使用webgl(three.js)搭建3D智慧园区、3D大屏,3D楼宇,智慧灯杆三维展示,3D灯杆,web版3D,bim管理系统——第六课
前言:
今年是建国70周年,爱国热情异常的高涨,为自己身在如此安全、蓬勃发展的国家深感自豪。
我们公司楼下为庆祝国庆,拉了这样的标语,每个人做好一件事,就组成了我们强大的祖国。
看到这句话,深有感触,是的,强大的背后离不开我们每个人的奋力拼搏,作为基础研发的我们,我们也认认真真的做好每一次研发,不管成功失败,都是在前进的路上。
序:
今天要讲解的课程是《智慧园区与灯杆三维展示》课程。
首先我们描述一下智慧园区与灯杆的功能:
智慧园区:我们在上节课《使用webgl(three.js)搭建一个3D智慧园区、3D建筑,3D消防模拟,web版3D,bim管理系统——第四课(炫酷版一)》已经主要介绍过目前智慧园区的趋势功能 ,这里不再累赘描述。
随着物联网的快速发展,人工智能的兴起,智慧园区就是将现有的前沿科技带入园区 带入家庭。
智慧灯杆:灯杆随处可见,但随着5G的来领,物联网的推广,人工智能的大力投入,智慧灯杆成了具体落实的重要体现。是智慧城市的重要组成部分。
目前市场上设计的智慧灯杆带有智慧大屏,安全数据采集,环境数据采集、交通数据采集、交通指挥、5G网络、一键报警、充电桩、无人机停机坪等等功能
技术交流 1203193731@qq.com
交流微信:

如果你有什么要交流的心得 可邮件我
一、效果功能展示:
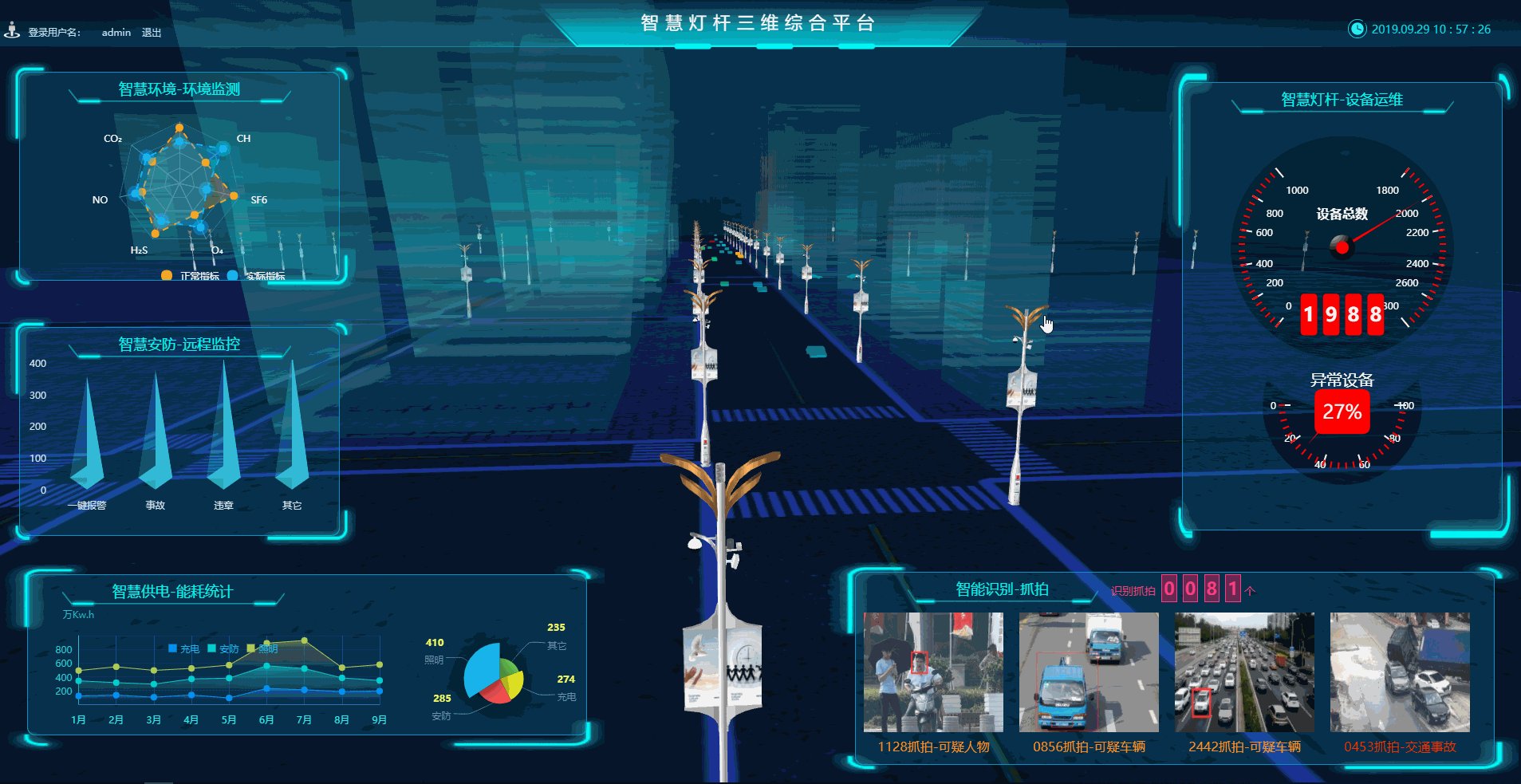
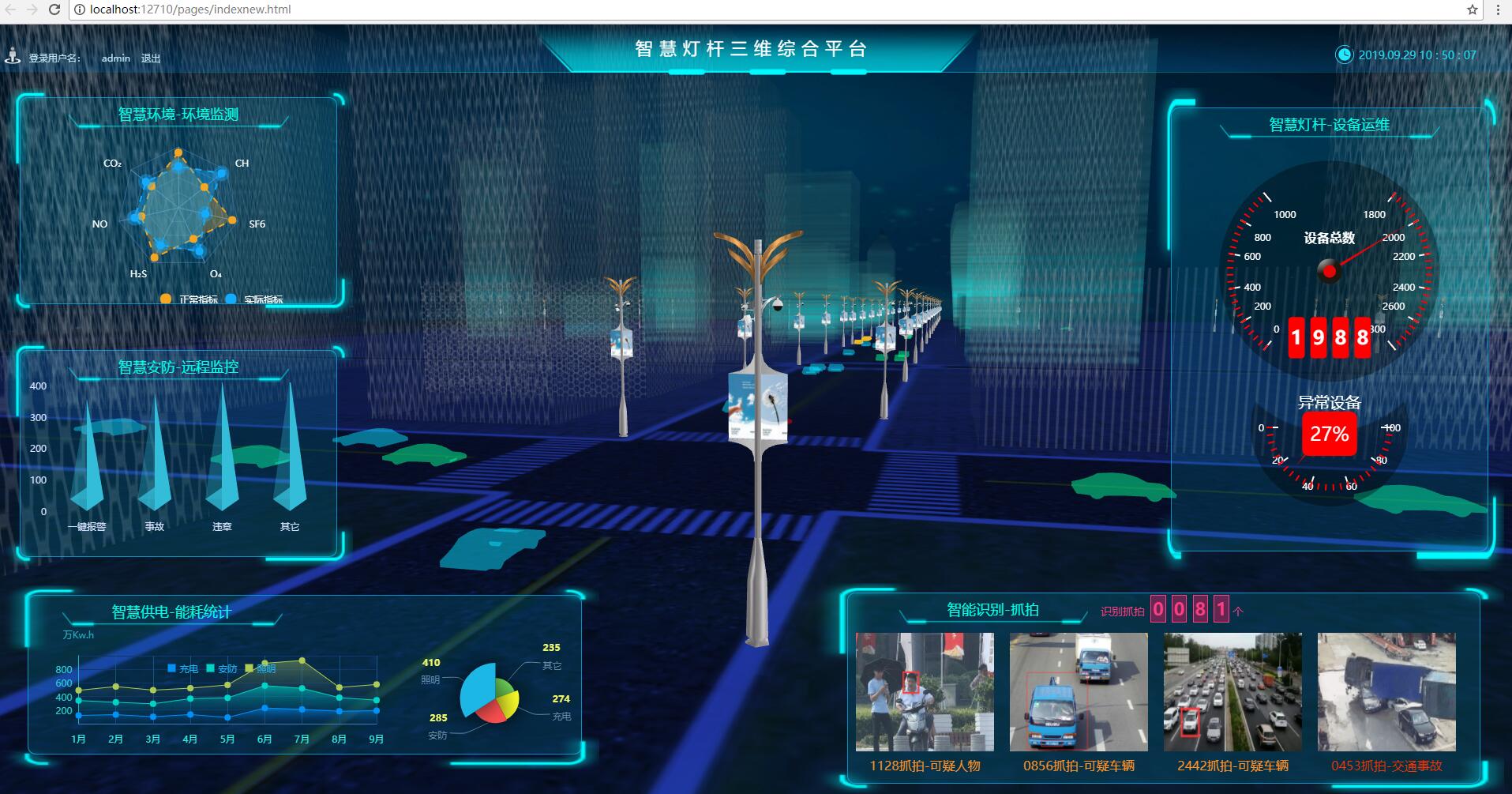
闲话少叙,我们先看一下最终的实现效果:
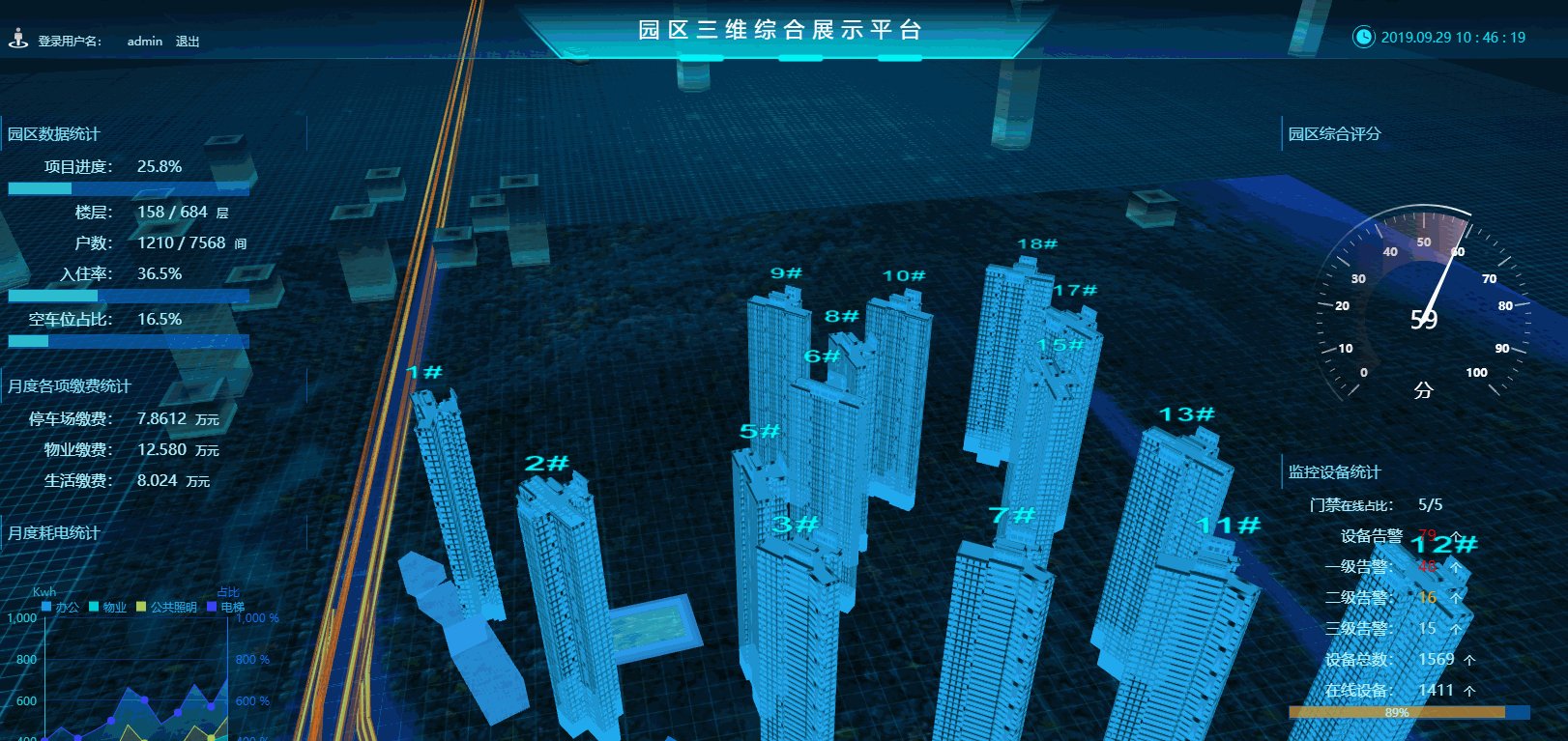
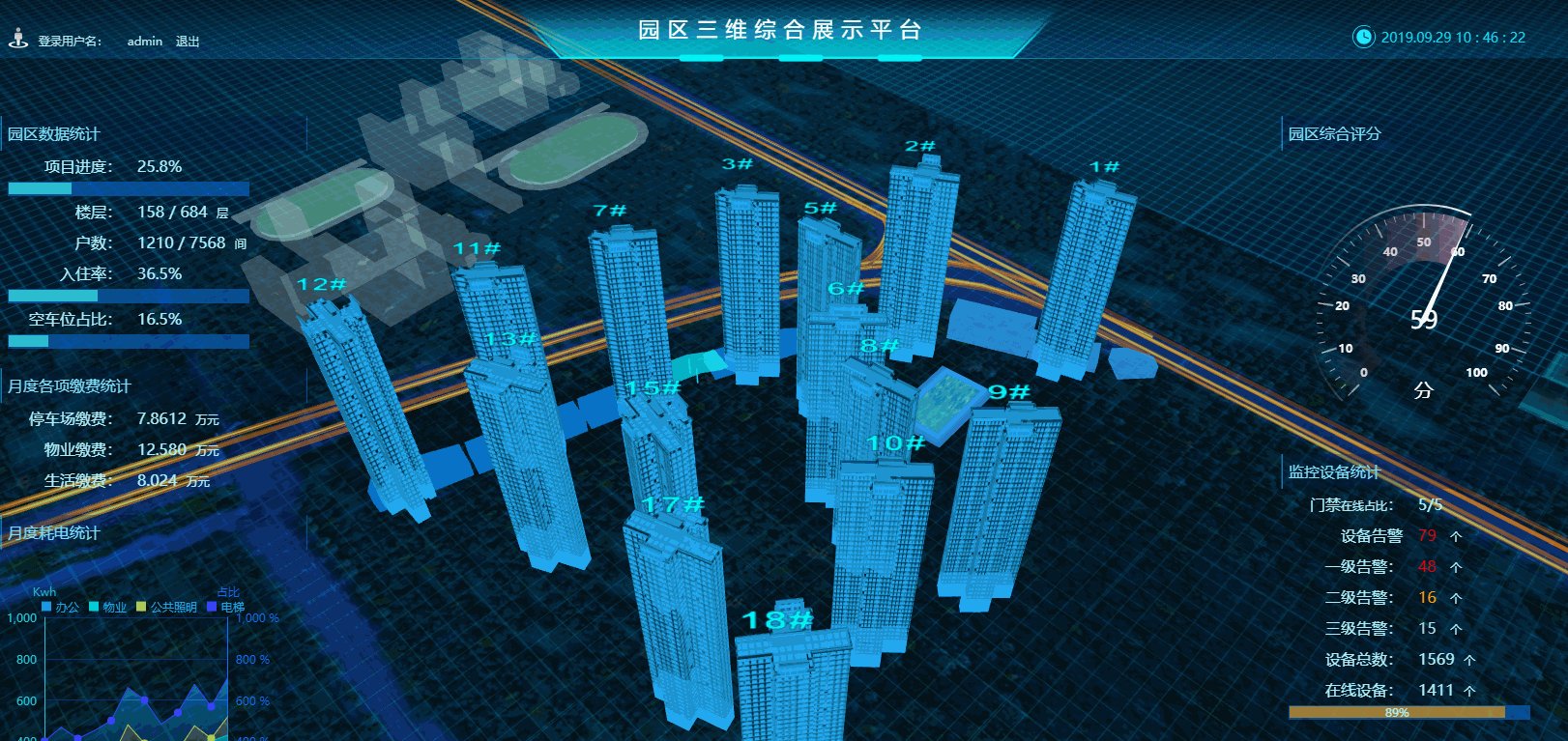
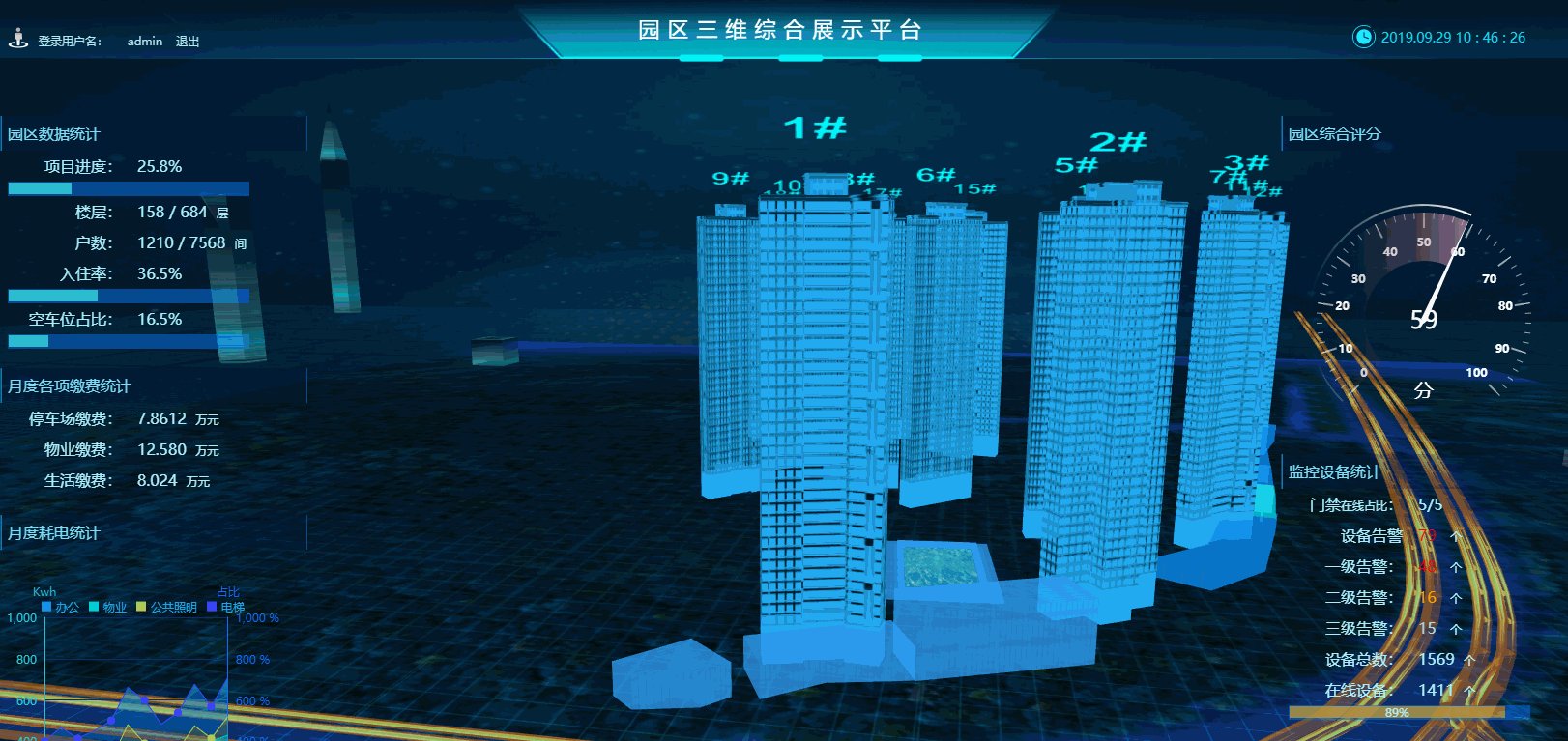
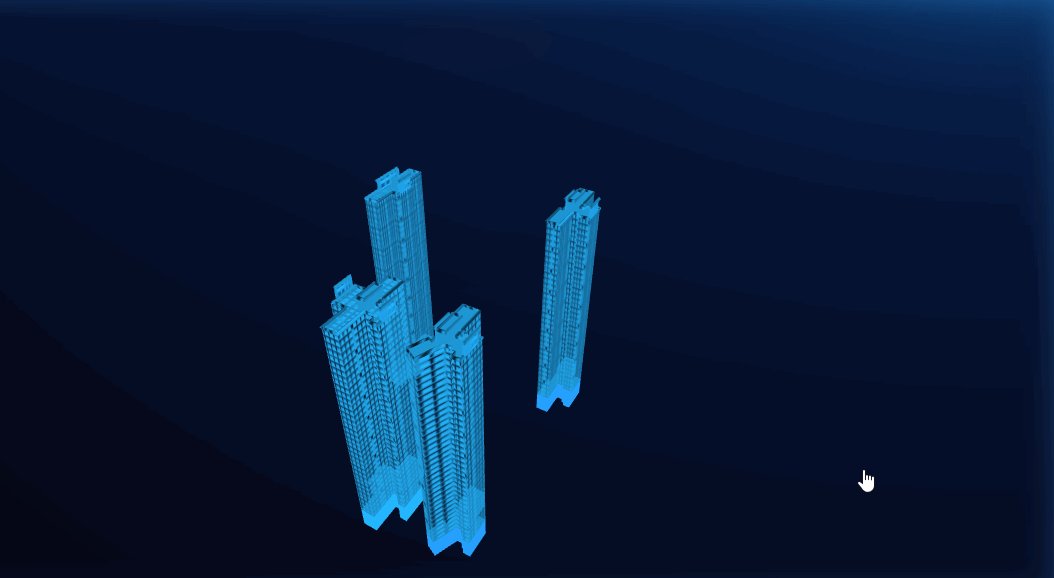
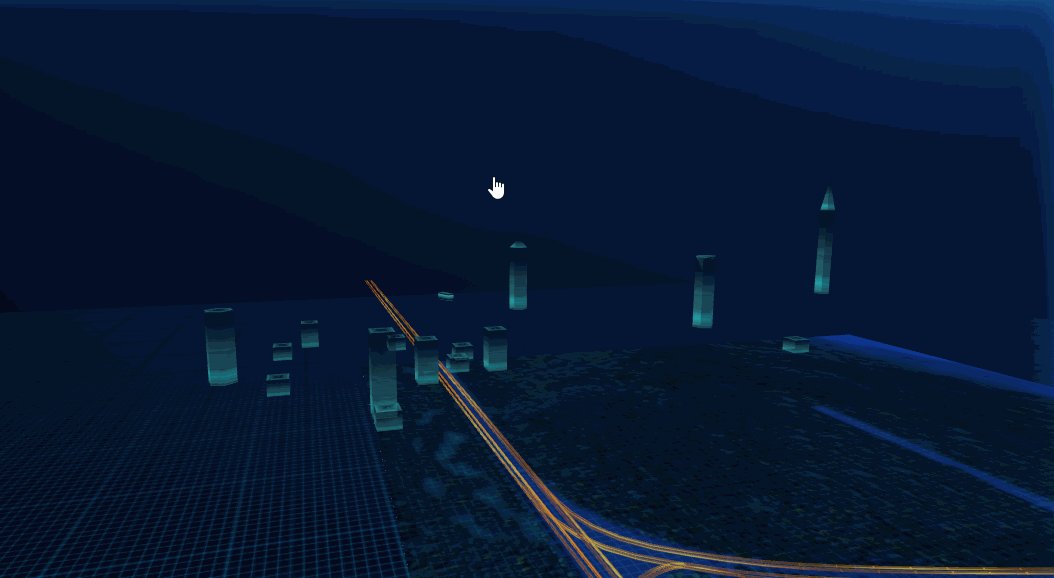
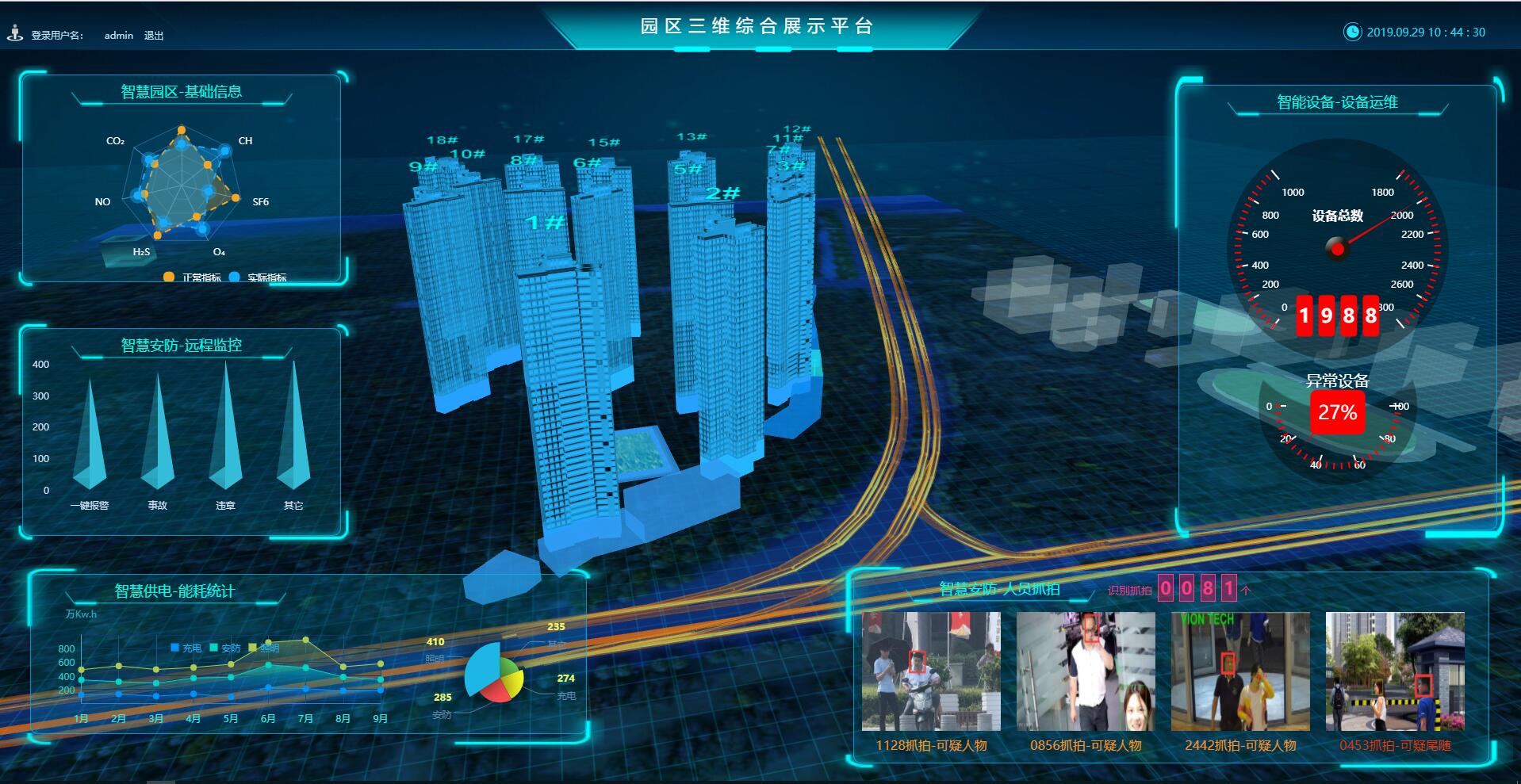
1.1这是园区的整体情况

