记录---前端国际化终极方案——全自动翻译国际化
🧑💻 写在开头
点赞 + 收藏 === 学会🤣🤣🤣
最新国际化插件
更强大的国际化插件:
- 支持有道翻译,谷歌翻译及自定义翻译器。
- 支持所有编译成js的前端框架。
- 支持webpack,vite以及rollup。
链接:前端全场景国际化插件 auto-i18n-translation-plugins,一键完成 (vue2/3、react)
⬆️ ⬆️ ⬆️ ⬆️ ⬆️
⬆️ ⬆️ ⬆️ ⬆️ ⬆️
前言
Hi~大家好,今天给大家介绍一个关于国际化的vite插件 vite-plugin-auto-i18n ,一个自动翻译的关于i18n的vite插件。
做过国际化的朋友都知道,国际化通常都是用 i18n 手动去项目中替换对应的文字,然后在项目里维护一个国际化配置map实现的,这种方式非常低效,一个大型项目可能要测试产品一起工作几个星期才行。有没有什么办法可以无需更改业务代码又能自动生成翻译呢?
答案是有的,就是这个基于谷歌翻译api和babel的自动翻译插件————vite-plugin-auto-i18n
注:插件基于babel去解析页面中的目标字符,然后统一翻译,翻译结束之后会生成一个json的配置文件,如果认为谷歌翻译不准确,就可以通过修改json文件的内容更换翻译内容。而且翻译的key是基于hash算法生成类似对称加密,相同的字符key都是一样的,所以不会反复翻译。同时翻译是统一收集字符之后再组装翻译文本,翻译之后然后切割翻译内容写入json配置,不用担心发出大量翻译请求。
感兴趣的朋友希望可以跑一下demo,跑完就知道这个工具的强大了
介绍
基于谷歌翻译api的vite自动翻译插件。
支持框架:Vue2、Vue3、React
支持文件类型:js, ts, jsx, tsx, vue
插件中文readme:www.npmjs.com/package/vit…
特点:
- 一键翻译
- 无需改动业务代码
- 支持新增语言自动补全配置
- 支持翻译多国语言
使用
安装
npm i vite-plugin-auto-i18n -D # yarn add vite-plugin-auto-i18n -D
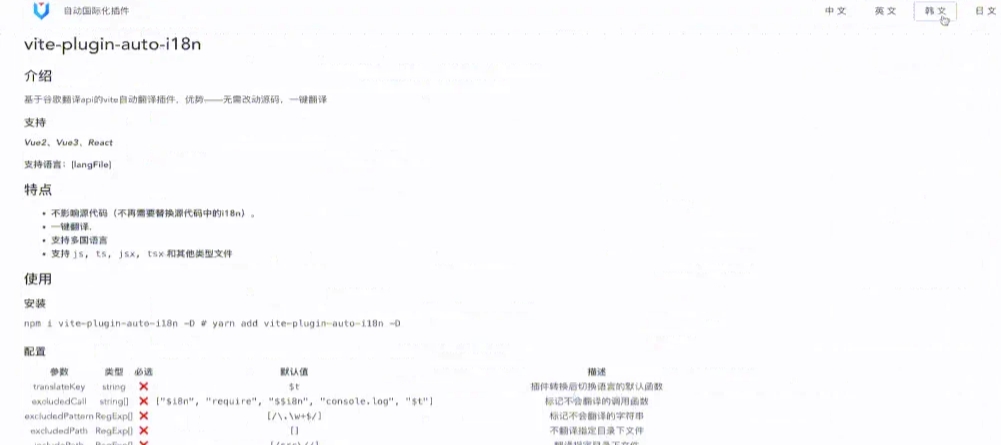
演示

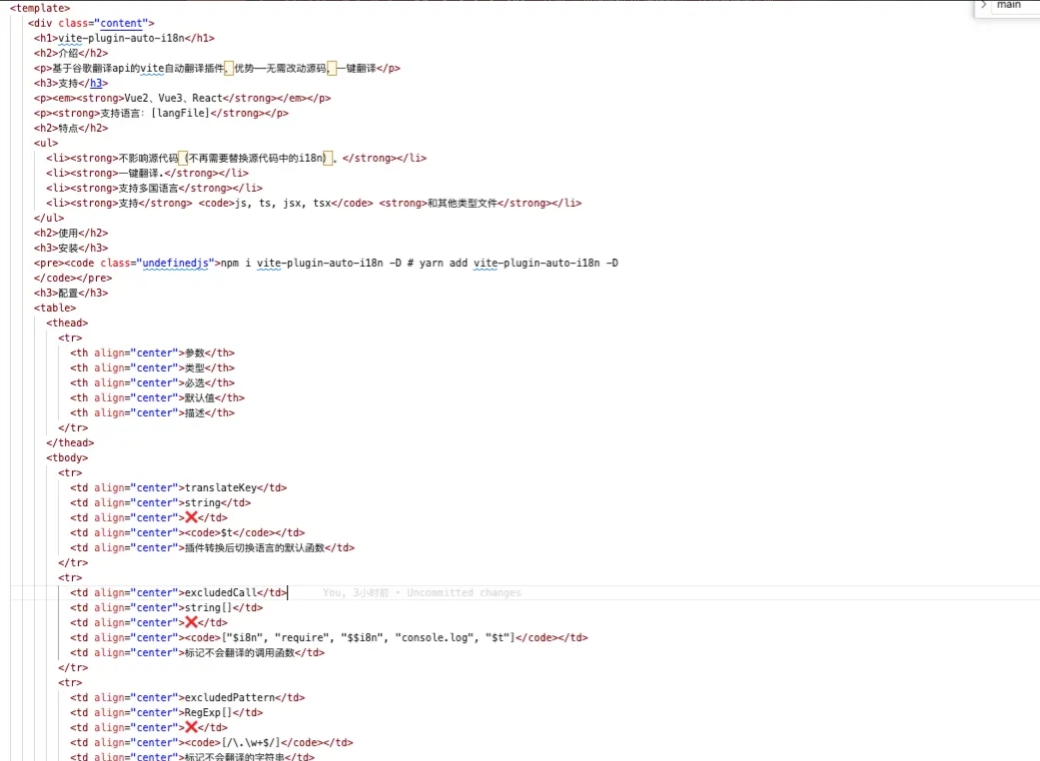
演示图对应业务源码 (部分)

可以看到通过这个插件,无需改动业务源码即可完成国际化
选项

解释buildToDist:
在vite环境中执行插件后会生成翻译配置文件。但是如果您直接构建它,项目会先生成翻译配置文件。但翻译配置文件不会立即打包到主包中,您可能需要再次打包。
因此,提供了buildToDist选项,当创建翻译配置文件时,它将主动将翻译配置文件打包进主包,缺陷是您的打包文件可能有两份翻译配置文件
配置
Vue
vite.config.js 配置
import { defineConfig } from 'vite'
import vuePluginsAutoI18n from "vite-plugin-auto-i18n";
import createVuePlugin from '@vitejs/plugin-vue';
// 注:vite-plugin-auto-i18n 只处理脚本文件因此对于.vue等类型文件,需要vuePlugin进行解析
const vuePlugin = createVuePlugin({
