记录---一个网页打造自己的天气预报
🧑💻 写在开头
点赞 + 收藏 === 学会🤣🤣🤣

概念解释
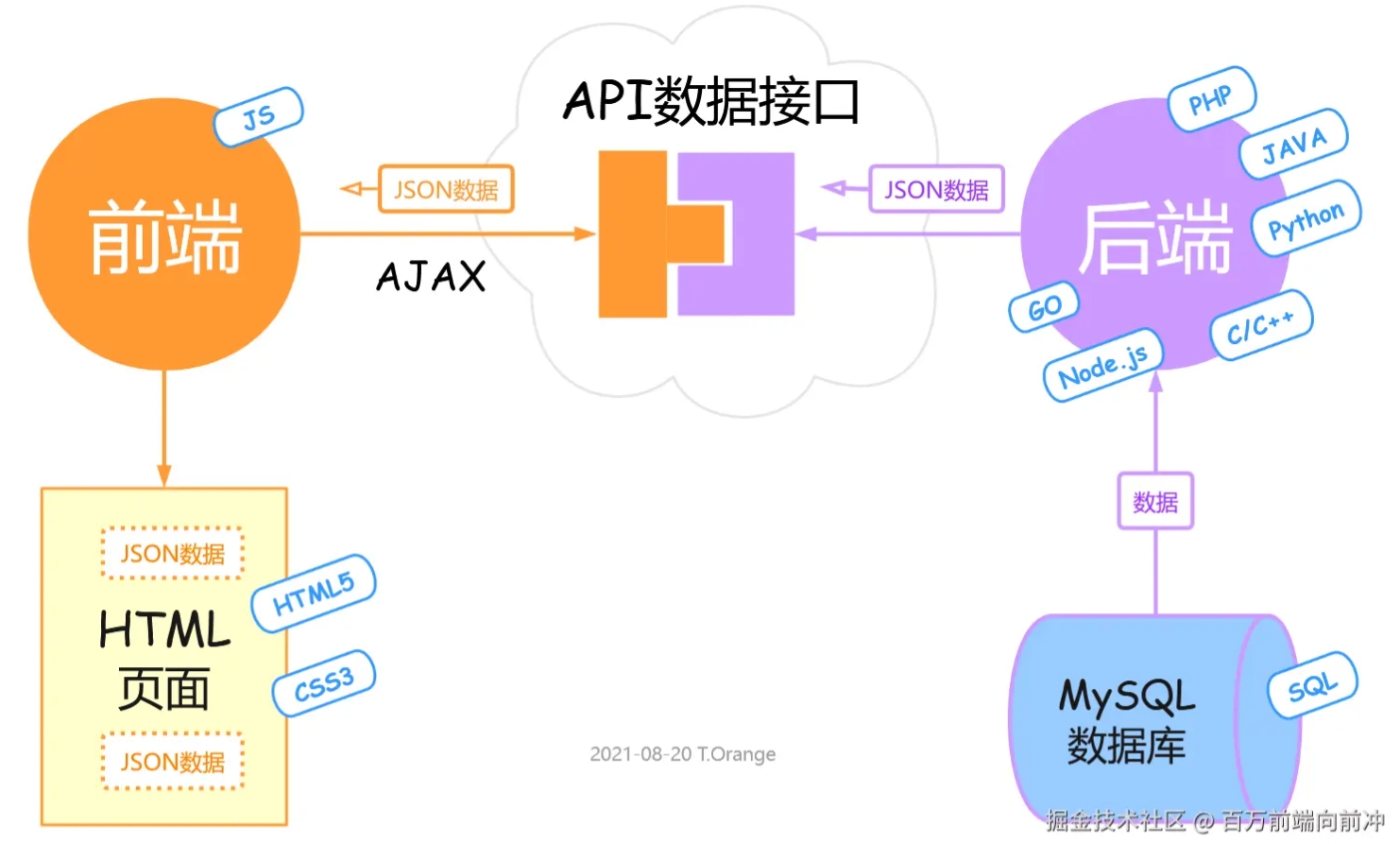
通过数据接口,简化功能开发。天气数据从哪里来?如果是自己采集,不光要写后端代码,最难的是维护啊,所以必须《天气预报》此类APP特别适合 前后端分离的,以下用一个简单的例子快速打通前后端的调用
前端使用HTML页面,通过JS的Fetch发起请求,向天气API拿到JSON数据回显到页面上。
比较麻烦的是找到免费易用天气API接口。
前后端分离
前端负责用户界面展示和交互体验,
后端负责业务逻辑和数据处理。
这里后端直接使用免费的天气API,所以后端可以视为云服务。图上的左半部分。
- 前端:HTML+JS+Fetch请求
- 后端:云服务API(天气数据接口网站)
- 数据:JSON格式传输
数据接口
简化理解为一个返回JSON数据的网页。
项目《天气预报》
一、后端 云服务API(天气数据接口网站)
