记录--vue脚手架
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助
一、vue脚手架
1.简介
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统。
2.命令行操作步骤
npm install -g @vue/cli 安装3.x版本的vue脚手架 vue -V 测试是否安装成功 vue create 项目名 (注意不要用中文和特殊字符) cd 项目名 npm run serve
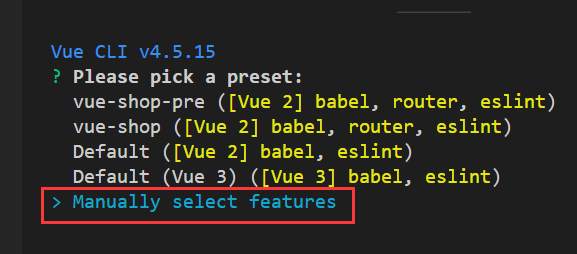
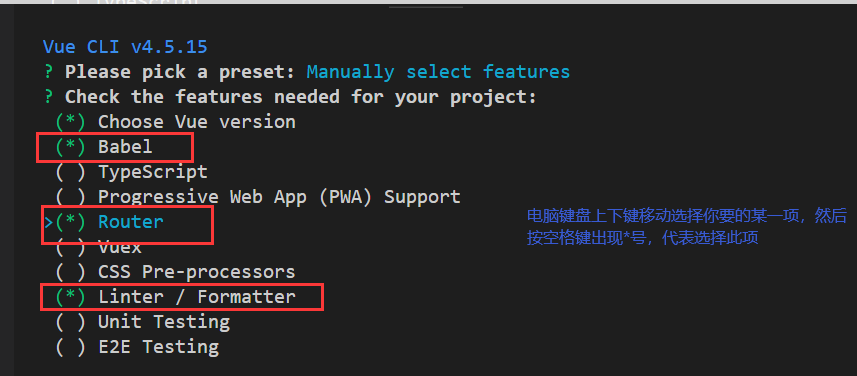
