vue基础---16组件间传递
零、vuex(兄弟组件传递)
实现点击父组件,将组件1中的值传给vuex,vuex通过计算后,组件2获取vuex的值,达到兄弟组件传递效果。
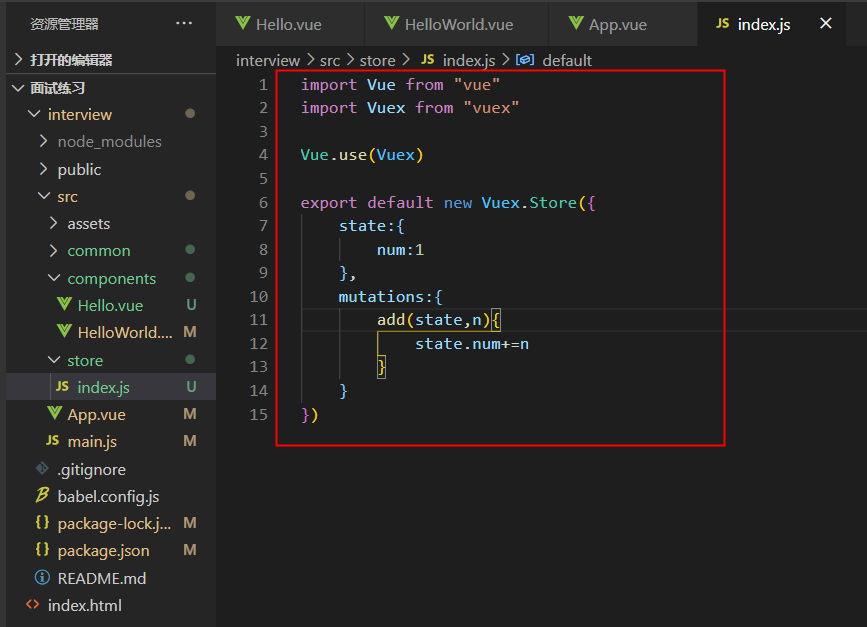
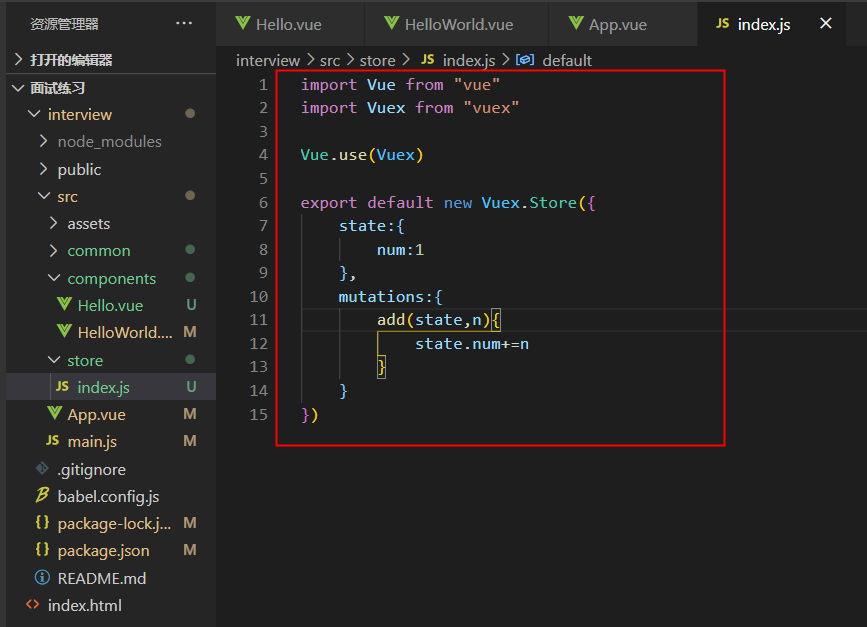
vuex中的数据:

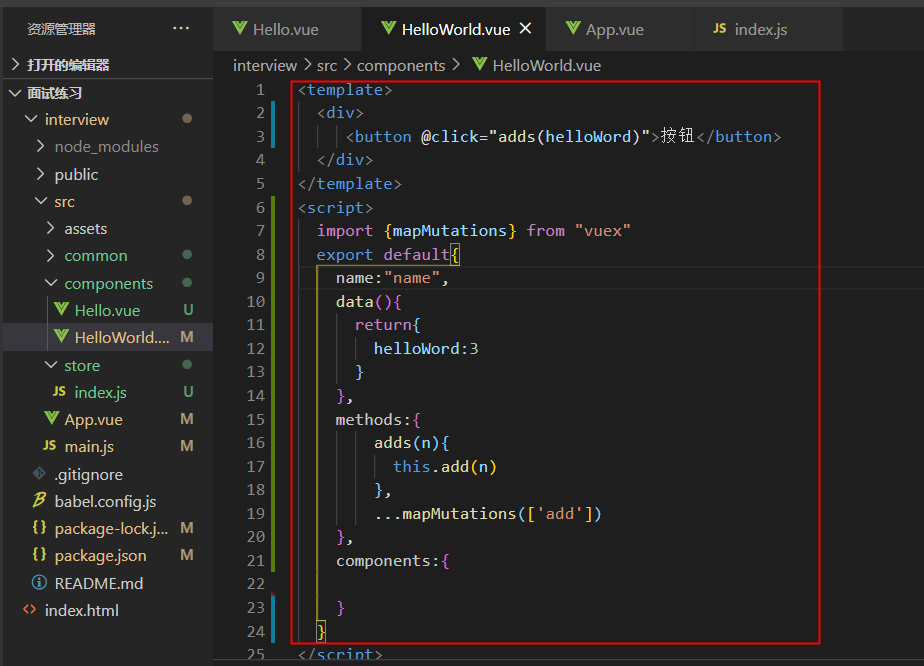
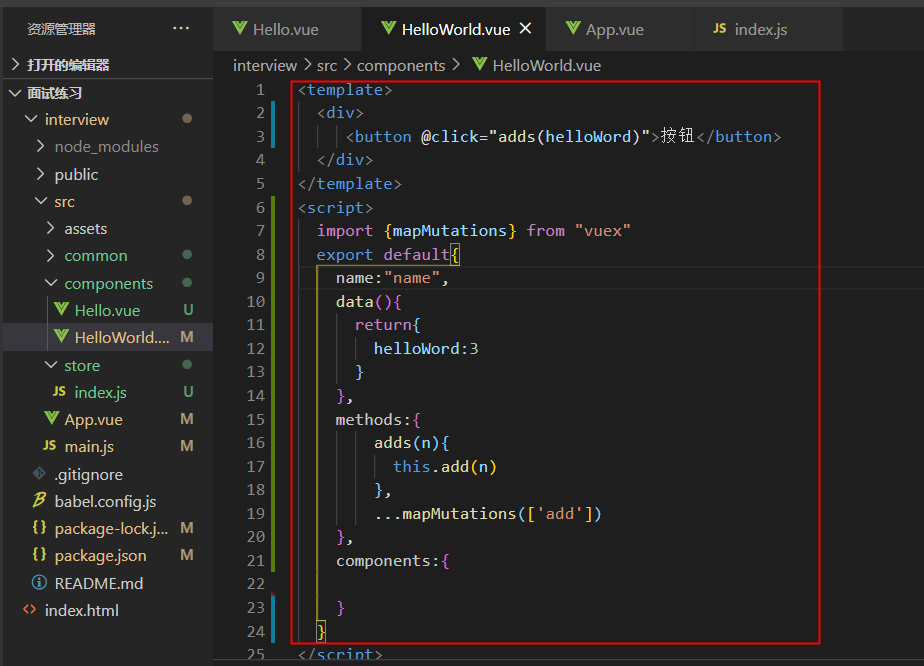
组件1:

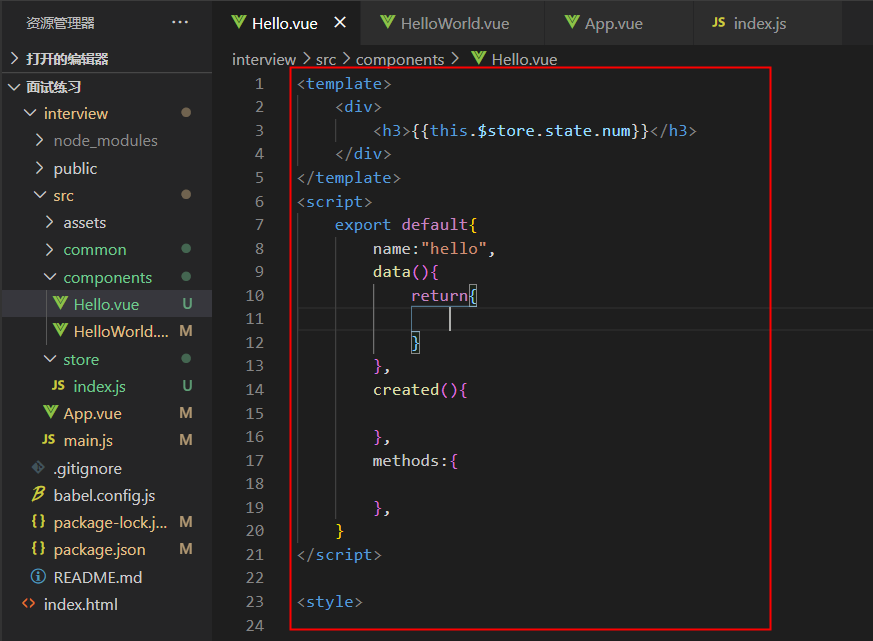
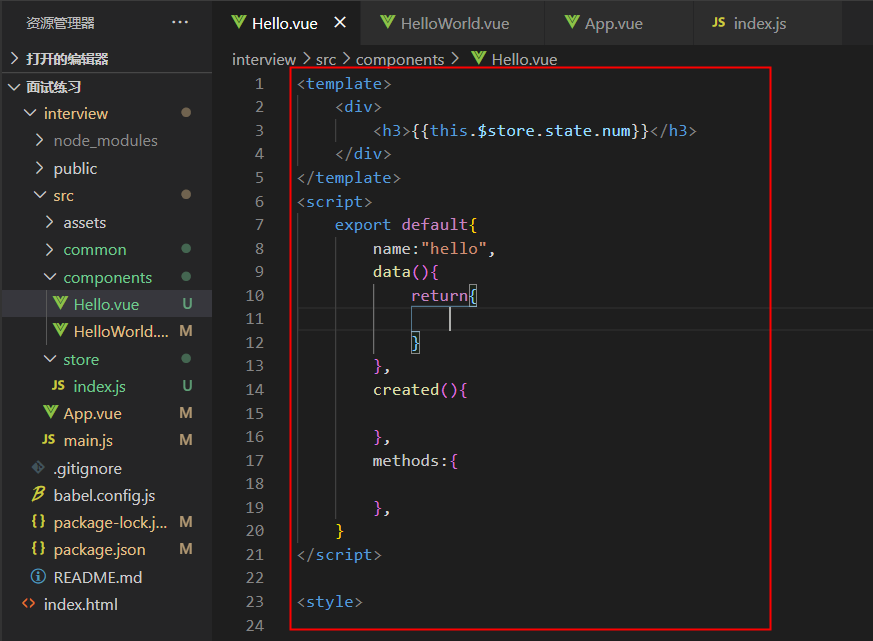
组件2:

效果:

一、eventBus(兄弟组件间传递)
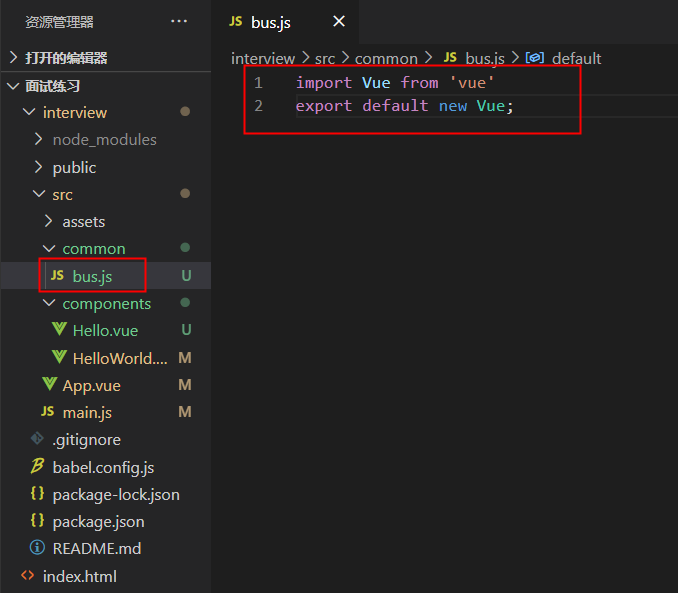
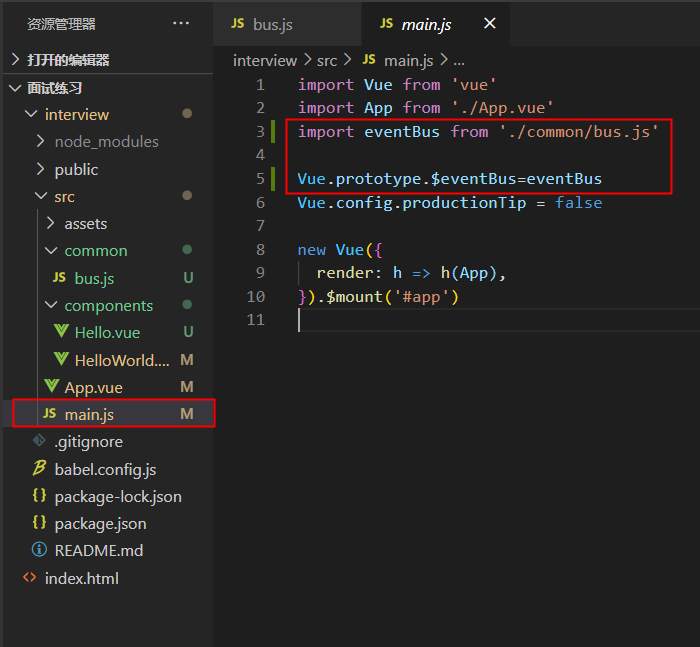
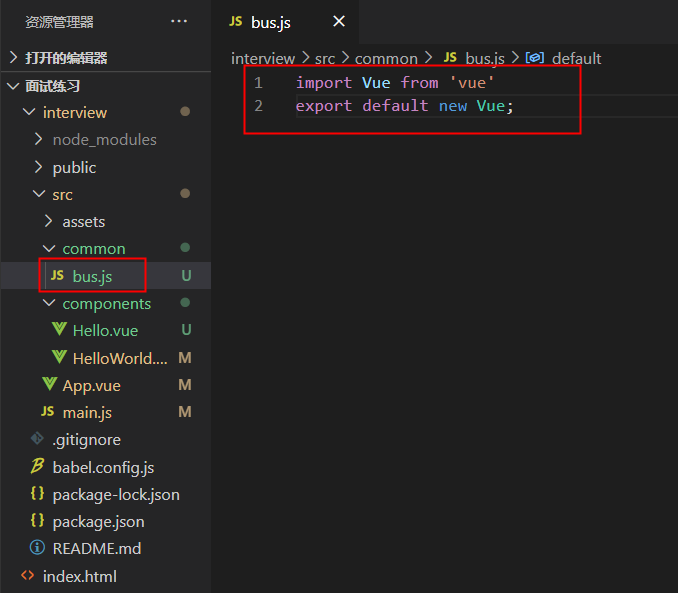
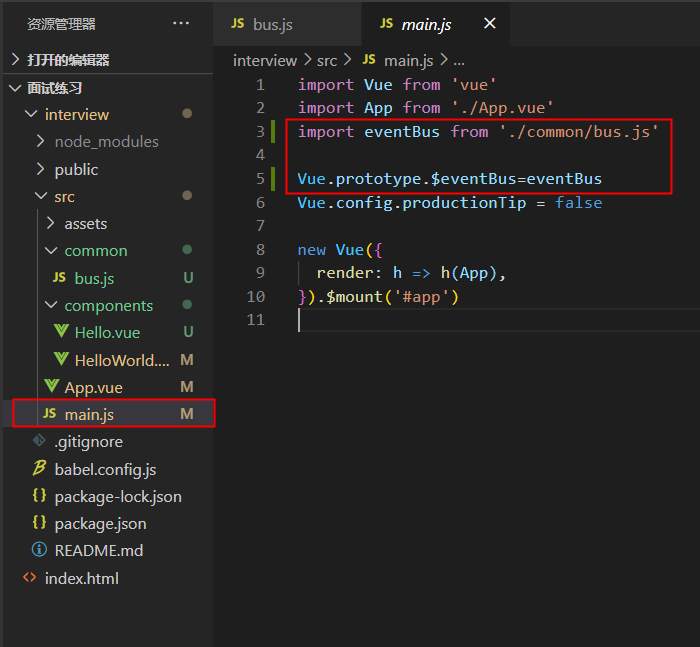
1.首先要写一个公共的文件,然后将文件挂载到vue上面,达到共享的功能。


