Vuejs环境安装与工程建立【小白Windows向】
准备了以下的工具进行安装本地开发环境:
- 代码编辑器×1【本人使用VSCode 1.11】
- Nodejs安装包×1【必须】(官网下6.10.x的就行了)
- 正常使用的Windows电脑一台(推荐Win7及以上电脑进行开发,最推荐Win10)
本文使用Powershell,cmd也可以的。
一、对于第一次使用Vue的Windows用户【搭建本地开发环境】
第一步,一路下一步安装Nodejs;
第二步,打开cmd或者WindowsPowershell或者Git命令行,用npm安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
第三步,用cnpm或者npm按照vue官网的资料安装vue
cnpm install vue
第四步,用cnpm或者npm安装打包工具(就是Web开发工程的打包工具)——webpack
cnpm install webpack -g
第五步,在准备创建工程的同级目录下安装vue-cli(推荐cnpm)
cnpm install --global vue-cli
以上为环境搭建。
二、创建Vue工程
第一步,用vue创建一个工程,在Windows会是一个文件夹的形式
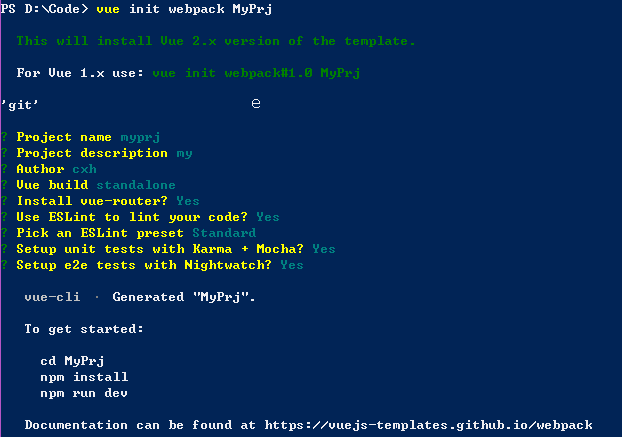
vue init webpack 工程名
这里看下图,Powershell实际操作截图,有的细节以后补充。

第二步,cnpm或npm(在工程目录下)执行install,安装其他依赖
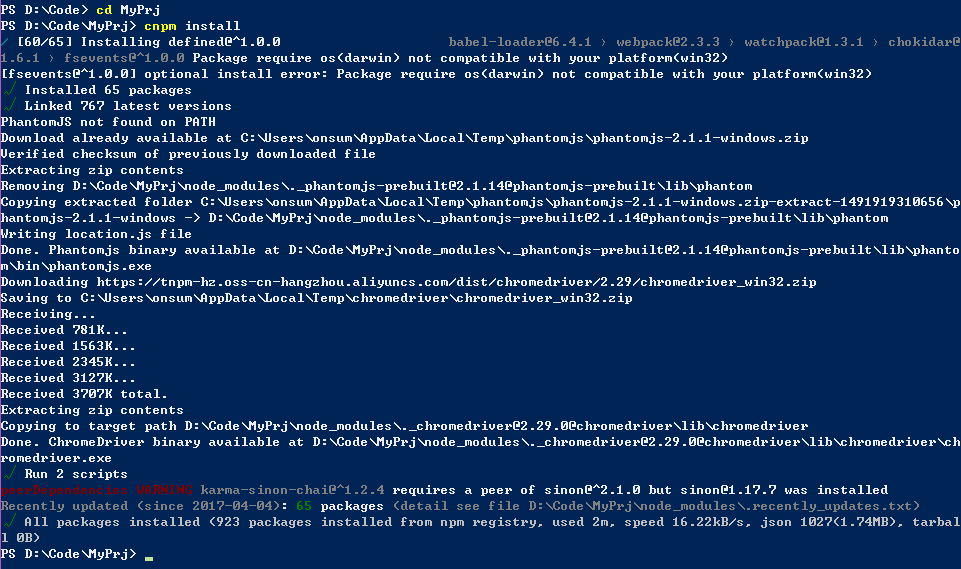
cnpm install
如下图最后两行。

