引用animate.css特效文件、element-ui、 bootstrap4
一、引用animate.css
1.下载该文件,并将其导入到项目中:https://github.com/animate-css/animate.css
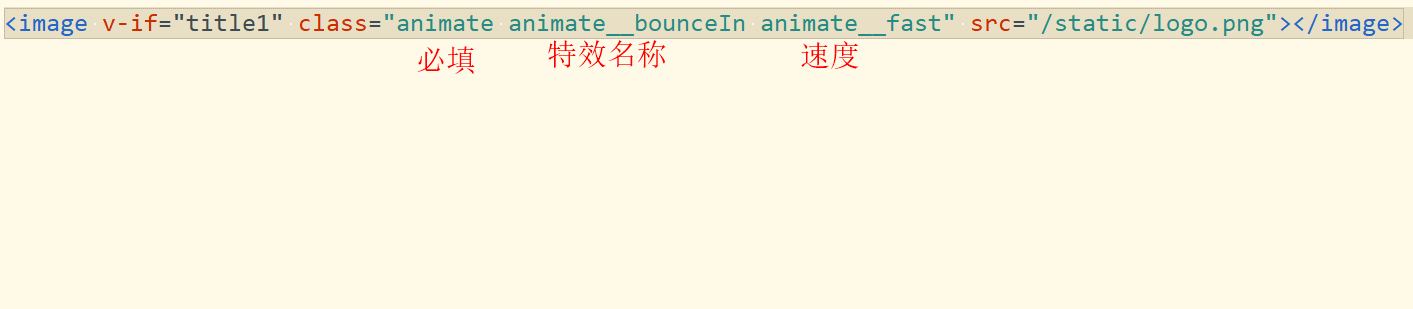
2.如下图:

二、element-ui
1.安装element-ui:npm i element-ui -S(vue2项目中)
2.main.js中添加:
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
3.引用
<el-button type="danger">危险按钮</el-button>
三、bootstrap4
方法一:
1.在vue2项目的public>index.html头部添加如下内容:
<!-- 新 Bootstrap4 核心 CSS 文件 --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/css/bootstrap.min.css"> <!-- jQuery文件。务必在bootstrap.min.js 之前引入 --> <script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script> <!-- bootstrap.bundle.min.js 用于弹窗、提示、下拉菜单,包含了 popper.min.js --> <script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script> <!-- 最新的 Bootstrap4 核心 JavaScript 文件 --> <script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script>
2.引用
<div class="card-header">头部</div>
方法二:
1.npm install jquery -S
2.npm install bootstrap@4 -S
3.npm install popper.js -S
4在main中引入
// 引入jQuery、bootstrap import $ from 'jquery' import 'bootstrap' // 引入bootstrap样式 import 'bootstrap/dist/css/bootstrap.min.css' import 'bootstrap/dist/js/bootstrap.min.js' // 全局注册 $ Vue.prototype.$ = $


 浙公网安备 33010602011771号
浙公网安备 33010602011771号