include: [/\.vue$/],
// 注:plugin-vue 对于静态节点默认不解析,因此这里需要下述配置
template: {
compilerOptions: {
hoistStatic: false,
cacheHandlers: false,
}
}
})
export default defineConfig({
plugins: [
vuePlugin,
vuePluginsAutoI18n({
option:{
globalPath: './lang', // 配置文件生成位置
namespace: 'lang', // 命名空间
targetLangList: ['en', 'ko', 'ja'], // 翻译目标语言
originLang: 'zh-cn', // 翻译源语言
distPath: './dist/assets', // 打包后生成文件位置
distKey: 'index', // 打包后主文件名称
}
}),
]
});
语言引用文件(lang.js)
配置完 vite.config.js 之后还需要 创建一个文件用于引入翻译的语言,命名为lang.js
代码如下:
import '../../lang/index'
import langJSON from '../../lang/index.json'
const langMap = {
zhcn: window?.lang?.zhcn || _getJSONKey('zhcn', langJSON),
en: window?.lang?.en || _getJSONKey('en', langJSON),
ko: window?.lang?.ko || _getJSONKey('ko', langJSON),
ja: window?.lang?.ja || _getJSONKey('ja', langJSON),
}
const lang = window.localStorage.getItem('lang') || 'zhcn'
window.$t.locale(langMap[lang], 'lang')
import '{{指向globalPath,就是lang文件夹的位置}}/index' // 默认会生成一个index文件,用于更换语言
import langJSON from '../../lang/index.json' // 导入翻译的json文件
const langMap = {
{{ 源语言的key }}: window?.{{ 你的命名空间 }}?.{{ 源语言的key }} || {{ _getJSONKey 基于“_getJSONKey”函数,源语言的key,以及导入的json去获取源语言对应的翻译对象,下同 }}
{{ 目标语言列表的项,这里就是第0项,就是‘en’ }}: window?.{{ 你的命名空间 }}?.{{ 目标语言列表的项,这里就是第0项,就是‘en’ } || {{ _getJSONKey 基于“_getJSONKey”函数,目标语言的key,以及导入的json去获取源语言对应的翻译对象,下同 }},
// 注:_getJSONKey 被写在 import '../../lang/index' 这里面
// 下同
ko: window?.lang?.ko || _getJSONKey('ko', langJSON),