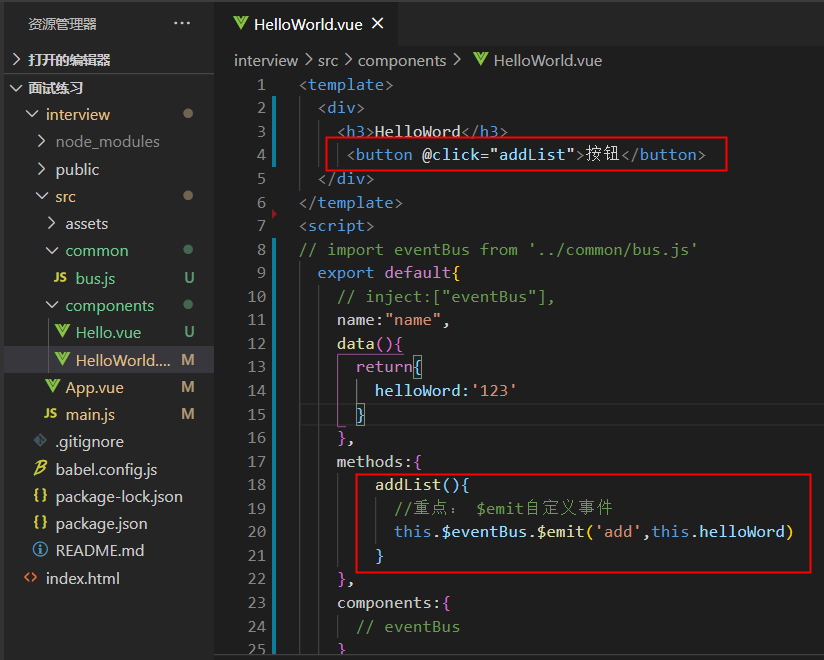
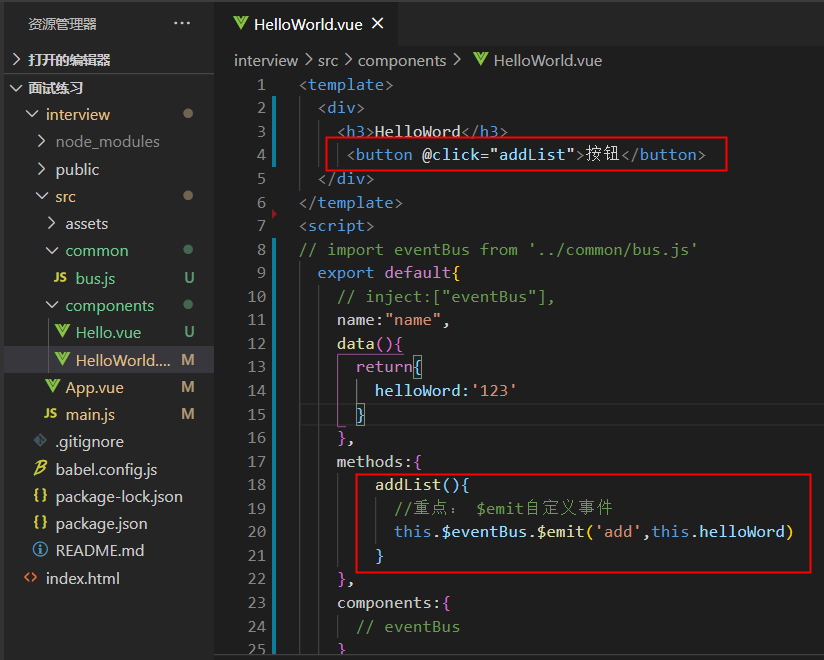
组件1

