egret之好友列表(滑动列表)
本文采用List+Scroller实现列表滑动功能
首先新建两个皮肤,一个用做好友界面的显示,一个用作单个好友的显示,新建皮肤如下:
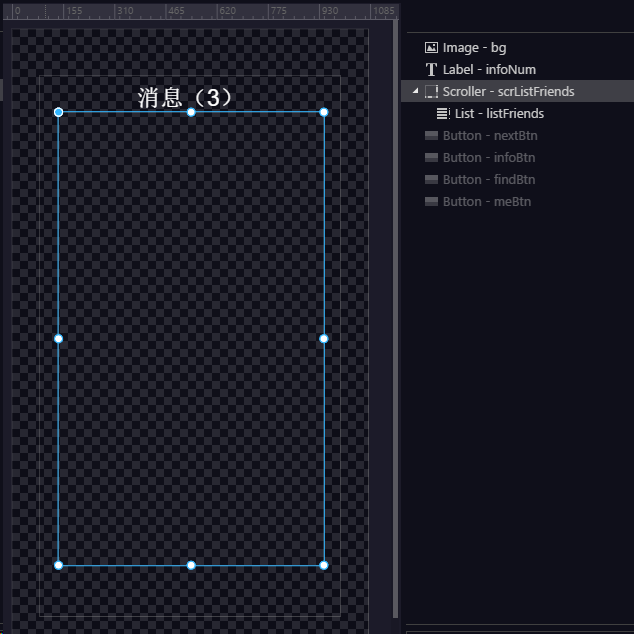
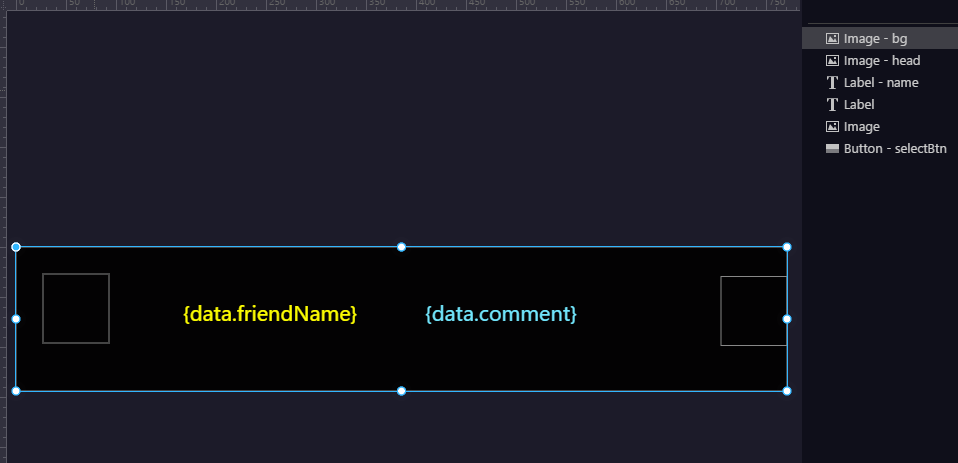
皮肤一取名为:wxMainSkin,添加如下控件

