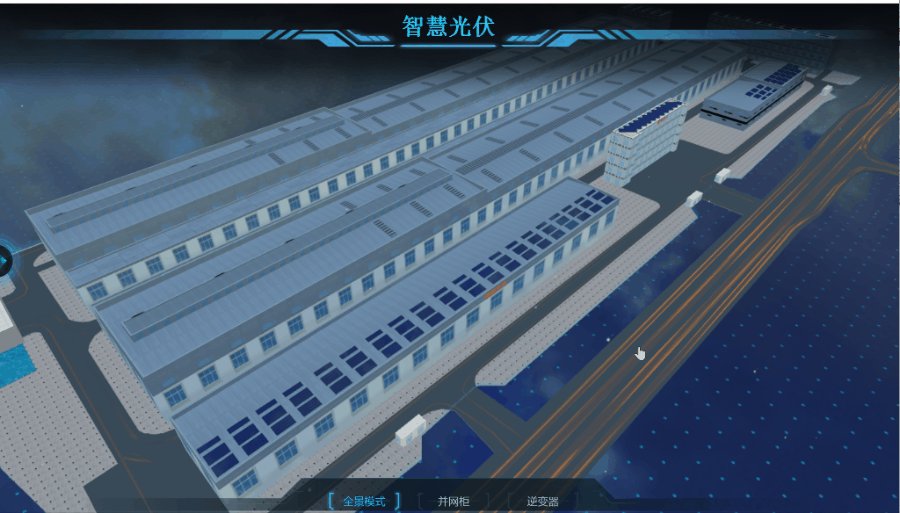
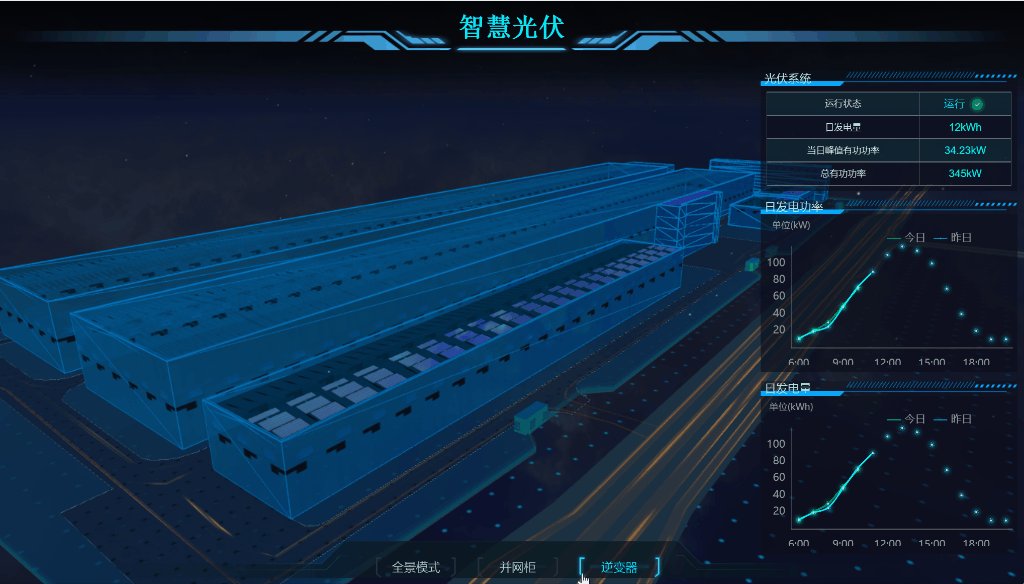
1.1、光伏建筑一体化
科技蓝线框效果

科技蓝实体效果

效果转变如下:
//切换场景 ModelBussiness.prototype.changeSceneModel = function (dataid, _obj) { var _this = this; if (_this.currentSceneState == dataid) { return; } modelBussiness.doAnimation = true; switch (_this.currentSceneState) {//上一次的状态 case "bwg": indexPage.hideCNGChart(); modelBussiness.hideBWGModels(function () { doModel(dataid); }) break; case "nbq": indexPage.hideGFChart(); modelBussiness.hidewNBQModels(function () { doModel(dataid); }); break; default: doModel(dataid); break; } _this.currentSceneState = dataid;//当前场景状态 function doModel(dataid) { $("#toolbarBoth").hide(); switch (dataid) { case "bwg": indexPage.showCNGChart(); modelBussiness.showBWGModels(function () { modelBussiness.doAnimation = false; }) break; case "nbq": indexPage.showGFChart(); modelBussiness.showNBQModels(function () { modelBussiness.doAnimation = false; }); break; default: $("#toolbarBoth").show(); modelBussiness.doAnimation = false; break; } } }
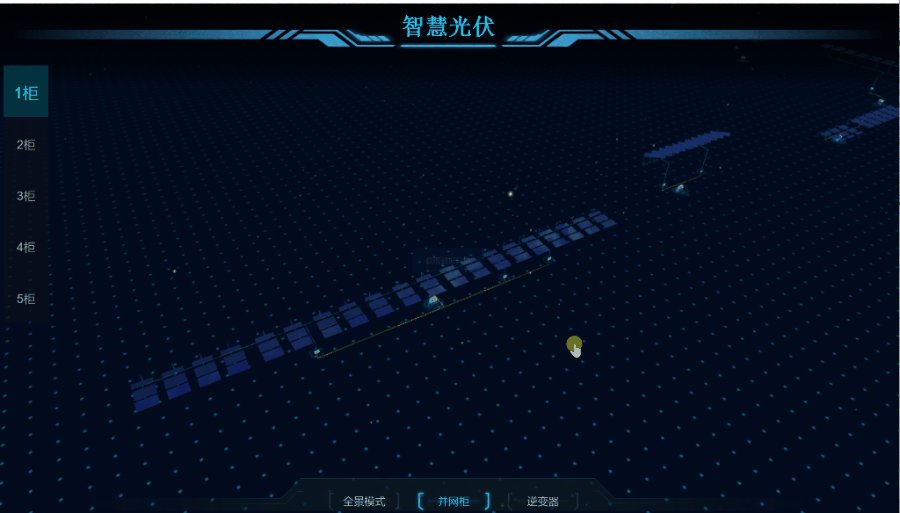
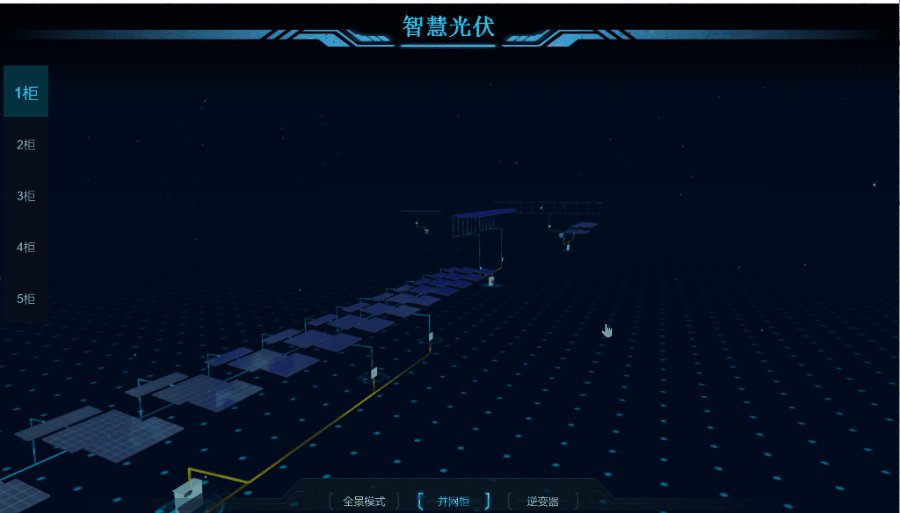
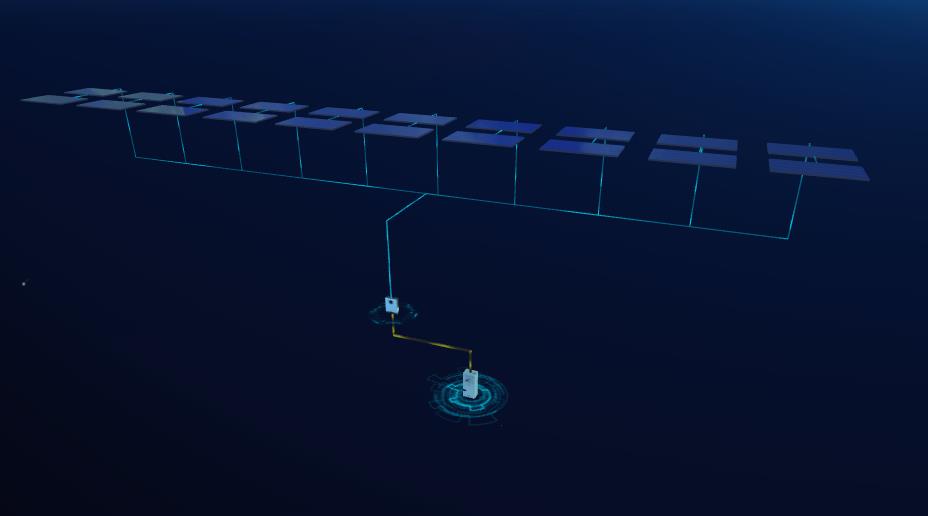
1.2、光伏设备管线拓扑
通过拓扑,了解其链接逻辑,更好的定位问题

{ modelBussiness.chartNames.push(name); var modeljson = { id: "", show: true, name: name, objType: "EchartPanel", position: { x: _obj.position.x , y: 10, z: _obj.position.z +1 }, showSortNub: 400, side: 2, size: { width: 200, height:100, length: 0 }, echartSize: { width: 1024, height: 512 }, scale: { x: 1, y: 1, z: 1 }, backgroundColor: 0xFFFFFF, rotation: { x: -0.5236, y:0, z: 0 }, }; var zlnub = 1; var vo= { backgroundColor: "#2957A2", title: { text: zlnub + "#并网柜", textStyle: { color: "#fff", }, left: '2%', top: '0%' }, graphic: [ { type: "text", left: "2%", top: "15%", style: { text: [`运行状态:` + "充电", `SOC:` + "45%", `电流:` + "34A", `电压:` + "220V", `总有功功率:` + "345KW", `总无功功率:` + "-0.3kVar", `剩余电量:` + "345kWh" ].join("\n"), font: "700 14px", fontSize: 14, fill: "#fff", textLineHeight: 14, } } ], tooltip: { trigger: "axis", }, //legend: { // data: ["最高电压", "最低电压"], // textStyle: { // color: "#fff", // }, top: '5%' //}, calculable: true, series: [ { name: "最高电压", type: "line", min: 10, max: 40, data: [...], //markPoint: { // data: [{ name: "周最高", value: 39, xAxis: 2, yAxis: 39 }], //}, lineStyle: { normal: { width: 2, color: { type: "linear", globalCoord: false, // 缺省为 false }, shadowColor: "rgba(0,255,255, 1)", shadowBlur: 15, shadowOffsetY: 0, }, }, itemStyle: { normal: { color: "#AAF487", borderWidth: 2, borderColor: "#AAF487", }, }, smooth: true, markLine: { data: [{ type: "average", name: "平均值" }], }, }, ], }; ; WT3DObj.addEchartPanel(WT3DObj, modeljson, option); }
1.3、并网柜设备监测
查看并网柜实时数据与历史曲线

if (modelBussiness.chartNames.length >= 0) { var chartModels = WT3DObj.commonFunc.findObjectsByNames(modelBussiness.chartNames); $.each(chartModels, function (_index, _chartobj) { if (_chartobj.name.indexOf("dev_bygcb_") >= 0) { (function (_obj) { var dataparam = _obj.name.replace("dev_bygcb_", "").replace("EchartPanel", ""); webapi.getLoadData(dataparam, function (result) { var newxdata = []; var newxValues = []; var data = result.inDays; $.each(data, function (_di, _do) { newxdata.push(_do.name); newxValues.push(_do.value); }); _obj.myChartOption.xAxis[0].data = newxdata; _obj.myChartOption.series[0].data = newxValues; _obj.myChartOption.graphic[0].style.text = [`运行状态:` + result.status, `SOC:` + result.soc, `电流:` + result.ia, `电压:` + result.ua, `总有功功率:` + result.p, `总无功功率:` + result.q, `剩余电量:` + result.sp ].join("\n"); _obj.myChart.setOption(_obj.myChartOption); _obj.freshData(); }); })(_chartobj); } }); }