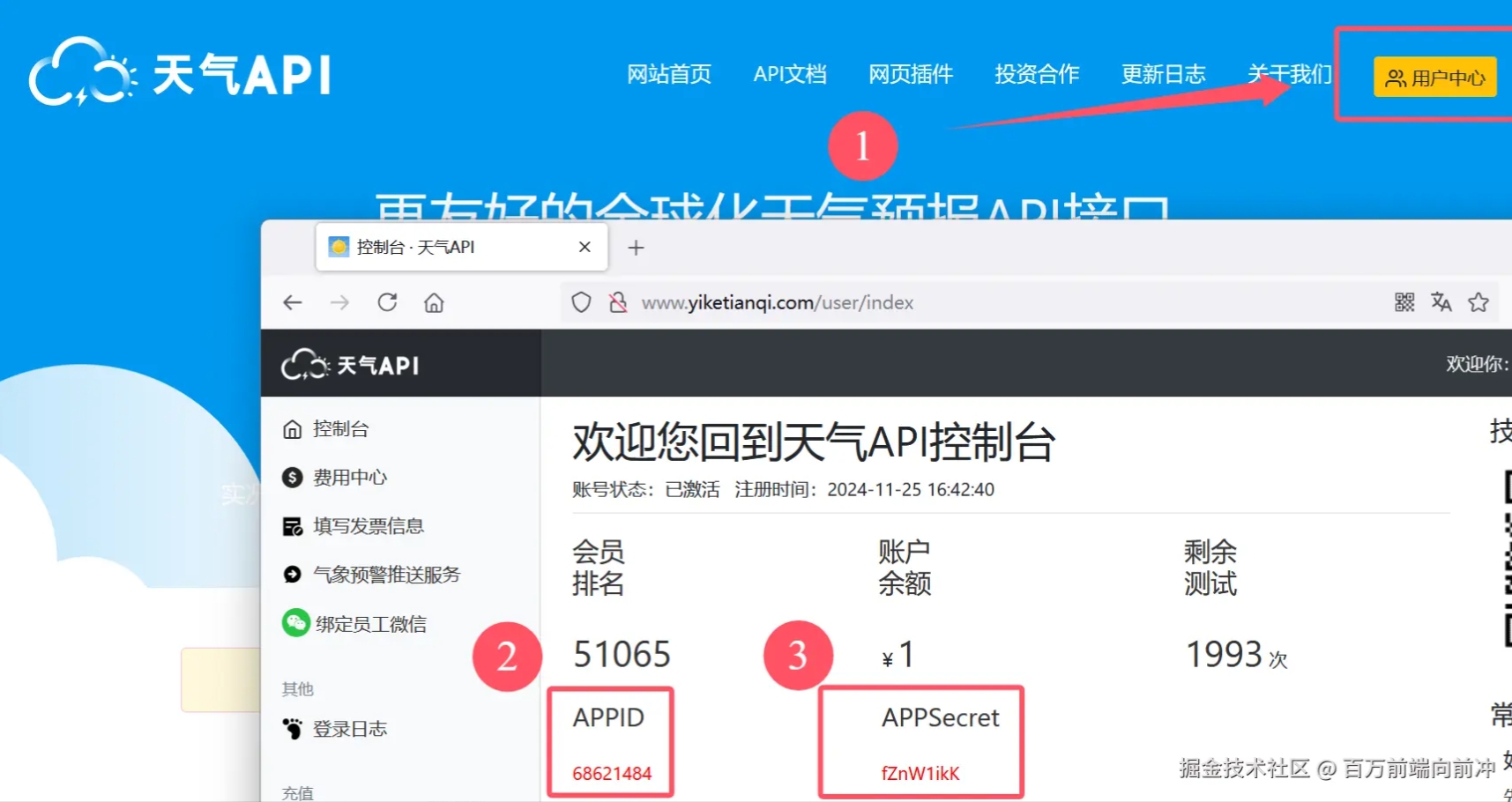
1. 注册激活帐号(目标得到APPID和APPSecret即可)
找到免费方便的天气API数据接口网页,这里使用 www.yiketianqi.com/ (非广告 只是顺手找到,如果有更方便的欢迎评论区留言),每天有1000次免费调用

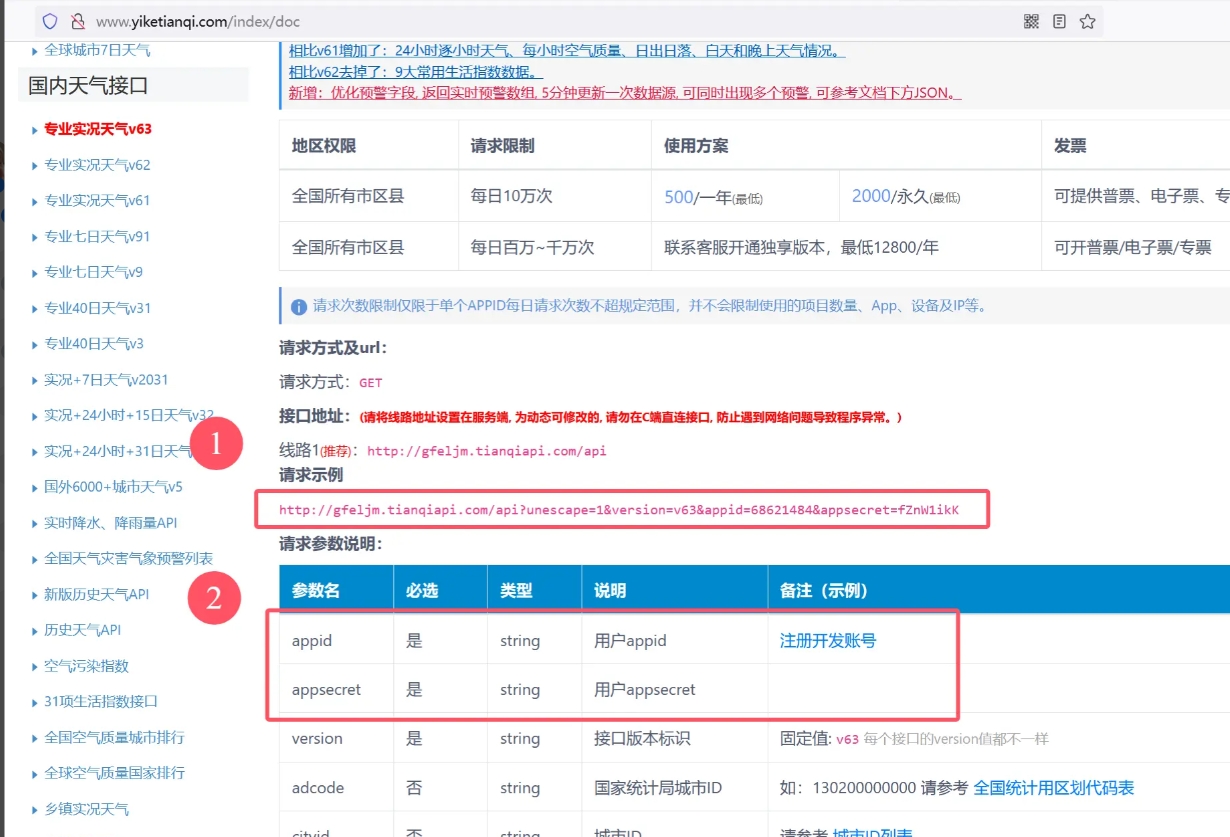
2. 数据接口文档
一定要注册帐号,才能看到自己的 APPID 和 APPSecret 文档中 www.yiketianqi.com/index/doc 。 直接复制下图(1) 就是前端用到的 目标数据接口

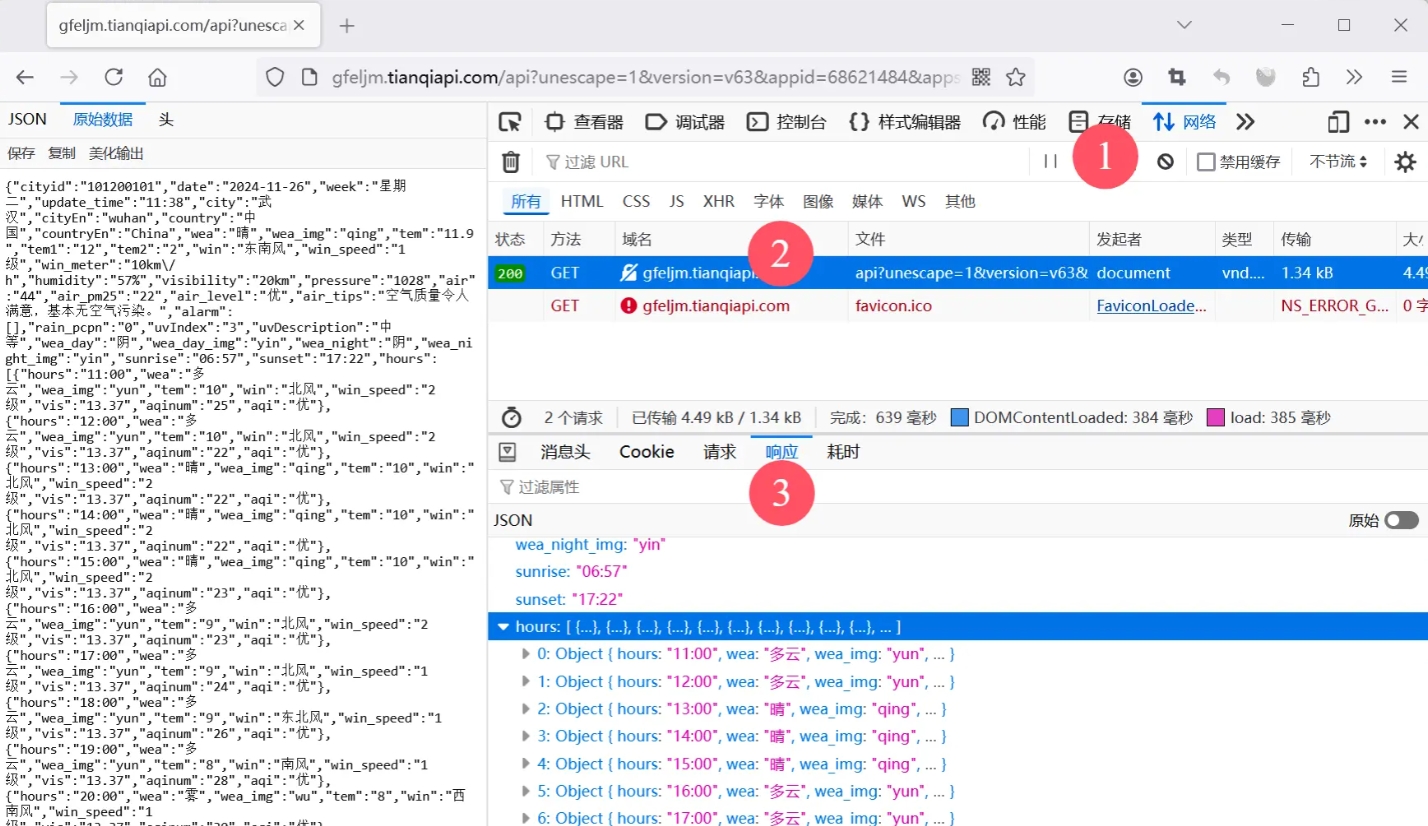
3.测试天气数据API
以下URL供 前端请求时替换成自己的 APPID 和 APPSecret

二、前端 HTML+JS+Fetch请求
1. 基础fetch请求页面