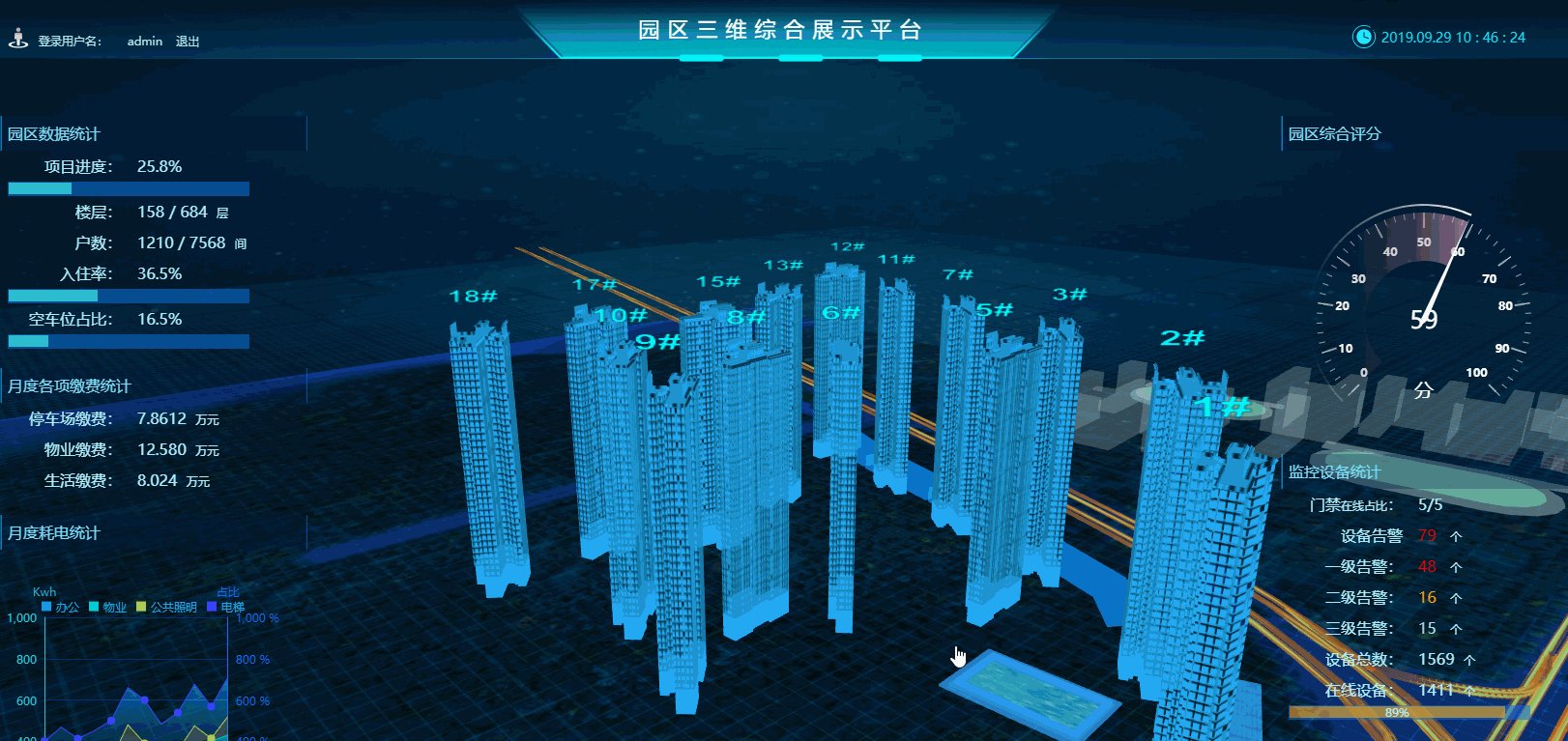
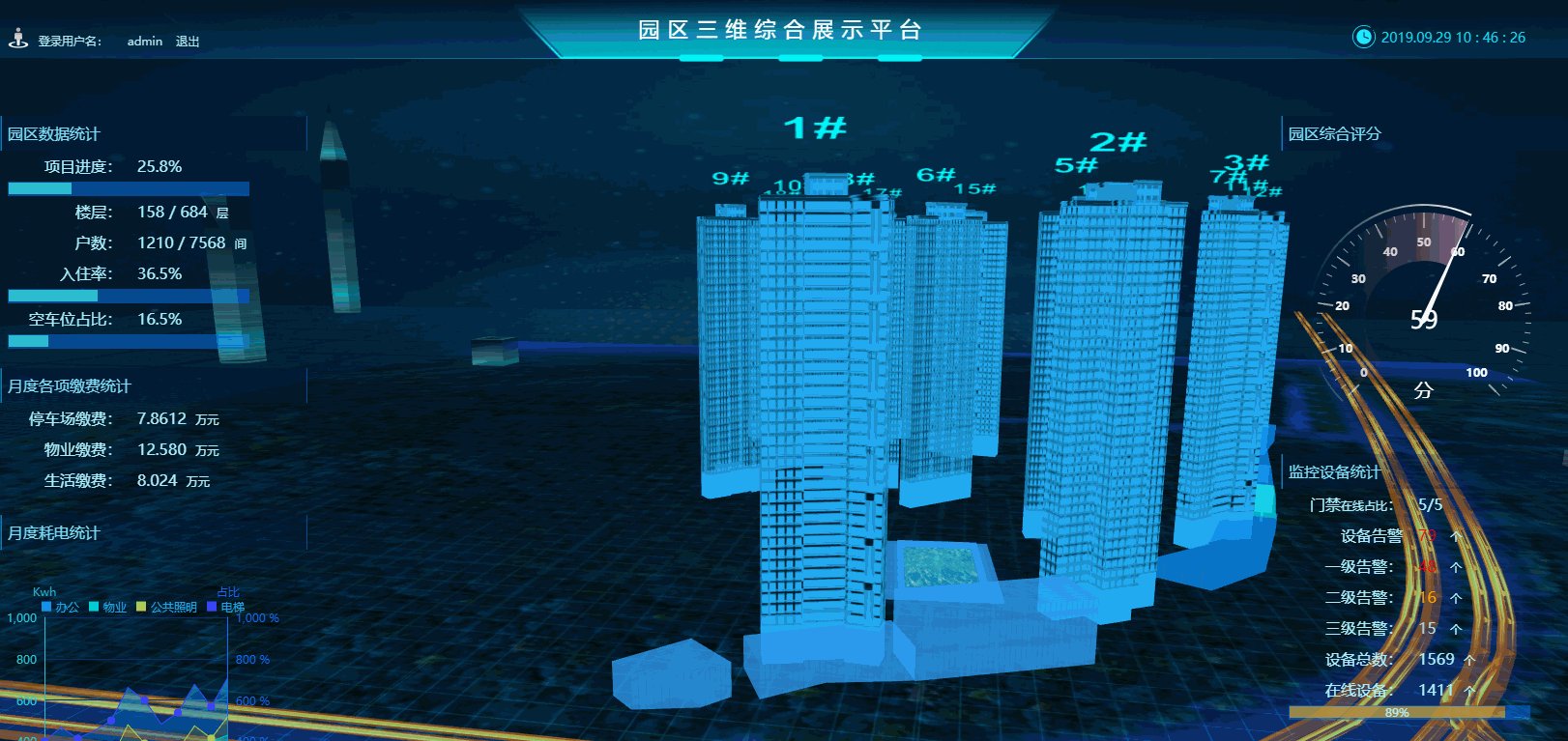
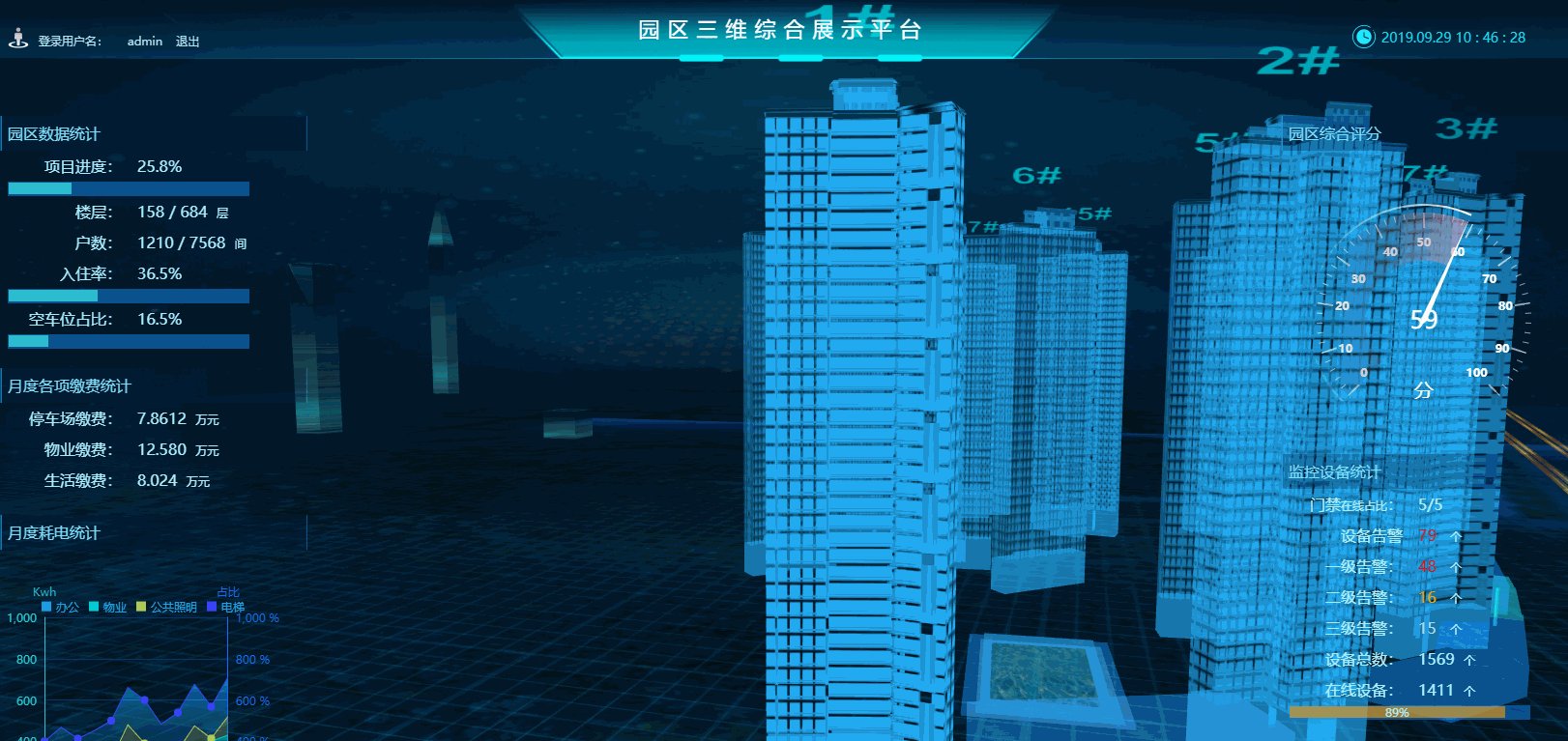
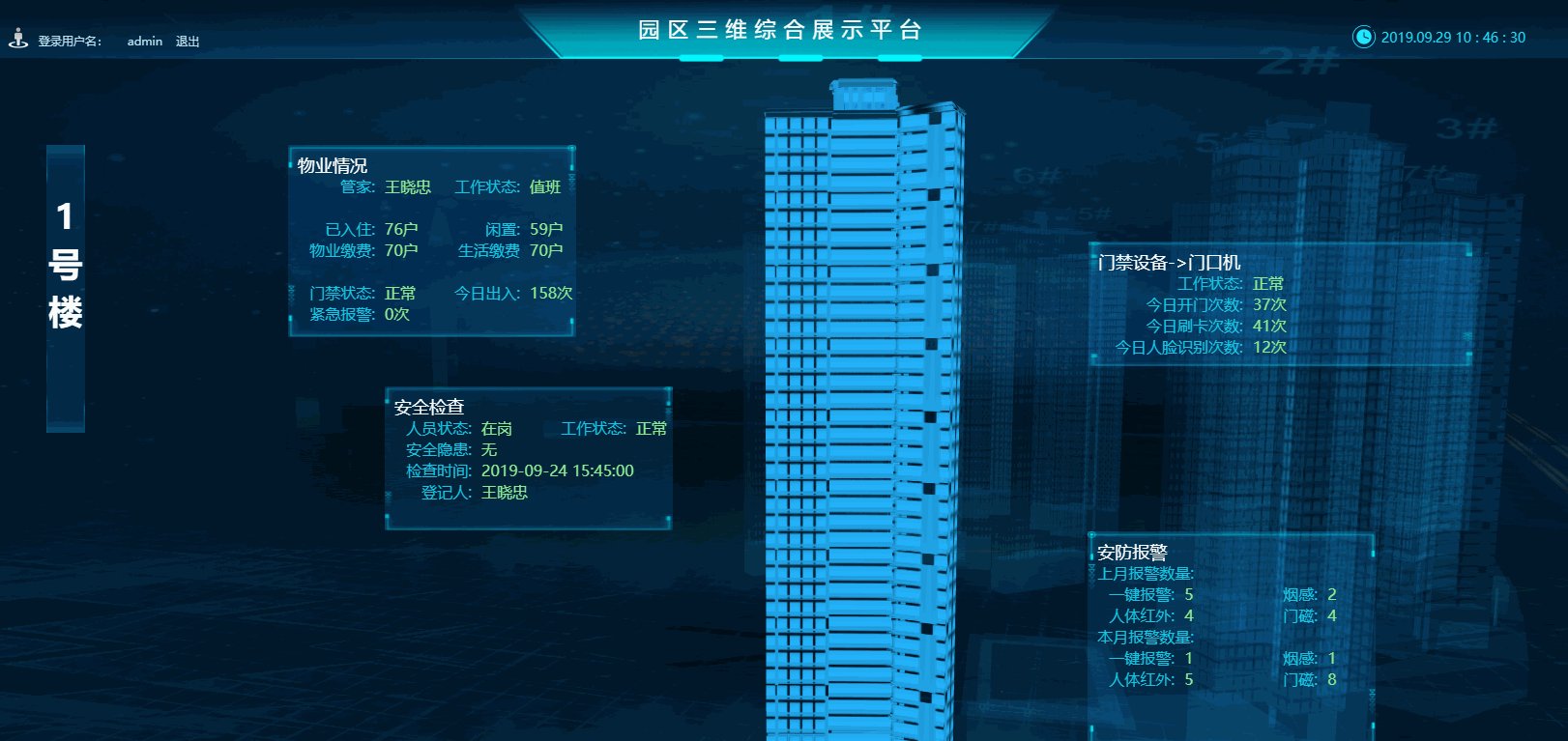
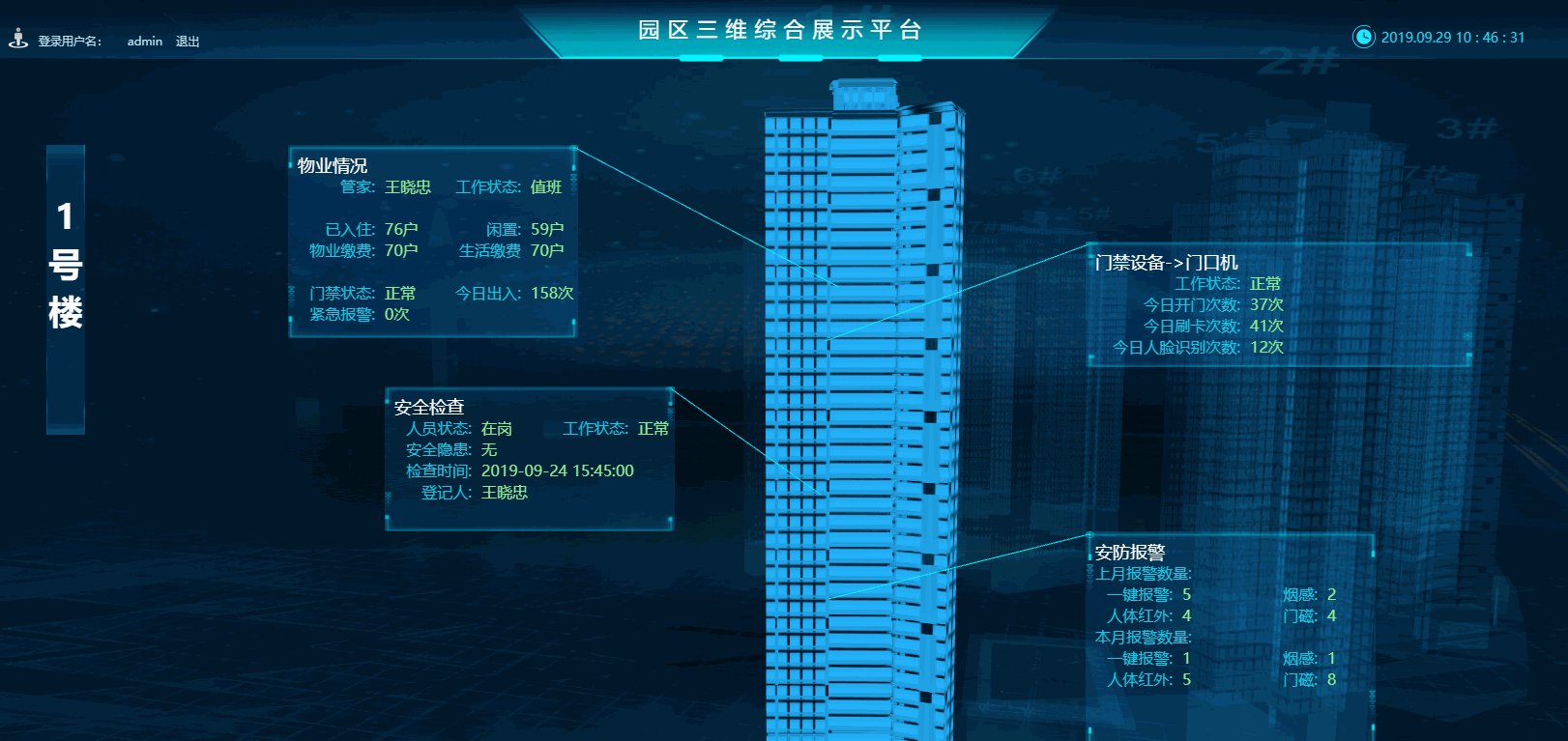
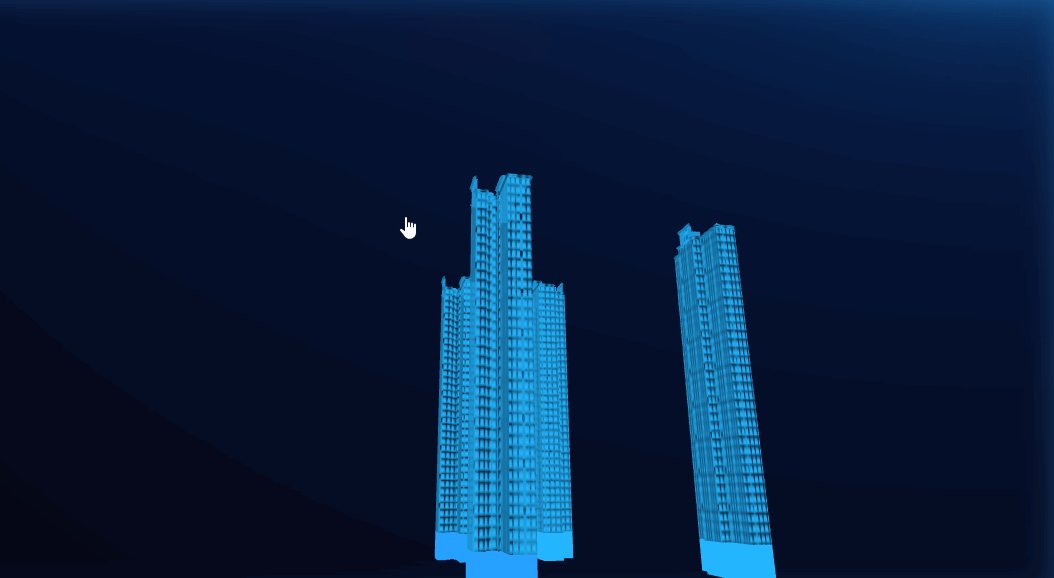
1.2、这是整体到单栋楼宇的展示

