[置顶] 记录开发基于百度地图API实现在地图上绘制轨迹并拾取轨迹对应经纬度的工具说明
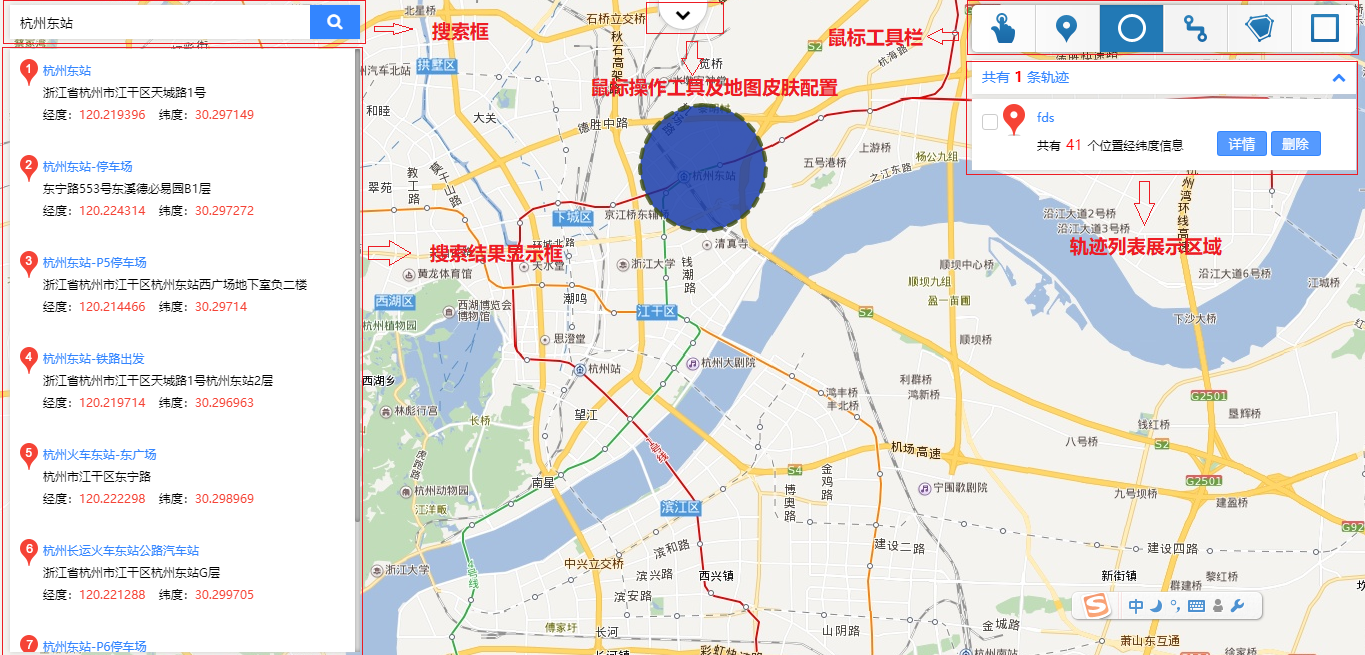
 最近一直在做数据可视化方面的工作,其中平面可视化没什么难度,毕竟已经有很多成熟的可供使用的框架,比如百度的echart.js,highcharts.js等。还有就是3D可视化了,整体来说难度也还好,通过WEBGL技术一般的可视化效果还是很好实现,如果对于WEBGL光线渲染力不从心的话直接通过three.js来做也是很方便。其实真正困扰我开发的是可视化项目中一般会存在很多基于地图方面的开发工作,只要是涉及到地图的可视化必然会跟经纬度相关联。如果是单纯获取地图上某个特定城市或者特定点的经纬度这个很好实现,通过 百度地图经纬度拾取系统 便可以很方便的获取到,但是这个系统只能是获取单个点的经纬度,并不能根据地图上的特定轨迹来拾取轨迹对应的经纬度信息。因为在实际开发过程中,地图可视化项目最多的还是在地图上绘制轨迹的需求。举个实际工作中遇到的需求,需要在某城市的地图上 阅读全文
最近一直在做数据可视化方面的工作,其中平面可视化没什么难度,毕竟已经有很多成熟的可供使用的框架,比如百度的echart.js,highcharts.js等。还有就是3D可视化了,整体来说难度也还好,通过WEBGL技术一般的可视化效果还是很好实现,如果对于WEBGL光线渲染力不从心的话直接通过three.js来做也是很方便。其实真正困扰我开发的是可视化项目中一般会存在很多基于地图方面的开发工作,只要是涉及到地图的可视化必然会跟经纬度相关联。如果是单纯获取地图上某个特定城市或者特定点的经纬度这个很好实现,通过 百度地图经纬度拾取系统 便可以很方便的获取到,但是这个系统只能是获取单个点的经纬度,并不能根据地图上的特定轨迹来拾取轨迹对应的经纬度信息。因为在实际开发过程中,地图可视化项目最多的还是在地图上绘制轨迹的需求。举个实际工作中遇到的需求,需要在某城市的地图上 阅读全文
posted @ 2019-09-10 21:22 baby_duoduo 阅读(8621) 评论(1) 推荐(1)


 1、通过rect实现正方形的绘制;2、save保存canvas面板的保存,restore回复保存的canvas面板到初始状态;3、translate用于改变canvas坐标的起始位置;4、transform用于旋转绘制的正方形;5、正方形边框颜色通过随机数值组合rgb颜色来实现;
6、动画效果通过requestAnimationFrame来实现。
1、通过rect实现正方形的绘制;2、save保存canvas面板的保存,restore回复保存的canvas面板到初始状态;3、translate用于改变canvas坐标的起始位置;4、transform用于旋转绘制的正方形;5、正方形边框颜色通过随机数值组合rgb颜色来实现;
6、动画效果通过requestAnimationFrame来实现。  canvas中二次贝塞尔曲线参数说明:
cp1x:控制点1横坐标
cp1y:控制点1纵坐标
x: 结束点1横坐标
y:结束点1纵坐标
cp2x:控制点2横坐标
cp2y:控制点2纵坐标
z:结束点2横坐标