使用fetch方法发起请求,特别注意每一步返回的数据是否为Promise,需要使用async和await消除回调
const appid = 68621484
const appsecret = `XXXXX`
let URL = `http://gfeljm.tianqiapi.com/api?unescape=1&version=v63&appid=${appid}&appsecret=${appsecret}`
获取(URL)
async function 获取(URL){
let 响应 = await fetch(URL)
let 数据 = await 响应.json()
return 数据
}
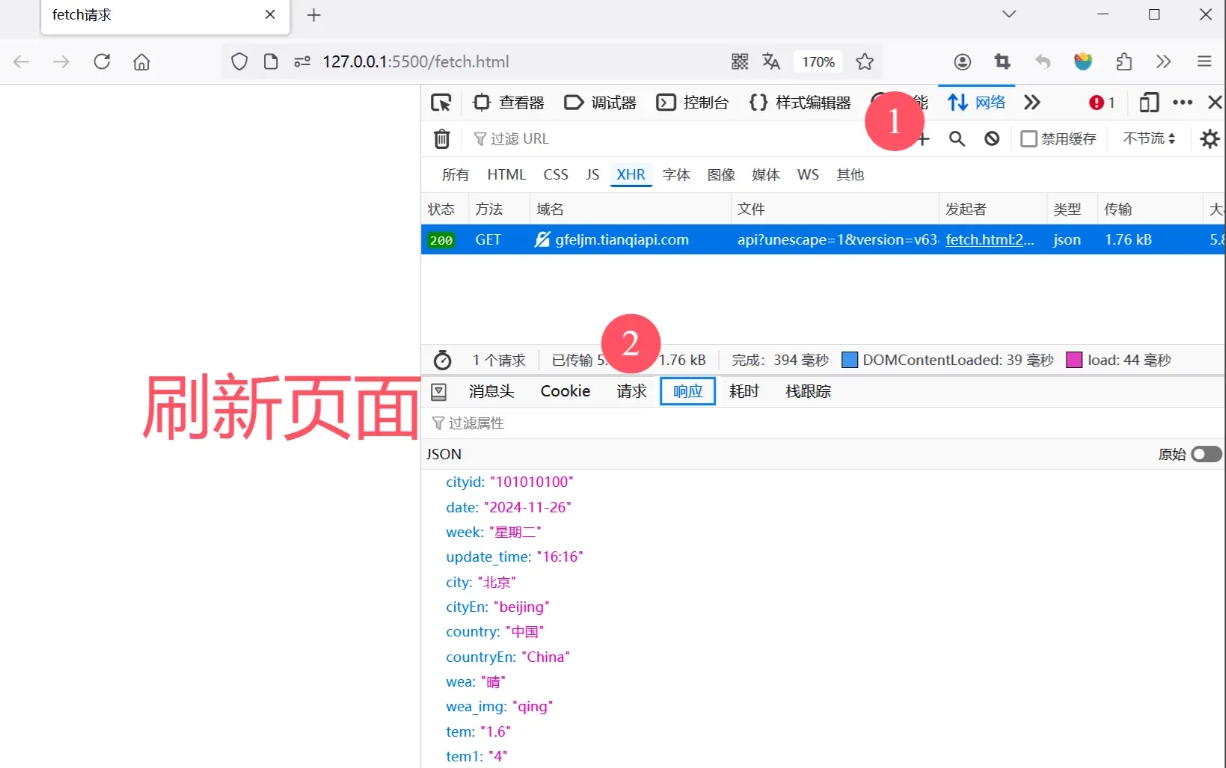
注意这个页面通过浏览器 查看网络请求XHR

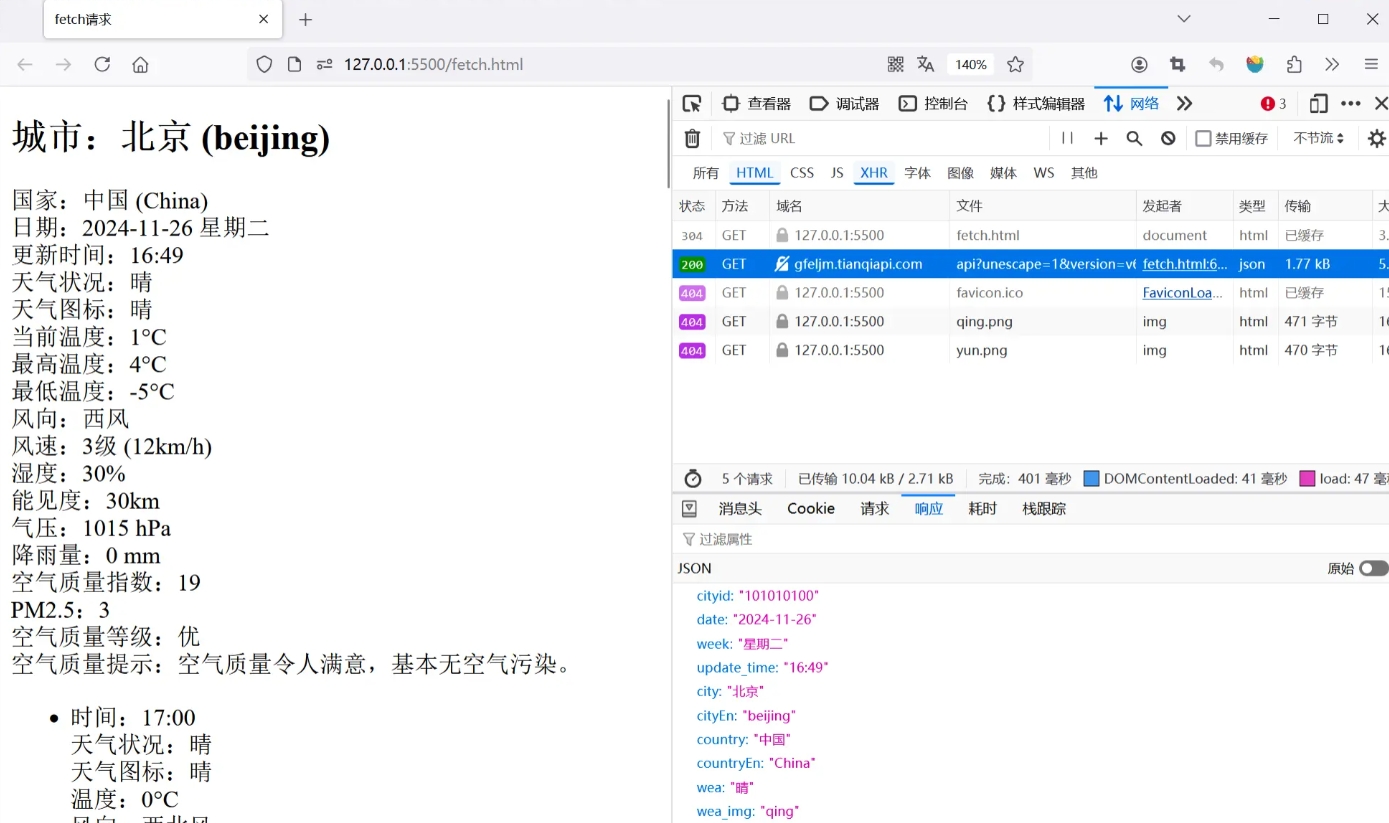
2. 完整静态HTML页面
制作一个简易的HTML页面,显示出关键数据。更多数据需要参考接口文档。

使用Fetch发起请求,获得数据后,使用innerHTML属性替换掉元素内容。
同时使用模版字符串,没有使用任何CSS样式。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>fetch请求</title>
</head>
<body>
<div id="A">
</div>
<script>
const appid = 68621484
const appsecret = `fZnW1ikK`
let URL = `http://gfeljm.tianqiapi.com/api?unescape=1&version=v63&appid=${appid}&appsecret=${appsecret}`
main()
async function main(){
let data = await 获取(URL)
const listItems = data.hours.map(hour => `
<li>
时间:${hour.hours}<br>
天气状况:${hour.wea}<br>
天气图标:<img src="images/weather_icons/${hour.wea_img}.png" alt="${hour.wea}"><br>
温度:${hour.tem}°C<br>
风向:${hour.win}<br>
风速:${hour.win_speed}<br>
能见度:${hour.vis} km<br>
空气质量:${hour.aqi}<br>
</li>
`).join('');
A.innerHTML = `
<h2>城市:${data.city} (${data.cityEn})</h2>
国家:${data.country} (${data.countryEn})<br>
日期:${data.date} ${data.week}<br>
更新时间:${data.update_time}<br>
天气状况:${data.wea}<br>
天气图标:<img src="images/weather_icons/${data.wea_img}.png" alt="${data.wea}"><br>
当前温度:${data.tem}°C<br>
最高温度:${data.tem1}°C<br>
最低温度:${data.tem2}°C<br>
风向:${data.win}<br>
风速:${data.win_speed} (${data.win_meter})<br>
湿度:${data.humidity}<br>
能见度:${data.visibility}<br>
气压:${data.pressure} hPa<br>
降雨量:${data.rain_pcpn} mm<br>
空气质量指数:${data.air}<br>
PM2.5:${data.air_pm25}<br>
空气质量等级:${data.air_level}<br>
空气质量提示:${data.air_tips}
<ul>
${listItems}
</ul>
`;
console.log(data)
}
async function 获取(URL){
let 响应 = await fetch(URL)
let 数据 = await 响应.json()
return 数据
}
</script>
</body>
</html>
3. 补充CSS样式

ul{
display: flex;
flex-wrap: wrap;
list-style: none;
}
li{
width: 300px;
background-color: palegreen;
margin: 10px;
padding: 15px;
border-radius: 50%;
text-align: center;
}
span{
padding: 15px;
background-color: orange;
cursor: pointer;
}
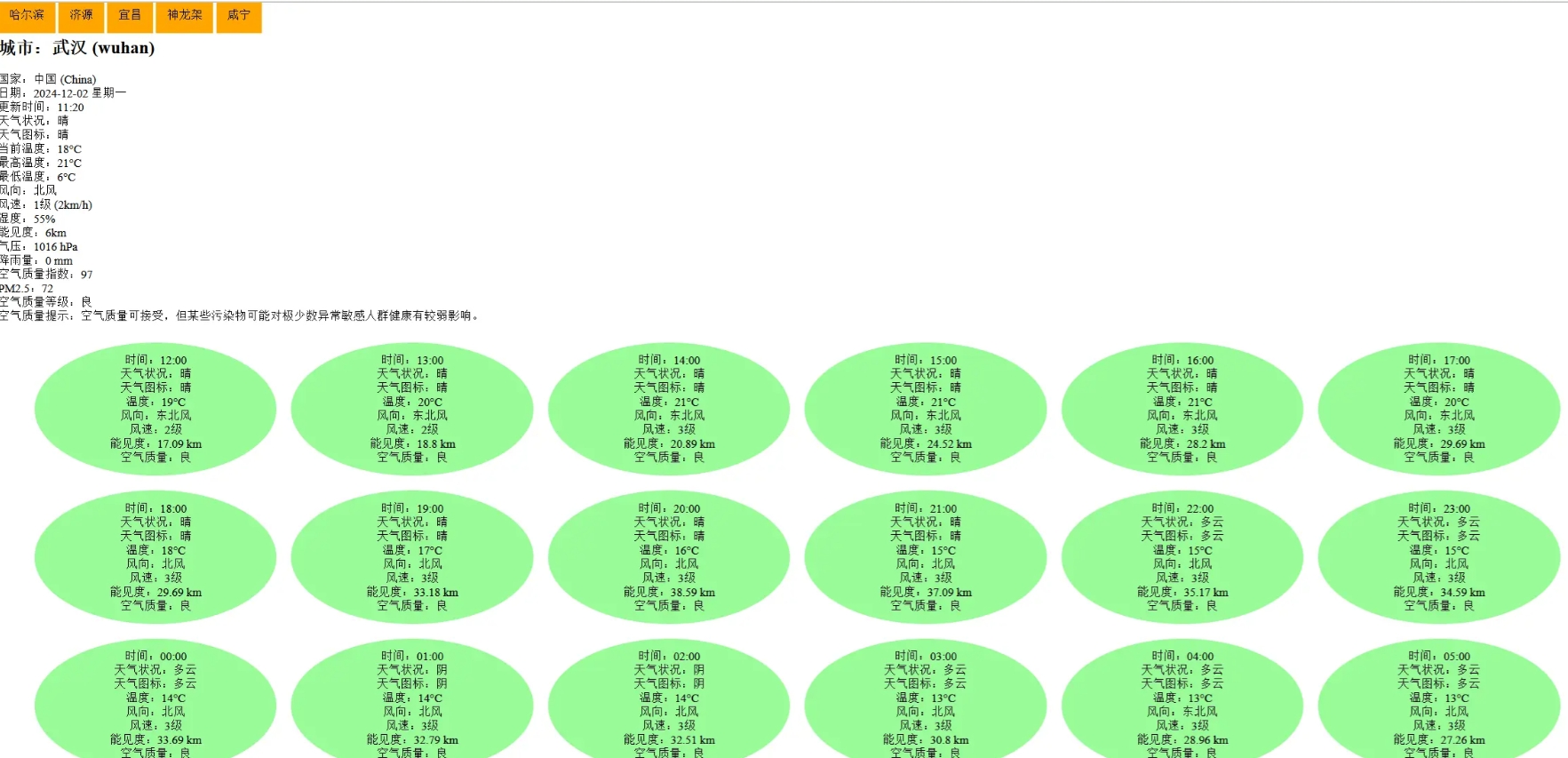
4. 补充JS多城市查询

4.1 增加对应的HTML代码

4.2 增加对应的JS代码

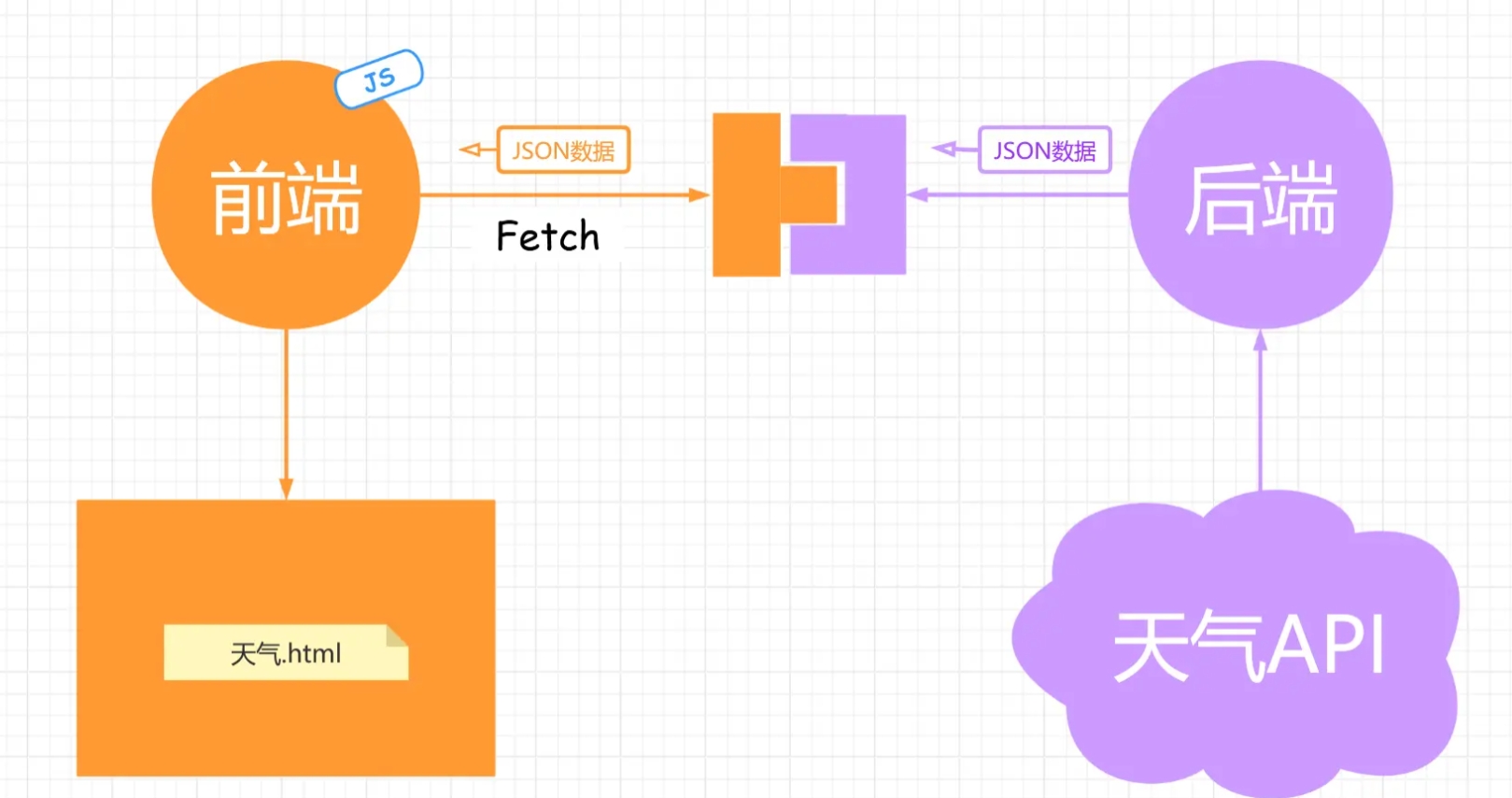
三、项目图示总结
使用Fetch和async/await极大的简化了前端代码。后端数据接口就是一个URL地址。 整个后端具备云服务的特征,可以视作云服务数据接口,如图所示

四、天气接口
1.易客云天气API 推荐:⭐⭐⭐⭐⭐
对新手比较友好。 tianqiapi.com/
2.高德地图 需要注册开发者(推荐:⭐⭐⭐)
3.心知天气(推荐:⭐)
免费的API数据只有一行,且文档藏得太深难用 www.seniverse.com/
欢迎大家提供更多更好的天气API。
本文转载于:https://juejin.cn/post/7441560184010014735
如果对您有所帮助,欢迎您点个关注,我会定时更新技术文档,大家一起讨论学习,一起进步。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号