学习制作精美 CSS3 按钮效果的10个优秀教程
由于互联网世界正在发生变化,人们往往喜欢那些有更多互动元素的网站,因此现在很多 Web 开发人员也在专注于提高他们的 CSS3 技能,因为 CSS3 技能可以帮助他们在很大的程度上实现所需的吸引力。这里分享的20个优秀的 CSS3 按钮效果制作教程,你可以学习这些技术并使用它们为您的作品创造更多的乐趣。
您可能感兴趣的相关文章
More CSS3 Fun
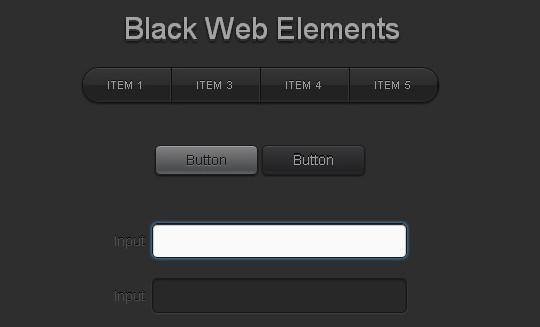
UI Kit Buttons
Halftone Navigation Menu With jQuery & CSS3
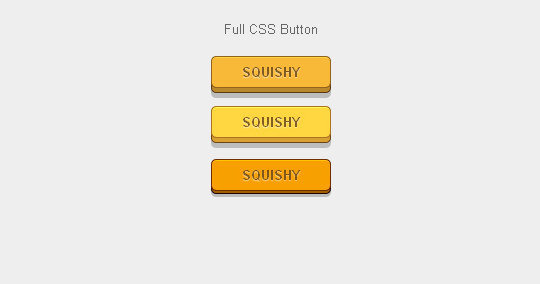
A Bunch of Soft Buttons
Clear Style CSS3 Buttons
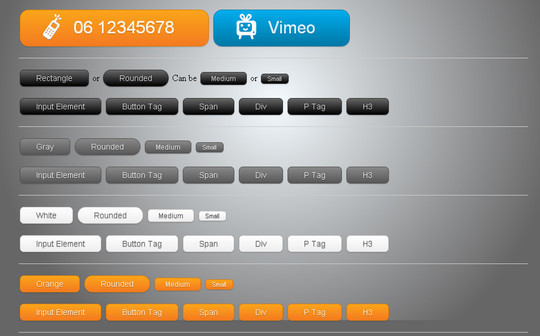
Cross Browser Pure CSS3 Button 在线演示
Learning How to Use CSS pseudo-elements: :before & :after
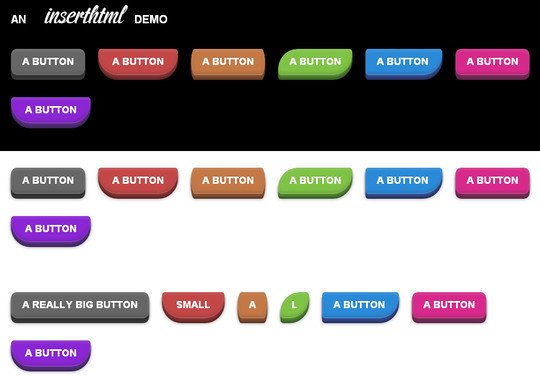
CSS Buttons with Pseudo-elements
Fading Button Background Images With CSS3 Transitions
CSS Only Button – Redux
您可能感兴趣的相关文章
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。