漫长的刷屏和等待。

最终会部署65个包。

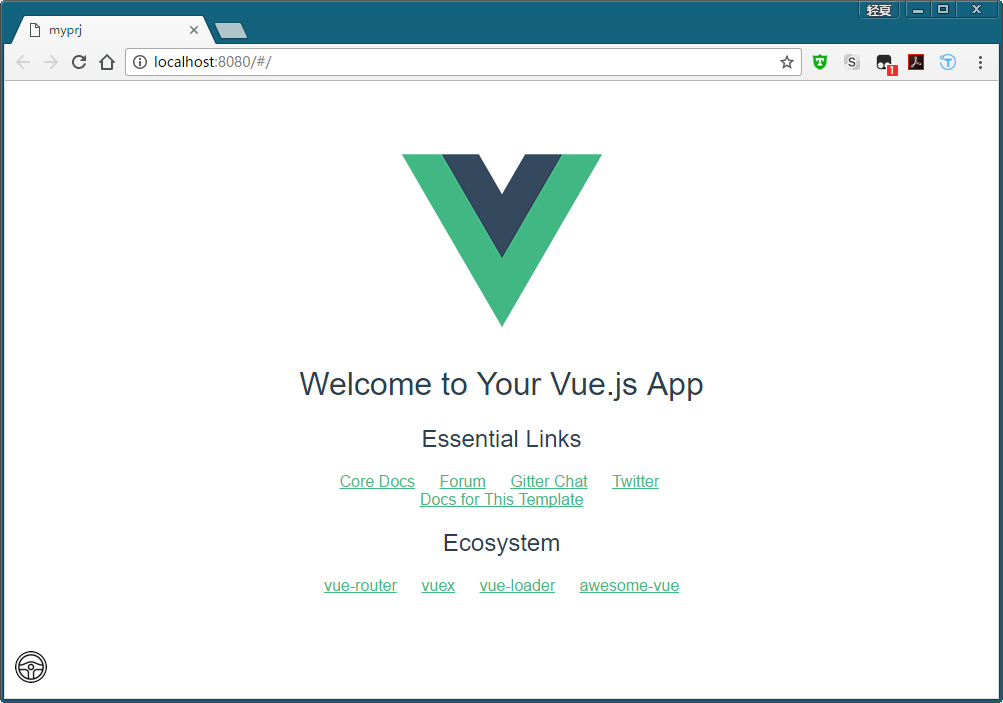
第三步,启动vue工程(cnpm或者npm run dev命令)

这里显示用了19.3秒,就会自动弹出浏览器页面(停止就关掉Powershell或者ControlC就行了,下次加载可以用IIS加载工程目录):

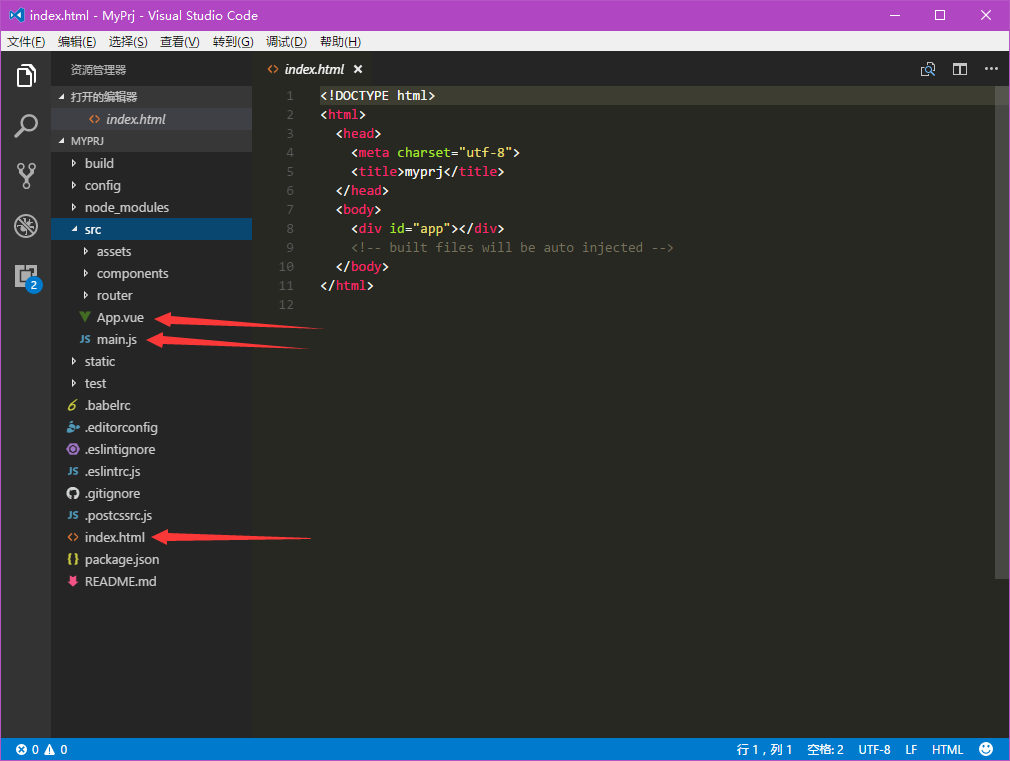
这个时候就可以用VSCode编辑整个工程了:

关于VSCode,可能需要安装一些支持Vue的插件(点我),希望微软爸爸以后能原生支持Vue吧。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号