组件2

二、props(夫传子)
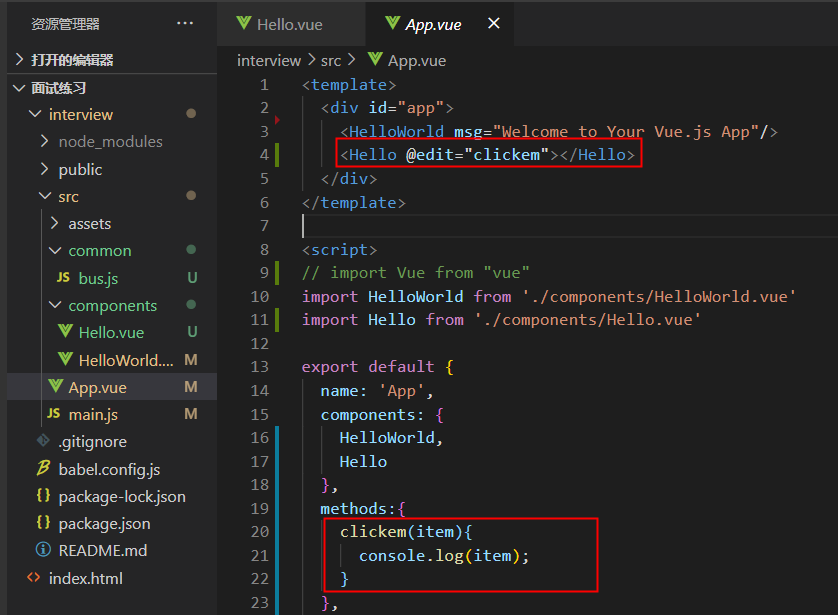
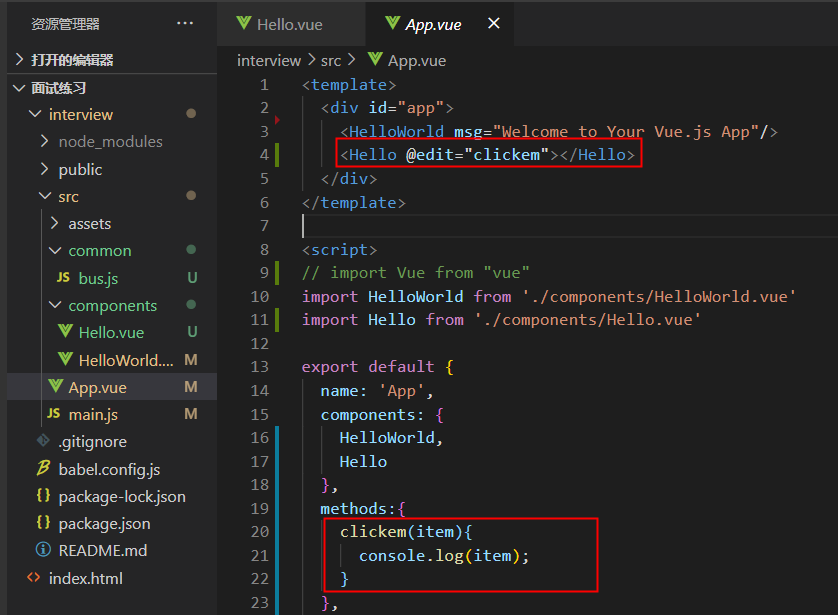
父组件:

子组件:

三、$emit(子传父)
子组件:

父组件:

零、vuex(兄弟组件传递)
实现点击父组件,将组件1中的值传给vuex,vuex通过计算后,组件2获取vuex的值,达到兄弟组件传递效果。
vuex中的数据:

组件1:

组件2:

效果:

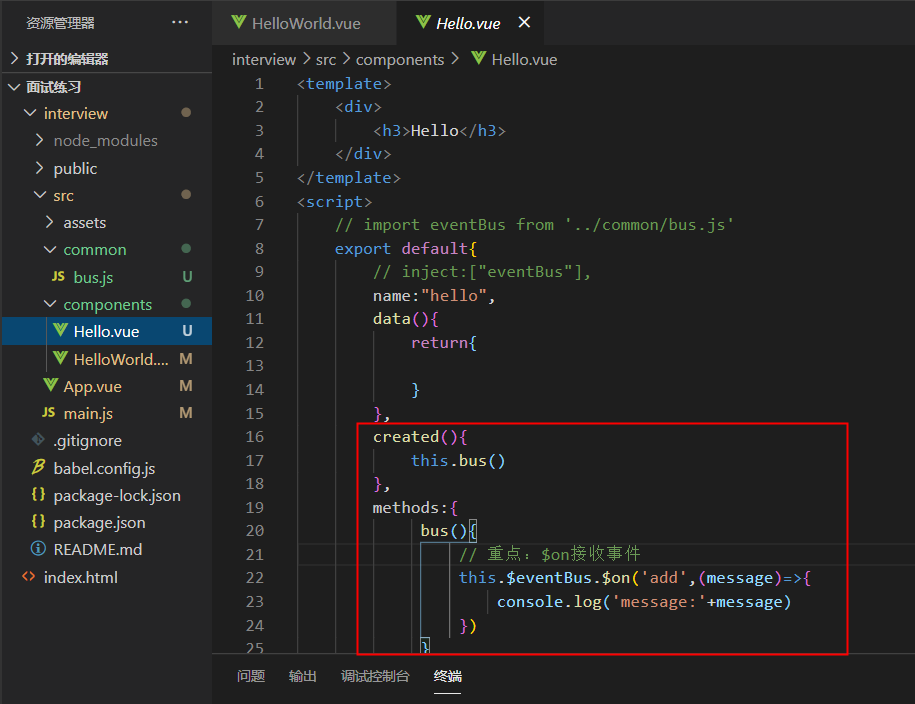
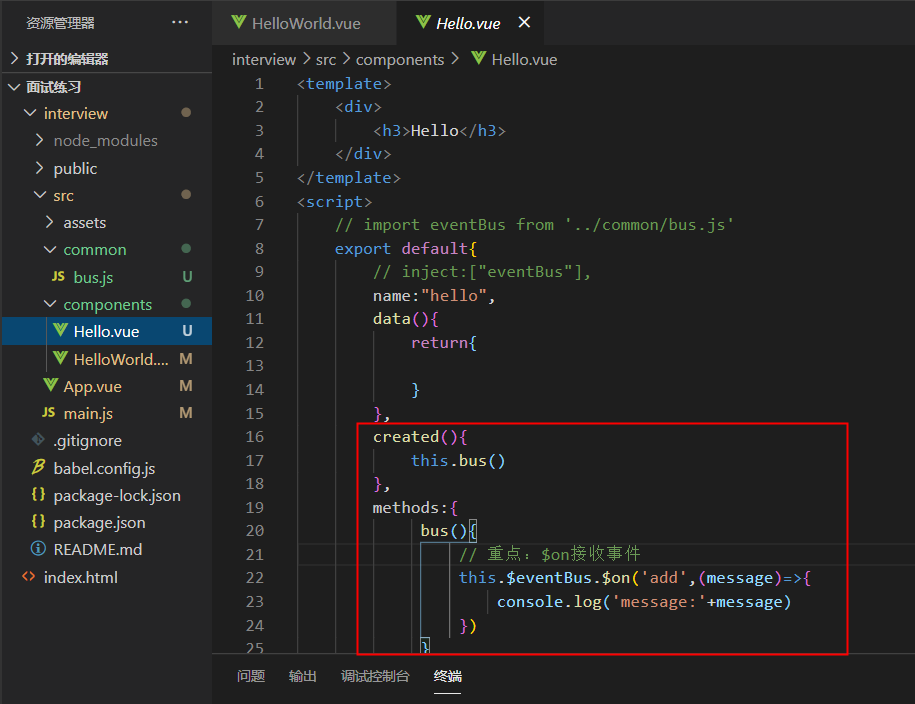
一、eventBus(兄弟组件间传递)
1.首先要写一个公共的文件,然后将文件挂载到vue上面,达到共享的功能。