皮肤一取名为:wxMainSkin,添加如下控件

新建ts脚本,添加如下代码:
// TypeScript file class WxMainPanel extends eui.Component { private listFriends: eui.List; private scrListFriends: eui.Scroller; public constructor() { super(); this.skinName = "wxMainSkin"; this.init(); } private init() { var dp: eui.ICollection = this.listFriends.dataProvider; /// 填充数据 var dsListFriends: Array<Object> = [ { icon: "Scene_BaiQin_jpg", friendName: "伊文捷琳", comment: "评价:樱桃小丸子", heart:"Scene_BaiQin_jpg" } , { icon: "Scene_BaiQin_jpg", friendName: "亚特伍德", comment: "评价:离了我你不行的", heart:"Scene_BaiQin_jpg" } , { icon: "Scene_BaiQin_jpg", friendName: "伊妮德", comment: "评价:猴子请来的逗比", heart:"Scene_BaiQin_jpg" } , { icon: "Scene_BaiQin_jpg", friendName: "鲁宾", comment: "评价:我勒个去", heart:"Scene_BaiQin_jpg" } , { icon: "Scene_BaiQin_jpg", friendName: "威弗列德", comment: "评价:这货碉堡了", heart:"Scene_BaiQin_jpg" } , { icon: "Scene_BaiQin_jpg", friendName: "史帝文", comment: "评价:咖啡不加糖", heart:"Scene_BaiQin_jpg" } , { icon: "Scene_BaiQin_jpg", friendName: "哈瑞斯", comment: "评价:猪一样的队友", heart:"Scene_BaiQin_jpg" } , { icon: "Scene_BaiQin_jpg", friendName: "亚特伍德", comment: "评价:离了我你不行的", heart:"Scene_BaiQin_jpg" } , { icon: "Scene_BaiQin_jpg", friendName: "伊妮德", comment: "评价:猴子请来的逗比", heart:"Scene_BaiQin_jpg" } , { icon: "Scene_BaiQin_jpg", friendName: "鲁宾", comment: "评价:我勒个去", heart:"Scene_BaiQin_jpg" } , { icon: "Scene_BaiQin_jpg", friendName: "威弗列德", comment: "评价:这货碉堡了", heart:"Scene_BaiQin_jpg" } , { icon: "Scene_BaiQin_jpg", friendName: "史帝文", comment: "评价:咖啡不加糖", heart:"Scene_BaiQin_jpg" } , { icon: "Scene_BaiQin_jpg", friendName: "哈瑞斯", comment: "评价:猪一样的队友", heart:"Scene_BaiQin_jpg" } , { icon: "Scene_BaiQin_jpg", friendName: "亚特伍德", comment: "评价:离了我你不行的", heart:"Scene_BaiQin_jpg" } , { icon: "Scene_BaiQin_jpg", friendName: "伊妮德", comment: "评价:猴子请来的逗比", heart:"Scene_BaiQin_jpg" } , { icon: "Scene_BaiQin_jpg", friendName: "鲁宾", comment: "评价:我勒个去", heart:"Scene_BaiQin_jpg" } , { icon: "Scene_BaiQin_jpg", friendName: "威弗列德", comment: "评价:这货碉堡了", heart:"Scene_BaiQin_jpg" } , { icon: "Scene_BaiQin_jpg", friendName: "史帝文", comment: "评价:咖啡不加糖", heart:"Scene_BaiQin_jpg" } , { icon: "Scene_BaiQin_jpg", friendName: "哈瑞斯", comment: "评价:猪一样的队友", heart:"Scene_BaiQin_jpg" } , { icon: "Scene_BaiQin_jpg", friendName: "亚特伍德", comment: "评价:离了我你不行的", heart:"Scene_BaiQin_jpg" } , { icon: "Scene_BaiQin_jpg", friendName: "伊妮德", comment: "评价:猴子请来的逗比", heart:"Scene_BaiQin_jpg" } , { icon: "Scene_BaiQin_jpg", friendName: "鲁宾", comment: "评价:我勒个去", heart:"Scene_BaiQin_jpg" } , { icon: "Scene_BaiQin_jpg", friendName: "威弗列德", comment: "评价:这货碉堡了", heart:"Scene_BaiQin_jpg" } , { icon: "Scene_BaiQin_jpg", friendName: "史帝文", comment: "评价:咖啡不加糖", heart:"Scene_BaiQin_jpg" } , { icon: "Scene_BaiQin_jpg", friendName: "哈瑞斯", comment: "评价:猪一样的队友", heart:"Scene_BaiQin_jpg" } ]; this.listFriends.dataProvider = new eui.ArrayCollection(dsListFriends); this.listFriends.itemRenderer = friendsList; } protected createChildren() { } } class friendsList extends eui.ItemRenderer { public selectBtn: eui.Button; constructor() { super(); this.skinName = "friendsListIRSkin"; } protected createChildren(): void { super.createChildren(); } protected dataChanged(): void { this.selectBtn.addEventListener(egret.TouchEvent.TOUCH_TAP, () => { console.log("名字·····"+this.data.friendName); console.log("信息·····"+this.data.info); }, this); } }
运行效果如下:

需要demo的请点击右侧加群下载




 浙公网安备 33010602011771号
浙公网安备 33010602011771号