ja: window?.lang?.ja || _getJSONKey('ja', langJSON),
}
// 通过window.localStorage.getItem('lang') 存储当前语言类型
const lang = window.localStorage.getItem({{ 你的命名空间 }}) || {{ 默认显示的语言,这里填 源语言的key 或者 目标语言列表的项 }}(defualt lang)
window.{{ 你的翻译函数,默认使用的翻译函数是 $t }}.locale(langMap[lang], {{ 你的命名空间 }})
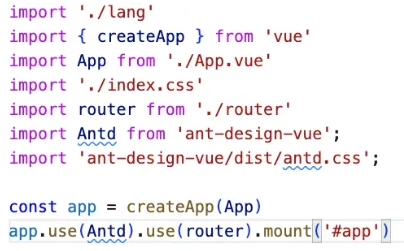
项目入口文件
最后在项目入口文件引入 lang.js 即可。
main.js:
import './lang' // lang.js 必须在第一行引入
像这样配置即可:

demo项目
到这里基础配置就完成了,直接运行就可以触发自动国际化了。
注: 由于这里通过谷歌翻译api进行翻译因此需要挂梯子才能翻译成功。
demo项目地址:github.com/wenps/viteP…
切换语言
项目运行起来后,通过更换 localStorage 对应命名空间的key进行切换语言
// 如 localStorage.setItem({{ 你的命名空间 }}, {{ 源语言的key 或者 目标语言列表的项 }})
localStorage.setItem('lang', 'en);
// 重新加载页面
window.location.reload()
机制介绍
-
vite-plugin-auto-i18n通过解析js文件去抽离需要翻译的文本,因此使用vite-plugin-auto-i18n之前需要调用相关插件比如vueplugin,将特殊格式的文件转成js类型的文件 -
vite-plugin-auto-i18n插件运行完之后会创建一个文件夹,里面会有一个json文件,格式化json之后就可以看到不同语言的翻译,如果对某个语言翻译不认同,更改json文件即可,插件的翻译均以json文件为主。 -
json文件中会看到hash值,hash是基于翻译文本自动生成,类似对称加密,所以只要翻译文本没变,这个hash就不会变。
-
vite-plugin-auto-i18n有翻译补全机制,目标类型语言如果出现缺失,会以源语言的翻译配置为准将缺失的语言补齐,可以放心的在配置中增加新语言类型
注意事项
- 插件使用需要梯子,因为需要调用谷歌翻译api。
后续会支持有道翻译api,但是这个需要用户自行提供密钥。 - 插件翻译失败时可以先检查下当前的梯子代理端口是否是7890,因为插件默认使用的是7890端口进行请求。
0.0.10版本后将支持配置端口号 - 谷歌翻译是免费的翻译,所以频繁请求可能会出现请求过多问题,对此可以几个小时之后再请求
总结
vite-plugin-auto-i18n是一个全自动的国际化插件,可以一键翻译多国语言,同时不会影响项目的业务代码,对于国际化场景是一个很强大的工具,有类似场景的朋友不妨尝试下vite-plugin-auto-i18n。
后续会支持多种源语言
本文转载于:https://juejin.cn/post/7301516165384929318
如果对您有所帮助,欢迎您点个关注,我会定时更新技术文档,大家一起讨论学习,一起进步。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号