记录--20行js就能实现逐字显示效果???-打字机效果
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助
效果演示
横版

竖版

思路分析
- 可以看到文字是一段一段的并且独占一行,使用段落标签p表示一行
- 一段文字内,字是一个一个显示的,所以这里每一个字都用一个span标签装起来
- 每一个字都是从透明到不透明的过渡效果,使用css3的过渡属性transition让每个字都从透明过渡到不透明
基本结构
HTML基本结构
<div id="container"></div>
这里只需要一个容器,其他的结构通过js动态生成
CSS
#container {
/* 添加这行样式=>文字纵向从右往左显示 */
/* 目前先不设置,后面可以取消注释 */
/* writing-mode: vertical-rl; */
}
#container span {
/* 这里opacity先设置为1,让其不透明,可以看到每一步的效果 */
/* 写完js之后到回来改为0 */
opacity: 1;
transition: opacity 0.5s;
}
文本数据
const data = ['清明时节闹坤坤,', '路上行人梳中分;', '借问荔枝何处有,', '苏珊遥指蔡徐村。']
使用数组存放文本数据,一个元素代表一段文字
创建p标签
使用for/of循环遍历数组创建对应个数的p标签,添加到html页面中
const data = ['清明时节闹坤坤,', '路上行人梳中分;', '借问荔枝何处有,', '苏珊遥指蔡徐村。']
// 获取dom元素
const container = document.querySelector('#container')
// for/of循环遍历数组
for (const item of data) {
// 打印每一个item => 数组的每一个元素
console.log(item)
// 创建p标签
const p = document.createElement('p')
// 将p标签插入到container
container.append(p)
}
item代表数组的每一个元素,也就是每一段文字,所以会创建4个p标签


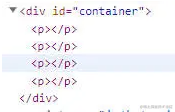
与数组元素数量对应的p标签就生成好了
接下来就是将每一个元素里面的文本添加到span标签中
创建span标签
为每一个字创建一个span标签,然后让span标签的内容等于对应的字,再将每一个生成的span插入到p标签
本节代码
// 遍历item的每一个字
for (let i = 0; i < item.length; i++) {
// 创建span
let span = document.createElement('span')
// span的内容等于item的每一个字
span.innerHTML = item[i]
// 将span插入到p标签中
p.append(span)
}
合并后代码
const data = ['清明时节闹坤坤,', '路上行人梳中分;', '借问荔枝何处有,', '苏珊遥指蔡徐村。']
// 获取dom元素
const container = document.querySelector('#container')
// for/of循环遍历数组
for (const item of data) {
// 打印每一个item => 数组的每一个元素
console.log(item)
// 创建p标签
const p = document.createElement('p')
// 遍历item的每一个字
for (let i = 0; i < item.length; i++) {
// 创建span
let span = document.createElement('span')
// span的内容等于item的每一个字
span.innerHTML = item[i]
// 将span插入到p标签中
p.append(span)
}
// 将p标签插入到container
container.append(p)
}

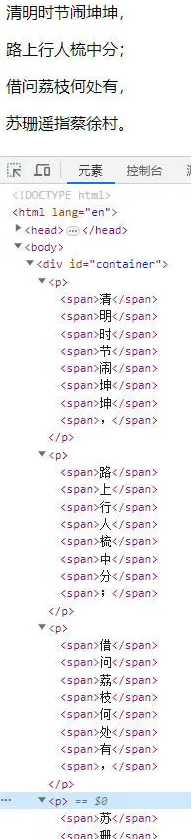
此时已经完成了渲染数组,并将数组的每一个元素的文字渲染到单独的span中
接下来就要让每一个文字做到从看不见到看的见的效果
添加透明度过渡效果
将css样式中的opacity由1改为0
因为每个字的出现时间不一样,所以不能直接在循环的时候直接添加过渡效果,添加以下代码,让span标签在添加到p标签前也添加到新数组中
const arr = [] // 将span也添加到新数组中 arr.push(span)
// 延时1毫秒等待上方循环渲染完成
setTimeout(() => {
// 遍历arr数组的每一个元素
arr.forEach((item, index) => {
// 给每一个元素添加过渡延迟属性
item.style.transitionDelay = `${index * 0.2}s`
// 将透明度设置为不透明
item.style.opacity = 1
})
}, 1)
最后的最后将css样式中的opacity改为0,让所有的字透明
#container span {
opacity: 0;
transition: opacity 0.5s;
}
完整js代码
const data = ['清明时节闹坤坤,', '路上行人梳中分;', '借问荔枝何处有,', '苏珊遥指蔡徐村。']
const arr = []
// 获取dom元素
const container = document.querySelector('#container')
// for/of循环遍历数组
for (const item of data) {
// 打印每一个item => 数组的每一个元素
console.log(item)
// 创建p标签
const p = document.createElement('p')
// 遍历item的每一个字
for (let i = 0; i < item.length; i++) {
// 创建span
let span = document.createElement('span')
// span的内容等于item的每一个字
span.innerHTML = item[i]
// 将span插入到p标签中
p.append(span)
// 将span也添加到新数组中
arr.push(span)
}
// 将p标签插入到container
container.append(p)
}
// 延时1毫秒等待上方循环渲染完成
setTimeout(() => {
// 遍历arr数组的每一个元素
arr.forEach((item, index) => {
// 给每一个元素添加过渡延迟属性
// 让每一个字都比前一个字延时0.2秒的时间
item.style.transitionDelay = `${index * 0.2}s`
// 将透明度设置为不透明
item.style.opacity = 1
})
}, 1)
至此,已经完成了逐字显示的效果,最后介绍一个css属性
writing-mode
使用这个属性可以改变文字方向,实现纵向从左往右或从右往左显示
以下摘自mdn文档
writing-mode 属性定义了文本水平或垂直排布以及在块级元素中文本的行进方向。为整个文档设置该属性时,应在根元素上设置它(对于 HTML 文档,应该在 html 元素上设置)
horizontal-tb
ltr)文本,内容从左到右水平流动。对于右对齐(rtl)文本,内容从右到左水平流动。下一水平行位于上一行下方。vertical-rl
对于左对齐(ltr)文本,内容从上到下垂直流动,下一垂直行位于上一行左侧。对于右对齐(rtl)文本,内容从下到上垂直流动,下一垂直行位于上一行右侧。
vertical-lr
对于左对齐(ltr)文本,内容从上到下垂直流动,下一垂直行位于上一行右侧。对于右对齐(rtl)文本,内容从下到上垂直流动,下一垂直行位于上一行左侧。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号