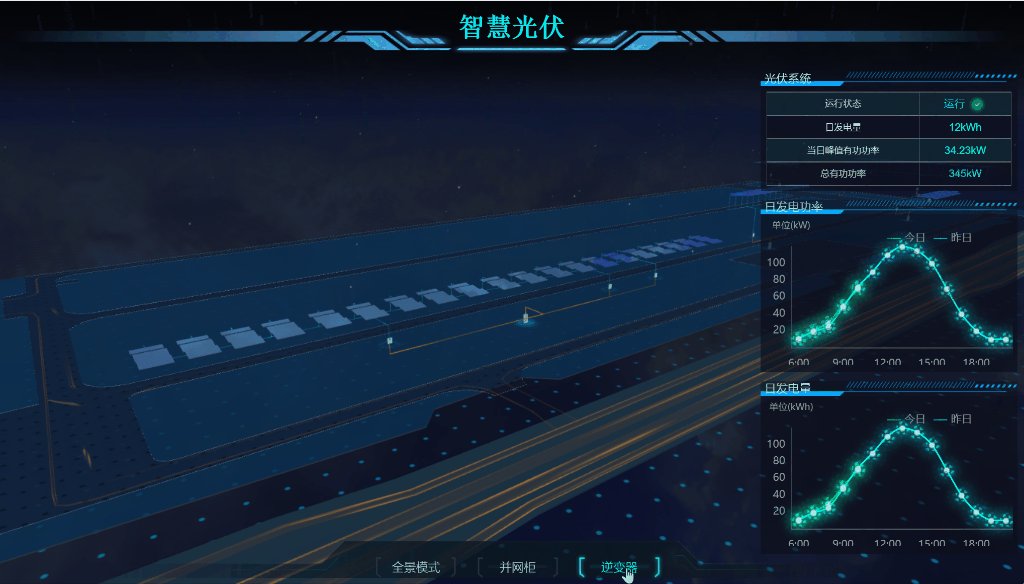
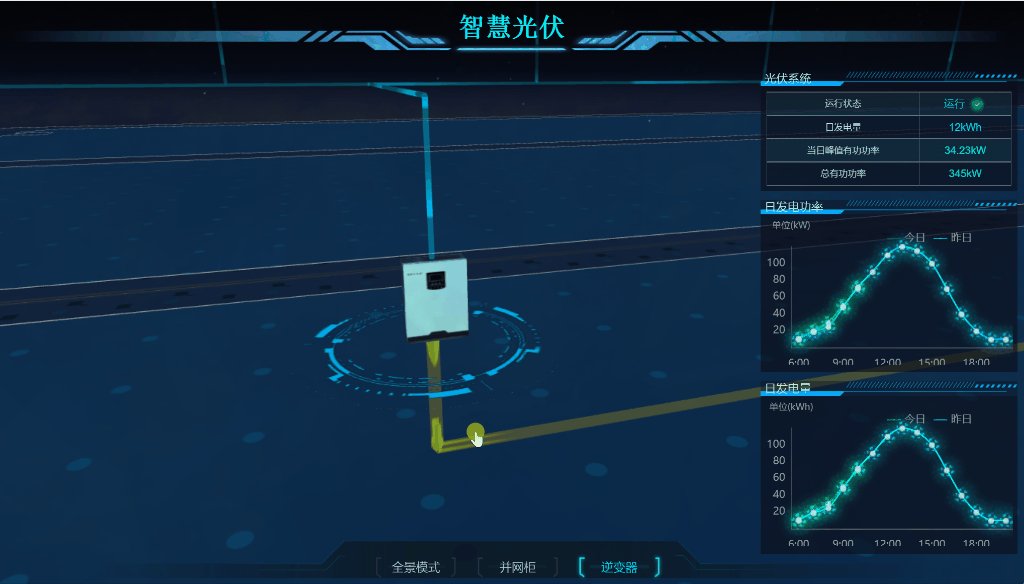
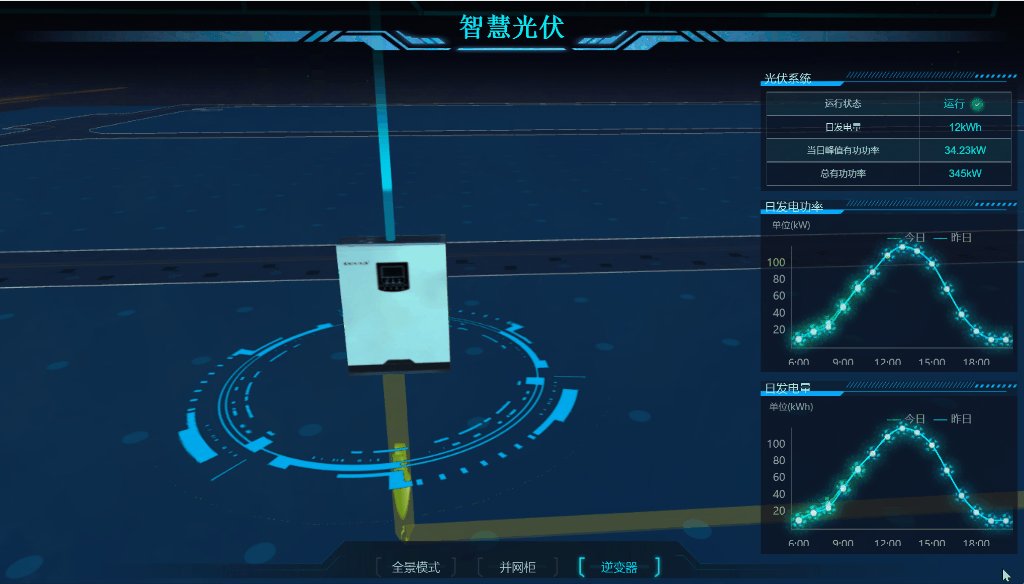
1.4、逆变器设别监测
监测逆变器信息

/* ==========================逆变器模块.================================================ */ ModelBussiness.prototype.showNBQModels = function (callBack) { var _this = this; modelBussiness.hideVitureDevs(null, function () { modelBussiness.doFlashChart = true; if (callBack) { callBack(); } }); WT3DObj.commonFunc.changeCameraPosition({ x: -7847.362298856568, y: 2349.326497907068, z: 6092.394946263032 }, { x: -3839.311641139668, y: 336.68538867317926, z: 896.2806691329519 }, 1000, function () { setTimeout(function () { WT3DObj.commonFunc.changeCameraPosition({ x: -5823.791307544135, y: 546.2227755970467, z: 1683.797033787011 },{ x: -5258.110268870251, y: 166.46700423551266, z: 983.0003887760242 }, 1000, function () { }); }, 2000); }); }
二、实现逻辑
2.1、模型创建
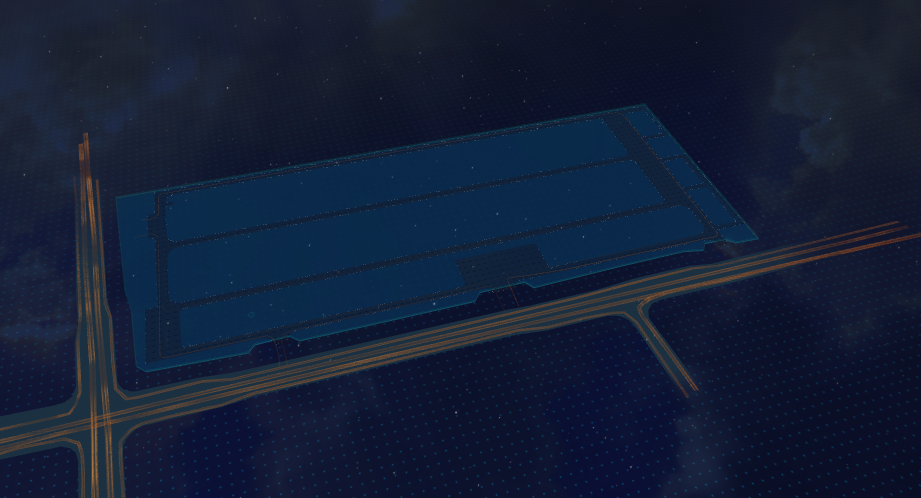
2.1.1、创建环境模型

模型代码如下:

{"x":1,"y":0.1,"z":1},"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"style":{"skinColor":16772846,"imgurl":"../img/3dImg/traffic_01.png","opacity":1,"canvasSkin":{"cwidth":512,"cheight":64,"cwNub":4,"chNub":4,"cMarginW":0.2,"cMarginH":0.2,"speed":8,"fps":40,"direction":"w","forward":"f","side":2,"run":true,"bgcolor":"rgba(255,102,0,0.07)"}},"segments":9,"radialSegments":4,"closed":false,"radius":40,"showSortNub":57,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"roadLine_46_r","objType":"flowTube","points":[{"x":-9021.911239254612,"y":9.999999999997215,"z":8449.546015863729},{"x":-9306.617823039294,"y":9.999999999999185,"z":3668.646175049717},{"x":-9693.366213851545,"y":10.000000000000965,"z":-248.7768203838475},{"x":-9897.82340317282,"y":9.999999999999794,"z":-3170.890354359003},{"x":-10245.702640617515,"y":10.000000000003295,"z":-6647.679167466362},{"x":-10406.563814232088,"y":10.000000000001002,"z":-8605.95695890131}],"position":{"x":0,"y":0,"z":0},"scale":{"x":1,"y":0.1,"z":1},"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"style":{"skinColor":16772846,"imgurl":"../img/3dImg/traffic_01.png","opacity":1,"canvasSkin":{"cwidth":512,"cheight":64,"cwNub":4,"chNub":4,"cMarginW":0.2,"cMarginH":0.2,"speed":2,"fps":40,"direction":"w","forward":"f","side":2,"run":true,"bgcolor":"rgba(255,102,0,0.07)"}},"segments":5,"radialSegments":4,"closed":false,"radius":80,"showSortNub":57,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"roadLine_43_r","objType":"flowTube","points":[{"x":-10640.456513861878,"y":10.000000000003597,"z":-8006.646511125519},{"x":-10487.401310461264,"y":10.0000000000023,"z":-6261.3419629155605},{"x":-10385.308778571605,"y":10.000000000002832,"z":-4558.782353192065},{"x":-10204.733748479995,"y":10.000000000000465,"z":-2095.8755221202873},{"x":-9873.142007972117,"y":10.000000000000595,"z":1416.1060235678679},{"x":-9727.162456620961,"y":9.999999999998264,"z":3721.410460758766},{"x":-9529.161073401401,"y":9.999999999998284,"z":7730.846425810176},{"x":-9516.038206955109,"y":9.99999999999801,"z":8957.263190594043}],"position":{"x":100,"y":0,"z":0},"scale":{"x":1,"y":0.1,"z":1},"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"style":{"skinColor":16772846,"imgurl":"../img/3dImg/traffic_01.png","opacity":1,"canvasSkin":{"cwidth":512,"cheight":64,"cwNub":4,"chNub":4,"cMarginW":0.2,"cMarginH":0.2,"speed":2,"fps":40,"direction":"w","forward":"f","side":2,"run":true,"bgcolor":"rgba(255,102,0,0.07)"}},"segments":7,"radialSegments":4,"closed":false,"radius":80,"showSortNub":57,