组件1

组件2

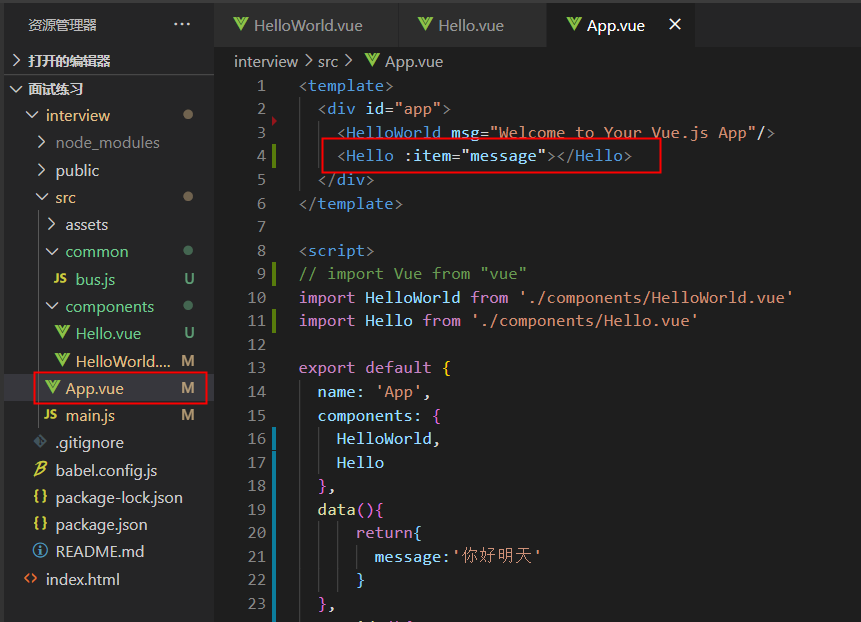
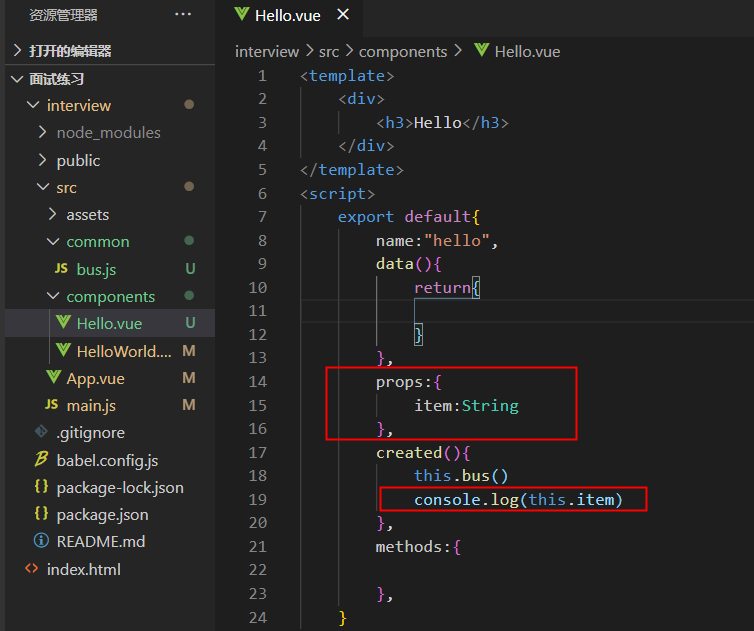
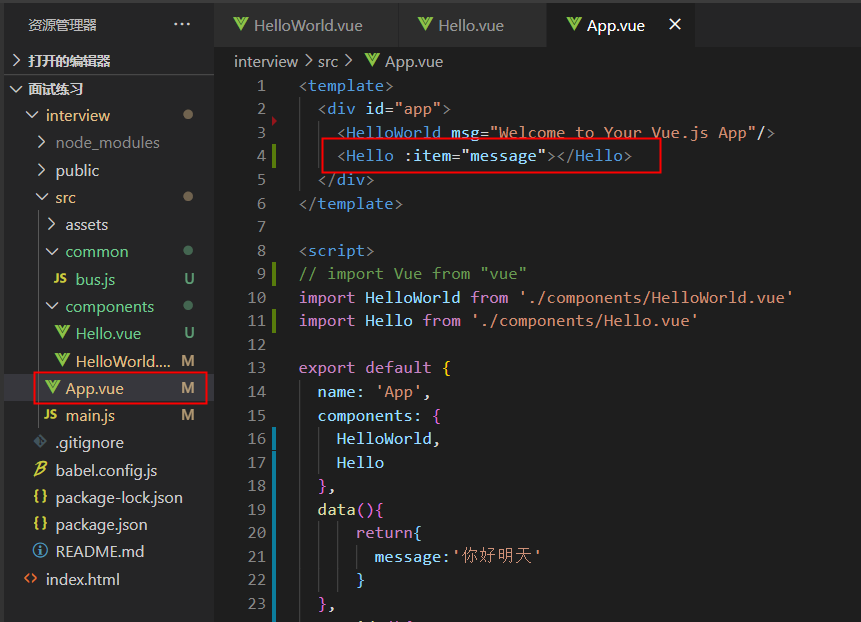
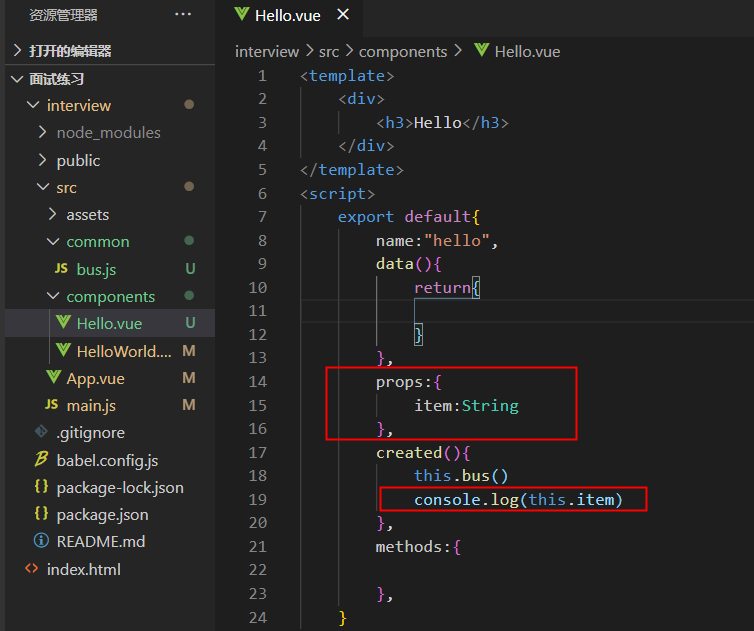
二、props(夫传子)
父组件:

子组件:

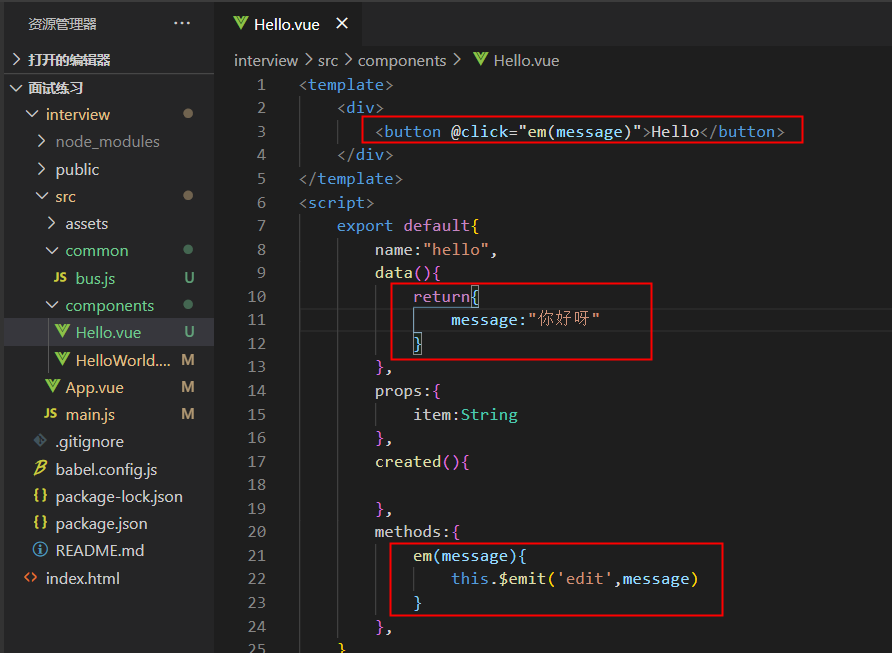
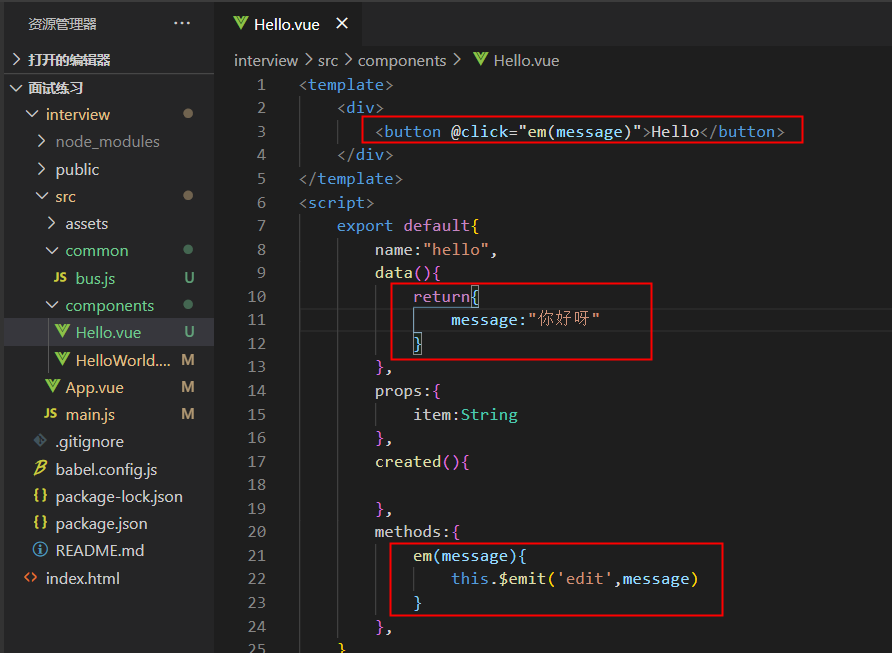
三、$emit(子传父)
子组件:

父组件: