深入理解Three.js中线条Line,LinLoop,LineSegments
前言
在可视化开发中,无论是2d(canvas)开发还是3d开发,线条的绘制应用都是比较普遍的。比如绘制城市之间的迁徙图,运行轨迹图等。本文主要讲解的是Three.js中三种线条Line,LineLoop,LineSegments之间的区别,每种线条的原理和对应参数的含义,以及如何选择使用场景等问题。Three.js中提供了两种线条材质,分别是LineBasicMaterial和LineDashedMaterial,本文中讲解到的示例都使用LineBasicMaterial材质,后续也会专门总结相关材质的文章为读者解答Three.js相关材质的问题。
原理说明
Three.js中渲染线条提供了三个API,分别是gl.LINE_STRIP,gl.LINES,gl.LINE_LOOP。gl.LINE_STRIP用于渲染一系列的点,会从第一个点开始到最后一个点依次连接起来;gl.LINES用于渲染两两组合的点,它会将我们传递的一系列点自动分配成两个点为一组,然后将分成的每个组中的两个点连接;gl.LINE_LOOP用于渲染一系列的点,但是这个API和gl.LINE_STRIP最大的不同是所有点渲染完之后会将第一个点和最后一个点连接,达到闭合状态。
1 Line
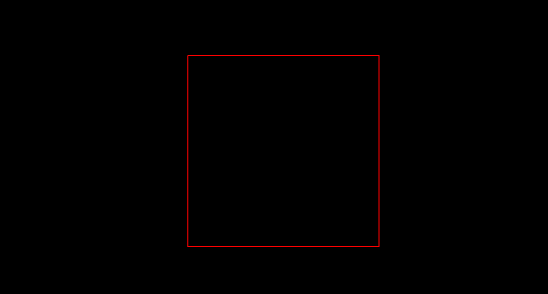
Line用于将一系列点绘制成一条连续的线,Three.js渲染Line使用的是gl.LINE_STRIP,Line会将我们存储在Geometry的点依次连接起来形成线条,这种线条在实际项目中一般用于绘制迁徙轨迹或者绘制已知点的线条。创建一个Line的代码如下:
1 var geometry = new THREE.Geometry(); 2 var lineMaterial = new THREE.LineBasicMaterial({ 3 color: '#ff0000' 4 }); 5 geometry.vertices.push( 6 new THREE.Vector3(20,20,0), 7 new THREE.Vector3(20,-20,0), 8 new THREE.Vector3(-20,-20,0), 9 new THREE.Vector3(-20,20,0) 10 ) 11 12 var line = new THREE.Line(geometry, lineMaterial); 13 scene.add(line);EE.LineLoop(geometry, lineMaterial); 14 scene.add(line);

2 LineLoop
LineLoop用于将一系列点绘制成一条连续的线,它和Line几乎一样,唯一的区别就是所有点连接之后会将第一个点和最后一个点相连接,这种线条在实际项目中用于绘制某个区域,比如在地图上用线条勾选出某一区域。Three.js渲染LineLoop使用的是gl.LINE_LOOP。创建一个LineLoop的代码如下:
1 var geometry = new THREE.Geometry(); 2 var lineMaterial = new THREE.LineBasicMaterial({ 3 color: '#ff0000' 4 }); 5 geometry.vertices.push( 6 new THREE.Vector3(20,20,0), 7 new THREE.Vector3(20,-20,0), 8 new THREE.Vector3(-20,-20,0), 9 new THREE.Vector3(-20,20,0) 10 ) 11 12 var line = new THREE.LineLoop(geometry, lineMaterial); 13 scene.add(line);

3 LineSegments
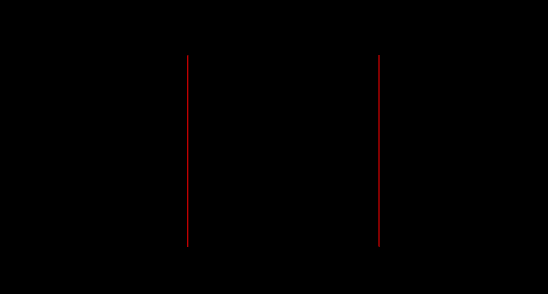
LineSegments用于将两个点连接为一条线,它会将我们传递的一系列点自动分配成两个为一组,然后将分配好的两个点连接,这种先天实际项目中主要用于绘制具有相同开始点,结束点不同的线条,比如常用到的遗传图。Three.js渲染LineSegments使用的是gl.LINES。创建一个LineSegments的代码如下:
1 var geometry = new THREE.Geometry(); 2 var lineMaterial = new THREE.LineBasicMaterial({ 3 color: '#ff0000' 4 }); 5 geometry.vertices.push( 6 new THREE.Vector3(20,20,0), 7 new THREE.Vector3(20,-20,0), 8 new THREE.Vector3(-20,-20,0), 9 new THREE.Vector3(-20,20,0) 10 ) 11 12 var line = new THREE.LineSegments(geometry, lineMaterial); 13 scene.add(line);

基于上述讲解的知识点有一点需要说明下,如果仅仅是绘制两个点之间的一条线段,那么上述三种实现方式都是没有什么区别的,实现效果都是一样的。
实例
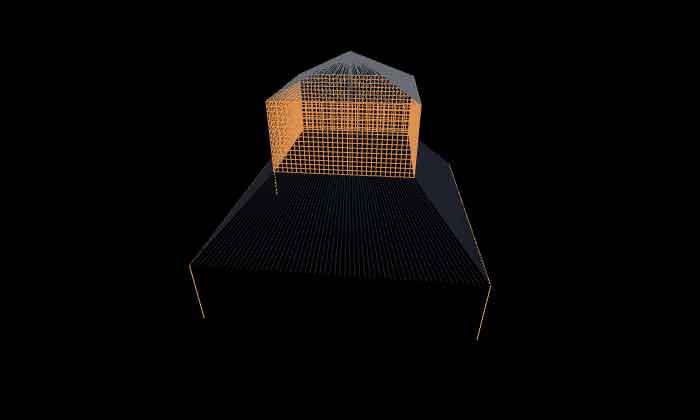
该实例中,充分应用了文章中讲解的三种线条Line,LineLoop,LineSegments构建了一个线条框架。框架顶部具有相同的顶点,从这个顶点到定点下正方形四边上的点之间的线条通过LineSegments来实现,四周的四边形线条通过LineLoop来实现,框架内部悬挂的球体连接的线使用Line来实现。
实例效果图如下:

预览地址:深入理解Three.js中线条Line,LinLoop,LineSegments
后话
希望上述讲解能够帮助到阅读这篇博文的读者!!!
posted on 2019-09-26 21:15 baby_duoduo 阅读(9592) 评论(0) 收藏 举报

 在可视化开发中,无论是2d(canvas)开发还是3d开发,线条的绘制应用都是比较普遍的。比如绘制城市之间的迁徙图,运行轨迹图等。本文主要讲解的是Three.js中三种线条Line,LineLoop,LineSegments之间的区别,每种线条的原理和对应参数的含义,以及如何选择使用场景等问题。Three.js中提供了两种线条材质,分别是LineBasicMaterial和LineDashedMaterial,本文中讲解到的示例都使用LineBasicMaterial材质,后续也会专门总结相关材质的文章为读者解答Three.js相关材质的问题。
在可视化开发中,无论是2d(canvas)开发还是3d开发,线条的绘制应用都是比较普遍的。比如绘制城市之间的迁徙图,运行轨迹图等。本文主要讲解的是Three.js中三种线条Line,LineLoop,LineSegments之间的区别,每种线条的原理和对应参数的含义,以及如何选择使用场景等问题。Three.js中提供了两种线条材质,分别是LineBasicMaterial和LineDashedMaterial,本文中讲解到的示例都使用LineBasicMaterial材质,后续也会专门总结相关材质的文章为读者解答Three.js相关材质的问题。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号