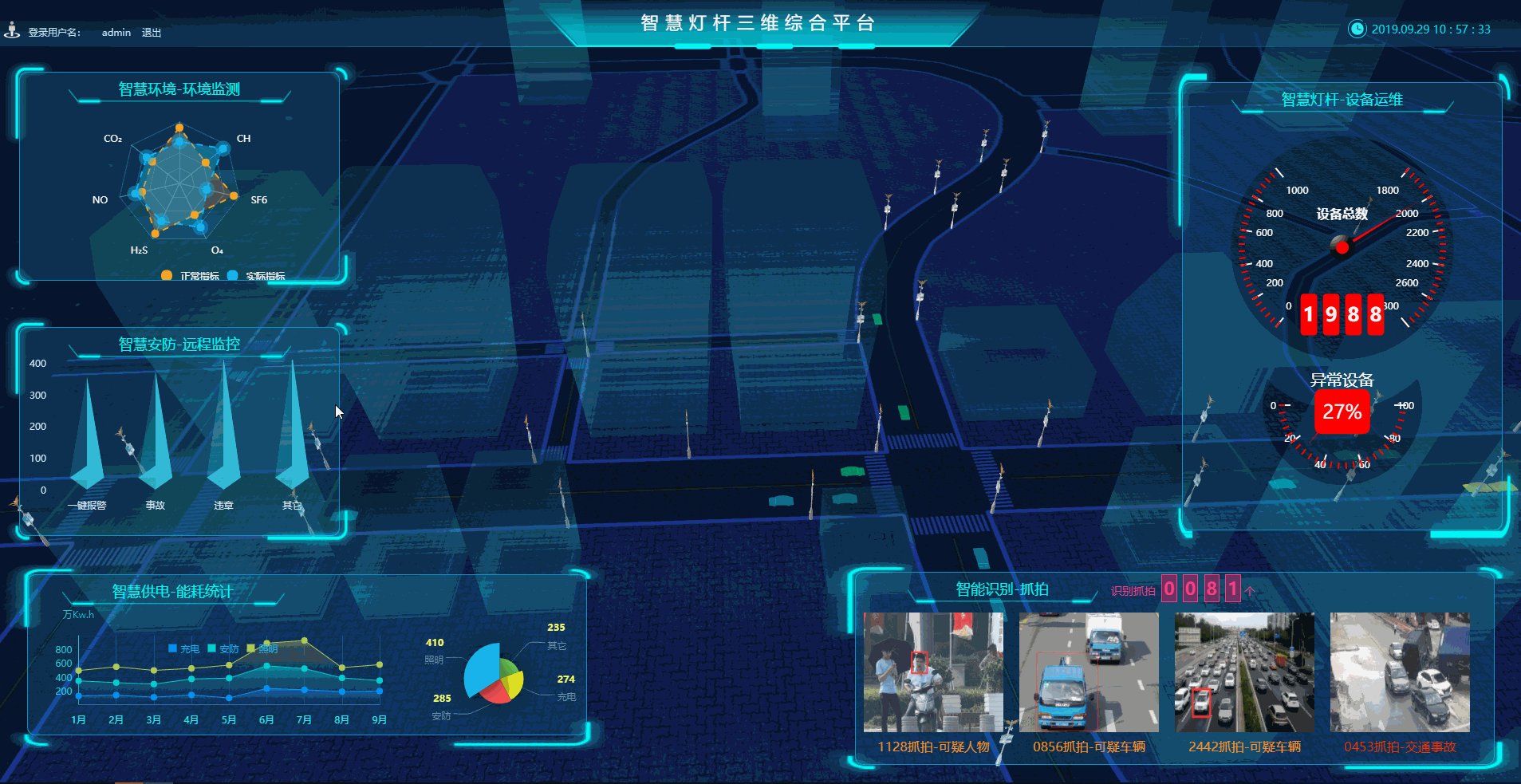
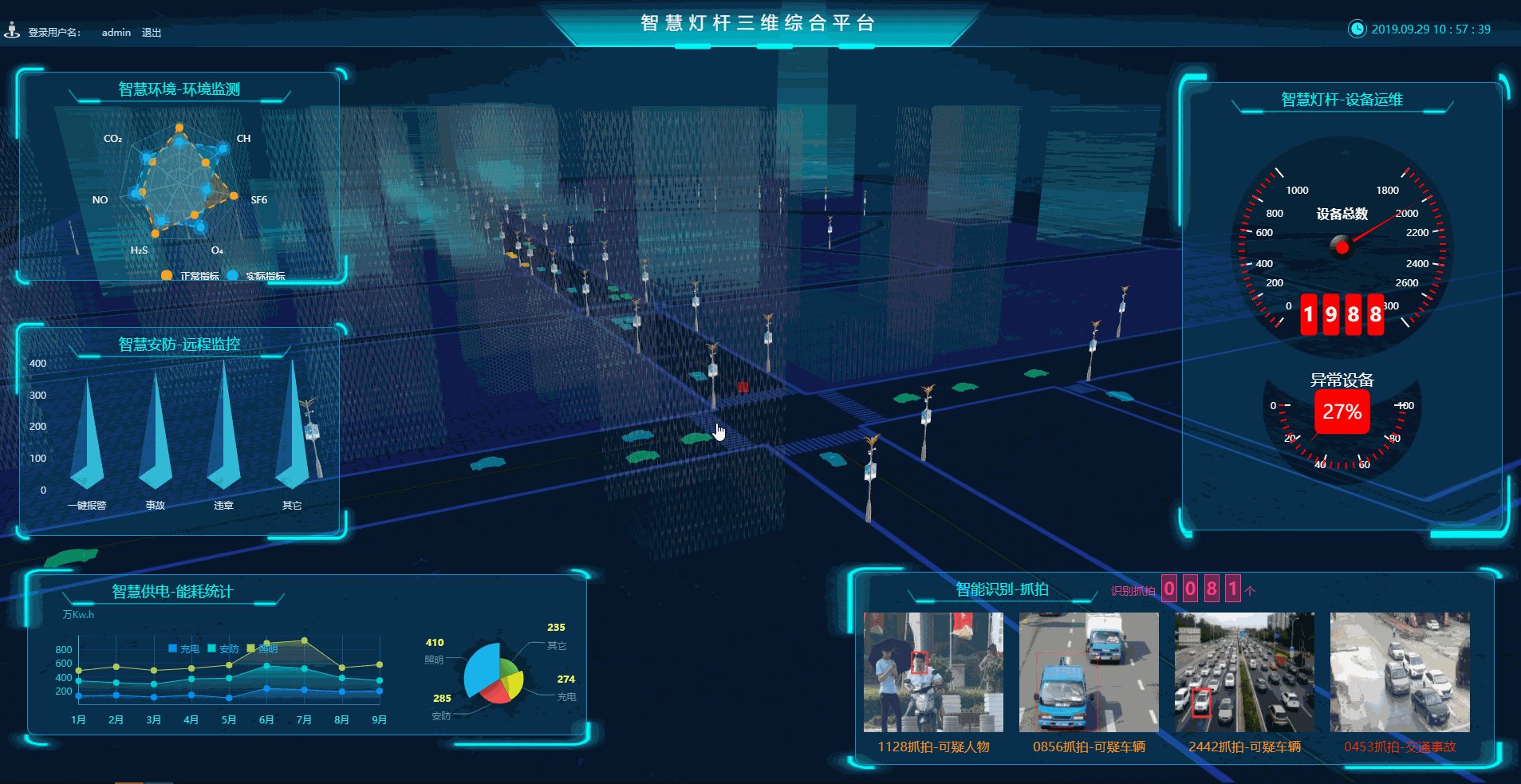
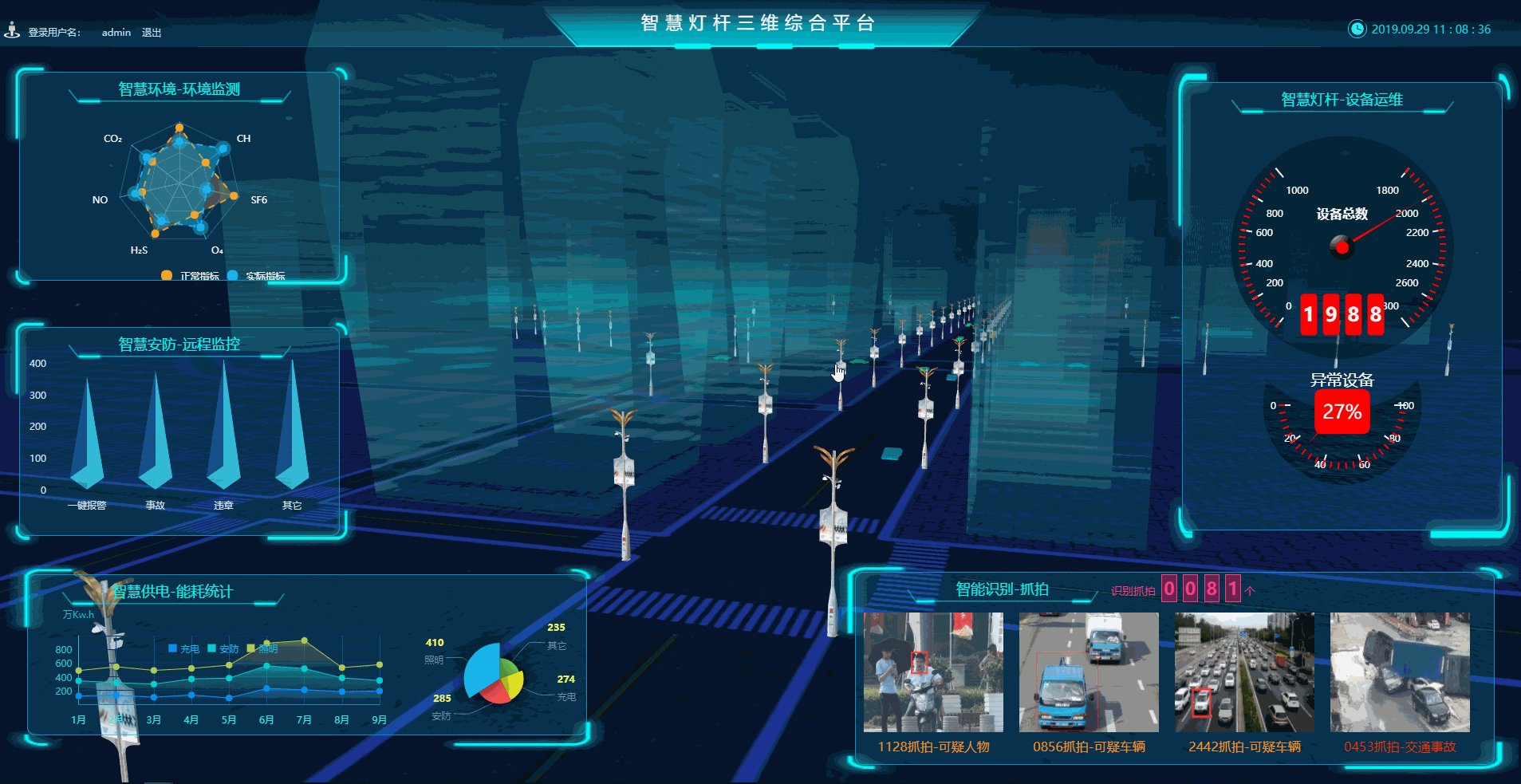
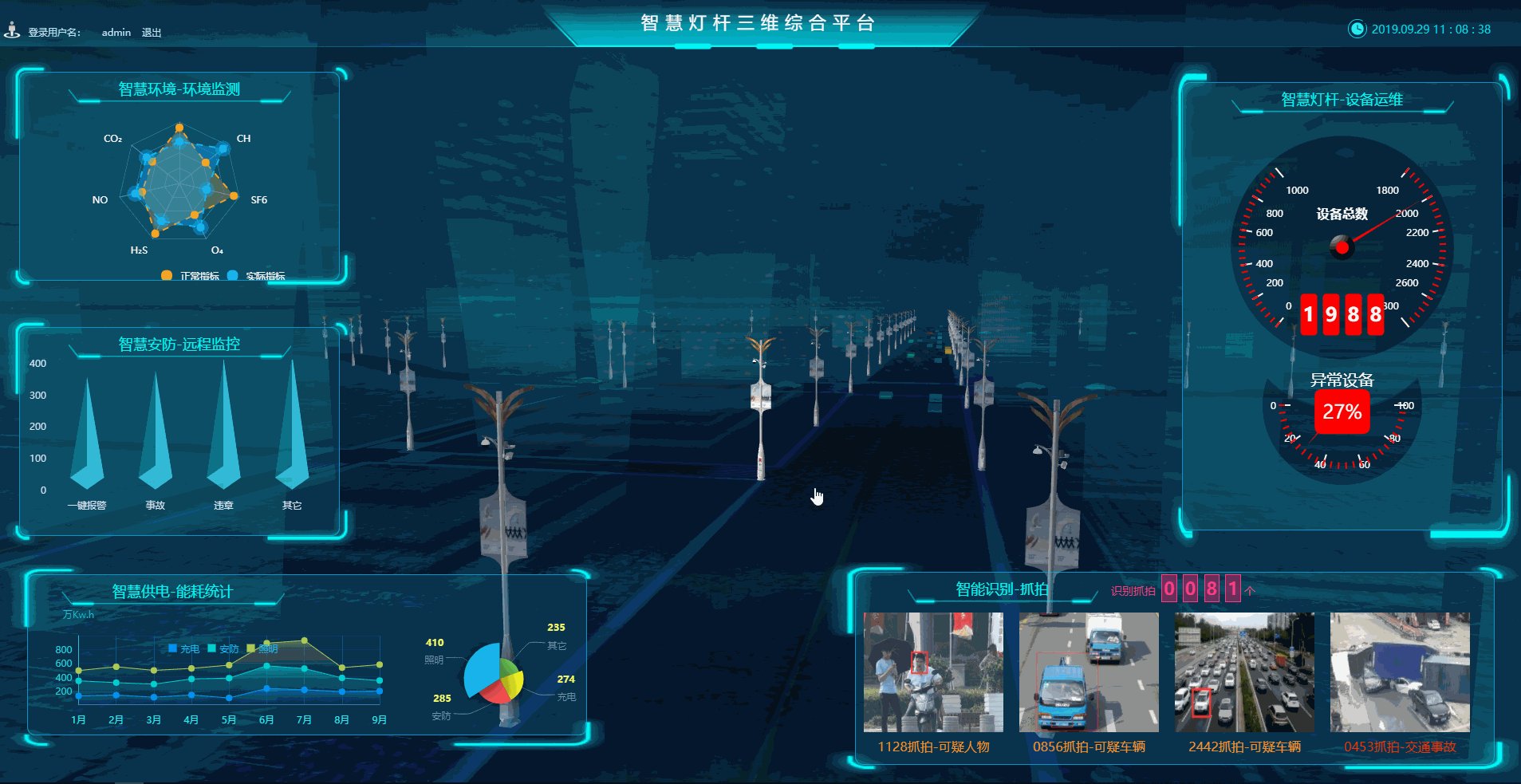
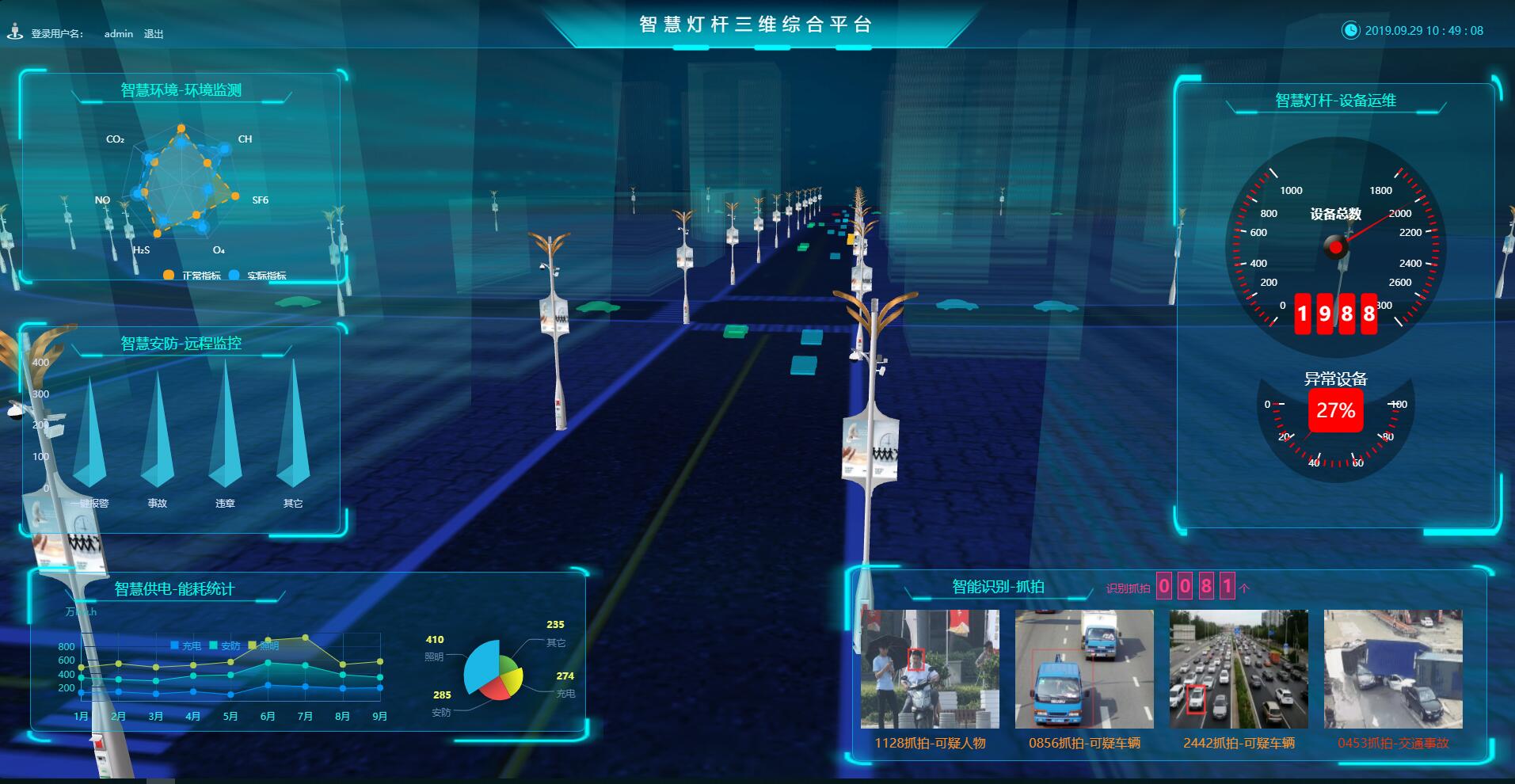
1.3、这是园区灯杆的整体情况

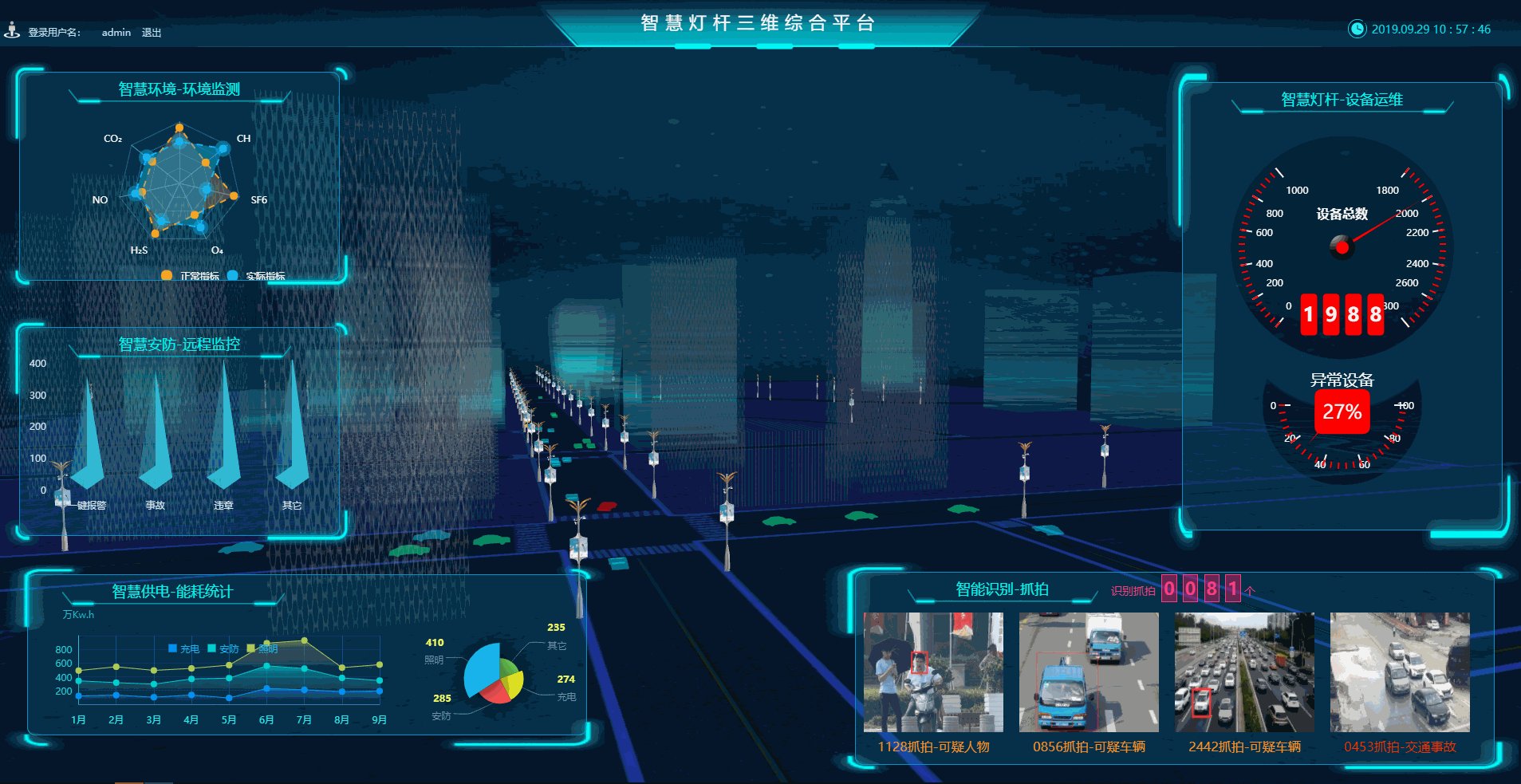
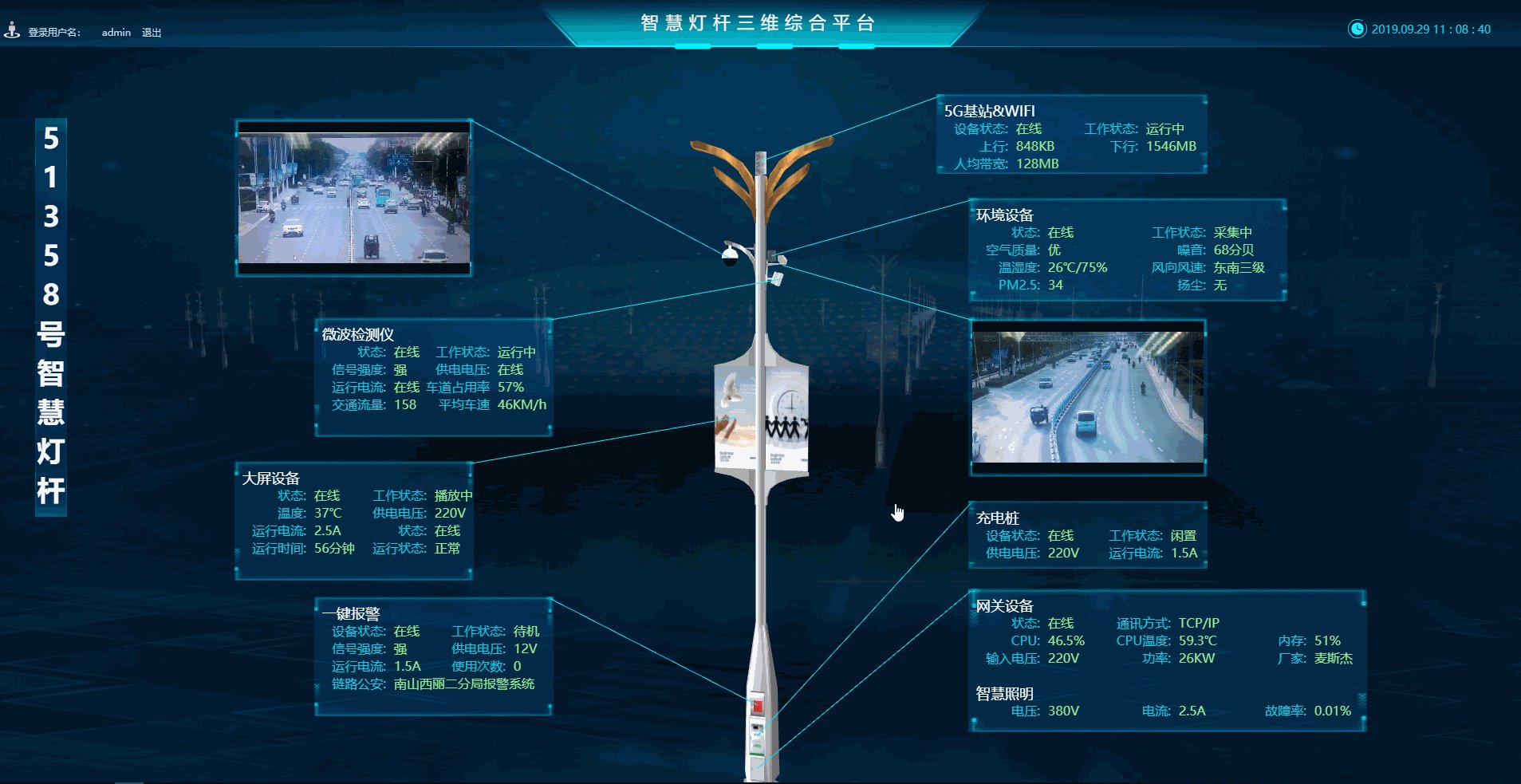
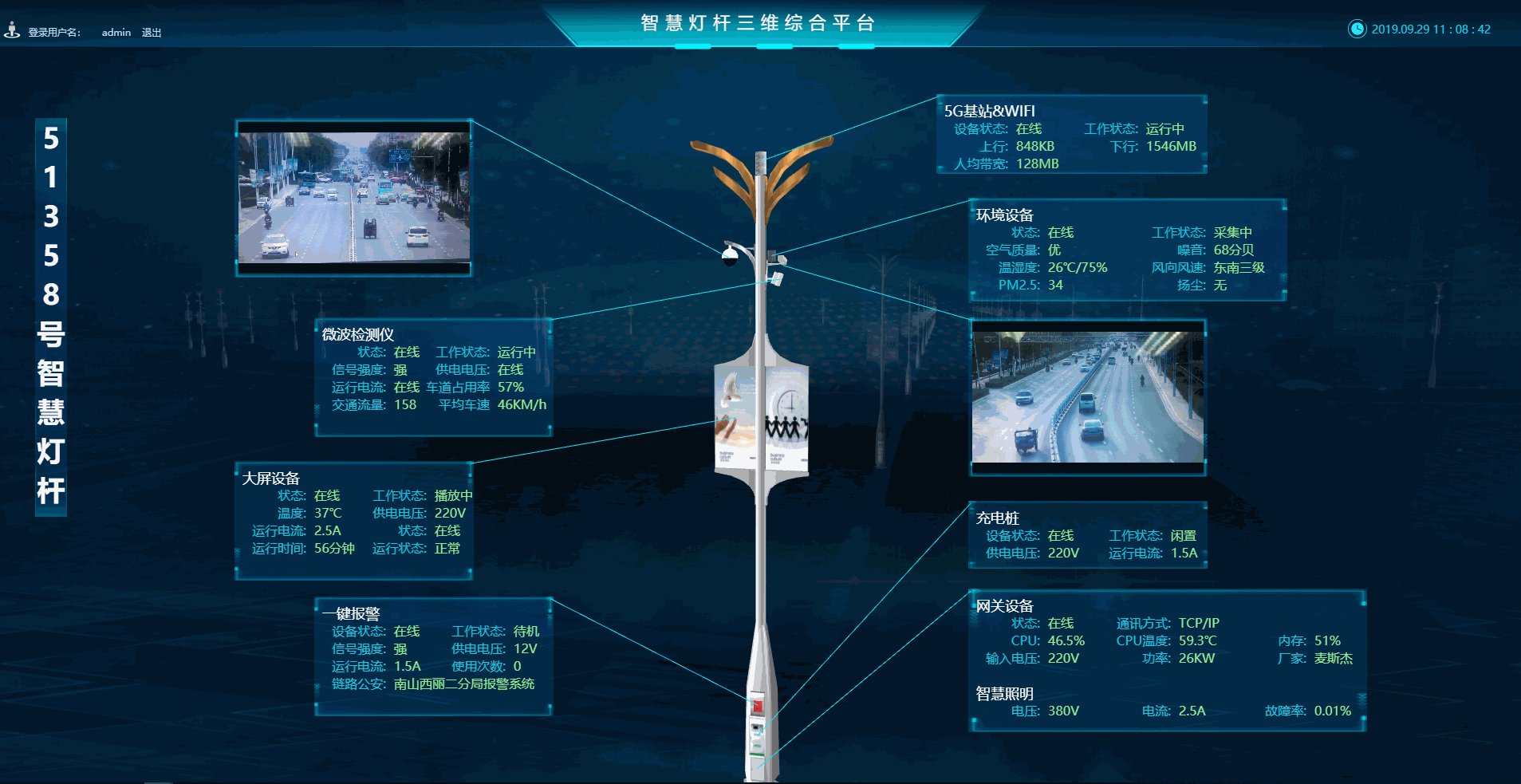
1.4、这是灯杆的详情展示
二、具体实现
2.1、首先我们准备场景中需要的模型
2.1.1、准备单栋楼宇的代码模型,这里我们主要还是用代码的方式实现大楼模型。我们这里做大楼的示意级模拟。