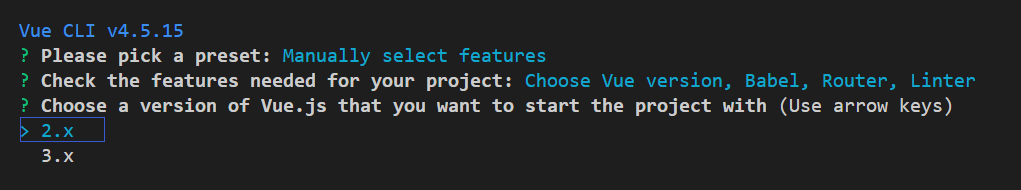
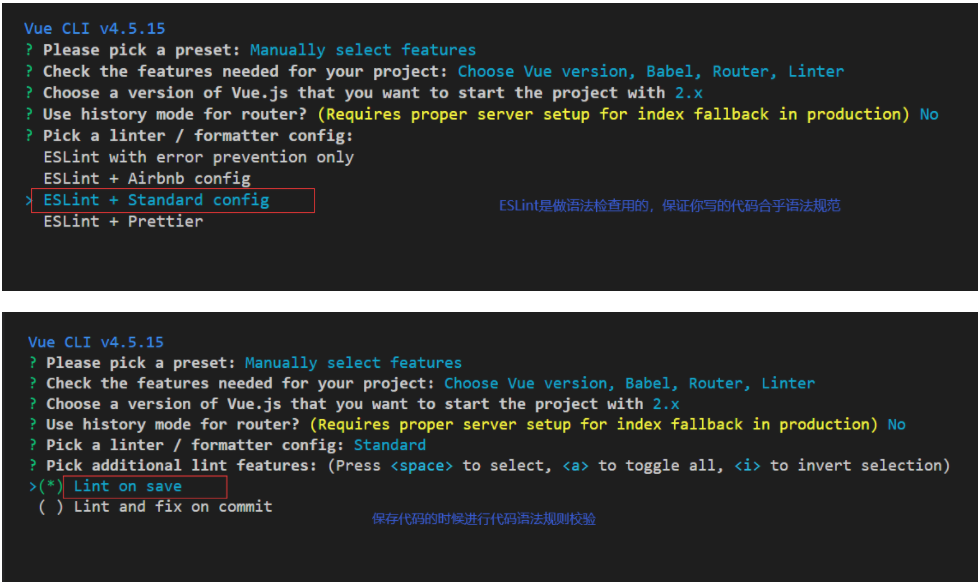
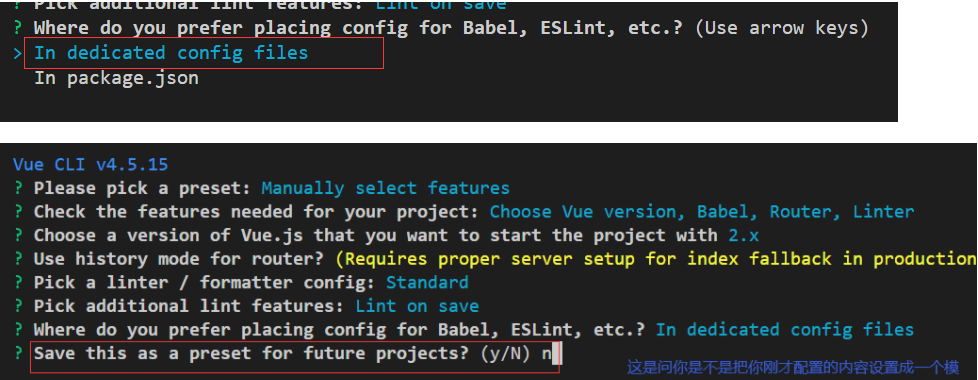
从vue create my-project为例展示截图