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"roadLine_47_r","objType":"flowTube","points":[{"x":-8968.411561618166,"y":9.99999999999851,"z":6712.661384131066},{"x":-8923.181090403968,"y":9.999999999998769,"z":5547.940530231815},{"x":-9008.770926489704,"y":9.99999999999902,"z":4414.032658877691},{"x":-9011.954239460407,"y":9.999999999999106,"z":4021.65165688008},{"x":-8778.419611751768,"y":9.999999999999163,"z":3766.4616694586334},{"x":-8501.730109418677,"y":9.999999999999183,"z":3676.568742646415},{"x":-7910.889692889792,"y":9.999999999999188,"z":3654.3988978373613},{"x":-6595.884311881803,"y":9.999999999999185,"z":3674.755507717964},{"x":-5741.8739428632625,"y":9.99999999999921,"z":3563.010891355859},{"x":-2488.1072736420447,"y":9.999999999998298,"z":3566.903639410136},{"x":1449.3216940883835,"y":9.999999999998305,"z":3537.724956392115},{"x":2284.0154500005897,"y":10.000000000000098,"z":3657.8898851286513},{"x":3364.361905343918,"y":10.000000000000101,"z":3641.001518507317},{"x":4223.414927287531,"y":10.00000000000009,"z":3688.4476247295406},{"x":4545.8895544724855,"y":9.999999999999165,"z":3757.9314268075304},{"x":4719.644166464525,"y":9.99999999999817,"z":4146.470625221364},{"x":4856.240905259044,"y":9.99999999999854,"z":6575.858052992569}],"position":{"x":0,"y":0,"z":0},"scale":{"x":1,"y":0.1,"z":1},"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"style":{"skinColor":16772846,"imgurl":"../img/3dImg/traffic_01.png","opacity":1,"canvasSkin":{"cwidth":512,"cheight":256,"cwNub":8,"chNub":2,"cMarginW":0.2,"cMarginH":0.2,"speed":2,"fps":40,"direction":"w","forward":"f","side":2,"run":true,"bgcolor":"rgba(255,102,0,0.07)"}},"segments":16,"radialSegments":4,"closed":false,"radius":40,"showSortNub":57,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"roadLine_49_r","objType":"flowTube","points":[{"x":14579.059492107112,"y":9.999999999997547,"z":2853.3051762918676},{"x":11115.718740271424,"y":9.999999999999355,"z":2905.2084311029353},{"x":8059.361086227146,"y":9.999999999999343,"z":2957.6893876421072},{"x":7286.738799270028,"y":10.000000000001187,"z":2844.742238803109},{"x":5713.292640300333,"y":9.999999999999364,"z":2860.348145560305},{"x":3432.1739274341026,"y":9.999999999999346,"z":2942.959061315482},{"x":-6259.236528777345,"y":9.999999999999332,"z":3009.660732022326},{"x":-7000.865464218552,"y":9.999999999999364,"z":2867.818527027041},{"x":-8606.13428479519,"y":9.999999999997536,"z":2900.7964140272707},{"x":-8878.942006128082,"y":9.999999999999362,"z":2873.7121878689754},{"x":-9156.240850114276,"y":9.999999999999446,"z":2496.8564262267137},{"x":-9245.25802581411,"y":9.999999999997824,"z":1605.4498551367342},{"x":-9347.587013912147,"y":9.99999999999998,"z":85.53993667054152},{"x":-9488.970331781955,"y":10.000000000000085,"z":-385.9330769164054},{"x":-9916.88265167481,"y":10.000000000001313,"z":-5911.23601475985}],"position":{"x":0,"y":0,"z":0},"scale":{"x":1,"y":0.1,"z":1},"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"style":{"skinColor":16772846,"imgurl":"../img/3dImg/traffic_01.png","opacity":1,"canvasSkin":{"cwidth":512,"cheight":256,"cwNub":8,"chNub":2,"cMarginW":0.2,"cMarginH":0.2,"speed":2,"fps":40,"direction":"w","forward":"f","side":2,"run":true,"bgcolor":"rgba(255,102,0,0.07)"}},"segments":14,"radialSegments":4,"closed":false,"radius":40,"showSortNub":57,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"roadLine_44_r","objType":"flowTube","points":[{"x":-12735.702306071547,"y":9.999999999999186,"z":3661.244073151898},{"x":-11388.655986913993,"y":9.999999999998304,"z":3543.1141688760326},{"x":-10322.118889628615,"y":9.999999999999202,"z":3591.226078143116},{"x":-9985.31135724301,"y":9.999999999999156,"z":3797.760282187486},{"x":-9886.268588953693,"y":9.999999999997266,"z":4119.5736690127205},{"x":-9836.962215844005,"y":9.99999999999896,"z":4681.819416571277},{"x":-9724.199404789044,"y":9.999999999997526,"z":7044.441175737783},{"x":-9741.69397490878,"y":9.999999999998181,"z":8190.918205365839}],"position":{"x":0,"y":0,"z":0},"scale":{"x":1,"y":0.1,"z":1}