大楼模型代码:

[{"show":true,"uuid":"","name":"dt_build4_6","objType":"GroupObj","scale":{"x":1,"y":1,"z":1},"position":{"x":0,"y":0,"z":0},"rotation":[{"direction":"x","degree":0}],"childrens":[{"show":true,"uuid":"","name":"dt_build4_6OBJCREN0","objType":"ExtrudeGeometry","position":{"x":0,"y":3000,"z":0},"style":{"skinColor":2406143,"imgurl":"../../img/3dImg/battery-front2.png","repeatx":true,"width":0.003,"repeaty":true,"height":0.003,"opacity":1},"scale":{"x":1,"y":1,"z":1},"shapeParm":{"points":[{"x":30,"y":0,"type":"nomal"},{"x":350,"y":0,"type":"nomal"},{"x":350,"y":100,"type":"nomal"},{"x":350,"y":100,"type":"nomal"},{"x":650,"y":100,"type":"nomal"},{"x":650,"y":300,"type":"nomal"},{"x":-300,"y":300,"type":"nomal"},{"x":-300,"y":100,"type":"nomal"},{"x":30,"y":100,"type":"nomal"}],"holes":[]},"extrudeSettings":{"amount":3000,"curveSegments":1,"steps":1,"bevelEnabled":true,"bevelThickness":1,"bevelSize":1,"bevelSegments":1,"extrudePathPoints":[]},"showSortNub":6,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":1.5707963267948966},{"direction":"y","degree":0},{"direction":"z","degree":0}],"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"dt_build4_6OBJCREN1","objType":"ExtrudeGeometry","position":{"x":0,"y":0,"z":0},"style":{"skinColor":2406143,"opacity":1},"scale":{"x":1,"y":1,"z":1},"shapeParm":{"points":[{"x":30,"y":0,"type":"nomal"},{"x":350,"y":0,"type":"nomal"},{"x":350,"y":100,"type":"nomal"},{"x":350,"y":100,"type":"nomal"},{"x":650,"y":100,"type":"nomal"},{"x":650,"y":300,"type":"nomal"},{"x":-300,"y":300,"type":"nomal"},{"x":-300,"y":100,"type":"nomal"},{"x":30,"y":100,"type":"nomal"}],"holes":[]},"extrudeSettings":{"amount":300,"curveSegments":1,"steps":1,"bevelEnabled":true,"bevelThickness":1,"bevelSize":1,"bevelSegments":1,"extrudePathPoints":[]},"showSortNub":6,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":1.5707963267948963},{"direction":"y","degree":0},{"direction":"z","degree":0}],"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"dt_build4_6OBJCREN2","objType":"ExtrudeGeometry","position":{"x":421.488,"y":3144.366,"z":287.367},"style":{"skinColor":2406143,"imgurl":"../../img/3dImg/pump_metalreflect.jpg","repeatx":true,"width":0.001,"repeaty":true,"height":0.001,"opacity":1},"scale":{"x":1,"y":1,"z":1},"shapeParm":{"points":[{"x":5,"y":0,"type":"nomal"},{"x":5,"y":20,"type":"nomal"},{"x":20,"y":20,"type":"nomal"},{"x":0,"y":40,"type":"nomal"},{"x":-10,"y":40,"type":"nomal"},{"x":-10,"y":0,"type":"nomal"}],"holes":[]},"extrudeSettings":{"amount":8,"curveSegments":1,"steps":1,"bevelEnabled":false,"bevelThickness":1,"bevelSize":1,"bevelSegments":1,"extrudePathPoints":[{"x":0,"y":0,"z":0},{"x":450,"y":0,"z":0}]},"showSortNub":11,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":-3.141592653589793},{"direction":"y","degree":0},{"direction":"z","degree":-3.141592653589793}],"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"dt_build4_6OBJCREN3","objType":"ExtrudeGeometry","position":{"x":406.396,"y":2995.278,"z":276.416},"style":{"skinColor":2406143,"imgurl":"../../img/3dImg/wall/winwall2.png","repeatx":true,"width":0.01,"repeaty":true,"height":4,"opacity":1},"scale":{"x":1,"y":1,"z":1},"shapeParm":{"points":[{"x":5,"y":0,"type":"nomal"},{"x":5,"y":10,"type":"nomal"},{"x":-150,"y":10,"type":"nomal"},{"x":-150,"y":0,"type":"nomal"}],"holes":[]},"extrudeSettings":{"amount":8,"curveSegments":5,"steps":5,"bevelEnabled":false,"bevelThickness":1,"bevelSize":1,"bevelSegments":1,"extrudePathPoints":[{"x":0,"y":0,"z":0},{"x":0,"y":0,"z":-10},{"x":450,"y":0,"z":-10},{"x":450,"y":0,"z":-9},{"x":450,"y":0,"z":0}]},"showSortNub":11,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":-3.141592653589793},{"direction":"y","degree":0},{"direction":"z","degree":-3.141592653589793}],"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"dt_build4_6OBJCREN4","objType":"ExtrudeGeometry","position":{"x":322.981,"y":2999.819,"z":-1.84},"style":{"skinColor":2406143,"imgurl":"../../img/3dImg/pump_metalreflect.jpg","repeatx":true,"width":0.001,"repeaty":true,"height":0.001,"opacity":1},"scale":{"x":1,"y":1,"z":1},"shapeParm":{"points":[{"x":5,"y":0,"type":"nomal"},{"x":5,"y":20,"type":"nomal"},{"x":20,"y":20,"type":"nomal"},{"x":0,"y":40,"type":"nomal"},{"x":-10,"y":40,"type":"nomal"},{"x":-10,"y":0,"type":"nomal"}],"holes":[]},"extrudeSettings":{"amount":8,"curveSegments":9,"steps":9,"bevelEnabled":false,"bevelThickness":1,"bevelSize":1,"bevelSegments":1,"extrudePathPoints":[{"x":0,"y":0,"z":0},{"x":30,"y":0,"z":0},{"x":30,"y":0,"z":1},{"x":30,"y":null,"z":100},{"x":31,"y":0,"z":100},{"x":320,"y":0,"z":100},{"x":330,"y":0,"z":101},{"x":330,"y":0,"z":300},{"x":329,"y":null,"z":300},{"x":70,"y":0,"z":300}]},"showSortNub":11,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"dt_build4_6OBJCREN5","objType":"ExtrudeGeometry","position":{"x":58.969,"y":3008.621,"z":17.159},"style":{"skinColor":2406143,"imgurl":"../../img/3dImg/wall/winwall2.png","repeatx":true,"width":0.01,"repeaty":true,"height":4,"opacity":1},"scale":{"x":1,"y":1,"z":1},"shapeParm":{"points":[{"x":5,"y":0,"type":"nomal"},{"x":5,"y":10,"type":"nomal"},{"x":-150,"y":10,"type":"nomal"},{"x":-150,"y":0,"type":"nomal"}],"holes":[]},"extrudeSettings":{"amount":8,"curveSegments":5,"steps":5,"bevelEnabled":false,"bevelThickness":1,"bevelSize":1,"bevelSegments":1,"extrudePathPoints":[{"x":0,"y":0,"z":0},{"x":0,"y":0,"z":-10},{"x":250,"y":0,"z":-10},{"x":250,"y":0,"z":-9},{"x":250,"y":0,"z":0}]},"showSortNub":11,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"dt_build4_6OBJCREN6","objType":"ExtrudeGeometry","position":{"x":56.944,"y":3157.877,"z":-1.84},"style":{"skinColor":2406143,"imgurl":"../../img/3dImg/pump_metalreflect.jpg","repeatx":true,"width":0.001,"repeaty":true,"height":0.001,"opacity":1},"scale":{"x":1,"y":1,"z":1},"shapeParm":{"points":[{"x":5,"y":0,"type":"nomal"},{"x":5,"y":20,"type":"nomal"},{"x":20,"y":20,"type":"nomal"},{"x":0,"y":40,"type":"nomal"},{"x":-10,"y":40,"type":"nomal"},{"x":-10,"y":0,"type":"nomal"}],"holes":[]},"extrudeSettings":{"amount":8,"curveSegments":1,"steps":1,"bevelEnabled":false,"bevelThickness":1,"bevelSize":1,"bevelSegments":1,"extrudePathPoints":[{"x":0,"y":0,"z":0},{"x":250,"y":0,"z":0}]},"showSortNub":11,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"dt_build4_6OBJCREN7","objType":"ExtrudeGeometry","position":{"x":55.698,"y":2998.081,"z":-1.84},"style":{"skinColor":2406143,"imgurl":"../../img/3dImg/pump_metalreflect.jpg","repeatx":true,"width":0.001,"repeaty":true,"height":0.001,"opacity":1},"scale":{"x":1,"y":1,"z":1},"shapeParm":{"points":[{"x":5,"y":0,"type":"nomal"},{"x":5,"y":-20,"type":"nomal"},{"x":20,"y":-20,"type":"nomal"},{"x":0,"y":-40,"type":"nomal"},{"x":-10,"y":-40,"type":"nomal"},{"x":-10,"y":0,"type":"nomal"}],"holes":[]},"extrudeSettings":{"amount":8,"curveSegments":9,"steps":9,"bevelEnabled":false,"bevelThickness":1,"bevelSize":1,"bevelSegments":1,"extrudePathPoints":[{"x":0,"y":0,"z":0},{"x":-30,"y":0,"z":0},{"x":-30,"y":0,"z":1},{"x":-30,"y":null,"z":100},{"x":-31,"y":0,"z":100},{"x":-340,"y":0,"z":100},{"x":-350,"y":0,"z":101},{"x":-350,"y":0,"z":300},{"x":-329,"y":null,"z":300},{"x":-70,"y":0,"z":300}]},"showSortNub":11,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"dt_build4_6OBJCREN8","objType":"cube2","length":80,"width":150,"height":150,"x":205.342,"y":3077.89,"z":103.364,"style":{"skinColor":16777215,"skin":{"skin_up":{"skinColor":2406143,"side":1,"opacity":1,"imgurl":"../../img/3dImg/floor.png","repeatx":true,"width":2,"repeaty":true,"height":2},"skin_down":{"skinColor":16777215,"side":1,"opacity":1},"skin_fore":{"skinColor":2406143,"side":1,"opacity":1,"imgurl":"../../img/3dImg/floor.png","repeatx":true,"width":2,"repeaty":true,"height":2},"skin_behind":{"skinColor":2406143,"side":1,"opacity":1,"imgurl":"../../img/3dImg/floor.png","repeatx":true,"width":2,"repeaty":true,"height":2},"skin_left":{"skinColor":2406143,"side":1,"opacity":1,"imgurl":"../../img/3dImg/floor.png","repeatx":true,"width":2,"repeaty":true,"height":2},"skin_right":{"skinColor":2406143,"side":1,"opacity":1,"imgurl":"../../img/3dImg/floor.png","repeatx":true,"width":2,"repeaty":true,"height":2}}},"showSortNub":12,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"thick":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"dt_build4_6OBJCREN9","objType":"ExtrudeGeometry","position":{"x":0,"y":2994.515,"z":0},"style":{"skinColor":2406143,"opacity":1},"scale":{"x":1,"y":1,"z":1},"shapeParm":{"points":[{"x":30,"y":0,"type":"nomal"},{"x":350,"y":0,"type":"nomal"},{"x":350,"y":100,"type":"nomal"},{"x":350,"y":100,"type":"nomal"},{"x":650,"y":100,"type":"nomal"},{"x":650,"y":300,"type":"nomal"},{"x":-300,"y":300,"type":"nomal"},{"x":-300,"y":100,"type":"nomal"},{"x":30,"y":100,"type":"nomal"}],"holes":[]},"extrudeSettings":{"amount":1,"curveSegments":1,"steps":1,"bevelEnabled":true,"bevelThickness":1,"bevelSize":1,"bevelSegments":1,"extrudePathPoints":[]},"showSortNub":6,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":1.5707963267948966},{"direction":"y","degree":0},{"direction":"z","degree":0}],"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null}],"showSortNub":6}]
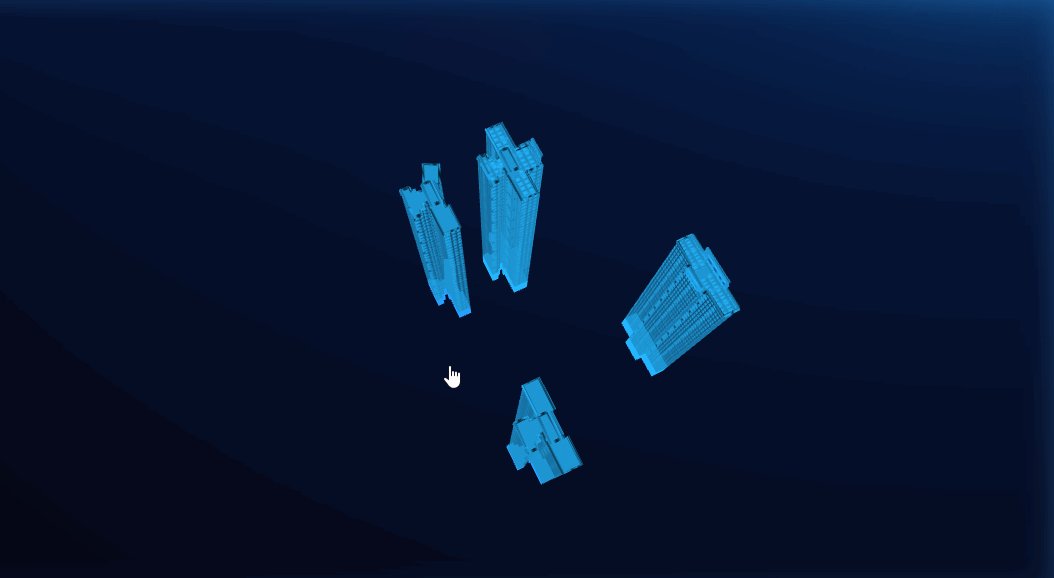
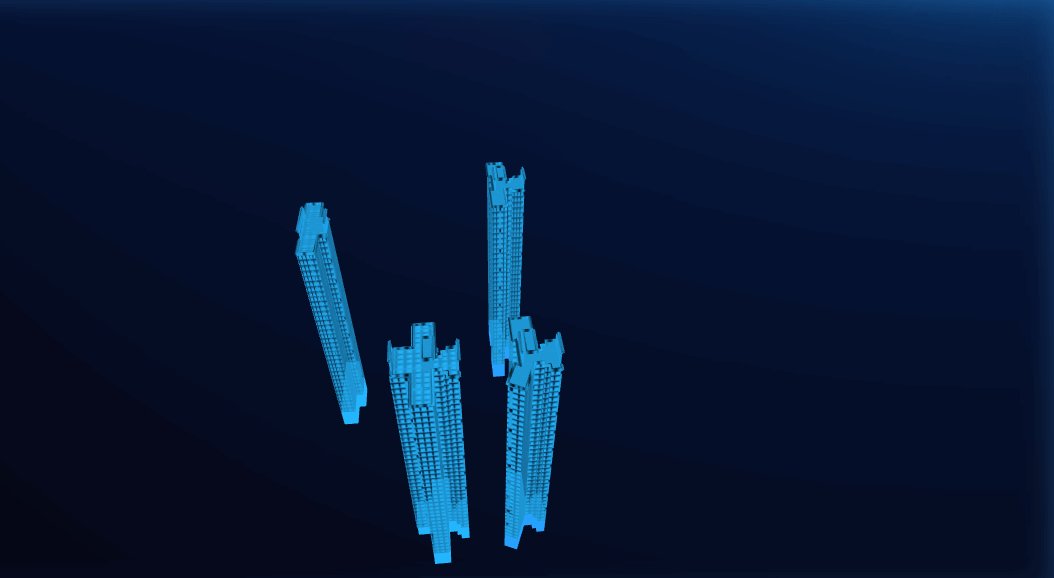
2.1.2、这是四栋单体大楼的样子

2.1.3、我们同样用代码,写出灯杆模型的样子

灯杆模型代码:

[{"show":true,"uuid":"","name":"denggan_6","objType":"GroupObj","scale":{"x":1,"y":1,"z":1},"position":{"x":0,"y":0,"z":0},"rotation":[{"direction":"x","degree":0}],"childrens":[{"show":true,"uuid":"","name":"denggan_6OBJCREN0","objType":"Lathe","position":{"x":0,"y":-50.28,"z":0},"points":[{"x":8,"y":-350,"z":0},{"x":8,"y":350,"z":0},{"x":0,"y":350,"z":0}],"style":{"skinColor":16777215,"imgurl":"../../img/3dimg/jsfgcz.jpg","side":2,"opacity":1},"segments":2,"radialSegments":6,"closed":true,"phiStart":0,"phiLength":6.283185307179586,"showSortNub":6,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"radius":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"denggan_6OBJCREN1","objType":"Lathe","position":{"x":44.784,"y":187.025,"z":0},"points":[{"x":0,"y":0,"z":0},{"x":12,"y":0,"z":0},{"x":12,"y":1,"z":0},{"x":12,"y":4,"z":null},{"x":11,"y":6,"z":null},{"x":9,"y":10,"z":null},{"x":6,"y":12,"z":null},{"x":2,"y":14,"z":null},{"x":2,"y":20,"z":null}],"style":{"skinColor":16777215,"imgurl":"../../img/3dimg/inside_lightmap2.jpg","repeatx":true,"width":1,"repeaty":true,"height":1,"side":2,"opacity":1},"segments":8,"radialSegments":8,"closed":true,"phiStart":0,"phiLength":6.281439977927592,"showSortNub":6,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":-1.5707963267948966},{"direction":"z","degree":0}],"radius":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"denggan_6OBJCREN2","objType":"Lathe","position":{"x":0,"y":292.12,"z":0},"points":[{"x":2,"y":0,"z":0},{"x":2,"y":10,"z":0},{"x":8,"y":10,"z":0},{"x":8,"y":40,"z":null},{"x":0,"y":40,"z":null}],"style":{"skinColor":16777215,"imgurl":"../../img/3dimg/jsfgcz.png","repeatx":true,"width":2,"repeaty":true,"height":12,"side":2,"opacity":1},"segments":4,"radialSegments":8,"closed":true,"phiStart":0,"phiLength":6.283185307179586,"showSortNub":6,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"radius":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"denggan_6OBJCREN3","objType":"ExtrudeGeometry","position":{"x":-7.371,"y":148.997,"z":2.661},"style":{"skinColor":16777215,"imgurl":"../../img/3dimg/jsfgcz.jpg","repeatx":true,"width":0.01,"repeaty":true,"height":0.01,"opacity":1},"scale":{"x":0.5,"y":0.5,"z":0.5},"shapeParm":{"points":[{"x":0,"y":0,"type":"nomal"},{"x":-2,"y":-20,"type":"nomal"},{"x":-2,"y":70,"type":"nomal"},{"x":3,"y":70,"type":"nomal"},{"x":3,"y":60,"type":"nomal"},{"x":55,"y":60,"type":"nomal"},{"x":3,"y":55,"type":"nomal"}],"holes":[]},"extrudeSettings":{"amount":10,"curveSegments":6,"steps":1,"bevelEnabled":true,"bevelThickness":1,"bevelSize":1,"bevelSegments":1,"extrudePathPoints":[]},"showSortNub":8,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":-3.141592653589793},{"direction":"y","degree":0},{"direction":"z","degree":-3.141592653589793}],"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"denggan_6OBJCREN4","objType":"ExtrudeGeometry","position":{"x":-9.903,"y":-474.611,"z":-21.666},"style":{"skinColor":16777215,"imgurl":"../../img/3dimg/jsfgcz.jpg","repeatx":true,"width":0.005,"repeaty":true,"height":0.01,"opacity":1},"scale":{"x":0.5,"y":0.5,"z":0.5},"shapeParm":{"points":[{"x":2,"y":-200,"type":"nomal"},{"x":-2,"y":-200,"type":"nomal"},{"x":-2,"y":70,"type":"nomal"},{"x":3,"y":70,"type":"nomal"},{"x":3,"y":60,"type":"nomal"},{"x":20,"y":55,"type":"nomal"},{"x":3,"y":55,"type":"nomal"}],"holes":[]},"extrudeSettings":{"amount":40,"curveSegments":6,"steps":1,"bevelEnabled":true,"bevelThickness":1,"bevelSize":1,"bevelSegments":1,"extrudePathPoints":[]},"showSortNub":8,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":1.5707963267948966},{"direction":"z","degree":0}],"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"denggan_6OBJCREN5","objType":"ExtrudeGeometry","position":{"x":-9.513,"y":268.062,"z":7.917},"style":{"skinColor":16758371,"imgurl":"../../img/3dimg/jsfgcz.jpg","repeatx":true,"width":0.01,"repeaty":true,"height":0.01,"opacity":1},"scale":{"x":1,"y":1,"z":1},"shapeParm":{"points":[{"x":0,"y":0,"type":"nomal"},{"x":0,"y":0,"type":"bezier3"},{"x":-10,"y":60,"type":"bezier3"},{"x":80,"y":80,"type":"bezier3"},{"x":80,"y":80,"type":"absarc","radius":10,"startAngle":0,"endAngle":5.235987755982989,"Clockwise":true},{"x":80,"y":70,"type":"bezier3"},{"x":0,"y":60,"type":"bezier3"},{"x":0,"y":-20,"type":"bezier3"},{"x":-2,"y":-20,"type":"nomal"},{"x":-2,"y":30,"type":"nomal"}],"holes":[]},"extrudeSettings":{"amount":15,"curveSegments":6,"steps":1,"bevelEnabled":true,"bevelThickness":1,"bevelSize":1,"bevelSegments":1,"extrudePathPoints":[]},"showSortNub":8,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":-3.141592653589793},{"direction":"y","degree":0},{"direction":"z","degree":-3.141592653589793}],"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"denggan_6OBJCREN6","objType":"ExtrudeGeometry","position":{"x":8.999,"y":268.76,"z":-7.394},"style":{"skinColor":16758371,"imgurl":"../../img/3dimg/jsfgcz.jpg","repeatx":true,"width":0.01,"repeaty":true,"height":0.01,"opacity":1},"scale":{"x":1,"y":1,"z":1},"shapeParm":{"points":[{"x":0,"y":0,"type":"nomal"},{"x":0,"y":0,"type":"bezier3"},{"x":-10,"y":60,"type":"bezier3"},{"x":80,"y":80,"type":"bezier3"},{"x":80,"y":80,"type":"absarc","radius":10,"startAngle":0,"endAngle":5.235987755982989,"Clockwise":true},{"x":80,"y":70,"type":"bezier3"},{"x":0,"y":60,"type":"bezier3"},{"x":0,"y":-20,"type":"bezier3"},{"x":-2,"y":-20,"type":"nomal"},{"x":-2,"y":30,"type":"nomal"}],"holes":[]},"extrudeSettings":{"amount":15,"curveSegments":6,"steps":1,"bevelEnabled":true,"bevelThickness":1,"bevelSize":1,"bevelSegments":1,"extrudePathPoints":[]},"showSortNub":8,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"denggan_6OBJCREN7","objType":"ExtrudeGeometry","position":{"x":-7.456,"y":234.083,"z":7.901},"style":{"skinColor":16758371,"imgurl":"../../img/3dimg/jsfgcz.jpg","repeatx":true,"width":0.01,"repeaty":true,"height":0.01,"materialType":"Phong","opacity":1},"scale":{"x":1,"y":1,"z":1},"shapeParm":{"points":[{"x":0,"y":0,"type":"nomal"},{"x":0,"y":20,"type":"nomal"},{"x":0,"y":20,"type":"bezier3"},{"x":0,"y":40,"type":"bezier3"},{"x":60,"y":80,"type":"bezier3"},{"x":60,"y":55,"type":"bezier3"},{"x":0,"y":40,"type":"bezier3"},{"x":0,"y":0,"type":"bezier3"}],"holes":[]},"extrudeSettings":{"amount":15,"curveSegments":6,"steps":1,"bevelEnabled":true,"bevelThickness":1,"bevelSize":1,"bevelSegments":1,"extrudePathPoints":[]},"showSortNub":8,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":-3.141592653589793},{"direction":"y","degree":0},{"direction":"z","degree":-3.141592653589793}],"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"denggan_6OBJCREN8","objType":"ExtrudeGeometry","position":{"x":6.545,"y":234.083,"z":-7.59},"style":{"skinColor":16758371,"imgurl":"../../img/3dimg/jsfgcz.jpg","repeatx":true,"width":0.01,"repeaty":true,"height":0.01,"materialType":"Phong","opacity":1},"scale":{"x":1,"y":1,"z":1},"shapeParm":{"points":[{"x":0,"y":0,"type":"nomal"},{"x":0,"y":20,"type":"nomal"},{"x":0,"y":20,"type":"bezier3"},{"x":0,"y":40,"type":"bezier3"},{"x":60,"y":80,"type":"bezier3"},{"x":60,"y":55,"type":"bezier3"},{"x":0,"y":40,"type":"bezier3"},{"x":0,"y":0,"type":"bezier3"}],"holes":[]},"extrudeSettings":{"amount":15,"curveSegments":6,"steps":1,"bevelEnabled":true,"bevelThickness":1,"bevelSize":1,"bevelSegments":1,"extrudePathPoints":[]},"showSortNub":8,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"denggan_6OBJCREN9","objType":"ExtrudeGeometry","position":{"x":7.341,"y":171.124,"z":-1.865},"style":{"skinColor":16777215,"imgurl":"../../img/3dimg/jsfgcz.jpg","repeatx":true,"width":0.01,"repeaty":true,"height":0.01,"opacity":1},"scale":{"x":0.5,"y":0.5,"z":0.5},"shapeParm":{"points":[{"x":0,"y":0,"type":"nomal"},{"x":0,"y":0,"type":"bezier3"},{"x":-10,"y":60,"type":"bezier3"},{"x":80,"y":80,"type":"bezier3"},{"x":80,"y":80,"type":"absarc","radius":10,"startAngle":0,"endAngle":5.235987755982989,"Clockwise":true},{"x":80,"y":70,"type":"bezier3"},{"x":0,"y":60,"type":"bezier3"},{"x":0,"y":-20,"type":"bezier3"},{"x":-2,"y":-20,"type":"nomal"},{"x":-2,"y":70,"type":"nomal"},{"x":3,"y":70,"type":"nomal"},{"x":3,"y":60,"type":"nomal"},{"x":35,"y":60,"type":"nomal"},{"x":3,"y":55,"type":"nomal"}],"holes":[]},"extrudeSettings":{"amount":8,"curveSegments":6,"steps":1,"bevelEnabled":true,"bevelThickness":1,"bevelSize":1,"bevelSegments":1,"extrudePathPoints":[]},"showSortNub":8,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"denggan_6OBJCREN10","objType":"ExtrudeGeometry","position":{"x":7.323,"y":-164.938,"z":-3.237},"style":{"skinColor":16777215,"imgurl":"../../img/3dimg/inside_lightmap2.jpg","repeatx":true,"width":0.01,"repeaty":true,"height":0.01,"materialType":"Phong","opacity":1},"scale":{"x":1,"y":1,"z":1},"shapeParm":{"points":[{"x":0,"y":0,"type":"nomal"},{"x":0,"y":10,"type":"nomal"},{"x":0,"y":10,"type":"bezier3"},{"x":0,"y":40,"type":"bezier3"},{"x":60,"y":45,"type":"bezier3"},{"x":60,"y":48,"type":"nomal"},{"x":-5,"y":48,"type":"nomal"},{"x":-5,"y":200,"type":"nomal"},{"x":60,"y":200,"type":"nomal"},{"x":60,"y":200,"type":"bezier3"},{"x":0,"y":205,"type":"bezier3"},{"x":0,"y":245,"type":"bezier3"},{"x":-16,"y":245,"type":"nomal"},{"x":-16,"y":245,"type":"bezier3"},{"x":-16,"y":205,"type":"bezier3"},{"x":-76,"y":200,"type":"bezier3"},{"x":-10,"y":200,"type":"nomal"},{"x":-10,"y":48,"type":"nomal"},{"x":-76,"y":48,"type":"nomal"},{"x":-76,"y":45,"type":"nomal"},{"x":-76,"y":45,"type":"bezier3"},{"x":-16,"y":40,"type":"bezier3"},{"x":-16,"y":10,"type":"bezier3"},{"x":-16,"y":0,"type":"nomal"}],"holes":[]},"extrudeSettings":{"amount":5,"curveSegments":6,"steps":1,"bevelEnabled":true,"bevelThickness":1,"bevelSize":1,"bevelSegments":1,"extrudePathPoints":[]},"showSortNub":8,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"denggan_6OBJCREN11","objType":"GroupObj","scale":{"x":0.6,"y":0.6,"z":0.6},"position":{"x":-27.661,"y":157.389,"z":0},"rotation":[{"direction":"x","degree":0.0265639112153537},{"direction":"y","degree":-1.5707963267948966},{"direction":"z","degree":0}],"childrens":[{"show":true,"uuid":"","name":"wbcljcy_13OBJCREN0","objType":"GroupObj","scale":{"x":1,"y":1,"z":1.4},"position":{"x":0,"y":-1.719,"z":0},"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":1.5707963267948966},{"direction":"z","degree":0}],"childrens":[{"show":true,"uuid":"","name":"wbcljcy_13OBJCREN0OBJCREN0","objType":"Lathe","position":{"x":0,"y":0,"z":0},"points":[{"x":0,"y":0,"z":0},{"x":20,"y":0,"z":0},{"x":20,"y":2,"z":0},{"x":22,"y":2,"z":0},{"x":22,"y":4,"z":0},{"x":20,"y":4,"z":null},{"x":20,"y":15,"z":null},{"x":0,"y":15,"z":null}],"style":{"skinColor":16777215,"imgurl":"../../img/3dimg/inside_lightmap.jpg","repeatx":true,"width":1,"repeaty":true,"height":3,"side":2,"opacity":1},"segments":7,"radialSegments":4,"closed":true,"phiStart":0,"phiLength":6.283185307179586,"showSortNub":6,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0.7576823348757783},{"direction":"y","degree":0.23120376601168885},{"direction":"z","degree":-1.3331522958433486}],"radius":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null}],"showSortNub":6,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"wbcljcy_13OBJCREN1","objType":"ExtrudeGeometry","position":{"x":-7.471,"y":5.086,"z":-16.187},"style":{"skinColor":14345446,"opacity":1},"scale":{"x":1,"y":1,"z":1},"shapeParm":{"points":[{"x":3,"y":0,"type":"nomal"},{"x":0,"y":8,"type":"nomal"},{"x":0,"y":0,"type":"nomal"}],"holes":[]},"extrudeSettings":{"amount":15,"curveSegments":1,"steps":1,"bevelEnabled":true,"bevelThickness":1,"bevelSize":1,"bevelSegments":1,"extrudePathPoints":[]},"showSortNub":13,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":-3.141592653589793},{"direction":"y","degree":1.5707963267948966},{"direction":"z","degree":0}],"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"wbcljcy_13OBJCREN2","objType":"ExtrudeGeometry","position":{"x":0.11,"y":8.731,"z":-33.618},"style":{"skinColor":14345446,"opacity":1},"scale":{"x":1,"y":1,"z":1},"shapeParm":{"points":[{"x":8,"y":0,"type":"nomal"},{"x":5,"y":1,"type":"nomal"},{"x":-5,"y":1,"type":"nomal"},{"x":-8,"y":0,"type":"nomal"}],"holes":[]},"extrudeSettings":{"amount":15,"curveSegments":1,"steps":1,"bevelEnabled":true,"bevelThickness":1,"bevelSize":1,"bevelSegments":1,"extrudePathPoints":[]},"showSortNub":13,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":1.5707963267948963},{"direction":"y","degree":0},{"direction":"z","degree":0}],"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"wbcljcy_13OBJCREN3","objType":"ExtrudeGeometry","position":{"x":0,"y":0,"z":-31.719},"style":{"skinColor":14345446,"opacity":1},"scale":{"x":1,"y":1,"z":1},"shapeParm":{"points":[{"x":5,"y":0,"type":"nomal"},{"x":5,"y":2,"type":"nomal"},{"x":-5,"y":2,"type":"nomal"},{"x":-5,"y":0,"type":"nomal"}],"holes":[]},"extrudeSettings":{"amount":15,"curveSegments":1,"steps":1,"bevelEnabled":true,"bevelThickness":1,"bevelSize":1,"bevelSegments":1,"extrudePathPoints":[]},"showSortNub":13,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null}],"showSortNub":13,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"denggan_6OBJCREN12","objType":"cube2","length":62,"width":5,"height":150,"x":36.985,"y":-40.05,"z":-1,"style":{"skinColor":16777215,"skin":{"skin_up":{"skinColor":6710886,"side":1,"opacity":1},"skin_down":{"skinColor":6710886,"side":1,"opacity":1},"skin_fore":{"skinColor":6710886,"side":1,"opacity":1},"skin_behind":{"skinColor":6710886,"side":1,"opacity":1},"skin_left":{"skinColor":16777215,"side":1,"opacity":1,"imgurl":"../../img/3dImg/dp3.png"},"skin_right":{"skinColor":16777215,"side":1,"opacity":1,"imgurl":"../../img/3dImg/dp4.png"}}},"showSortNub":20,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"thick":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"denggan_6OBJCREN13","objType":"Lathe","position":{"x":44.784,"y":188.722,"z":0},"points":[{"x":0,"y":0,"z":0},{"x":10,"y":0,"z":0},{"x":10,"y":1,"z":0},{"x":10,"y":4,"z":null},{"x":9,"y":6,"z":null},{"x":7,"y":10,"z":null},{"x":4,"y":12,"z":null},{"x":0,"y":13,"z":null}],"style":{"skinColor":1315084,"imgurl":"../../img/3dimg/inside_lightmap2.jpg","repeatx":true,"width":1,"repeaty":true,"height":1,"side":2,"opacity":0.9},"segments":8,"radialSegments":8,"closed":true,"phiStart":0,"phiLength":6.281439977927592,"showSortNub":600,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":3.141592653589793},{"direction":"y","degree":-1.5707963267948966},{"direction":"z","degree":0}],"radius":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"denggan_6OBJCREN14","objType":"cube2","length":12,"width":5,"height":18,"x":-0.709,"y":-458.75,"z":-22.628,"style":{"skinColor":16777215,"skin":{"skin_up":{"skinColor":16728128,"side":1,"opacity":1,"imgurl":"../../img/3dimg/rack_inside2.jpg"},"skin_down":{"skinColor":16728128,"side":1,"opacity":1,"imgurl":"../../img/3dimg/rack_inside2.jpg"},"skin_fore":{"skinColor":16728128,"side":1,"opacity":1,"imgurl":"../../img/3dimg/rack_inside2.jpg"},"skin_behind":{"skinColor":16728128,"side":1,"opacity":1,"imgurl":"../../img/3dimg/rack_inside2.jpg"},"skin_left":{"skinColor":16728128,"side":1,"opacity":1,"imgurl":"../../img/3dimg/yjbjxt1.png"},"skin_right":{"skinColor":16728128,"side":1,"opacity":1,"imgurl":"../../img/3dimg/rack_inside2.jpg"}}},"showSortNub":36,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"thick":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"denggan_6OBJCREN15","objType":"Lathe","position":{"x":0,"y":-594.032,"z":0},"points":[{"x":30,"y":-5,"z":0},{"x":30,"y":0,"z":0},{"x":20,"y":2,"z":0},{"x":20,"y":5,"z":0},{"x":28,"y":15,"z":null},{"x":25,"y":150,"z":null},{"x":9,"y":250,"z":null},{"x":0,"y":250,"z":0}],"style":{"skinColor":16777215,"imgurl":"../../img/3dimg/jsfgcz.jpg","side":2,"opacity":1},"segments":7,"radialSegments":5,"closed":true,"phiStart":0,"phiLength":6.283167853887067,"showSortNub":6,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"radius":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"denggan_6OBJCREN16","objType":"cube2","length":24,"width":5,"height":60,"x":0.243,"y":-505.247,"z":-22.193,"style":{"skinColor":16777215,"skin":{"skin_up":{"skinColor":16777215,"side":1,"opacity":1,"imgurl":"../../img/3dimg/rack_inside2.jpg"},"skin_down":{"skinColor":16777215,"side":1,"opacity":1,"imgurl":"../../img/3dimg/rack_inside2.jpg"},"skin_fore":{"skinColor":16777215,"side":1,"opacity":1,"imgurl":"../../img/3dimg/rack_inside2.jpg"},"skin_behind":{"skinColor":16777215,"side":1,"opacity":1,"imgurl":"../../img/3dimg/rack_inside2.jpg"},"skin_left":{"skinColor":16777215,"side":1,"opacity":1,"imgurl":"../../img/3dimg/cqz.png"},"skin_right":{"skinColor":16777215,"side":1,"opacity":1,"imgurl":"../../img/3dimg/rack_inside2.jpg"}}},"showSortNub":36,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"thick":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"denggan_6OBJCREN17","objType":"cube2","length":20,"width":5,"height":35,"x":0.243,"y":-555.713,"z":-22.193,"style":{"skinColor":16777215,"skin":{"skin_up":{"skinColor":16777215,"side":1,"opacity":1,"imgurl":"../../img/3dimg/rack_inside2.jpg"},"skin_down":{"skinColor":16777215,"side":1,"opacity":1,"imgurl":"../../img/3dimg/rack_inside2.jpg"},"skin_fore":{"skinColor":16777215,"side":1,"opacity":1,"imgurl":"../../img/3dimg/rack_inside2.jpg"},"skin_behind":{"skinColor":16777215,"side":1,"opacity":1,"imgurl":"../../img/3dimg/rack_inside2.jpg"},"skin_left":{"skinColor":16777215,"side":1,"opacity":1,"imgurl":"../../img/3dimg/door4_right.jpg"},"skin_right":{"skinColor":16777215,"side":1,"opacity":1,"imgurl":"../../img/3dimg/rack_inside2.jpg"}}},"showSortNub":36,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"thick":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"denggan_6OBJCREN18","objType":"cube2","length":62,"width":5,"height":150,"x":-37.869,"y":-40.05,"z":-1,"style":{"skinColor":16777215,"skin":{"skin_up":{"skinColor":6710886,"side":1,"opacity":1},"skin_down":{"skinColor":6710886,"side":1,"opacity":1},"skin_fore":{"skinColor":6710886,"side":1,"opacity":1},"skin_behind":{"skinColor":6710886,"side":1,"opacity":1},"skin_left":{"skinColor":16777215,"side":1,"opacity":1,"imgurl":"../../img/3dImg/dp1.png"},"skin_right":{"skinColor":16777215,"side":1,"opacity":1,"imgurl":"../../img/3dImg/dp2.png"}}},"showSortNub":20,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"thick":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"denggan_6OBJCREN19","objType":"GroupObj","scale":{"x":0.1,"y":0.1,"z":0.1},"position":{"x":-29.27,"y":176.851,"z":12.782},"rotation":[{"direction":"x","degree":-2.96705972839036},{"direction":"y","degree":0},{"direction":"z","degree":-3.141592653589793}],"childrens":[{"show":true,"uuid":"","name":"gudingshexiangji_22OBJCREN0","objType":"ShapeGeometry","position":{"x":52.507,"y":86.93,"z":253.187},"style":{"skinColor":16117482,"imgurl":"../../img/3dImg/inside_lightmap2.jpg","repeatx":true,"width":0.01,"repeaty":true,"height":0.01,"side":2,"opacity":1},"scale":{"x":1,"y":1,"z":1},"shapeParm":{"points":[{"x":50,"y":0,"type":"nomal"},{"x":50,"y":250,"type":"nomal"},{"x":45,"y":250,"type":"nomal"},{"x":10,"y":280,"type":"nomal"},{"x":0,"y":280,"type":"nomal"},{"x":0,"y":0,"type":"nomal"}],"holes":[]},"showSortNub":7,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":-1.5707963267948963},{"direction":"y","degree":1.5707963267948966},{"direction":"z","degree":0}],"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"gudingshexiangji_22OBJCREN1","objType":"ShapeGeometry","position":{"x":-32.512,"y":86.93,"z":253.187},"style":{"skinColor":16117482,"imgurl":"../../img/3dImg/inside_lightmap2.jpg","repeatx":true,"width":0.001,"repeaty":true,"height":0.001,"side":2,"opacity":1},"scale":{"x":1,"y":1,"z":1},"shapeParm":{"points":[{"x":50,"y":0,"type":"nomal"},{"x":50,"y":250,"type":"nomal"},{"x":45,"y":250,"type":"nomal"},{"x":10,"y":280,"type":"nomal"},{"x":0,"y":280,"type":"nomal"},{"x":0,"y":0,"type":"nomal"}],"holes":[]},"showSortNub":7,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":-1.5707963267948963},{"direction":"y","degree":1.5707963267948966},{"direction":"z","degree":0}],"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"gudingshexiangji_22OBJCREN2","objType":"ShapeGeometry","position":{"x":-32.297,"y":86.51,"z":253.187},"style":{"skinColor":16117482,"imgurl":"../../img/3dImg/inside_lightmap2.jpg","repeatx":true,"width":0.01,"repeaty":true,"height":0.001,"side":2,"opacity":1},"scale":{"x":1,"y":1,"z":1},"shapeParm":{"points":[{"x":85,"y":0,"type":"nomal"},{"x":85,"y":280,"type":"nomal"},{"x":0,"y":280,"type":"nomal"},{"x":0,"y":0,"type":"nomal"}],"holes":[]},"showSortNub":7,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":-1.5707963267948963},{"direction":"y","degree":0},{"direction":"z","degree":0}],"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"gudingshexiangji_22OBJCREN3","objType":"ExtrudeGeometry","position":{"x":19.771,"y":2.894,"z":251.879},"style":{"skinColor":14078157,"imgurl":"../../img/3dImg/inside_lightmap2.jpg","repeatx":true,"width":0.0001,"repeaty":true,"height":0.001,"opacity":1},"scale":{"x":1,"y":1,"z":1},"shapeParm":{"points":[{"x":0,"y":5,"type":"nomal"},{"x":40,"y":5,"type":"nomal"},{"x":45,"y":10,"type":"nomal"},{"x":50,"y":10,"type":"nomal"},{"x":50,"y":80,"type":"nomal"},{"x":-30,"y":80,"type":"nomal"},{"x":-30,"y":10,"type":"nomal"},{"x":-25,"y":10,"type":"nomal"},{"x":-20,"y":5,"type":"nomal"}],"holes":[]},"extrudeSettings":{"amount":250,"curveSegments":1,"steps":1,"bevelEnabled":true,"bevelThickness":1,"bevelSize":1,"bevelSegments":1,"extrudePathPoints":[]},"showSortNub":6,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":-3.141592653589793},{"direction":"y","degree":0},{"direction":"z","degree":-3.141592653589793}],"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"name":"gudingshexiangji_22OBJCREN4","objType":"cylinder","radiusTop":25,"radiusBottom":20,"height":10,"segmentsX":16,"segmentsY":0,"openEnded":false,"position":{"x":9.607,"y":46.007,"z":1.254},"scale":{"x":1,"y":1,"z":1},"rotation":[{"direction":"x","degree":-1.5707963267948966},{"direction":"y","degree":0},{"direction":"z","degree":0}],"style":{"skinColor":16776960,"skin":{"skin_up":{"skinColor":16777215,"side":1,"opacity":1,"imgurl":"../../img/3dImg/camera.png"},"skin_down":{"skinColor":1841947,"side":1,"opacity":1},"skin_side":{"skinColor":4538946,"opacity":1}}},"showSortNub":10,"show":true,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"gudingshexiangji_22OBJCREN5","objType":"ShapeGeometry","position":{"x":-17.261,"y":6.463,"z":161.14},"style":{"skinColor":16117482,"imgurl":"../../img/3dImg/inside_lightmap2.jpg","repeatx":true,"width":0.01,"repeaty":true,"height":0.001,"side":2,"opacity":1},"scale":{"x":1,"y":1,"z":1},"shapeParm":{"points":[{"x":50,"y":0,"type":"nomal"},{"x":50,"y":50,"type":"nomal"},{"x":0,"y":50,"type":"nomal"},{"x":0,"y":0,"type":"nomal"}],"holes":[]},"showSortNub":7,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":-1.5707963267948966},{"direction":"y","degree":0},{"direction":"z","degree":0}],"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"gudingshexiangji_22OBJCREN6","objType":"ShapeGeometry","position":{"x":32.985,"y":6.687,"z":136.337},"style":{"skinColor":16117482,"imgurl":"../../img/3dImg/inside_lightmap2.jpg","repeatx":true,"width":0.01,"repeaty":true,"height":0.001,"side":2,"opacity":1},"scale":{"x":1,"y":1,"z":1},"shapeParm":{"points":[{"x":0,"y":0,"type":"nomal"},{"x":0,"y":0,"type":"absarc","radius":25,"startAngle":1.5707963267948966,"endAngle":4.71238898038469,"Clockwise":true},{"x":0,"y":0,"type":"nomal"}],"holes":[]},"showSortNub":7,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":-1.5707963267948966},{"direction":"y","degree":1.5677943604814664},{"direction":"z","degree":0}],"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"gudingshexiangji_22OBJCREN7","objType":"ShapeGeometry","position":{"x":-17.261,"y":6.687,"z":136.337},"style":{"skinColor":16117482,"imgurl":"../../img/3dImg/inside_lightmap2.jpg","repeatx":true,"width":0.01,"repeaty":true,"height":0.001,"side":2,"opacity":1},"scale":{"x":1,"y":1,"z":1},"shapeParm":{"points":[{"x":0,"y":0,"type":"nomal"},{"x":0,"y":0,"type":"absarc","radius":25,"startAngle":1.5707963267948966,"endAngle":4.71238898038469,"Clockwise":true},{"x":0,"y":0,"type":"nomal"}],"holes":[]},"showSortNub":7,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":-1.5707963267948966},{"direction":"y","degree":1.5677943604814664},{"direction":"z","degree":0}],"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null}],"showSortNub":22,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"denggan_6OBJCREN20","objType":"Lathe","position":{"x":-15.417,"y":177.312,"z":-0.222},"points":[{"x":1,"y":0,"z":0},{"x":1,"y":5,"z":0},{"x":6,"y":5,"z":0},{"x":6,"y":20,"z":null},{"x":0,"y":20,"z":null}],"style":{"skinColor":16777215,"imgurl":"../../img/3dimg/eee.png","repeatx":true,"width":2,"repeaty":true,"height":2,"side":2,"opacity":1},"segments":4,"radialSegments":8,"closed":true,"phiStart":0,"phiLength":6.283185307179586,"showSortNub":6,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"radius":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null}],"showSortNub":6}]
2.1.4、我们再看看汽车的代码模型

简易示意级小汽车模型代码
[{"show":true,"uuid":"","name":"car_13","objType":"ExtrudeGeometry","position":{"x":126.979,"y":-470.818,"z":6253.392},"style":{"skinColor":393115,"opacity":0.5},"scale":{"x":1,"y":1,"z":1},"shapeParm":{"points":[{"x":0,"y":0,"type":"nomal"},{"x":100,"y":0,"type":"nomal"},{"x":120,"y":10,"type":"absarc","radius":30,"startAngle":3.490658503988659,"endAngle":5.93411945678072,"Clockwise":false},{"x":200,"y":0,"type":"nomal"},{"x":190,"y":0,"type":"bezier3"},{"x":240,"y":30,"type":"bezier3"},{"x":120,"y":30,"type":"bezier3"},{"x":100,"y":40,"type":"bezier3"},{"x":50,"y":80,"type":"bezier3"},{"x":-80,"y":60,"type":"bezier3"},{"x":-80,"y":60,"type":"bezier3"},{"x":-100,"y":40,"type":"bezier3"},{"x":-180,"y":20,"type":"bezier3"},{"x":-180,"y":0,"type":"nomal"},{"x":-100,"y":10,"type":"absarc","radius":30,"startAngle":3.6651914291880923,"endAngle":5.759586531581287,"Clockwise":false}],"holes":[]},"extrudeSettings":{"amount":0,"curveSegments":6,"steps":1,"bevelEnabled":true,"bevelThickness":1,"bevelSize":1,"bevelSegments":1,"extrudePathPoints":[{"x":-75,"y":0,"z":0},{"x":75,"y":0,"z":0}]},"showSortNub":6,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":-3.141592653589793},{"direction":"y","degree":0},{"direction":"z","degree":-3.141592653589793}],"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null}]
2.2、模型组装
2.2.1、首先我们先用代码实现科技感背景划线。主要使用THREE.SplineCurve3的方法画出科技栅格。

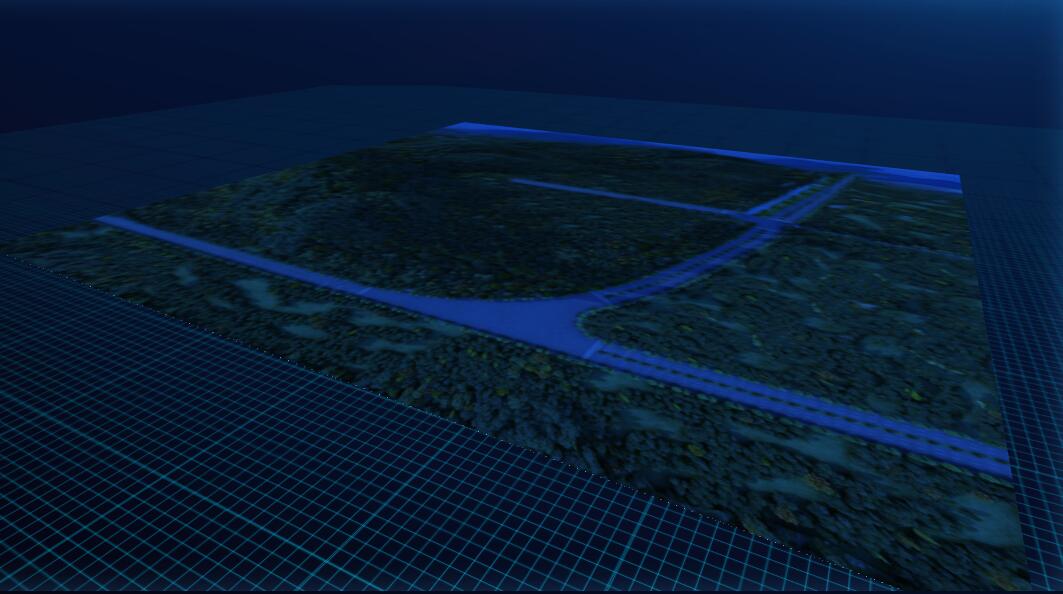
2.2.2、接下来就是在科技栅格上添加环境背景图,在山体处做一个向上的拉伸。


[{"show":true,"uuid":"","name":"cube2","objType":"cube2","length":100000,"width":100000,"height":1,"x":0,"y":-333.297,"z":0,"style":{"skinColor":16777215,"skin":{"skin_up":{"skinColor":16777215,"side":1,"opacity":1,"imgurl":"../../img/3dImg/bg2.png","repeatx":true,"width":20,"repeaty":true,"height":20},"skin_down":{"skinColor":990026,"side":1,"opacity":1},"skin_fore":{"skinColor":16777215,"side":1,"opacity":1},"skin_behind":{"skinColor":16777215,"side":1,"opacity":1},"skin_left":{"skinColor":16777215,"side":1,"opacity":1},"skin_right":{"skinColor":16777215,"side":1,"opacity":1}}},"showSortNub":1,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"thick":null,"scale":{"x":0.6,"y":1,"z":0.6},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"cube2_1","objType":"cube2","length":20480,"width":20480,"height":1,"x":-843.065,"y":-322.009,"z":-5362.314,"style":{"skinColor":16777215,"skin":{"skin_up":{"skinColor":2648555,"side":1,"opacity":0.7,"imgurl":"../../img/3dImg/jxb7.jpg"},"skin_down":{"skinColor":16777215,"side":1,"opacity":0},"skin_fore":{"skinColor":16777215,"side":1,"opacity":1},"skin_behind":{"skinColor":16777215,"side":1,"opacity":1},"skin_left":{"skinColor":16777215,"side":1,"opacity":1},"skin_right":{"skinColor":16777215,"side":1,"opacity":1}}},"showSortNub":6,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":-0.027488934914202758},{"direction":"z","degree":0}],"thick":null,"scale":{"x":1.1,"y":1,"z":1.1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null}]
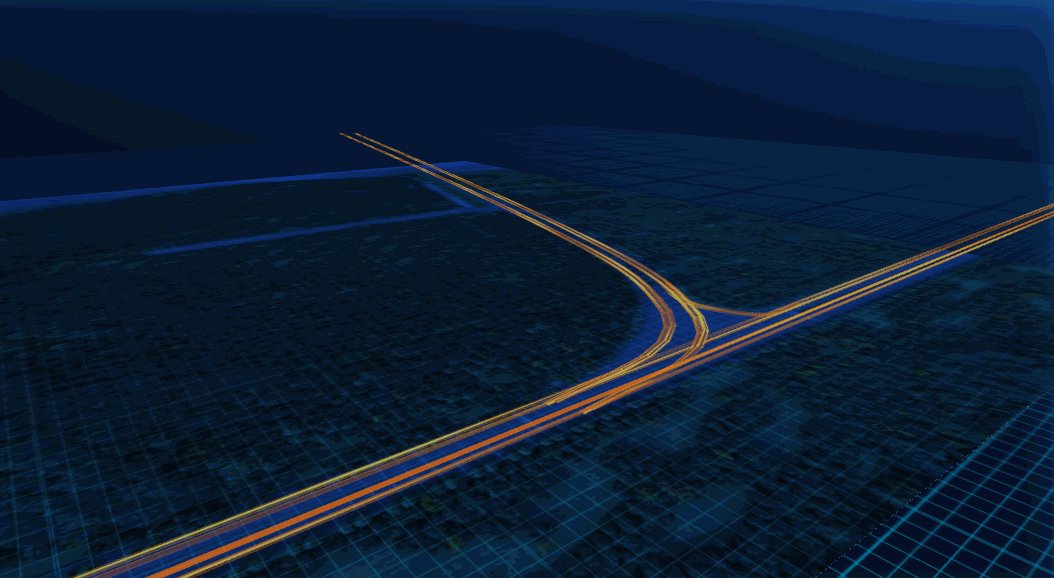
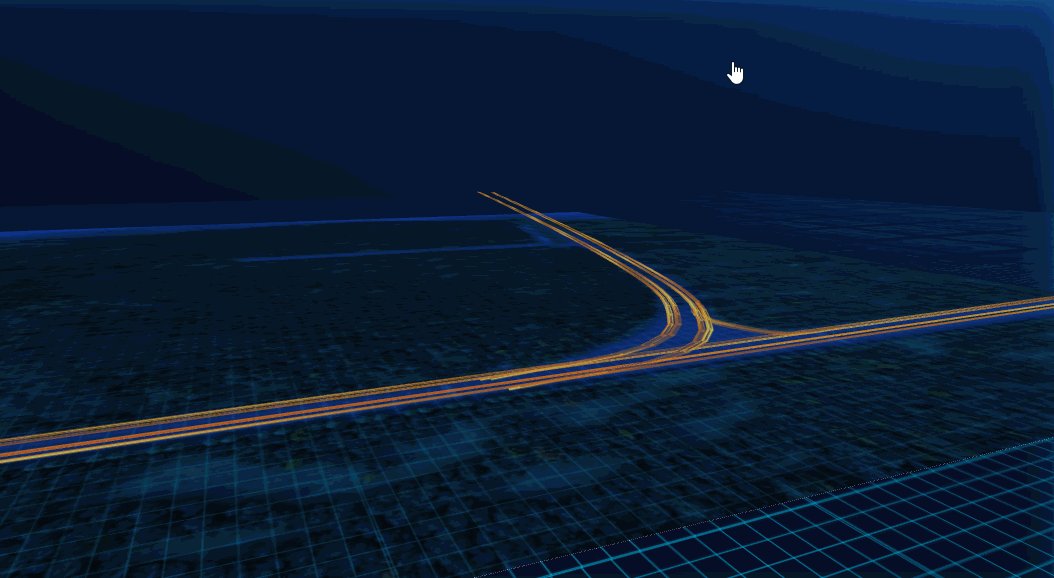
2.2.3、下面我们要给道路添加上车流的效果,这里和上节课一样,首先是要确定车流的点位,然后利用点位数据,添加特效模型

光线特效模型代码
这里的道路光线 我们使用模型特效
{
"show": true,
"uuid": "",
"name": "flowtube",
"objType": "flowTube",
"points": [{
"x": -40000,
"y": 0,
"z": 0
}, {
"x": 40000,
"y": 0,
"z": 0
}],
"position": {
"x": -828.5,
"y": -285.697,
"z": 3070.868
},
"scale": {
"x": 1,
"y": 1,
"z": 1
},
"rotation": [{
"direction": "x",
"degree": 0
}, {
"direction": "y",
"degree": 0
}, {
"direction": "z",
"degree": 0
}],
"style": {
"skinColor": 16772846,
"imgurl": "../../img/3dImg/right1.png",
"opacity": 1,
"canvasSkin": {
"cwidth": 1024,
"cheight": 128,
"cwNub": 4,
"chNub": 2,
"cMarginW": 0.2,
"cMarginH": 0.2,
"speed": 8,
"fps": 40,
"direction": "w",
"forward": "f",
"side": 2,
"run": true,
"bgcolor": "rgba(255, 119, 0, 0.26)"
}
},
"segments": 1,
"radialSegments": 2,
"closed": false,
"radius": 40,
"showSortNub": 205,
"customType1": "",
"customType2": "",
"animation": null,
"dbclickEvents": null,
"BindDevId": null,
"BindDevName": null,
"devInfo": null,
"BindMeteId": null,
"BindMeteName": null
},
"segments": 64,
"radialSegments": 4,
"closed": false,
"radius": 50,
"showSortNub": 205,
"customType1": "",
"customType2": "",
"animation": null,
"dbclickEvents": null,
"BindDevId": null,
"BindDevName": null,
"devInfo": null,
"BindMeteId": null,
"BindMeteName": null
}, {
"show": true,
"uuid": "",
"name": "flowtube_206",
"objType": "flowTube",
"points": [{
"x": -20000,
"y": 0,
"z": -4000
}, {
"x": 7000,
"y": 0,
"z": 1800
}, {
"x": 15000,
"y": 0,
"z": 4500
}, {
"x": 16400,
"y": -50,
"z": 8000
}],
"position": {
"x": 7449.645,
"y": -296.122,
"z": -13354.89
},
"scale": {
"x": 1,
"y": 0.5,
"z": 1
},
"rotation": [{
"direction": "x",
"degree": 3.141592653589793
}, {
"direction": "y",
"degree": -1.5235153573583702
}, {
"direction": "z",
"degree": 3.141592653589793
}],
"style": {
"skinColor": 16772846,
"imgurl": "../../img/3dImg/right1.png",
"opacity": 1,
"canvasSkin": {
"cwidth": 1024,
"cheight": 128,
"cwNub": 8,
"chNub": 4,
"cMarginW": 0.2,
"cMarginH": 0.2,
"speed": 8,
"fps": 40,
"direction": "w",
"forward": "f",
"side": 2,
"run": true,
"bgcolor": "rgba(255, 136, 0, 0.27)"
}
},
"segments": 64,
"radialSegments": 4,
"closed": false,
"radius": 50,
"showSortNub": 205,
"customType1": "",
"customType2": "",
"animation": null,
"dbclickEvents": null,
"BindDevId": null,
"BindDevName": null,
"devInfo": null,
"BindMeteId": null,
"BindMeteName": null
}
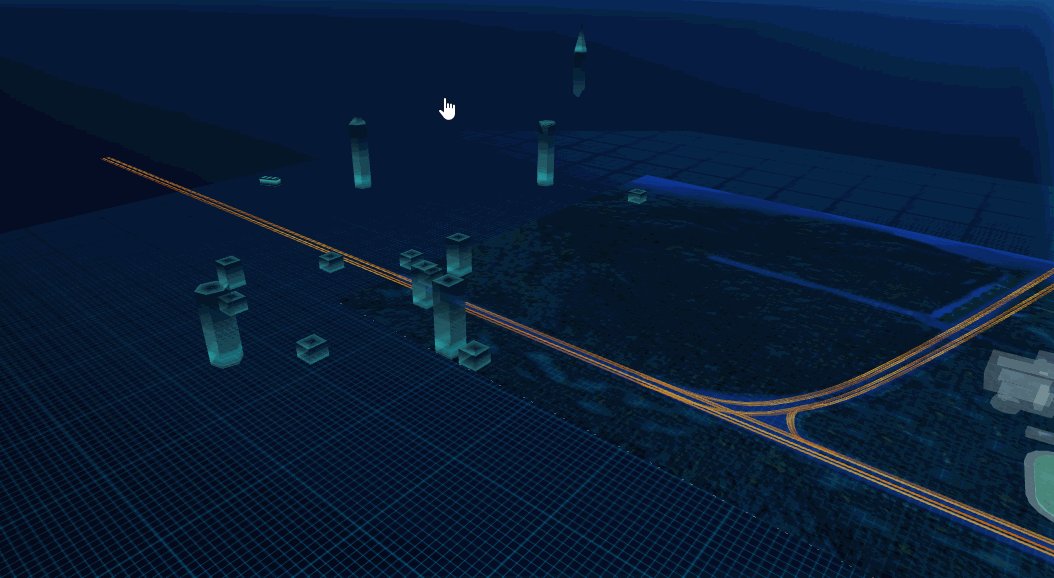
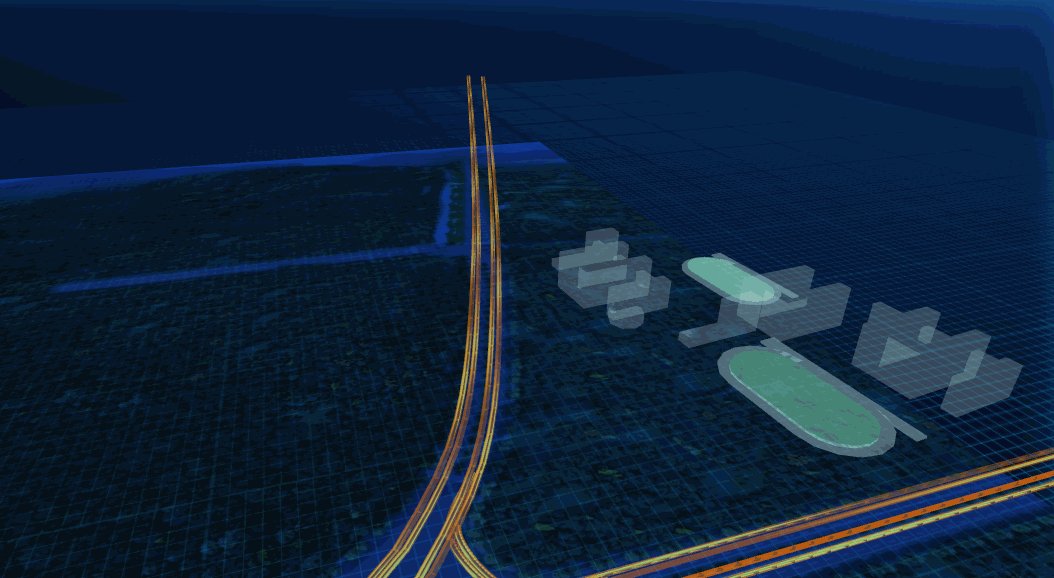
2.2.4、然后就来添加周遭的环境建筑,环境建筑主要从之前的建筑库里面复制粘贴一些即可。主要用于氛围渲染。