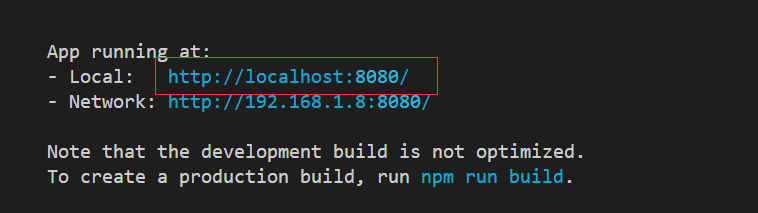
最后cd到你自己创建的项目中,npm run serve把项目跑起来即可。此时跑起来后就会显示下面的界面

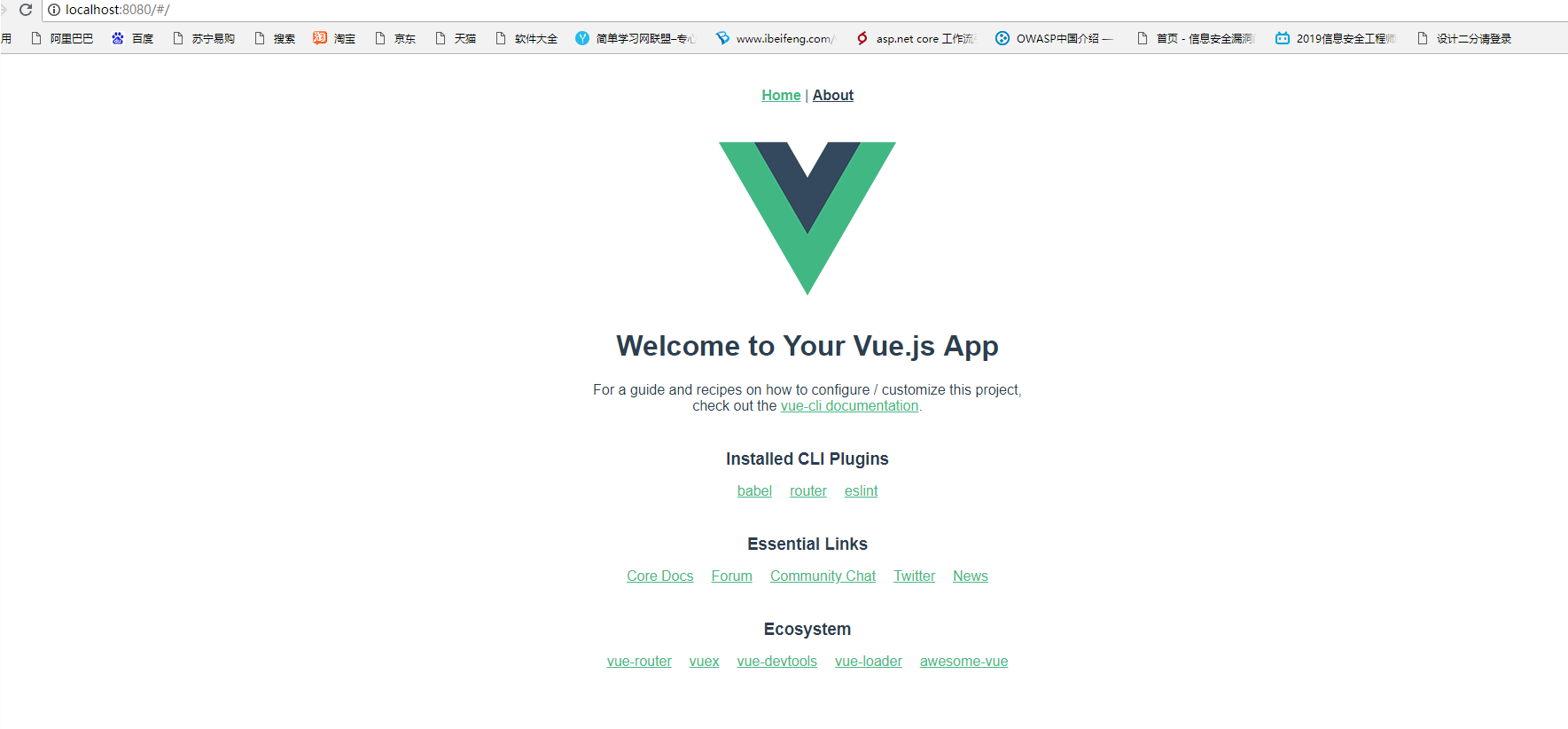
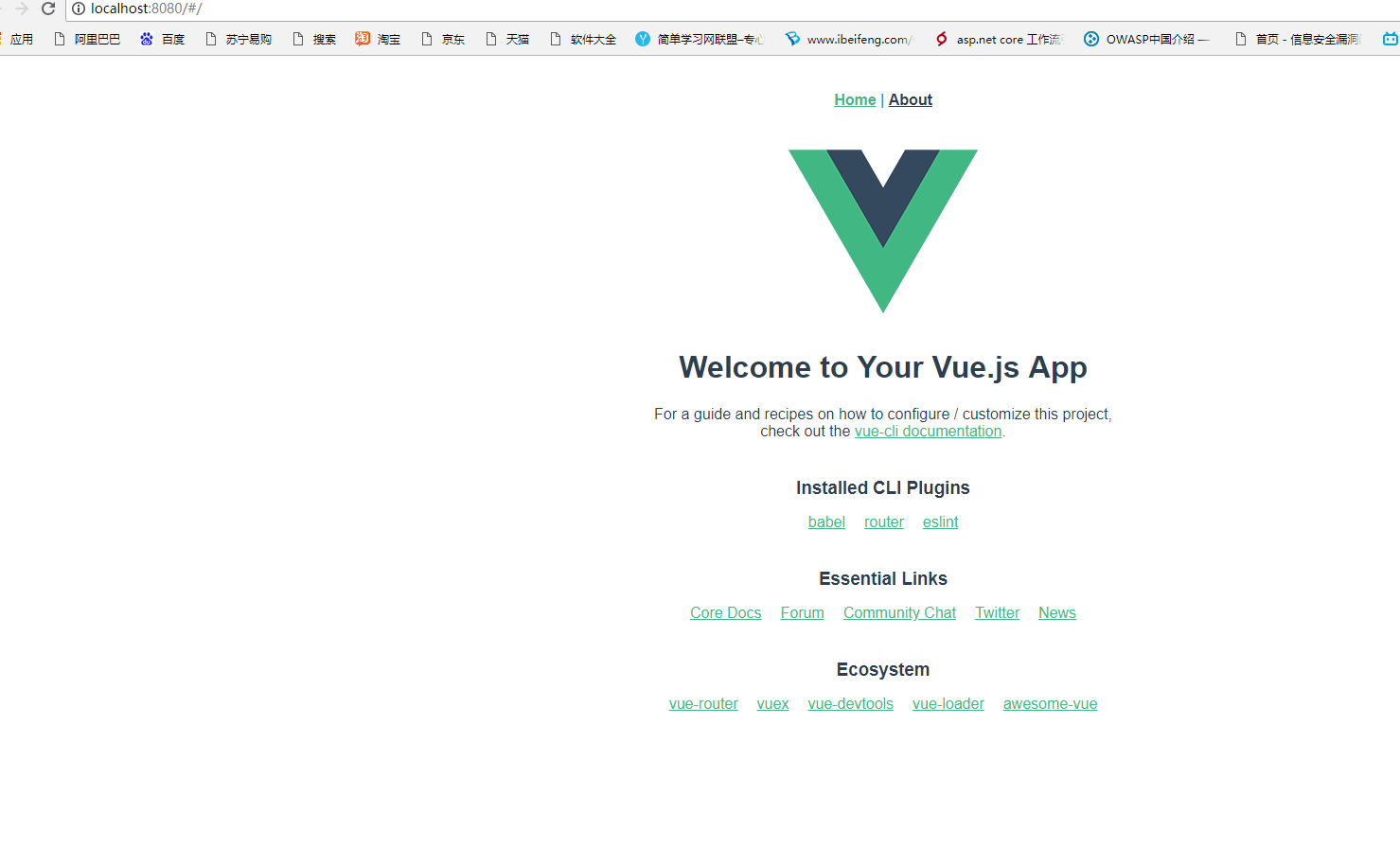