y:结束点2纵坐标
canvas中二次贝塞尔曲线参数说明:
cp1x:控制点1横坐标
cp1y:控制点1纵坐标
x: 结束点1横坐标
y:结束点1纵坐标
cp2x:控制点2横坐标
cp2y:控制点2纵坐标
z:结束点2横坐标
y:结束点2纵坐标  绘制一个正方形,正放心每条边等比例均分,具体分配多少根据自身情况而定,按照最上边边顺时针方向依次绘制线条,相邻两条边上的点依次连接,知道所有的点全部连接完便绘制完成。
绘制一个正方形,正放心每条边等比例均分,具体分配多少根据自身情况而定,按照最上边边顺时针方向依次绘制线条,相邻两条边上的点依次连接,知道所有的点全部连接完便绘制完成。  1、在知道canvas画布尺寸的情况下,需要将地理经纬度信息转换为canvas画布x,y坐标,因为中国地图地理经纬度坐标取值范围为73.33-135.05(经度)37-50(维度),所以第一步需要确认的就是画布的中心位置,这里命名为centerX和centerY,同样的确认中国地图经纬度对应的中心位置,这里命名为positionX,positionY。
2、人为定义一个放大值range,这个值主要作用就是等比例的将中国地图在canvas画布中放大,range的数值需要根据画布横向尺寸跨度值与中国地图经纬度中经度跨度值相除来求解出来。
3、根据range值将中国地图等比例的在canvas画布上绘制出来。
4、获取地图上需要展示的轨迹经纬度信息,根据上述2,3在canvas画布上绘制出来。
5、定义一个rate值,用于表示在轨迹上运行物体的速度,为了能够保证运行物体轨迹沿
1、在知道canvas画布尺寸的情况下,需要将地理经纬度信息转换为canvas画布x,y坐标,因为中国地图地理经纬度坐标取值范围为73.33-135.05(经度)37-50(维度),所以第一步需要确认的就是画布的中心位置,这里命名为centerX和centerY,同样的确认中国地图经纬度对应的中心位置,这里命名为positionX,positionY。
2、人为定义一个放大值range,这个值主要作用就是等比例的将中国地图在canvas画布中放大,range的数值需要根据画布横向尺寸跨度值与中国地图经纬度中经度跨度值相除来求解出来。
3、根据range值将中国地图等比例的在canvas画布上绘制出来。
4、获取地图上需要展示的轨迹经纬度信息,根据上述2,3在canvas画布上绘制出来。
5、定义一个rate值,用于表示在轨迹上运行物体的速度,为了能够保证运行物体轨迹沿  1、通过arc方法实现钟表外环;2、通过line实现钟表时针,分针,秒针和刻度标志的绘制,基于save和restore方法旋转画布绘制不同角度的指针;3、通过font方法实现在画布上绘制文字,基于save和restore方法旋转绘制的文字,使文字正向显示。
1、通过arc方法实现钟表外环;2、通过line实现钟表时针,分针,秒针和刻度标志的绘制,基于save和restore方法旋转画布绘制不同角度的指针;3、通过font方法实现在画布上绘制文字,基于save和restore方法旋转绘制的文字,使文字正向显示。  自己开发可视化工具也有差不多一年的时间,今天第一次通过自己写的可视化工具生成了第一个方案,值得纪念!!!