远处的建筑环境 随机添加一些即可
近处的适当模拟即可

{"show":true,"uuid":"","name":"m2_b1_11","objType":"Lathe","position":{"x":-11580.514,"y":-306.711,"z":10361.44},"points":[{"x":500,"y":0,"z":0},{"x":500,"y":2550,"z":0},{"x":0,"y":2550,"z":0}],"style":{"skinColor":16777215,"imgurl":"../../img/3dImg/bf.png","repeatx":true,"width":1,"repeaty":true,"height":2,"side":2,"opacity":0.5},"segments":2,"radialSegments":6,"closed":true,"phiStart":0,"phiLength":6.283185307179586,"showSortNub":179,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0.7853981633974483},{"direction":"z","degree":0}],"radius":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"m2_b1_21","objType":"Lathe","position":{"x":-14535.849,"y":-306.711,"z":8464.547},"points":[{"x":500,"y":0,"z":0},{"x":500,"y":550,"z":0},{"x":0,"y":550,"z":0}],"style":{"skinColor":16777215,"imgurl":"../../img/3dImg/bf.png","repeatx":true,"width":1,"repeaty":true,"height":2,"side":2,"opacity":0.5},"segments":2,"radialSegments":4,"closed":true,"phiStart":0,"phiLength":6.283185307179586,"showSortNub":179,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0.7853981633974483},{"direction":"z","degree":0}],"radius":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"m2_b1_7","objType":"Lathe","position":{"x":-16520.655,"y":-306.711,"z":7396.858},"points":[{"x":500,"y":0,"z":0},{"x":500,"y":1050,"z":0},{"x":0,"y":1050,"z":0}],"style":{"skinColor":16777215,"imgurl":"../../img/3dImg/bf.png","repeatx":true,"width":1,"repeaty":true,"height":2,"side":2,"opacity":0.5},"segments":2,"radialSegments":4,"closed":true,"phiStart":0,"phiLength":6.283185307179586,"showSortNub":179,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0.7853981633974483},{"direction":"z","degree":0}],"radius":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"m2_b1_9","objType":"Lathe","position":{"x":-6593.336,"y":-306.711,"z":5417.177},"points":[{"x":500,"y":0,"z":0},{"x":500,"y":2550,"z":0},{"x":0,"y":2550,"z":0}],"style":{"skinColor":16777215,"imgurl":"../../img/3dImg/bf.png","repeatx":true,"width":1,"repeaty":true,"height":2,"side":2,"opacity":0.5},"segments":2,"radialSegments":4,"closed":true,"phiStart":0,"phiLength":6.283185307179586,"showSortNub":179,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0.7853981633974483},{"direction":"z","degree":0}],"radius":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"m2_b1_14","objType":"Lathe","position":{"x":-15332.962,"y":-306.711,"z":-11370.937},"points":[{"x":500,"y":0,"z":0},{"x":500,"y":3550,"z":0},{"x":0,"y":2550,"z":0}],"style":{"skinColor":16777215,"imgurl":"../../img/3dImg/bf.png","repeatx":true,"width":1,"repeaty":true,"height":2,"side":2,"opacity":0.5},"segments":2,"radialSegments":6,"closed":true,"phiStart":0,"phiLength":6.283185307179586,"showSortNub":179,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0.7853981633974483},{"direction":"z","degree":0}],"radius":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"m2_b1_13","objType":"Lathe","position":{"x":-22931.903,"y":-306.711,"z":-25758.894},"points":[{"x":500,"y":0,"z":0},{"x":500,"y":5550,"z":0},{"x":0,"y":7550,"z":0}],"style":{"skinColor":16777215,"imgurl":"../../img/3dImg/bf.png","repeatx":true,"width":1,"repeaty":true,"height":2,"side":2,"opacity":0.5},"segments":2,"radialSegments":6,"closed":true,"phiStart":0,"phiLength":6.283185307179586,"showSortNub":179,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0.7853981633974483},{"direction":"z","degree":0}],"radius":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"m2_b1_12","objType":"Lathe","position":{"x":-22931.903,"y":-306.711,"z":-4241.635},"points":[{"x":500,"y":0,"z":0},{"x":500,"y":3550,"z":0},{"x":0,"y":4050,"z":0}],"style":{"skinColor":16777215,"imgurl":"../../img/3dImg/bf.png","repeatx":true,"width":1,"repeaty":true,"height":2,"side":2,"opacity":0.5},"segments":2,"radialSegments":6,"closed":true,"phiStart":0,"phiLength":6.283185307179586,"showSortNub":179,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0.7853981633974483},{"direction":"z","degree":0}],"radius":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"m2_b1_5","objType":"Lathe","position":{"x":-10607.363,"y":-306.711,"z":790.995},"points":[{"x":500,"y":0,"z":0},{"x":500,"y":1550,"z":0},{"x":0,"y":1550,"z":0}],"style":{"skinColor":16777215,"imgurl":"../../img/3dImg/bf.png","repeatx":true,"width":1,"repeaty":true,"height":2,"side":2,"opacity":0.5},"segments":2,"radialSegments":4,"closed":true,"phiStart":0,"phiLength":6.283185307179586,"showSortNub":179,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0.7853981633974483},{"direction":"z","degree":0}],"radius":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"m2_b1_1","objType":"ExtrudeGeometry","position":{"x":-26610.811,"y":-225,"z":-1263.09},"style":{"skinColor":16777215,"imgurl":"../../img/3dImg/bf.png","repeatx":true,"width":0.0001,"repeaty":true,"height":0.003,"opacity":1},"scale":{"x":1,"y":1,"z":1},"shapeParm":{"points":[{"x":0,"y":0,"type":"nomal"},{"x":400,"y":0,"type":"nomal"},{"x":400,"y":-1100,"type":"nomal"},{"x":0,"y":-1100,"type":"nomal"}],"holes":[]},"extrudeSettings":{"amount":400,"curveSegments":2,"steps":2,"bevelEnabled":true,"bevelThickness":1,"bevelSize":1,"bevelSegments":2,"extrudePathPoints":[]},"showSortNub":1073,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":-1.5707963267948966},{"direction":"y","degree":0},{"direction":"z","degree":-1.1736990153811468}],"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"m2_b1_22","objType":"Lathe","position":{"x":-9625.705,"y":-306.711,"z":3570.015},"points":[{"x":500,"y":0,"z":0},{"x":500,"y":1550,"z":0},{"x":0,"y":1550,"z":0}],"style":{"skinColor":16777215,"imgurl":"../../img/3dImg/bf.png","repeatx":true,"width":1,"repeaty":true,"height":2,"side":2,"opacity":0.5},"segments":2,"radialSegments":4,"closed":true,"phiStart":0,"phiLength":6.283185307179586,"showSortNub":179,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0.7853981633974483},{"direction":"z","degree":0}],"radius":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"m2_b1_2","objType":"Lathe","position":{"x":-9724.63,"y":-306.711,"z":-12051.028},"points":[{"x":500,"y":0,"z":0},{"x":500,"y":550,"z":0},{"x":0,"y":550,"z":0}],"style":{"skinColor":16777215,"imgurl":"../../img/3dImg/bf.png","repeatx":true,"width":1,"repeaty":true,"height":2,"side":2,"opacity":0.5},"segments":2,"radialSegments":4,"closed":true,"phiStart":0,"phiLength":6.283185307179586,"showSortNub":179,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0.7853981633974483},{"direction":"z","degree":0}],"radius":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"m2_b1_10","objType":"Lathe","position":{"x":-5560.232,"y":-306.711,"z":5417.177},"points":[{"x":500,"y":0,"z":0},{"x":500,"y":550,"z":0},{"x":0,"y":550,"z":0}],"style":{"skinColor":16777215,"imgurl":"../../img/3dImg/bf.png","repeatx":true,"width":1,"repeaty":true,"height":2,"side":2,"opacity":0.5},"segments":2,"radialSegments":4,"closed":true,"phiStart":0,"phiLength":6.283185307179586,"showSortNub":179,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0.7853981633974483},{"direction":"z","degree":0}],"radius":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"m2_b1_6","objType":"Lathe","position":{"x":-10839.157,"y":-306.711,"z":2181.829},"points":[{"x":500,"y":0,"z":0},{"x":500,"y":550,"z":0},{"x":0,"y":550,"z":0}],"style":{"skinColor":16777215,"imgurl":"../../img/3dImg/bf.png","repeatx":true,"width":1,"repeaty":true,"height":2,"side":2,"opacity":0.5},"segments":2,"radialSegments":4,"closed":true,"phiStart":0,"phiLength":6.283185307179586,"showSortNub":179,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0.7853981633974483},{"direction":"z","degree":0}],"radius":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"m2_b1_20","objType":"Lathe","position":{"x":-9724.63,"y":-306.711,"z":8464.547},"points":[{"x":500,"y":0,"z":0},{"x":500,"y":550,"z":0},{"x":0,"y":550,"z":0}],"style":{"skinColor":16777215,"imgurl":"../../img/3dImg/bf.png","repeatx":true,"width":1,"repeaty":true,"height":2,"side":2,"opacity":0.5},"segments":2,"radialSegments":4,"closed":true,"phiStart":0,"phiLength":6.283185307179586,"showSortNub":179,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0.7853981633974483},{"direction":"z","degree":0}],"radius":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"m2_b1_3","objType":"Lathe","position":{"x":-12576.856,"y":-306.711,"z":1577.352},"points":[{"x":500,"y":0,"z":0},{"x":500,"y":550,"z":0},{"x":0,"y":550,"z":0}],"style":{"skinColor":16777215,"imgurl":"../../img/3dImg/bf.png","repeatx":true,"width":1,"repeaty":true,"height":2,"side":2,"opacity":0.5},"segments":2,"radialSegments":4,"closed":true,"phiStart":0,"phiLength":6.283185307179586,"showSortNub":179,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0.7853981633974483},{"direction":"z","degree":0}],"radius":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"m2_b1_4","objType":"Lathe","position":{"x":-14899.259,"y":-306.711,"z":3899.755},"points":[{"x":500,"y":0,"z":0},{"x":500,"y":550,"z":0},{"x":0,"y":550,"z":0}],"style":{"skinColor":16777215,"imgurl":"../../img/3dImg/bf.png","repeatx":true,"width":1,"repeaty":true,"height":2,"side":2,"opacity":0.5},"segments":2,"radialSegments":4,"closed":true,"phiStart":0,"phiLength":6.283185307179586,"showSortNub":179,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0.7853981633974483},{"direction":"z","degree":0}],"radius":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"m_bb2_1_9","objType":"ExtrudeGeometry","position":{"x":6833.351,"y":-259.747,"z":-5299.004},"style":{"skinColor":15925247,"imgurl":"../../img/3dImg/greenHourse.png","repeatx":true,"width":0.001,"repeaty":true,"height":0.001,"opacity":0.3},"scale":{"x":0.85,"y":0.85,"z":1},"shapeParm":{"points":[{"x":0,"y":0,"type":"nomal"},{"x":1800,"y":0,"type":"nomal"},{"x":1800,"y":800,"type":"nomal"},{"x":1000,"y":800,"type":"nomal"},{"x":1000,"y":200,"type":"nomal"},{"x":0,"y":200,"type":"nomal"}],"holes":[]},"extrudeSettings":{"amount":300,"curveSegments":4,"steps":4,"bevelEnabled":true,"bevelThickness":1,"bevelSize":1,"bevelSegments":2,"extrudePathPoints":[]},"showSortNub":1073,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0.10177014868378936},{"direction":"z","degree":0}],"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"m_bb2_1_5","objType":"ExtrudeGeometry","position":{"x":8234.442,"y":-310.474,"z":-3409.274},"style":{"skinColor":15925247,"imgurl":"../../img/3dImg/greenHourse.png","repeatx":true,"width":0.001,"repeaty":true,"height":0.001,"opacity":0.3},"scale":{"x":0.85,"y":0.85,"z":1},"shapeParm":{"points":[{"x":0,"y":0,"type":"nomal"},{"x":1800,"y":0,"type":"nomal"},{"x":1800,"y":-1300,"type":"nomal"},{"x":0,"y":-1300,"type":"nomal"},{"x":0,"y":-1000,"type":"nomal"},{"x":1400,"y":-1000,"type":"nomal"},{"x":1400,"y":-300,"type":"nomal"},{"x":0,"y":-300,"type":"nomal"}],"holes":[]},"extrudeSettings":{"amount":800,"curveSegments":4,"steps":4,"bevelEnabled":true,"bevelThickness":1,"bevelSize":1,"bevelSegments":2,"extrudePathPoints":[]},"showSortNub":1073,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":-1.5707963267948966},{"direction":"y","degree":0},{"direction":"z","degree":-3.0476415799549383}],"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"m_bb2_1_8","objType":"ExtrudeGeometry","position":{"x":8087.394,"y":-310.474,"z":-3030.463},"style":{"skinColor":15925247,"imgurl":"../../img/3dImg/greenHourse.png","repeatx":true,"width":0.001,"repeaty":true,"height":0.001,"opacity":0.3},"scale":{"x":0.85,"y":0.85,"z":1},"shapeParm":{"points":[{"x":0,"y":0,"type":"nomal"},{"x":200,"y":0,"type":"nomal"},{"x":200,"y":-2500,"type":"nomal"},{"x":0,"y":-2500,"type":"nomal"}],"holes":[]},"extrudeSettings":{"amount":600,"curveSegments":4,"steps":4,"bevelEnabled":true,"bevelThickness":1,"bevelSize":1,"bevelSegments":2,"extrudePathPoints":[]},"showSortNub":1073,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":-1.5707963267948966},{"direction":"y","degree":0},{"direction":"z","degree":-3.0476415799549383}],"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"m_bb2_1_15","objType":"ExtrudeGeometry","position":{"x":8302.592,"y":-310.474,"z":-3055.138},"style":{"skinColor":15925247,"imgurl":"../../img/3dImg/greenHourse.png","repeatx":true,"width":0.001,"repeaty":true,"height":0.001,"opacity":0.3},"scale":{"x":0.85,"y":0.85,"z":1},"shapeParm":{"points":[{"x":0,"y":0,"type":"nomal"},{"x":300,"y":0,"type":"nomal"},{"x":300,"y":-1500,"type":"nomal"},{"x":0,"y":-1500,"type":"nomal"}],"holes":[]},"extrudeSettings":{"amount":600,"curveSegments":4,"steps":4,"bevelEnabled":true,"bevelThickness":1,"bevelSize":1,"bevelSegments":2,"extrudePathPoints":[]},"showSortNub":1073,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":-1.5707963267948966},{"direction":"y","degree":0},{"direction":"z","degree":-1.4566168871294274}],"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"m_bb2_1_19","objType":"ExtrudeGeometry","position":{"x":7285.208,"y":-310.474,"z":-2592.641},"style":{"skinColor":15925247,"imgurl":"../../img/3dImg/greenHourse.png","repeatx":true,"width":0.001,"repeaty":true,"height":0.001,"opacity":0.3},"scale":{"x":0.85,"y":0.85,"z":1},"shapeParm":{"points":[{"x":0,"y":0,"type":"nomal"},{"x":0,"y":0,"type":"absarc","radius":400,"startAngle":0,"endAngle":6.283185307179586,"Clockwise":true}],"holes":[]},"extrudeSettings":{"amount":200,"curveSegments":4,"steps":4,"bevelEnabled":true,"bevelThickness":1,"bevelSize":1,"bevelSegments":2,"extrudePathPoints":[]},"showSortNub":1073,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":-1.5707963267948966},{"direction":"y","degree":0},{"direction":"z","degree":-1.4566168871294274}],"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"m_bb2_1_14","objType":"ExtrudeGeometry","position":{"x":7814.065,"y":-259.747,"z":-1573.678},"style":{"skinColor":15925247,"imgurl":"../../img/3dImg/greenHourse.png","repeatx":true,"width":0.001,"repeaty":true,"height":0.001,"opacity":0.3},"scale":{"x":0.85,"y":0.85,"z":1},"shapeParm":{"points":[{"x":0,"y":0,"type":"nomal"},{"x":1800,"y":0,"type":"nomal"},{"x":1800,"y":800,"type":"nomal"},{"x":1000,"y":800,"type":"nomal"},{"x":1000,"y":200,"type":"nomal"},{"x":0,"y":200,"type":"nomal"}],"holes":[]},"extrudeSettings":{"amount":300,"curveSegments":4,"steps":4,"bevelEnabled":true,"bevelThickness":1,"bevelSize":1,"bevelSegments":2,"extrudePathPoints":[]},"showSortNub":1073,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0.10177014868378936},{"direction":"z","degree":0}],"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"m_bb2_1_4","objType":"ExtrudeGeometry","position":{"x":11139.259,"y":-310.474,"z":-2323.74},"style":{"skinColor":9568200,"imgurl":"../../img/3dImg/floor1.jpg","repeatx":true,"width":0.01,"repeaty":true,"height":0.002,"opacity":0.5},"scale":{"x":0.85,"y":0.85,"z":1},"shapeParm":{"points":[{"x":200,"y":-500,"type":"nomal"},{"x":900,"y":-800,"type":"absarc","radius":600,"startAngle":-3.141592653589793,"endAngle":0,"Clockwise":true},{"x":1500,"y":-2000,"type":"nomal"},{"x":900,"y":-2200,"type":"absarc","radius":600,"startAngle":6.283185307179586,"endAngle":3.141592653589793,"Clockwise":true},{"x":300,"y":-2200,"type":"nomal"}],"holes":[]},"extrudeSettings":{"amount":80,"curveSegments":4,"steps":4,"bevelEnabled":true,"bevelThickness":1,"bevelSize":1,"bevelSegments":2,"extrudePathPoints":[]},"showSortNub":1073,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":-1.5707963267948966},{"direction":"y","degree":0},{"direction":"z","degree":-3.0476415799549383}],"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"m_bb2_1_1","objType":"ExtrudeGeometry","position":{"x":9804.847,"y":-301.577,"z":1851.944},"style":{"skinColor":12447231,"imgurl":"../../img/3dImg/greenHourse.png","repeatx":true,"width":0.001,"repeaty":true,"height":0.001,"opacity":0.5},"scale":{"x":1,"y":1,"z":1},"shapeParm":{"points":[{"x":0,"y":0,"type":"nomal"},{"x":200,"y":0,"type":"nomal"},{"x":200,"y":-500,"type":"nomal"},{"x":900,"y":-800,"type":"absarc","radius":800,"startAngle":-3.141592653589793,"endAngle":0,"Clockwise":true},{"x":1700,"y":-2000,"type":"nomal"},{"x":900,"y":-2200,"type":"absarc","radius":800,"startAngle":6.283185307179586,"endAngle":3.141592653589793,"Clockwise":true},{"x":300,"y":-2200,"type":"nomal"},{"x":300,"y":-3000,"type":"nomal"},{"x":0,"y":-3000,"type":"nomal"}],"holes":[]},"extrudeSettings":{"amount":40,"curveSegments":4,"steps":4,"bevelEnabled":true,"bevelThickness":1,"bevelSize":1,"bevelSegments":2,"extrudePathPoints":[]},"showSortNub":1073,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":-1.5707963267948966},{"direction":"y","degree":0},{"direction":"z","degree":-3.0476415799549383}],"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"m_bb2_1_2","objType":"ExtrudeGeometry","position":{"x":9799.866,"y":-310.474,"z":1851.944},"style":{"skinColor":9568200,"imgurl":"../../img/3dImg/floor1.jpg","repeatx":true,"width":0.01,"repeaty":true,"height":0.002,"opacity":0.5},"scale":{"x":1,"y":1,"z":1},"shapeParm":{"points":[{"x":200,"y":-500,"type":"nomal"},{"x":900,"y":-800,"type":"absarc","radius":600,"startAngle":-3.141592653589793,"endAngle":0,"Clockwise":true},{"x":1500,"y":-2000,"type":"nomal"},{"x":900,"y":-2200,"type":"absarc","radius":600,"startAngle":6.283185307179586,"endAngle":3.141592653589793,"Clockwise":true},{"x":300,"y":-2200,"type":"nomal"}],"holes":[]},"extrudeSettings":{"amount":80,"curveSegments":4,"steps":4,"bevelEnabled":true,"bevelThickness":1,"bevelSize":1,"bevelSegments":2,"extrudePathPoints":[]},"showSortNub":1073,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":-1.5707963267948966},{"direction":"y","degree":0},{"direction":"z","degree":-3.0476415799549383}],"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"m_bb2_1_3","objType":"ExtrudeGeometry","position":{"x":11140.914,"y":-301.577,"z":-2390.805},"style":{"skinColor":12447231,"imgurl":"../../img/3dImg/greenHourse.png","repeatx":true,"width":0.01,"repeaty":true,"height":0.002,"opacity":0.5},"scale":{"x":0.85,"y":0.8,"z":0.85},"shapeParm":{"points":[{"x":0,"y":0,"type":"nomal"},{"x":200,"y":0,"type":"nomal"},{"x":200,"y":-500,"type":"nomal"},{"x":900,"y":-800,"type":"absarc","radius":800,"startAngle":-3.141592653589793,"endAngle":0,"Clockwise":true},{"x":1700,"y":-2000,"type":"nomal"},{"x":900,"y":-2200,"type":"absarc","radius":800,"startAngle":6.283185307179586,"endAngle":3.141592653589793,"Clockwise":true},{"x":300,"y":-2200,"type":"nomal"},{"x":300,"y":-3000,"type":"nomal"},{"x":0,"y":-3000,"type":"nomal"}],"holes":[]},"extrudeSettings":{"amount":40,"curveSegments":4,"steps":4,"bevelEnabled":true,"bevelThickness":1,"bevelSize":1,"bevelSegments":2,"extrudePathPoints":[]},"showSortNub":1073,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":-1.5707963267948966},{"direction":"y","degree":0},{"direction":"z","degree":-3.0476415799549383}],"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"m_bb2_1_7","objType":"ExtrudeGeometry","position":{"x":11094.543,"y":-310.474,"z":-1183.396},"style":{"skinColor":15925247,"imgurl":"../../img/3dImg/greenHourse.png","repeatx":true,"width":0.001,"repeaty":true,"height":0.001,"opacity":0.3},"scale":{"x":0.85,"y":0.85,"z":1},"shapeParm":{"points":[{"x":0,"y":0,"type":"nomal"},{"x":1800,"y":0,"type":"nomal"},{"x":1800,"y":-1300,"type":"nomal"},{"x":0,"y":-1300,"type":"nomal"},{"x":0,"y":-1000,"type":"nomal"},{"x":1400,"y":-1000,"type":"nomal"},{"x":1400,"y":-300,"type":"nomal"},{"x":0,"y":-300,"type":"nomal"}],"holes":[]},"extrudeSettings":{"amount":800,"curveSegments":4,"steps":4,"bevelEnabled":true,"bevelThickness":1,"bevelSize":1,"bevelSegments":2,"extrudePathPoints":[]},"showSortNub":1073,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":-1.5707963267948966},{"direction":"y","degree":0},{"direction":"z","degree":-3.0476415799549383}],"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"m_bb2_1_6","objType":"ExtrudeGeometry","position":{"x":11902.351,"y":-310.474,"z":895.952},"style":{"skinColor":15925247,"imgurl":"../../img/3dImg/greenHourse.png","repeatx":true,"width":0.001,"repeaty":true,"height":0.001,"opacity":0.3},"scale":{"x":0.85,"y":0.85,"z":1},"shapeParm":{"points":[{"x":0,"y":0,"type":"nomal"},{"x":1800,"y":0,"type":"nomal"},{"x":1800,"y":-1300,"type":"nomal"},{"x":0,"y":-1300,"type":"nomal"},{"x":0,"y":-1000,"type":"nomal"},{"x":1400,"y":-1000,"type":"nomal"},{"x":1400,"y":-300,"type":"nomal"},{"x":0,"y":-300,"type":"nomal"}],"holes":[]},"extrudeSettings":{"amount":800,"curveSegments":4,"steps":4,"bevelEnabled":true,"bevelThickness":1,"bevelSize":1,"bevelSegments":2,"extrudePathPoints":[]},"showSortNub":1073,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":-1.5707963267948966},{"direction":"y","degree":0},{"direction":"z","degree":-3.0476415799549383}],"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"m_bb2_1_11","objType":"ExtrudeGeometry","position":{"x":11719.141,"y":-310.474,"z":1232.674},"style":{"skinColor":15925247,"imgurl":"../../img/3dImg/greenHourse.png","repeatx":true,"width":0.001,"repeaty":true,"height":0.001,"opacity":0.3},"scale":{"x":0.85,"y":0.85,"z":1},"shapeParm":{"points":[{"x":0,"y":0,"type":"nomal"},{"x":200,"y":0,"type":"nomal"},{"x":200,"y":-2500,"type":"nomal"},{"x":0,"y":-2500,"type":"nomal"}],"holes":[]},"extrudeSettings":{"amount":600,"curveSegments":4,"steps":4,"bevelEnabled":true,"bevelThickness":1,"bevelSize":1,"bevelSegments":2,"extrudePathPoints":[]},"showSortNub":1073,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":-1.5707963267948966},{"direction":"y","degree":0},{"direction":"z","degree":-3.0476415799549383}],"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"m_bb2_1_20","objType":"ExtrudeGeometry","position":{"x":11897.751,"y":-310.474,"z":1209.998},"style":{"skinColor":15925247,"imgurl":"../../img/3dImg/greenHourse.png","repeatx":true,"width":0.001,"repeaty":true,"height":0.001,"opacity":0.3},"scale":{"x":0.85,"y":0.85,"z":1},"shapeParm":{"points":[{"x":0,"y":0,"type":"nomal"},{"x":300,"y":0,"type":"nomal"},{"x":300,"y":-1500,"type":"nomal"},{"x":0,"y":-1500,"type":"nomal"}],"holes":[]},"extrudeSettings":{"amount":600,"curveSegments":4,"steps":4,"bevelEnabled":true,"bevelThickness":1,"bevelSize":1,"bevelSegments":2,"extrudePathPoints":[]},"showSortNub":1073,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":-1.5707963267948966},{"direction":"y","degree":0},{"direction":"z","degree":-1.4566168871294274}],"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null}
三、效果截图展示。上面是gif录屏。有些失真。下面截一些效果图展示