此时我们在浏览器输入上面提示的网址,显示效果如下:

3.图形界面操作步骤
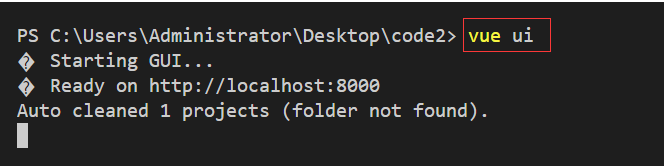
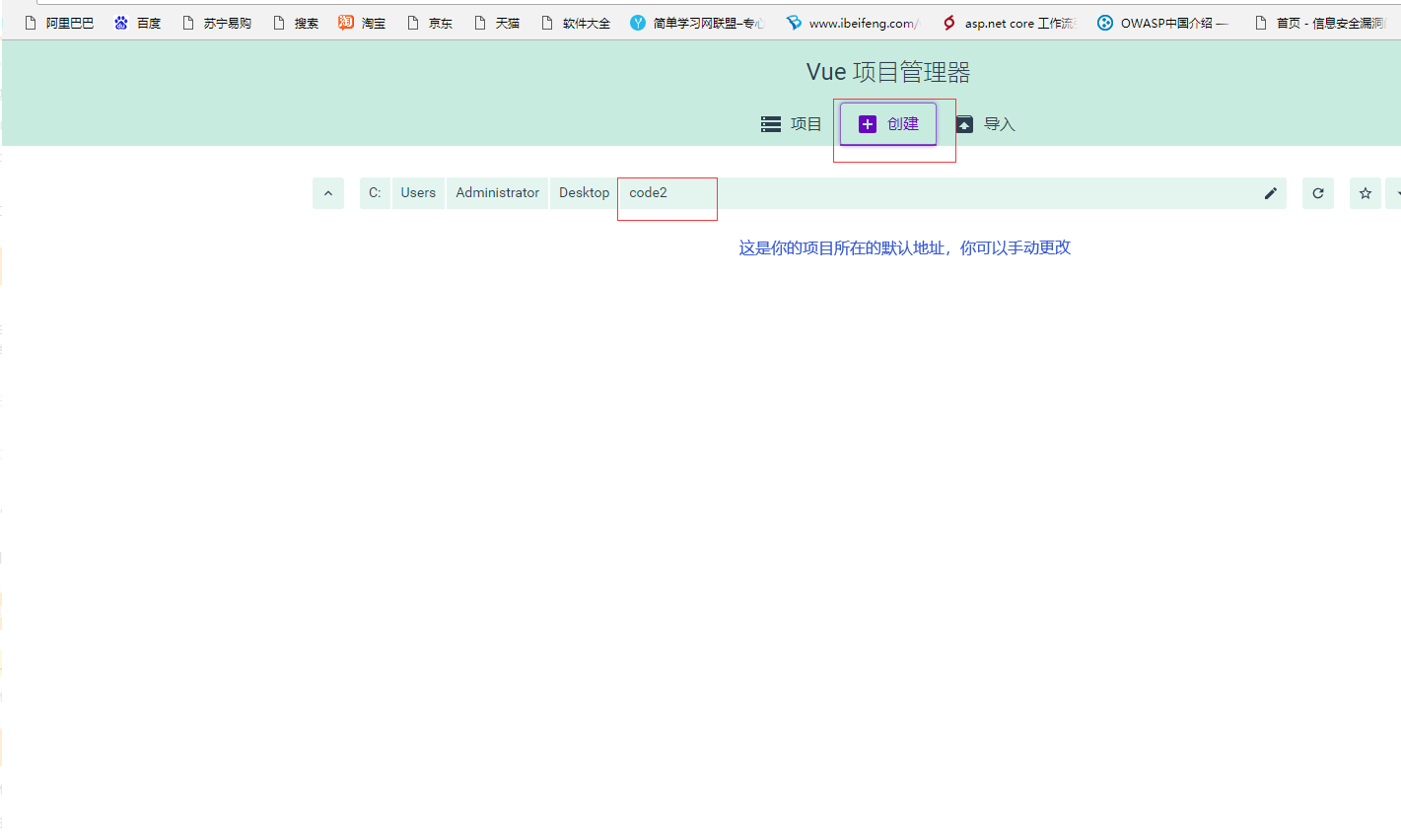
vue ui (命令行输入此命令,打开一个界面化的操作平台)

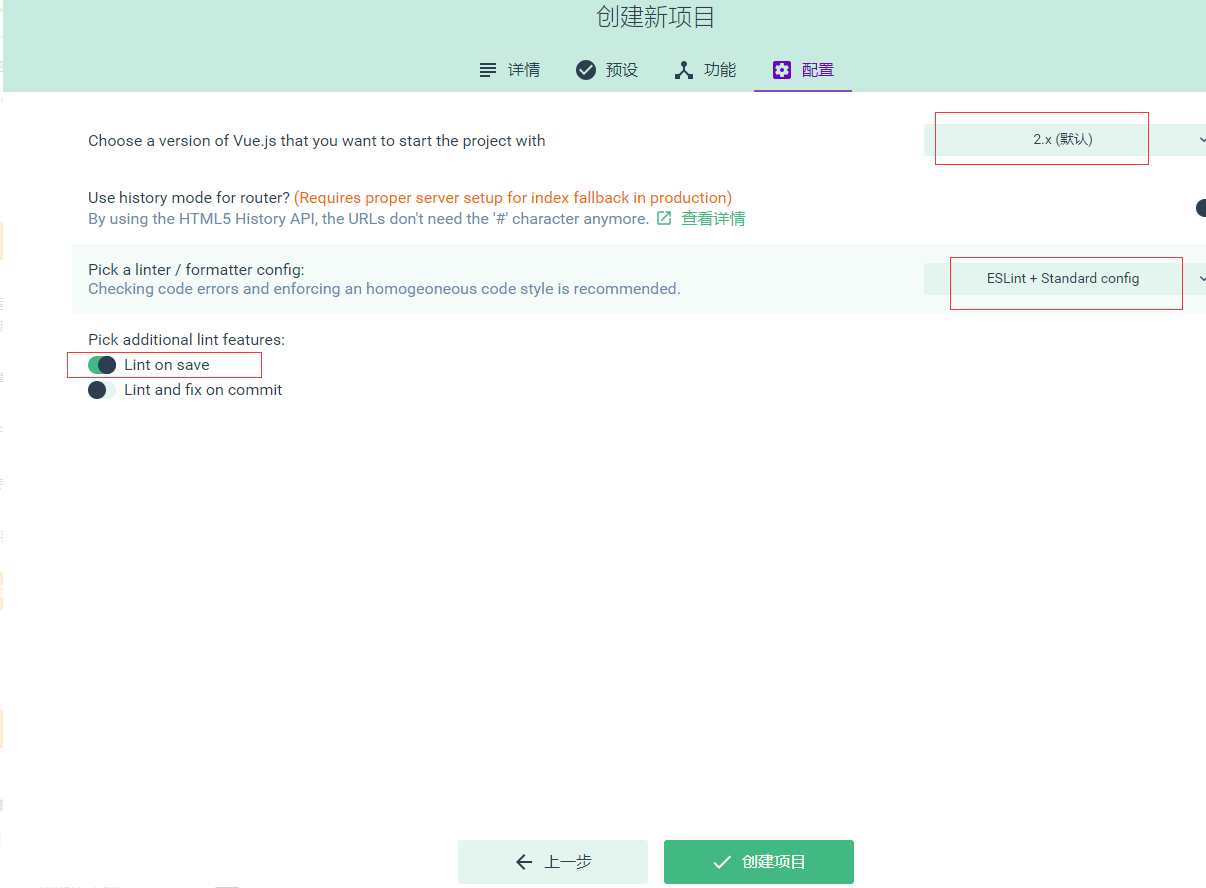
此时显示效果如下:

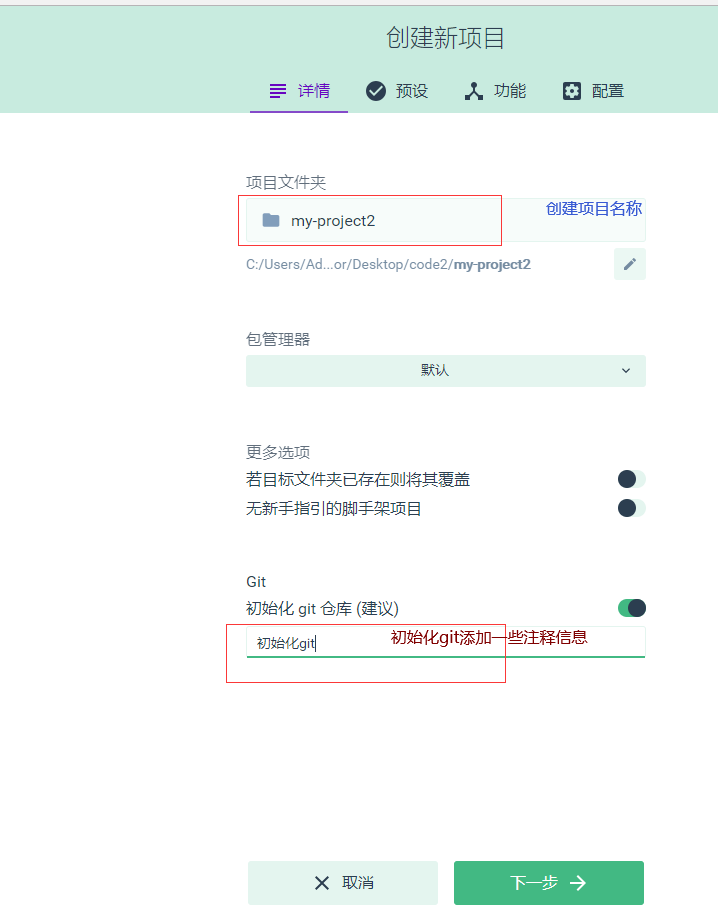
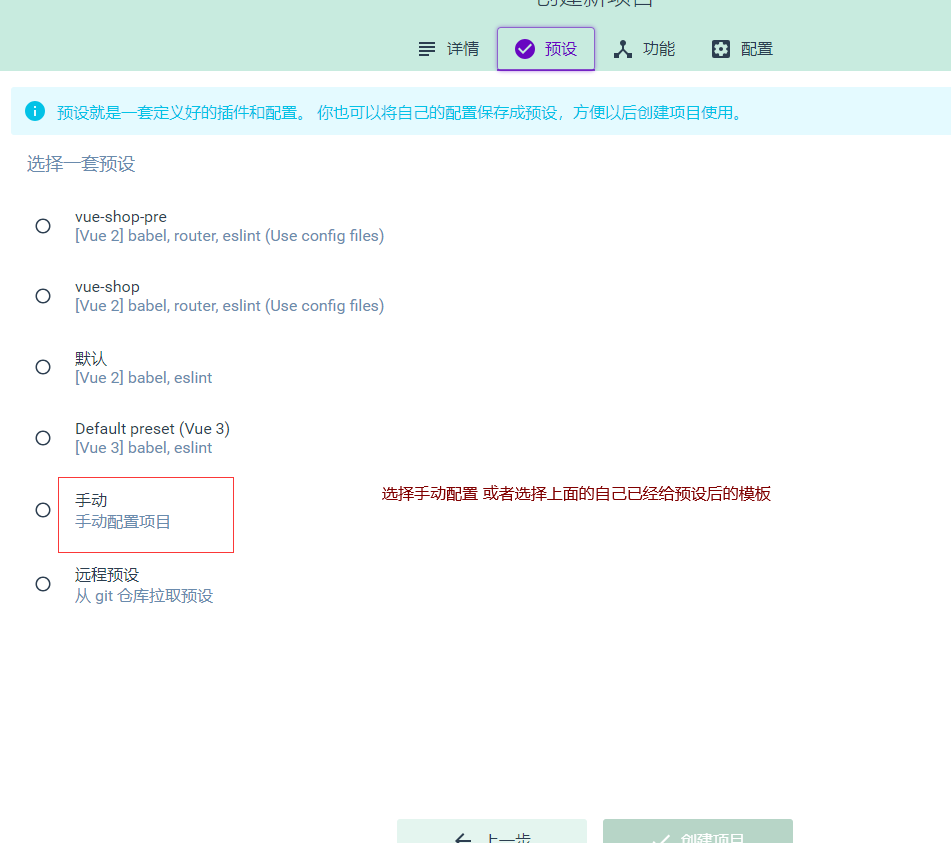
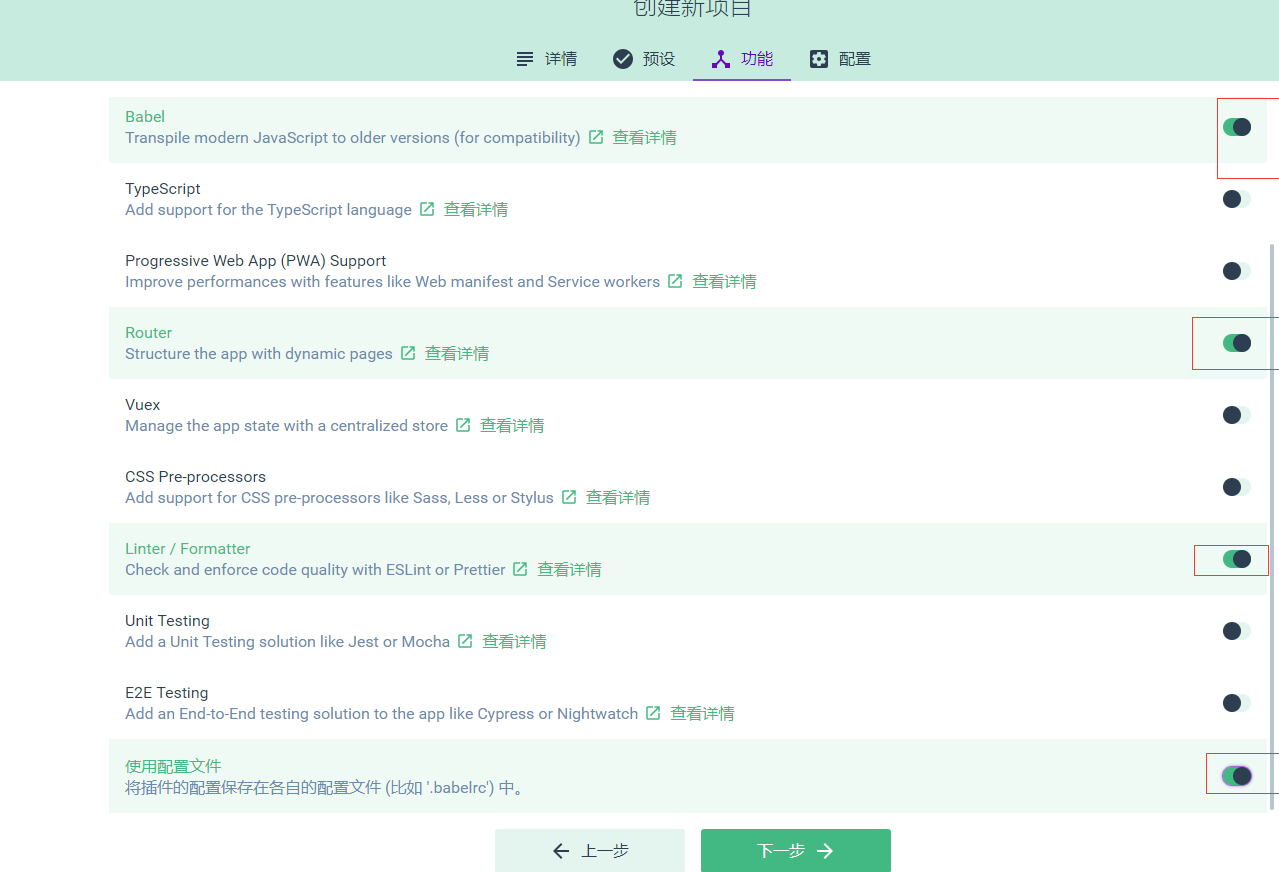