2.1.2、创建楼宇模型


{"show":true,"uuid":"","name":"dev_tyn_b1_6","objType":"cube2","length":80,"width":320,"height":5,"x":1598.425,"y":979.498,"z":635.388,"style":{"skinColor":16777215,"skin":{"skin_up":{"skinColor":16777215,"materialType":"lambert","side":1,"opacity":1,"imgurl":"../img/3dImg/solarBattery4.png","repeatx":true,"width":2,"repeaty":true,"height":14,"envMap":{"name":"skybox","reflectivity":"","refractionRatio":"","combine":""}},"skin_down":{"skinColor":8289918,"side":1,"opacity":1},"skin_fore":{"skinColor":2634316,"side":1,"opacity":1},"skin_behind":{"skinColor":2634316,"side":1,"opacity":1},"skin_left":{"skinColor":2634316,"side":1,"opacity":1},"skin_right":{"skinColor":2634316,"side":1,"opacity":1}}},"showSortNub":68,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":3.1141386260927777},{"direction":"y","degree":-0.7853981462831774},{"direction":"z","degree":2.7011064440488397}],"thick":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"dev_tyn_b1_5","objType":"cube2","length":80,"width":320,"height":5,"x":1448.835,"y":979.498,"z":635.388,"style":{"skinColor":16777215,"skin":{"skin_up":{"skinColor":16777215,"materialType":"lambert","side":1,"opacity":1,"imgurl":"../img/3dImg/solarBattery4.png","repeatx":true,"width":2,"repeaty":true,"height":14,"envMap":{"name":"skybox","reflectivity":"","refractionRatio":"","combine":""}},"skin_down":{"skinColor":8289918,"side":1,"opacity":1},"skin_fore":{"skinColor":2634316,"side":1,"opacity":1},"skin_behind":{"skinColor":2634316,"side":1,"opacity":1},"skin_left":{"skinColor":2634316,"side":1,"opacity":1},"skin_right":{"skinColor":2634316,"side":1,"opacity":1}}},"showSortNub":68,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":3.114138624455922},{"direction":"y","degree":-0.7853981633974483},{"direction":"z","degree":2.7011064569714645}],"thick":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"dev_tyn_b1_4","objType":"cube2","length":80,"width":320,"height":5,"x":1279.146,"y":979.498,"z":635.388,"style":{"skinColor":16777215,"skin":{"skin_up":{"skinColor":16777215,"materialType":"lambert","side":1,"opacity":1,"imgurl":"../img/3dImg/solarBattery4.png","repeatx":true,"width":2,"repeaty":true,"height":14,"envMap":{"name":"skybox","reflectivity":"","refractionRatio":"","combine":""}},"skin_down":{"skinColor":8289918,"side":1,"opacity":1},"skin_fore":{"skinColor":2634316,"side":1,"opacity":1},"skin_behind":{"skinColor":2634316,"side":1,"opacity":1},"skin_left":{"skinColor":2634316,"side":1,"opacity":1},"skin_right":{"skinColor":2634316,"side":1,"opacity":1}}},"showSortNub":68,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":3.114138624455922},{"direction":"y","degree":-0.7853981633974483},{"direction":"z","degree":2.7011064569714645}],"thick":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"dev_tyn_b1_3","objType":"cube2","length":80,"width":320,"height":5,"x":1128.339,"y":979.498,"z":635.388,"style":{"skinColor":16777215,"skin":{"skin_up":{"skinColor":16777215,"materialType":"lambert","side":1,"opacity":1,"imgurl":"../img/3dImg/solarBattery4.png","repeatx":true,"width":2,"repeaty":true,"height":14,"envMap":{"name":"skybox","reflectivity":"","refractionRatio":"","combine":""}},"skin_down":{"skinColor":8289918,"side":1,"opacity":1},"skin_fore":{"skinColor":2634316,"side":1,"opacity":1},"skin_behind":{"skinColor":2634316,"side":1,"opacity":1},"skin_left":{"skinColor":2634316,"side":1,"opacity":1},"skin_right":{"skinColor":2634316,"side":1,"opacity":1}}},"showSortNub":68,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":3.114138624455922},{"direction":"y","degree":-0.7853981633974483},{"direction":"z","degree":2.7011064569714645}],"thick":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"dev_tyn_b1_2","objType":"cube2","length":80,"width":320,"height":5,"x":951.181,"y":979.498,"z":635.388,"style":{"skinColor":16777215,"skin":{"skin_up":{"skinColor":16777215,"materialType":"lambert","side":1,"opacity":1,"imgurl":"../img/3dImg/solarBattery4.png","repeatx":true,"width":2,"repeaty":true,"height":14,"envMap":{"name":"skybox","reflectivity":"","refractionRatio":"","combine":""}},"skin_down":{"skinColor":8289918,"side":1,"opacity":1},"skin_fore":{"skinColor":2634316,"side":1,"opacity":1},"skin_behind":{"skinColor":2634316,"side":1,"opacity":1},"skin_left":{"skinColor":2634316,"side":1,"opacity":1},"skin_right":{"skinColor":2634316,"side":1,"opacity":1}}},"showSortNub":68,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":3.114138624455922},{"direction":"y","degree":-0.7853981633974483},{"direction":"z","degree":2.7011064569714645}],"thick":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"dev_tyn_b1_1","objType":"cube2","length":80,"width":320,"height":5,"x":785.461,"y":979.498,"z":635.388,"style":{"skinColor":16777215,"skin":{"skin_up":{"skinColor":16777215,"materialType":"lambert","side":1,"opacity":1,"imgurl":"../img/3dImg/solarBattery4.png","repeatx":true,"width":2,"repeaty":true,"height":14,"envMap":{"name":"skybox","reflectivity":"","refractionRatio":"","combine":""}},"skin_down":{"skinColor":8289918,"side":1,"opacity":1},"skin_fore":{"skinColor":2634316,"side":1,"opacity":1},"skin_behind":{"skinColor":2634316,"side":1,"opacity":1},"skin_left":{"skinColor":2634316,"side":1,"opacity":1},"skin_right":{"skinColor":2634316,"side":1,"opacity":1}}},"showSortNub":68,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":3.114138624455922},{"direction":"y","degree":-0.7853981633974483},{"direction":"z","degree":2.7011064569714645}],"thick":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"dev_tyn_b1_8","objType":"cube2","length":80,"width":320,"height":5,"x":1933.215,"y":979.498,"z":635.388,"style":{"skinColor":16777215,"skin":{"skin_up":{"skinColor":16777215,"materialType":"lambert","side":1,"opacity":1,"imgurl":"../img/3dImg/solarBattery4.png","repeatx":true,"width":2,"repeaty":true,"height":14,"envMap":{"name":"skybox","reflectivity":"","refractionRatio":"","combine":""}},"skin_down":{"skinColor":8289918,"side":1,"opacity":1},"skin_fore":{"skinColor":2634316,"side":1,"opacity":1},"skin_behind":{"skinColor":2634316,"side":1,"opacity":1},"skin_left":{"skinColor":2634316,"side":1,"opacity":1},"skin_right":{"skinColor":2634316,"side":1,"opacity":1}}},"showSortNub":68,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":3.114138624455922},{"direction":"y","degree":-0.7853981633974483},{"direction":"z","degree":2.7011064569714645}],"thick":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"dev_tyn_b1_9","objType":"cube2","length":80,"width":320,"height":5,"x":2107.222,"y":979.498,"z":635.388,"style":{"skinColor":16777215,"skin":{"skin_up":{"skinColor":16777215,"materialType":"lambert","side":1,"opacity":1,"imgurl":"../img/3dImg/solarBattery4.png","repeatx":true,"width":2,"repeaty":true,"height":14,"envMap":{"name":"skybox","reflectivity":"","refractionRatio":"","combine":""}},"skin_down":{"skinColor":8289918,"side":1,"opacity":1},"skin_fore":{"skinColor":2634316,"side":1,"opacity":1},"skin_behind":{"skinColor":2634316,"side":1,"opacity":1},"skin_left":{"skinColor":2634316,"side":1,"opacity":1},"skin_right":{"skinColor":2634316,"side":1,"opacity":1}}},"showSortNub":68,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":3.114138624455922},{"direction":"y","degree":-0.7853981633974483},{"direction":"z","degree":2.7011064569714645}],"thick":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"dev_tyn_b1_10","objType":"cube2","length":80,"width":320,"height":5,"x":2273.967,"y":979.498,"z":635.388,"style":{"skinColor":16777215,"skin":{"skin_up":{"skinColor":16777215,"materialType":"lambert","side":1,"opacity":1,"imgurl":"../img/3dImg/solarBattery4.png","repeatx":true,"width":2,"repeaty":true,"height":14,"envMap":{"name":"skybox","reflectivity":"","refractionRatio":"","combine":""}},"skin_down":{"skinColor":8289918,"side":1,"opacity":1},"skin_fore":{"skinColor":2634316,"side":1,"opacity":1},"skin_behind":{"skinColor":2634316,"side":1,"opacity":1},"skin_left":{"skinColor":2634316,"side":1,"opacity":1},"skin_right":{"skinColor":2634316,"side":1,"opacity":1}}},"showSortNub":68,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":3.114138624455922},{"direction":"y","degree":-0.7853981633974483},{"direction":"z","degree":2.7011064569714645}],"thick":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null}
2.1.3、逆变器模型


{"show":true,"uuid":"","name":"dev_tyn_b2_5","objType":"cube2","length":120,"width":220,"height":5,"x":6971.784,"y":500,"z":1350.98,"style":{"skinColor":16777215,"skin":{"skin_up":{"skinColor":16777215,"materialType":"lambert","side":1,"opacity":1,"imgurl":"../img/3dImg/solarBattery4.png","repeatx":true,"width":4,"repeaty":true,"height":10,"envMap":{"name":"skybox","reflectivity":"","refractionRatio":"","combine":""}},"skin_down":{"skinColor":8289918,"side":1,"opacity":1},"skin_fore":{"skinColor":2634316,"side":1,"opacity":1},"skin_behind":{"skinColor":2634316,"side":1,"opacity":1},"skin_left":{"skinColor":2634316,"side":1,"opacity":1},"skin_right":{"skinColor":2634316,"side":1,"opacity":1}}},"showSortNub":68,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0.14289010586077575},{"direction":"y","degree":1.5707963267948966},{"direction":"z","degree":0}],"thick":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null}
2.1.4、并网柜模型


{"show":true,"uuid":"","name":"dev_byg_2","objType":"cube2","length":45,"width":100,"height":30,"x":1751.012,"y":50,"z":639.269,"style":{"skinColor":16777215,"skin":{"skin_up":{"skinColor":16777215,"materialType":"Phong","side":1,"opacity":1,"imgurl":"../img/3dImg/ssn/dypdg1door.jpg","envMap":{"name":"skybox","reflectivity":0.5,"refractionRatio":0.5,"combine":""}},"skin_down":{"skinColor":16777215,"materialType":"Phong","side":1,"opacity":1,"imgurl":"../img/3dImg/ssn/dypdg1ce.jpg","envMap":{"name":"skybox","reflectivity":0.5,"refractionRatio":0.5,"combine":""}},"skin_fore":{"skinColor":16777215,"materialType":"Phong","side":1,"opacity":1,"imgurl":"../img/3dImg/ssn/dypdg1ce.jpg","envMap":{"name":"skybox","reflectivity":0.5,"refractionRatio":0.5,"combine":""}},"skin_behind":{"skinColor":16777215,"materialType":"Phong","side":1,"opacity":1,"imgurl":"../img/3dImg/ssn/dypdg1ce.jpg","envMap":{"name":"skybox","reflectivity":0.5,"refractionRatio":0.5,"combine":""}},"skin_left":{"skinColor":16777215,"materialType":"Phong","side":1,"opacity":1,"imgurl":"../img/3dImg/ssn/dypdg1ding.jpg","repeatx":true,"width":0.5,"repeaty":true,"height":1,"envMap":{"name":"skybox","reflectivity":0.5,"refractionRatio":0.5,"combine":""}},"skin_right":{"skinColor":16777215,"materialType":"Phong","side":1,"opacity":1,"imgurl":"../img/3dImg/ssn/dypdg1ding.jpg","envMap":{"name":"skybox","reflectivity":0.5,"refractionRatio":0.5,"combine":""}}}},"showSortNub":167,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":1.5707963267948963},{"direction":"y","degree":0},{"direction":"z","degree":0}],"thick":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null}
2.1.5、光伏板模型

这个模型比较简单,直接用一个方盒模型,贴上光伏板的贴图
{"show":true,"uuid":"","name":"dev_tyn_b2_14","objType":"cube2","length":120,"width":220,"height":5,"x":7251.596,"y":500,"z":1068.337,"style":{"skinColor":16777215,"skin":{"skin_up":{"skinColor":16777215,"materialType":"lambert","side":1,"opacity":1,"imgurl":"../img/3dImg/solarBattery4.png","repeatx":true,"width":4,"repeaty":true,"height":10,"envMap":{"name":"skybox","reflectivity":"","refractionRatio":"","combine":""}},"skin_down":{"skinColor":8289918,"side":1,"opacity":1},"skin_fore":{"skinColor":2634316,"side":1,"opacity":1},"skin_behind":{"skinColor":2634316,"side":1,"opacity":1},"skin_left":{"skinColor":2634316,"side":1,"opacity":1},"skin_right":{"skinColor":2634316,"side":1,"opacity":1}}},"showSortNub":68,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0.14289010586077575},{"direction":"y","degree":1.5707963267948966},{"direction":"z","degree":0}],"thick":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null}
2.1.6、拓扑链接

拓扑图主要在管线的走向,这里走向较多,只列举一个
//创建路径
var path=[{"x":0,"y":0,"z":0},{"x":0,"y":0,"z":-150},{"x":0,"y":-1,"z":-150},{"x":0,"y":-250,"z":-150},{"x":-1,"y":-250,"z":-150},{"x":-350,"y":-250,"z":-150},{"x":-350,"y":-250,"z":-149},{"x":-350,"y":-250,"z":30},{"x":-350,"y":-251,"z":30},{"x":-350,"y":-680,"z":30}];
var model={"show":true,"uuid":"","name":"dev_flowtube_2_3","objType":"flowTube","points":path,"position":{"x":1560.492,"y":976.703,"z":605.466},"scale":{"x":1,"y":1,"z":1},"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"style":{"skinColor":16772846,"imgurl":"../../img/3dImg/lightL2.png","opacity":1,"canvasSkin":{"cwidth":512,"cheight":8,"cwNub":16,"chNub":2,"cMarginW":0.5,"cMarginH":0,"speed":2,"fps":40,"direction":"w","forward":"f","side":1,"run":true,"bgcolor":"rgba(0,221,255,0.39)"}},"segments":9,"radialSegments":6,"closed":false,"radius":2,"showSortNub":100,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null,"copyFrom":"dev_flowtube_2_2"}
//创建模型
WT3Dobj.createLineByModelJSon(model)
2.2、数据接入
2.2.1、创建Ajax请求通用库
var httpInvoke = function (url, type, data, successCb, failedCb, userData, async) { return $.ajax({ url: url, type: type, data: data, headers: { }, async: async, times: 0, beforeSend: function (request) { }, success: function (response, status, hreq) { if(response.code==401){ //写这里 layer.msg('登录失效,请重新登录~') window.location.href = '/jigongly/login' return } if (successCb != null) { successCb(response, status, userData); } }, error: function (err) { console.log(err); if (failedCb != null) { failedCb(err.statusCode(), userData); } } }) }
2.2.2、创建API仓库
function WebAPI() { this.serverHead = ""; this.serverHead2 = ""; /*站点介绍 /station 空调系统 /air?name=1-1 消防系统 /fire-ctrl?name=1-1 PCS系统 /pcs?name=1-1 电池柜基本信息 /battery-basic?name=1-1 /3Dapi/cnz/battery-power?name=1-1 月电量趋势图 /electric-month 充放电功率 /dis-charge SOC /soc 月收益趋势图 /profit-month 日负荷曲线 /load */ this.urls = { station: this.serverHead2+"/station", airConditioner: this.serverHead2+"/air", fireControl: this.serverHead2 +"/fire-ctrl", pcs: this.serverHead2+"/pcs", batteryCabinetBasic: this.serverHead2 + "/battery-basic", batteryPower: this.serverHead2 + "/battery-power", powerMonth: this.serverHead2 + "/electric-month", chargeDischarge: this.serverHead2 + "/dis-charge", so: this.serverHead2 + "/soc", profitmonth: this.serverHead2 + "/profit-month", load: this.serverHead2 + "/load", surplus: this.serverHead2 + "/surplus-power/", hostPowerMonth: this.serverHead2+"/ac/host-power-month", powerYear: this.serverHead2+"/ac/power-year", abstract: this.serverHead2+"/ac/abstract", consumptionDay: this.serverHead2+"/consumption-day/ ", chargeDay: this.serverHead2+"/charge-day/", temperatures: "../demoData/tempTureData.json",// } }
例如请求温度信息:
WebAPI.prototype.TempsCache = {}; WebAPI.prototype.getTemptureValue = function (sunFunc) { var _this = this; var url = this.serverHead + this.urls.temperatures + "?positionId=" + _this.roomid; httpGet(url, function (response) { if (response && response.data && sunFunc) { if (response.data && response.data.length > 0) { $.each(response.data, function (_index, _obj) { _obj.id = _obj.name; _obj.type = 0; _obj.temptureValue = _obj.t1MValue; _obj.temptureValueUp = _obj.t1UValue; _obj.temptureValueDown = _obj.t1DValue; _obj.lastUptime = new Date().getTime(); _obj.allBearing = 0; _this.TempsCache["temp_" + _obj.name] = _obj }); } sunFunc(response.data); /* {"pbPValue":1.40,"paIValue":5.32,"t1DValue":21.20,"paVValue":231.10,"t1MValue":21.70,"t2MValue":22.81,"t2UValue":25.25,"positionId":18,"assetId":1449,"t1UValue":23.68,"name":"M211-01-01-01","t2DValue":21.11,"id":1,"pbIValue":6.07,"pbVValue":231.20,"paPValue":1.22} */ } }, function () { layer.msg("获取数据异常"); }); }
2.3、主要逻辑
2.3.1、创建模型
上述章节已讲,不做赘述
2.3.2、创建数据与模型的关系
数据绑定
var data = []; for (var i = 1; i <= 3; i++) { for (var j = 1; j <= 20; j++) { var modelname = "dev_cqpdx_" + i + "_" + j; if (i == 1) { modelname = "dev_cqpdx_" + j; } data.push({ "dataId": i + "_" + j, "type": "pdg", "name": modelname, }) } } return data;
2.3.3、业务操控实现
从载入模型,到实例化,再到获取到模型对象,控制。
T3DModel = new T3D(); // 实例化 3D 核心对象 var initOption = { far:100000000, antialias: true, // 启用平滑、抗锯齿效果 loadSyn: false, // 是否启用异步加载 showHelpGrid: false, // 是否显示网格线 clearCoolr: 0x4068b0, // 背景色 clearColorOp: 0, // 透明度 };
var Aobjects = { // 给3D对象绑定事件 objects: AllModelJsons, events: { dbclick: [ { obj_name: "ALL", obj_event: function (_obj, face,objs) { // 被选中的对象 被选中的面 .... } }, ], mouseDown: [ { obj_name: "ALL", obj_event: function (_obj, face, objs) { // 被选中的对象 被选中的面 ... } }, ], mouseMove: [{ obj_name: "doorLeft", obj_event: function (_obj, face, objs) { .... } }, ] } }
WT3DModel.initWT3D('canvas-frame', initOption, Aobjects);
WT3DModel.start();
由于篇幅原因,我们本节课先到这里,
下节课主要介绍3D实现储能站,储能柜
技术交流 1203193731@qq.com
交流微信:

如果你有什么要交流的心得 可邮件我
其它相关文章:
如何用webgl(three.js)搭建一个3D库房,3D仓库3D码头,3D集装箱,车辆定位,叉车定位可视化孪生系统——第十五课
webgl(three.js)实现室内三维定位,3D定位,3D楼宇bim、实时定位三维可视化解决方案——第十四课(定位升级版)
使用three.js(webgl)搭建智慧楼宇、设备检测、数字孪生——第十三课
如何用three.js(webgl)搭建3D粮仓、3D仓库、3D物联网设备监控-第十二课
如何用webgl(three.js)搭建处理3D隧道、3D桥梁、3D物联网设备、3D高速公路、三维隧道桥梁设备监控-第十一课
如何用three.js实现数字孪生、3D工厂、3D工业园区、智慧制造、智慧工业、智慧工厂-第十课
使用webgl(three.js)创建3D机房,3D机房微模块详细介绍(升级版二)
如何用webgl(three.js)搭建一个3D库房-第一课
如何用webgl(three.js)搭建一个3D库房,3D密集架,3D档案室,-第二课
使用webgl(three.js)搭建一个3D建筑,3D消防模拟——第三课
使用webgl(three.js)搭建一个3D智慧园区、3D建筑,3D消防模拟,web版3D,bim管理系统——第四课
如何用webgl(three.js)搭建不规则建筑模型,客流量热力图模拟
使用webgl(three.js)搭建一个3D智慧园区、3D建筑,3D消防模拟,web版3D,bim管理系统——第四课(炫酷版一)




 浙公网安备 33010602011771号
浙公网安备 33010602011771号