自己开发可视化工具也有差不多一年的时间,今天第一次通过自己写的可视化工具生成了第一个方案,值得纪念!!!  最近在做自己维护的一个可视化工具的时候,在添加基于echart的雷达图的时候,按照echart官网案例写完发现在自己项目中无法正常运行,排查了一番发现是我项目中echart的版本太低。找到问题原因之后就升级echart,但是升级echart之后发现原本正常运行的echart地图组件又无法使用,百度了一番发现echart在最新的版本中地图数据进行了切换,原先的数据由于不符合规范被砍掉,导致2.0以前的echart地图都无法正常使用了。既然出现这样的情况,那就没办法了,项目中使用的echart地图有三种类型,迁徙图、标记图和热力图。思来想去,echart最终还是要升级,所以就决定自己开发项目中需要的基于canvas的迁徙图,标记图和热力图。这篇稳重主要就阐述canvas如何实现类似于echart中的迁徙图。
最近在做自己维护的一个可视化工具的时候,在添加基于echart的雷达图的时候,按照echart官网案例写完发现在自己项目中无法正常运行,排查了一番发现是我项目中echart的版本太低。找到问题原因之后就升级echart,但是升级echart之后发现原本正常运行的echart地图组件又无法使用,百度了一番发现echart在最新的版本中地图数据进行了切换,原先的数据由于不符合规范被砍掉,导致2.0以前的echart地图都无法正常使用了。既然出现这样的情况,那就没办法了,项目中使用的echart地图有三种类型,迁徙图、标记图和热力图。思来想去,echart最终还是要升级,所以就决定自己开发项目中需要的基于canvas的迁徙图,标记图和热力图。这篇稳重主要就阐述canvas如何实现类似于echart中的迁徙图。  在可视化开发中,无论是2d(canvas)开发还是3d开发,线条的绘制应用都是比较普遍的。比如绘制城市之间的迁徙图,运行轨迹图等。本文主要讲解的是Three.js中三种线条Line,LineLoop,LineSegments之间的区别,每种线条的原理和对应参数的含义,以及如何选择使用场景等问题。Three.js中提供了两种线条材质,分别是LineBasicMaterial和LineDashedMaterial,本文中讲解到的示例都使用LineBasicMaterial材质,后续也会专门总结相关材质的文章为读者解答Three.js相关材质的问题。
在可视化开发中,无论是2d(canvas)开发还是3d开发,线条的绘制应用都是比较普遍的。比如绘制城市之间的迁徙图,运行轨迹图等。本文主要讲解的是Three.js中三种线条Line,LineLoop,LineSegments之间的区别,每种线条的原理和对应参数的含义,以及如何选择使用场景等问题。Three.js中提供了两种线条材质,分别是LineBasicMaterial和LineDashedMaterial,本文中讲解到的示例都使用LineBasicMaterial材质,后续也会专门总结相关材质的文章为读者解答Three.js相关材质的问题。  在深入理解Three.js中透视投影照相机PerspectiveCamera那篇文章中讲解了透视投影摄像机的工作原理以及对应一些参数的解答,那篇文章中也说了会单独讲解Three.js中另一种常用的摄像机正交摄像机OrthographicCamera,这篇文章将会详细的讲解正交摄像机的工作原理和其对应参数的用法,当然,为了能够让读者更加直观的理解正交摄像机,我会制作一个与正交摄像机相关的demo来直观的让读者感受正交摄像机的魅力。
在深入理解Three.js中透视投影照相机PerspectiveCamera那篇文章中讲解了透视投影摄像机的工作原理以及对应一些参数的解答,那篇文章中也说了会单独讲解Three.js中另一种常用的摄像机正交摄像机OrthographicCamera,这篇文章将会详细的讲解正交摄像机的工作原理和其对应参数的用法,当然,为了能够让读者更加直观的理解正交摄像机,我会制作一个与正交摄像机相关的demo来直观的让读者感受正交摄像机的魅力。 
 浙公网安备 33010602011771号
浙公网安备 33010602011771号