自己创建项目并命名




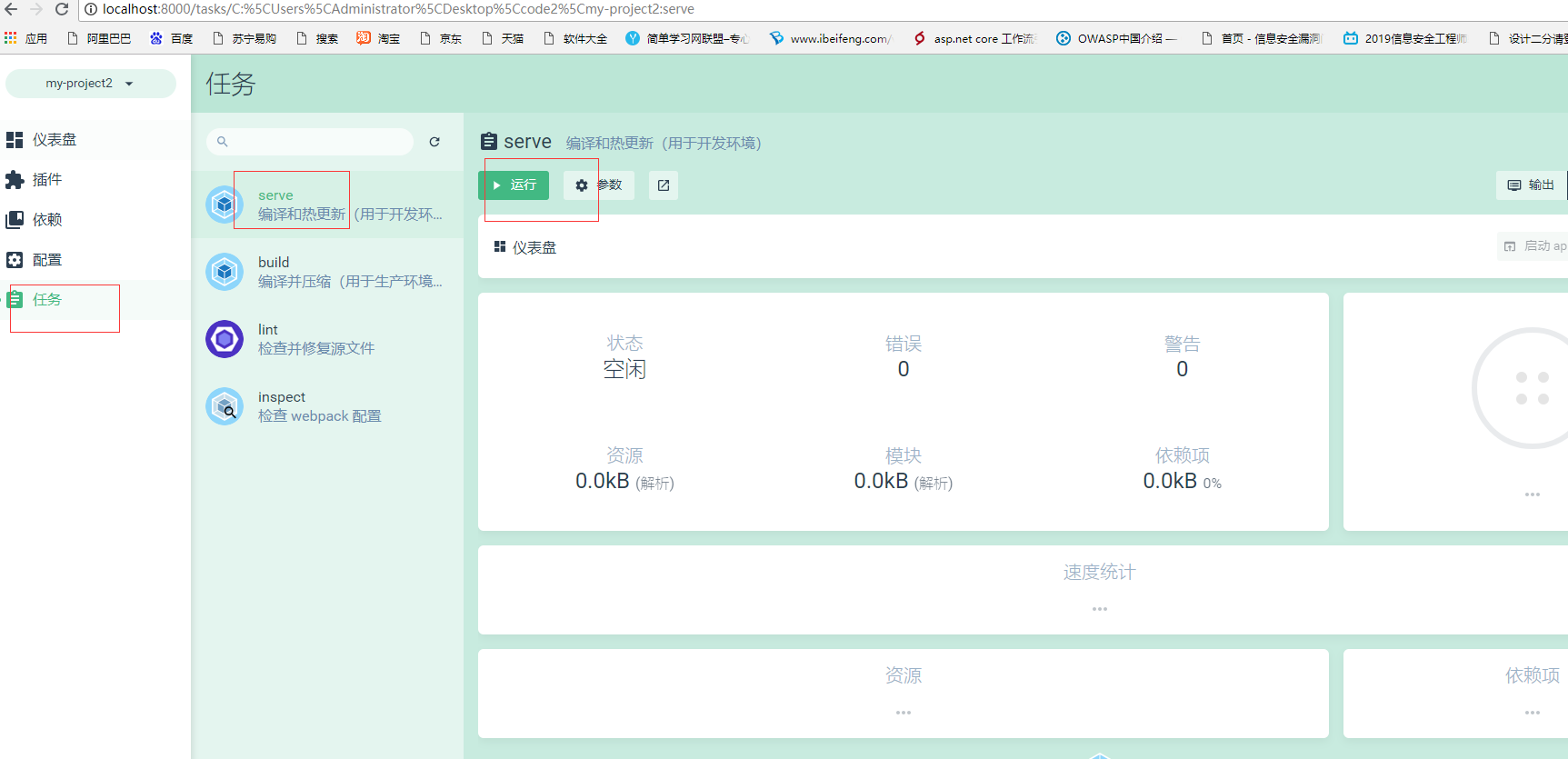
创建好项目以后,我们点击任务中的启动按钮,可以启动服务也可以关闭项目。

启动以后我们访问localhost:8000也能正常打开我们刚才创建的项目,此种方式更方便和快捷。

二、修改配置
如果我们需要启动服务的时候自动打开浏览器,我们可以在项目的根目录下面手动创建vue.config.js,配置如下:
module.exports = {
devServer: {
open: true
// port: 8888 如果有需要可以更新端口号
}
};




 浙公网安备 33010602011771号
浙公网安备 33010602011771号