四、主页面HTML代码:
<!DOCTYPE html> <html style="padding:0px;margin:0px;"> <head> <style> body { /*background: linear-gradient(to top right, #000000 0%, #001925 60%, #003a73 100%);*/ padding: 0px; margin: 0px; background: url(../img/bg2.jpg) center center/100% 100% no-repeat fixed; background-size: 100% 100%; } #toolbar { display: none; } .canvas_frame { border: none; cursor: pointer; width: 100%; height: 100%; background-color: rgba(0, 0, 0, 0); overflow: hidden; } .toolbar { display: block; position: absolute; left: 10px; top: 75px; width: 32px; height: auto; background: rgba(73, 178, 195, 0.34902); border-radius: 5px; padding: 5px; } .toolbar img { float: left; margin: 5px; width: 24px; height: 24px; pointer-events: auto; cursor: pointer; } .Stats_output { display: block; position: absolute; border-radius: 5px; padding: 5px; } #canvas-frame > canvas { border-top-left-radius: 7px; border-bottom-right-radius: 7px; border-top-right-radius: 7px; border-bottom-left-radius: 7px; } .WT3dShowBoxClass { box-shadow: inset 0px 0px 18px rgb(204, 234, 255) !important; background: rgba(3, 62, 84, 0.75) !important; -moz-border-radius: 5px !important; -webkit-border-radius: 5px !important; border: 1px solid #fff !important; color: white !important; } .WT3dShowBoxClass .layui-layer-title { background: rgba(255, 255, 255, 0) !important; border-bottom: 1px solid rgba(238, 238, 238, 0.12) !important; color: white !important; } .WT3dShowBoxClass .layui-layer-setwin .layui-layer-ico.layui-layer-close.layui-layer-close1 { background: url(/css/layer/skin/default/close_16.png) no-repeat !important; } .table { width: 100%; } .table th { text-align: center; background-color: rgba(0,0,0,0.1); line-height: 30px; font-size: 18px; } .table td { text-align: center; line-height: 32px; font-size: 18px; } .layui-layer { background: rgba(16, 40, 104, 0.9) !important; box-shadow: none !important; } .cabDetail { color: #00edfb; } .layui-layer-title { padding: 0 80px 0 20px; height: 42px; line-height: 42px; border-bottom: 1px solid #0096ff !important; font-size: 22px !important; color: #acfaff !important; overflow: hidden; background-color: rgba(17, 79, 152, 0.6) !important; border-radius: 2px 2px 0 0; } .layui-layer-content { color:white; } </style> <title></title> <meta charset="utf-8" /> <link href="/css/iconfont.css" rel="stylesheet" /> <link href="../plugs/layer/layui/css/layui.css" rel="stylesheet" /> <link href="../css/animate.css" rel="stylesheet" /> <link href="../css/stylesnew.css" rel="stylesheet" /> <link href="../plugs/jquery.mCustomScrollbar.css" rel="stylesheet" /> <script src="../plugs/jquery-2.2.2.js"></script> <script src="../plugs/jquery.mCustomScrollbar.js"></script> <script src="../plugs/layer/layer.js"></script> <script src="../plugs/layer/laydate/laydate.js"></script> <script src="../plugs/layer/layui/layui.js"></script> <script src="../js/commonFunction.js"></script> <script src="../js/h5Player/h5Video.js"></script> <script src="../plugs/three/Three.min.js"></script> <script src="../plugs/three/html2canvas.min.js"></script> <script src="../plugs/three/Detector.js"></script> <script src="../plugs/three/OrbitControls.js"></script> <script src="../plugs/three/TransformControls.js"></script> <script src="../plugs/three/stats.min.js"></script> <script src="../js/indexnew.js"></script> <script src="../js/models/build.js"></script> <script src="../js/modelBusiness.js"></script> <script src="../js/initPage.js"></script> <script src="../plugs/jquery.singalr.js"></script> <script src="../plugs/echarts.min.js"></script> </head> <body id="mainBody" onload="threeStart(0);" style="padding:0px;margin:0px;"> <script> if (!Detector.webgl) { layer.alert("您的浏览器不支持3D功能,请使用支持WebGL的浏览器(例如:chrome浏览器、ie11以上浏览器等)"); } </script> <div class="headerbg"> <h2 id="indexHead" style="text-align:center;width:600px;height:70px ;margin: auto; position: absolute; top: 0; left: 0;letter-spacing: 8px; bottom: 0;line-height: 70px; right: 0;cursor:pointer;"> 园区三维综合展示平台 </h2> <div class="datebox"> <img src="../img/icon-time.png" class="icontime" /> <p class="timeP" id="timeP">2019.03.26 14:30</p> </div> <div class="dutylist"> <img src="../img/icon-person.png" class="iconperson" title="点击换肤" alt="点击换肤" style="cursor:pointer;" id="personClick"/> <span>登录用户名:</span> <ul id="list_scroll" class="list_scroll"> <li>admin 退出</li> </ul> </div> </div> <div id="dataCanvasList" style="position:absolute;z-index:-1;display:none;width:5px;height:5px;overflow:auto;"><div style="width:10px;height:10px;float:left;position:relative;"></div></div> <div id="canvas-frame" class="canvas_frame"></div> <div class="staticDivBg" style="left:10px;top:80px;"> <div class="staticContent" style="width:400px;height:260px;margin:12px;margin-left:20px;margin-right:20px; "> <div class="staticTitle"> 智慧园区-基础信息 </div> <div id="infoData01" class="staticDataContent" style="height:220px;"> </div> </div> </div> <div class="staticDivBg" style="left:10px;top:400px;"> <div class="staticContent" style="width:400px;height:260px;margin:12px;margin-left:20px;margin-right:20px; "> <div class="staticTitle"> 智慧安防-远程监控 </div> <div id="infoData02" class="staticDataContent" style="height:200px;"> </div> </div> </div> <div class="staticDivBg" style="left:10px;bottom:40px;"> <div class="staticContent" style="width:700px;height:200px;margin:12px;margin-left:30px;margin-right:22px; "> <div class="staticTitle" style="width:40%;margin-left:6%;"> 智慧供电-能耗统计 </div> <div id="infoData03" class="staticDataContent" style="float:left;height:180px;width:70%"> </div> <div id="infoData03_1" class="staticDataContent" style="float:left;height:180px;width:29%"> 非法闯入告警 </div> </div> </div> <div class="staticDivBg" style="right:10px;bottom:10px;"> <div class="staticContent" style="width:800px;height:240px;margin:12px;margin-left:40px;margin-right:30px; "> <div class="staticTitle" style="width:30%;margin-left:8%;"> 智慧安防-人员抓拍 </div> <div class="subTitle" > 识别抓拍 <span>0</span> <span>0</span> <span>8</span> <span>1</span> 个 </div> <div id="infoData06" class="staticDataContent" style="height:180px;width:70%"> <table> <tr><td style="width:220px;padding:10px;"> <img src="../img/data/zp1.png" style="width:175px;height:150px;" /></td> <td style="width:220px;padding:10px;"><img src="../img/data/zp2.png" style="width:175px;height:150px;" /></td> <td style="width:220px;padding:10px;"><img src="../img/data/zp3.png" style="width:175px;height:150px;" /></td> <td style="width:220px;padding:10px;"><img src="../img/data/zp4.gif" style="width:175px;height:150px;" /></td> </tr> <tr><td style="text-align:center;color:#ff9128;font-size:16px;">1128抓拍-可疑人物</td> <td style="text-align:center;color:#ff9128;font-size:16px;">0856抓拍-可疑人物</td> <td style="text-align:center;color:#ff9128;font-size:16px;">2442抓拍-可疑人物</td> <td style="text-align:center;color:#ff3300;font-size:16px;">0453抓拍-可疑尾随</td></tr> </table> </div> </div> </div> <div class="staticDivBg" style="right:10px;top:80px;"> <div class="staticContent" style="width:400px;height:560px;margin:25px;margin-left:20px;margin-right:20px; "> <div class="staticTitle"> 智能设备-设备运维 </div> <div id="infoData05" class="staticDataContent" style="height:520px;"> <div> </div> </div> </div> </div> <div id="dengganTitle" class='devInfo dleft'> </br>1</br>号</br>楼 </div> <div id="video1" class='devInfo dleft'> <video autoplay loop style="width:290px;height:190px;margin:5px;background:black;"> <source src="../img/video/v2.mp4" type="video/mp4" /> </video> </div> <div id="wbjcy" class='devInfo dleft'> <table> <tr><td colspan="4" class="title">微波检测仪</td></tr> <tr><td class="tdKey" style="width:80px;">状态:</td><td class="tdvalue">在线</td> <td class="tdKey" style="width:80px;">工作状态:</td><td class="tdvalue">运行中</td></tr> <tr><td class="tdKey">信号强度:</td><td class="tdvalue">强</td><td class="tdKey">供电电压:</td><td class="tdvalue">在线</td></tr> <tr><td class="tdKey">运行电流:</td><td class="tdvalue">在线</td><td class="tdKey">车道占用率</td><td class="tdvalue">57%</td></tr> <tr><td class="tdKey">交通流量:</td><td class="tdvalue">158</td><td class="tdKey">平均车速</td><td class="tdvalue">46KM/h</td></tr> </table> </div> <div id="daping" class='devInfo dleft'> <table> <tr><td colspan="4" class="title">大屏设备</td></tr> <tr><td class="tdKey">状态:</td><td class="tdvalue">在线</td><td class="tdKey">工作状态:</td><td class="tdvalue">播放中</td></tr> <tr><td class="tdKey">温度:</td><td class="tdvalue">37℃</td><td class="tdKey">供电电压:</td><td class="tdvalue">220V</td></tr> <tr><td class="tdKey">运行电流:</td><td class="tdvalue">2.5A</td><td class="tdKey">状态:</td><td class="tdvalue">在线</td></tr> <tr><td class="tdKey">运行时间:</td><td class="tdvalue">56分钟</td><td class="tdKey">运行状态:</td><td class="tdvalue">正常</td></tr> </table> </div> <div id="yjbj" class='devInfo dleft'> <table> <tr><td colspan="4" class="title">一键报警</td></tr> <tr><td class="tdKey">设备状态:</td><td class="tdvalue">在线</td><td class="tdKey">工作状态:</td><td class="tdvalue">待机</td></tr> <tr><td class="tdKey">信号强度:</td><td class="tdvalue">强</td><td class="tdKey">供电电压:</td><td class="tdvalue">12V</td></tr> <tr><td class="tdKey">运行电流:</td><td class="tdvalue">1.5A</td><td class="tdKey">使用次数:</td><td class="tdvalue">0</td></tr> <tr><td class="tdKey">链路公安:</td><td class="tdvalue" colspan="3">南山西丽二分局报警系统</td></tr> </table> </div> <div id="wifi" class='devInfo'> <table> <tr><td colspan="4" class="title">5G基站&WIFI</td></tr> <tr><td class="tdKey" >设备状态:</td><td class="tdvalue">在线</td><td class="tdKey">工作状态:</td><td class="tdvalue">运行中</td></tr> <tr><td class="tdKey">上行:</td><td class="tdvalue">848KB</td><td class="tdKey">下行:</td><td class="tdvalue">1546MB</td></tr> <tr><td class="tdKey">人均带宽:</td><td class="tdvalue">128MB</td><td class="tdKey"></td><td class="tdvalue"></td></tr> </table> </div> <div id="hj" class='devInfo'> <table> <tr><td colspan="4" class="title">环境设备</td></tr> <tr><td class="tdKey" style="width:60px;">状态:</td><td class="tdvalue">在线</td> <td class="tdKey" style="width:60px;">工作状态:</td><td class="tdvalue">采集中</td></tr> <tr><td class="tdKey">空气质量:</td><td class="tdvalue">优</td><td class="tdKey">噪音:</td><td class="tdvalue">68分贝</td></tr> <tr><td class="tdKey">温湿度:</td><td class="tdvalue">26℃/75%</td><td class="tdKey">风向风速:</td><td class="tdvalue">东南三级</td></tr> <tr><td class="tdKey">PM2.5:</td><td class="tdvalue">34</td><td class="tdKey">扬尘:</td><td class="tdvalue">无</td></tr> </table> </div> <div id="video2" class='devInfo'> <video autoplay loop style="width:290px;height:190px;margin:5px;background:black;"> <source src="../img/video/v1.mp4" type="video/mp4" /> </video> </div> <div id="cdz" class='devInfo'> <table> <tr><td colspan="4" class="title">充电桩</td></tr> <tr><td class="tdKey">设备状态:</td><td class="tdvalue">在线</td><td class="tdKey">工作状态:</td><td class="tdvalue">闲置</td></tr> <tr><td class="tdKey">供电电压:</td><td class="tdvalue">220V</td><td class="tdKey"> 运行电流:</td><td class="tdvalue">1.5A</td></tr> </table> </div> <div id="fsu" class='devInfo'> <table> <tr><td colspan="6" class="title">网关设备</td></tr> <tr><td class="tdKey" >状态:</td><td class="tdvalue">在线</td> <td class="tdKey">通讯方式:</td><td class="tdvalue">TCP/IP</td> <td class="tdKey"></td><td class="tdvalue"></td></tr> <tr> <td class="tdKey">CPU:</td> <td class="tdvalue">46.5%</td> <td class="tdKey">CPU温度:</td> <td class="tdvalue">59.3℃</td> <td class="tdKey">内存:</td> <td class="tdvalue">51%</td> </tr> <tr> <td class="tdKey">输入电压:</td> <td class="tdvalue">220V</td> <td class="tdKey">功率:</td> <td class="tdvalue">26KW</td> <td class="tdKey">厂家:</td> <td class="tdvalue">麦斯杰</td> </tr> <tr><td colspan="6" class="title"> </td></tr> <tr><td colspan="6" class="title">智慧照明</td></tr> <tr> <td class="tdKey">电压:</td> <td class="tdvalue">380V</td> <td class="tdKey">电流:</td> <td class="tdvalue">2.5A</td> <td class="tdKey">故障率:</td> <td class="tdvalue">0.01%</td> </tr> </table> </div> <script> $(document).ready(function () { showLoading(getBuildData().length, null, function () { }); }); </script> </body> </html>
主页面数据逻辑代码
$(function () { var scroll_area = $('#list_scroll'); function scrolllist() { var timespan = 3000, timer; scroll_area.hover(function () { clearInterval(timer); }, function () { timer = setInterval(function () { var moveline = scroll_area.find('li:first'); var lineheight = 44; moveline.animate({ marginTop: -lineheight + 'px' }, 600, function () { moveline.css('marginTop', 0).appendTo(scroll_area); }); }, timespan); }).trigger('mouseleave'); } if (scroll_area.find('li').length > 1) { scrolllist(); } //系统时间 var otimeP = document.getElementById('timeP'); setInterval(fnTime, 1000); fnTime(); function fnTime() { var myTime = new Date(); var iYear = myTime.getFullYear(); var iMonth = myTime.getMonth() + 1; var iDate = myTime.getDate(); var iHours = myTime.getHours(); var iMin = myTime.getMinutes(); var iSec = myTime.getSeconds(); var str = ''; str = iYear + '.' + toTwo(iMonth) + '.' + toTwo(iDate) + ' ' + toTwo(iHours) + ' : ' + toTwo(iMin) + ' : ' + toTwo(iSec); otimeP.innerHTML = str; } function toTwo(n) { return n < 10 ? '0' + n : '' + n; } indexPage = new IndexPage(); indexPage.init(); for (var i = 1; i <= 6; i++) { if (window["System0" + i]) { window["system0" + i] = new window["System0" + i](); window["system0" + i].init(); } } }); function IndexPage() { this.init(); }; IndexPage.prototype.init = function () { this.info01(); this.info02(); this.info03(); this.info0301(); this.infoRight05(); } //事件绑定 IndexPage.prototype.bindEvents = function () { } //显示统计信息 IndexPage.prototype.showStaticInfos = function () { } //左上 IndexPage.prototype.info01 = function () { var myChart = echarts.init(document.getElementById("infoData01")); var option = { "normal": { "top": 200, "left": 300, "width": 500, "height": 400, "zIndex": 6, "backgroundColor": "" }, "color": ["rgba(245, 166, 35, 1)", "rgba(19, 173, 255, 1)"], "tooltip": { "show": true, "trigger": "item" }, "legend": { "show": true, "icon": "circle", "left": "43%", "top": "90%", "orient": "horizontal", "textStyle": { "fontSize": 12, "color": "#fff" }, "data": ["正常指标", "实际指标"] }, "radar": { "center": ["50%", "45%"], "radius": "70%", "startAngle": 90, "splitNumber": 4, "shape": "polygon", name: { textStyle: { color: '#fff', fontSize: 12 } }, splitArea: { show: true, areaStyle: { color: '#0d6dba', opacity: 0.1 } }, "axisLabel": { "show": false, "fontSize": 12, "color": "#fff", "fontWeight": "normal" }, axisLine: { show: true, lineStyle: { color: '#4f8bbe', opacity: 1 } }, splitLine: { lineStyle: { color: '#4f8bbe', opacity: 0.5 } }, "indicator": [{ "name": "CO", "max": 88 }, { "name": "CO₂", "max": 88 }, { "name": "NO", "max": 88 }, { "name": "H₂S", "max": 88 }, { "name": "O₄", "max": 88 }, { "name": "SF6", "max": 88 }, { "name": "CH", "max": 88 }] }, "series": [{ "name": "正常指标", "type": "radar", "symbol": "circle", "symbolSize": 10, "areaStyle": { "normal": { "color": "rgba(245, 166, 35, 0.4)" } }, itemStyle: { color: 'rgba(245, 166, 35, 1)', borderColor: 'rgba(245, 166, 35, 0.3)', borderWidth: 10, }, "lineStyle": { "normal": { "type": "dashed", "color": "rgba(245, 166, 35, 1)", "width": 2 } }, "data": [ [80, 50, 55, 80, 50, 80, 48] ] }, { "name": "实际指标", "type": "radar", "symbol": "circle", "symbolSize": 10, "itemStyle": { "normal": { color: 'rgba(19, 173, 255, 1)', "borderColor": "rgba(19, 173, 255, 0.4)", "borderWidth": 10 } }, "areaStyle": { "normal": { "color": "rgba(19, 173, 255, 0.5)" } }, "lineStyle": { "normal": { "color": "rgba(19, 173, 255, 1)", "width": 2, "type": "dashed" } }, "data": [ [60, 60, 65, 60, 70, 40, 80] ] }] }; myChart.setOption(option); } //左中 IndexPage.prototype.info02=function(){ var myChart = echarts.init(document.getElementById("infoData02")); var option = option = { grid: { left: '3%', right: '4%', bottom: '3%', top: '2%', containLabel: true }, yAxis: [{ type: 'value', axisLabel: { interval: 0, color: '#d3e0fa' }, splitLine: { show: false }, axisLine: { show: false }, axisTick: { show: false } }], xAxis: [{ type: 'category', axisTick: { show: false }, data: ['一键报警', '事故', '违章', '其它'], axisLabel: { interval: 0, color: '#d3e0fa', }, axisTick: { show: false }, splitLine: { show: false }, axisLine: { show: false }, splitArea: { show: false, // areaStyle: { // color: ['rgba(250,250,250,0.0)', 'rgba(250,250,250,0.05)'] // } } }], series: [{ type: 'pictorialBar', symbol: 'path://M35,0L35,70L0,70z M35,0L35,70L70,70z', data: [320, 341, 374, 390], barWidth: '50%', // barGap: 1, //柱子之间间距 symbolOffset: [0, -15], // xAxisIndex: 0, // yAxisIndex: 0, z: 99, label: { show: true, position: 'top', color: '#fff', fontSize: 24, }, itemStyle: { normal: { color: new echarts.graphic.LinearGradient(0, 0, 1, 0, [{ offset: 0, color: 'rgba(51,189,216,0.3)' }, { offset: 0.5, color: 'rgba(51,189,216,0.3)' }, { offset: 0.5, color: 'rgba(51,189,216,1)' }, { offset: 1, color: 'rgba(51,189,216,1)' }]), opacity: 1, } } }, { name: '年报上报率2', type: 'pictorialBar', symbol: 'diamond', barWidth: '50%', symbolSize: ['100%', 30], // symbolOffset: [0, 13], // xAxisIndex: 0, // yAxisIndex: 0, z: 99, itemStyle: { normal: { color: new echarts.graphic.LinearGradient(0, 1, 1, 1, [{ offset: 0, color: 'rgba(51,189,216,0.8)' }, { offset: 0.5, color: 'rgba(51,189,216,0.8)' }, { offset: 0.5, color: 'rgba(51,189,216,1)' }, { offset: 1, color: 'rgba(51,189,216,1)' }]), opacity: 1, } }, data: [320, 302, 374, 390], } ] };; myChart.setOption(option); } //左下 IndexPage.prototype.info03 = function () { var myChart = echarts.init(document.getElementById("infoData03")); var fontColor = '#30eee9'; option = { grid: { left: '5%', right: '10%', top: '20%', bottom: '15%', containLabel: true }, tooltip: { show: true, trigger: 'item' }, legend: { show: true, x: 'center', y: '35', icon: 'stack', itemWidth: 10, itemHeight: 10, textStyle: { color: '#1bb4f6' }, data: ['充电', '安防', '照明'] }, xAxis: [ { type: 'category', boundaryGap: false, axisLabel: { color: fontColor }, axisLine: { show: true, lineStyle: { color: '#397cbc' } }, axisTick: { show: false, }, splitLine: { show: true, lineStyle: { color: '#195384' } }, data: ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月'] } ], yAxis: [ { type: 'value', name: '万Kw.h', min: 0, max: 1000, axisLabel: { formatter: '{value}', textStyle: { color: '#2ad1d2' } }, axisLine: { lineStyle: { color: '#27b4c2' } }, axisTick: { show: false, }, splitLine: { show: true, lineStyle: { color: '#11366e' } } }, ], series: [ { name: '充电', type: 'line', stack: '总量', symbol: 'circle', symbolSize: 8, itemStyle: { normal: { color: '#0092f6', lineStyle: { color: "#0092f6", width: 1 }, areaStyle: { //color: '#94C9EC' color: new echarts.graphic.LinearGradient(0, 1, 0, 0, [{ offset: 0, color: 'rgba(7,44,90,0.3)' }, { offset: 1, color: 'rgba(0,146,246,0.9)' }]), } } }, markPoint: { itemStyle: { normal: { color: 'red' } } }, data: [120, 132, 101, 134, 90, 230, 210, 182, 191] }, { name: '安防', type: 'line', stack: '总量', symbol: 'circle', symbolSize: 8, itemStyle: { normal: { color: '#00d4c7', lineStyle: { color: "#00d4c7", width: 1 }, areaStyle: { //color: '#94C9EC' color: new echarts.graphic.LinearGradient(0, 1, 0, 0, [{ offset: 0, color: 'rgba(7,44,90,0.3)' }, { offset: 1, color: 'rgba(0,212,199,0.9)' }]), } } }, data: [220, 182, 191, 234, 290, 330, 310, 201, 154] }, { name: '照明', type: 'line', stack: '总量', symbol: 'circle', symbolSize: 8, itemStyle: { normal: { color: '#aecb56', lineStyle: { color: "#aecb56", width: 1 }, areaStyle: { //color: '#94C9EC' color: new echarts.graphic.LinearGradient(0, 1, 0, 0, [{ offset: 0, color: 'rgba(7,44,90,0.3)' }, { offset: 1, color: 'rgba(114,144,89,0.9)' }]), } } }, data: [150, 232, 201, 154, 190, 330, 410, 150, 232,] } ] }; myChart.setOption(option); } //左下 IndexPage.prototype.info0301 = function () { var myChart = echarts.init(document.getElementById("infoData03_1")); var fontColor = '#30eee9'; var option = { tooltip: { trigger: 'item', formatter: "{b} : {c} ({d}%)" }, visualMap: { show: false, min: 500, max: 600, inRange: { //colorLightness: [0, 1] } }, series: [{ name: '能耗统计', type: 'pie', radius: '50%', center: ['50%', '50%'], color: ['rgb(131,249,103)', '#FBFE27', '#FE5050', '#1DB7E5'], //'#FBFE27','rgb(11,228,96)','#FE5050' data: [{ value: 285, name: '安防' }, { value: 410, name: '照明' }, { value: 274, name: '充电' }, { value: 235, name: '其它' } ].sort(function (a, b) { return a.value - b.value }), roseType: 'radius', label: { normal: { formatter: ['{c|{c}}', '{b|{b}}'].join('\n'), rich: { c: { color: 'rgb(241,246,104)', fontSize: 12, fontWeight: 'bold', lineHeight: 5 }, b: { color: 'rgb(98,137,169)', fontSize: 12, height: 40 }, }, } }, labelLine: { normal: { lineStyle: { color: 'rgb(98,137,169)', }, smooth: 0.2, length: 10, length2: 20, } }, itemStyle: { normal: { shadowColor: 'rgba(0, 0, 0, 0.8)', shadowBlur: 50, } } }] }; myChart.setOption(option); } //右上 IndexPage.prototype.infoRight05 = function () { var myChart = echarts.init(document.getElementById("infoData05")); var option = { title: { text: '设备总数', textStyle: { color: "#fff", fontSize: 16 }, top: "20%", left: "center" }, textStyle: { fontSize: 12 }, series: [{ name: '辅助饼图最外层', type: 'pie', radius: '70%', z: -1, center: ["50%", "32%"], hoverAnimation: false, label: { normal: { show: false } }, labelLine: { normal: { show: false } }, itemStyle: { normal: { color: "rgba(0,0,0,0.35)" } }, data: [{ value: 1, name: '辅助饼图最外层' }] }, { name: '辅助饼图黑色', type: 'pie', radius: '8%', center: ["50%", "32%"], z: 3, hoverAnimation: false, label: { normal: { show: false } }, labelLine: { normal: { show: false } }, itemStyle: { normal: { color: { type: 'radial', x: 0.1, y: -0.1, r: 1, colorStops: [{ offset: 0, color: '#DDDDDD' // 0% 处的颜色 }, { offset: 0.7, color: '#1B1811' // 50% 处的颜色 }, { offset: 0.71, color: '#1B1811' // 51% 处的颜色 }, { offset: 1, color: '#1B1811' // 100% 处的颜色 }], globalCoord: true // 缺省为 false } } }, data: [{ value: 1, name: '辅助饼图黑色' }], }, { name: '辅助饼图红色', type: 'pie', radius: '4%', z: 4, center: ["50%", "32%"], hoverAnimation: false, label: { normal: { show: false } }, labelLine: { normal: { show: false } }, itemStyle: { normal: { color: "#E50505" } }, data: [{ value: 1, name: '辅助饼图红色' }], }, { name: '', //大仪表盘左侧 type: 'gauge', min: 0, max: 1000, z: 2, radius: '65%', center: ["50%", "32%"], startAngle: 130, endAngle: 230, splitNumber: 5, clockwise: false, animation: false, detail: { show: false }, data: [{ value: 0, name: '' }], axisLine: { show: true, lineStyle: { color: [ [1, 'red'] ], width: 0 } }, splitLine: { length: 15, lineStyle: { color: '#fff', width: 2 } }, axisTick: { lineStyle: { color: 'red', width: 2 } }, axisLabel: { show: true, textStyle: { color: "#fff", }, formatter: function (e) { return e.toFixed(0); } }, itemStyle: { normal: { color: '#E50505' } }, pointer: { width: 0 } }, { name: '', //大仪表盘右侧 type: 'gauge', min: 1800, max: 2800, z: 2, radius: '65%', center: ["50%", "32%"], startAngle: -50, endAngle: 50, splitNumber: 5, clockwise: false, animation: false, detail: { show: false }, data: [{ value: 0, name: '' }], axisLine: { show: true, lineStyle: { color: [ [1, 'red'] ], width: 0 } }, splitLine: { length: 15, lineStyle: { color: '#fff', width: 2 } }, axisTick: { lineStyle: { color: 'red', width: 2 } }, axisLabel: { show: true, textStyle: { color: "#fff", }, formatter: function (e) { return e.toFixed(0); } }, itemStyle: { normal: { color: '#E50505' } }, pointer: { width: 0 } }, { name: '异常设备', //大仪表盘(控制指针指向) type: 'gauge', min: 0, max: 2800, z: 2, radius: '70%', center: ["50%", "32%"], startAngle: -50, endAngle: 230, splitNumber: 8, clockwise: false, animation: false, detail: { textStyle: { fontSize: 24, color: '#f00' }, // backgroundColor: "rgba(0,0,0,0.35)", offsetCenter: [0, '60%'], borderRadius: 1, formatter: function (e) { let eStr = e + ''; let eArr = eStr.split(''); let len = eArr.length; let str = ''; for (let i = 0; i < len - 1; i++) { str += '{per|' + eArr[i] + '} '; } return str + '{per|' + eArr[len - 1] + '}'; }, rich: { per: { color: '#fff', backgroundColor: '#f00', padding: [3, 3, 3, 3], borderRadius: 5, //borderColor: '#aaa', borderWidth: 1, fontSize: 24, fontStyle: 'bold' } } }, data: [{ value: 1988, name: '' }], axisLine: { show: false, lineStyle: { color: [ [1, 'rgba(0,0,0,0)'] ], width: 0 } }, splitLine: { show: false }, axisTick: { show: false }, axisLabel: { show: false }, itemStyle: { normal: { color: '#E50505' } }, pointer: { width: 2 } //大仪表盘指针 }, { name: '小仪表盘辅助饼图最外层', type: 'pie', radius: '50%', z: -2, startAngle: 30, center: ["50%", "70%"], hoverAnimation: false, label: { normal: { show: false } }, labelLine: { normal: { show: false } }, itemStyle: { normal: { //设置半月形饼图 color: { type: 'radial', x: 0.5, y: -0.16, r: 1.13, colorStops: [{ offset: 0, color: 'rgba(0,0,0,0)' // 0% 处的颜色 }, { offset: 0.6, color: 'rgba(0,0,0,0)' // 60% 处的颜色 }, { offset: 0.61, color: 'rgba(0,0,0,0.35)' // 61% 处的颜色 }, { offset: 1, color: 'rgba(0,0,0,0.35)' // 100% 处的颜色 }], globalCoord: true // 缺省为 false } } }, data: [{ value: 1, name: '小仪表盘辅助饼图最外层' }], }, { name: '', //小仪表盘最外层显示刻度标签 type: 'gauge', min: 0, max: 100, z: 2, radius: '55%', center: ["50%", "70%"], startAngle: 0, endAngle: -180, splitNumber: 5, clockwise: false, animation: false, detail: { textStyle: { fontSize: 20, color: '#fff' }, // backgroundColor: "rgba(0,0,0,0.35)", offsetCenter: [0, '-30%'], borderRadius: 1, formatter: function (e) { return '异常设备'; } }, data: [{ value: 27, name: '' }], axisLine: { lineStyle: { color: [ [1, 'rgba(0,0,0,0)'] ], width: 0 } }, splitLine: { length: 15, lineStyle: { color: 'rgba(0,0,0,0)', width: 2 } }, axisTick: { lineStyle: { color: 'rgba(0,0,0,0)', width: 2 } }, axisLabel: { textStyle: { color: "#fff", }, formatter: function (e) { return e; } }, pointer: { width: 0 } }, { name: '', //小仪表盘显示轴线及刻度 type: 'gauge', min: 0, max: 100, z: 2, radius: '40%', center: ["50%", "70%"], startAngle: 0, endAngle: -180, splitNumber: 5, clockwise: false, animation: false, detail: { textStyle: { fontSize: 24, }, backgroundColor: "#f00", offsetCenter: [0, '10%'], borderRadius: 10, formatter: function (e) { return e + "%"; } }, data: [{ value: 27, name: '' }], axisLine: { lineStyle: { color: [ [1, '#fff'] ], width: 0 } }, splitLine: { length: 15, lineStyle: { color: '#fff', width: 2 } }, axisTick: { lineStyle: { color: 'red', width: 2 } }, axisLabel: { show: false }, itemStyle: { normal: { color: '#E50505' } }, pointer: { width: 3 } }] }; myChart.setOption(option); } //右下 IndexPage.prototype.infoRight06 = function () { //infoData06 } IndexPage.prototype.showDevInfo = function () { this.hideStaticDiv(); $(".devInfo").show(1000); setTimeout(function () { indexPage.showVideo1(); indexPage.showVideo2(); indexPage.wifi(); indexPage.hj(); indexPage.wbjcy(); indexPage.dp(); indexPage.yjbj(); indexPage.cdz(); indexPage.FSU(); }, 1000); } IndexPage.prototype.hideDevInfo = function () { $(".devInfo").hide(1000); } //显示视频 IndexPage.prototype.showVideo1 = function () { var wsPlayer = new WSPlayer("videoPlayer_1", { modules: [ { client: RTSPClient, transport: { constructor: WebsocketTransport, options: { socket: "ws://39.108.139.152:2555/ws/rtsp" } } } ] }); wsPlayer.setSource("rtsp://39.108.139.152:2554/stream/live/205967/10001?token=ZGV2R0JJRDozNDAyMDAwMDAwMTMyMDAwMTE3MA0Kb2JqSWQ6MjA1OTY3DQp1cmw6TVNDUDovLzIwNTk2Ny9zdHJlYW0/c3ViVHlwZT1HQl9UMjgxODE="); } IndexPage.prototype.showVideo2 = function () { var wsPlayer = new WSPlayer("videoPlayer_2", { modules: [ { client: RTSPClient, transport: { constructor: WebsocketTransport, options: { socket: "ws://39.108.139.152:2555/ws/rtsp" } } } ] }); wsPlayer.setSource("rtsp://39.108.139.152:2554/stream/live/205428/10001?token=ZGV2R0JJRDozNDAyMDAwMDAwMTMyMDAwMDk5MQ0Kb2JqSWQ6MjA1NDI4DQp1cmw6TVNDUDovLzIwNTQyOC9zdHJlYW0/c3ViVHlwZT1HQl9UMjgxODE=", "rtsp"); } //wifi IndexPage.prototype.wifi = function () { } //环境 IndexPage.prototype.hj = function () { } //微波检测仪 IndexPage.prototype.wbjcy = function () { } //大屏 IndexPage.prototype.dp = function () { } //一键报警 IndexPage.prototype.yjbj = function () { } //充电桩 IndexPage.prototype.cdz = function () { } //FSU IndexPage.prototype.FSU = function () { } //隐藏所有统计信息 IndexPage.prototype.hideStaticDiv = function () { $(".staticDivBg").hide(1000); } IndexPage.prototype.showStaticDiv = function () { $(".staticDivBg").show(1000); } var indexPage = null;
由于篇幅原因,这一课先介绍到这里
后面我将继续讲解用webgl 建立 3D隧道、3D桥梁、webgl实现三维隧道桥梁、three.js实现三维隧道桥梁、桥梁隧道三维应用炫酷效果等等
技术交流 1203193731@qq.com
交流微信:

如果你有什么要交流的心得 可邮件我
其它相关文章:
使用webgl(three.js)创建3D机房,3D机房微模块详细介绍(升级版二)
如何用webgl(three.js)搭建一个3D库房-第一课
如何用webgl(three.js)搭建一个3D库房,3D密集架,3D档案室,-第二课
使用webgl(three.js)搭建一个3D建筑,3D消防模拟——第三课
使用webgl(three.js)搭建一个3D智慧园区、3D建筑,3D消防模拟,web版3D,bim管理系统——第四课
如何用webgl(three.js)搭建不规则建筑模型,客流量热力图模拟
使用webgl(three.js)搭建一个3D智慧园区、3D建筑,3D消防模拟,web版3D,bim管理系统——第四课(炫酷版一)





 浙公网安备 33010602011771号
浙公网安备 33010602011771号