深入理解Three.js中透视投影照相机PerspectiveCamera
 在开始正式讲解透视摄像机前,我们先来理理three.js建模的流程。我们在开始创建一个模型的时候,首先需要创建我们模型需要的物体,这个物体可以是three.js中已经为我们封装好的,比如正方体,球体,平面等,当然我们也可以通过导入的方式导入模型文件。然后我们需要根据项目的需求为创建好的物体添加不同类型的材质,材质可以是纹理,颜色或者是贴图。物体和材质通过new Mesh()方法就会组合成一个网格mesh,这个时候我们会通过three.js提供的渲染方法将创建好的网格mesh渲染到场景scene中。这个时候你可能会发现,为什么我的屏幕会一片漆黑,什么都没有,那是因为我们没有添加光照,没有光照的场景就好比身处一间没有灯光的房间。当灯光添加完之后我们就可以看到场景里我们创建的物体吗?NO,这个时候就需要我们今天的主角登场了。 阅读全文
在开始正式讲解透视摄像机前,我们先来理理three.js建模的流程。我们在开始创建一个模型的时候,首先需要创建我们模型需要的物体,这个物体可以是three.js中已经为我们封装好的,比如正方体,球体,平面等,当然我们也可以通过导入的方式导入模型文件。然后我们需要根据项目的需求为创建好的物体添加不同类型的材质,材质可以是纹理,颜色或者是贴图。物体和材质通过new Mesh()方法就会组合成一个网格mesh,这个时候我们会通过three.js提供的渲染方法将创建好的网格mesh渲染到场景scene中。这个时候你可能会发现,为什么我的屏幕会一片漆黑,什么都没有,那是因为我们没有添加光照,没有光照的场景就好比身处一间没有灯光的房间。当灯光添加完之后我们就可以看到场景里我们创建的物体吗?NO,这个时候就需要我们今天的主角登场了。 阅读全文
posted @ 2019-09-19 22:04 baby_duoduo 阅读(16673) 评论(0) 推荐(1)

 之前有深入讲解过Three.js中光源,在那篇文章的最后也说了由于平面光光源的特殊性,所以会单独拿出来讲解,这篇文章会详细的讲解平面光光源的特性和实际应用该如何使用。首先,平面光光源从一个矩形平面上均匀地发射光线,这种光源的主要应用场景是模拟明亮的窗户或者条状灯光光源,实际在开发家具建模项目中会有广泛应用。平面光光源的最大特点事不支持阴影,我们无法通过设置RectAreaLight.castShadow = true来映射让物体显示阴影,而且,平面光光源支持的材质也很有限,只有MeshStandardMaterial和MeshPhysicalMaterial两种材质。有一点需要特别说明下,查看官方文档中有 你必须在你的场景中加入 RectAreaLightUniformsLib ,并调用init() 注意事项,但是我在项目中使用发现,我不添加RectAreaLightUniformsLib也是能够
之前有深入讲解过Three.js中光源,在那篇文章的最后也说了由于平面光光源的特殊性,所以会单独拿出来讲解,这篇文章会详细的讲解平面光光源的特性和实际应用该如何使用。首先,平面光光源从一个矩形平面上均匀地发射光线,这种光源的主要应用场景是模拟明亮的窗户或者条状灯光光源,实际在开发家具建模项目中会有广泛应用。平面光光源的最大特点事不支持阴影,我们无法通过设置RectAreaLight.castShadow = true来映射让物体显示阴影,而且,平面光光源支持的材质也很有限,只有MeshStandardMaterial和MeshPhysicalMaterial两种材质。有一点需要特别说明下,查看官方文档中有 你必须在你的场景中加入 RectAreaLightUniformsLib ,并调用init() 注意事项,但是我在项目中使用发现,我不添加RectAreaLightUniformsLib也是能够  Three.js 是一个封装了 WebGL 接口的非常好的库,简化了 WebGL 很多细节,降低了学习成本,是当前前端开发者完成3D绘图的得力工具,那么今天我就给大家详细讲解下 Three.js 中各种光源的区别和引用场景。
Three.js 是一个封装了 WebGL 接口的非常好的库,简化了 WebGL 很多细节,降低了学习成本,是当前前端开发者完成3D绘图的得力工具,那么今天我就给大家详细讲解下 Three.js 中各种光源的区别和引用场景。  1、SphereGeometry实现自转的太阳,土星;
2、RingGeometry实现土星公转轨道;
3、ImageUtils加载球体贴图;
4、canvas中createRadialGradient实现太阳发光效果;
5、THREE.RingGeometry实现土星公转轨道。
1、SphereGeometry实现自转的太阳,土星;
2、RingGeometry实现土星公转轨道;
3、ImageUtils加载球体贴图;
4、canvas中createRadialGradient实现太阳发光效果;
5、THREE.RingGeometry实现土星公转轨道。  最近做的项目中遇到个需要在前端页面中将某个设备需要的数据格式展示出来,方便用户配置。一开始单纯的将数据格式写入到pre标签中, 但是通过pre标签写入的数据格式在代码可视化上不是很优雅。由于上述原因,所以就创建了一个全局的数据格式配置文件,通过es6 中的模板字符串来实现,这样就解决了代码可视化不优雅的问题。但是后面又增加了一个动态数据格式的需求,这样一来就不能通过模板字符串来 解决了,所以就有了这篇文章中讲述的通过js格式画JSON数据的方案,这篇文章旨在记录方案实现的方法,方便自己 以后遇到同样的需求直接粘贴复制,同时也希望能够帮助到遇到和我一样需求的码农。
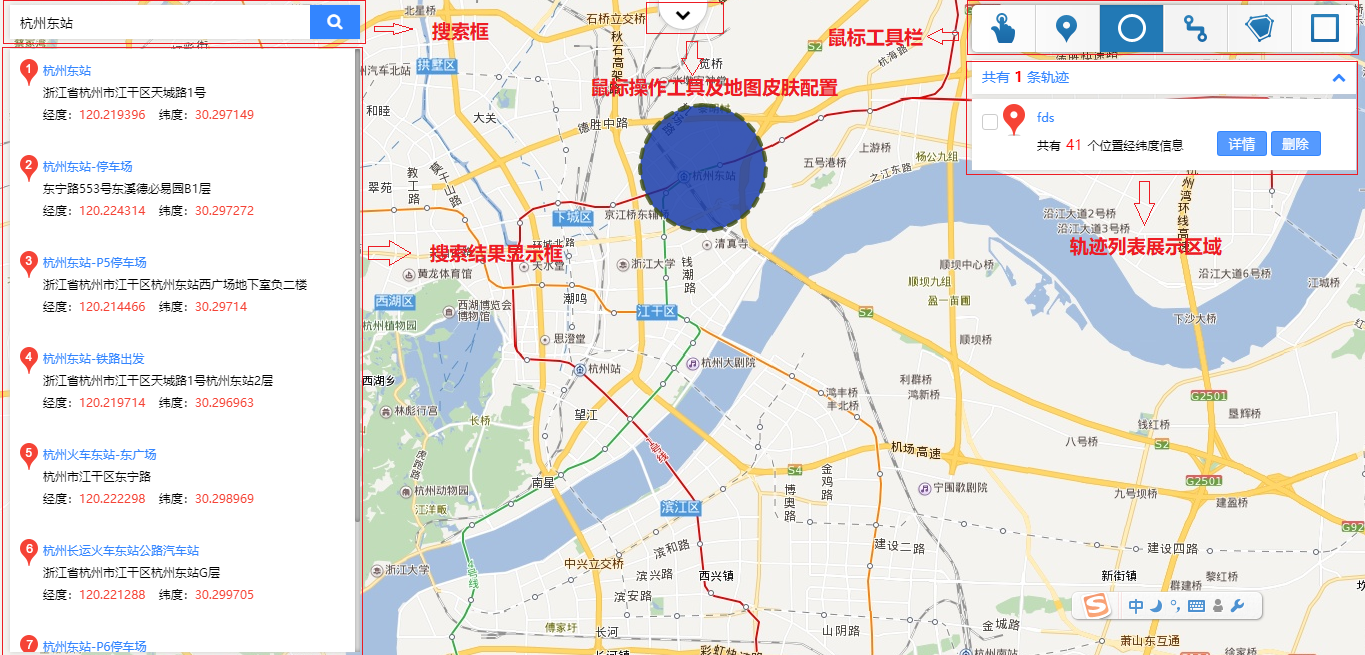
最近做的项目中遇到个需要在前端页面中将某个设备需要的数据格式展示出来,方便用户配置。一开始单纯的将数据格式写入到pre标签中, 但是通过pre标签写入的数据格式在代码可视化上不是很优雅。由于上述原因,所以就创建了一个全局的数据格式配置文件,通过es6 中的模板字符串来实现,这样就解决了代码可视化不优雅的问题。但是后面又增加了一个动态数据格式的需求,这样一来就不能通过模板字符串来 解决了,所以就有了这篇文章中讲述的通过js格式画JSON数据的方案,这篇文章旨在记录方案实现的方法,方便自己 以后遇到同样的需求直接粘贴复制,同时也希望能够帮助到遇到和我一样需求的码农。  最近一直在做数据可视化方面的工作,其中平面可视化没什么难度,毕竟已经有很多成熟的可供使用的框架,比如百度的echart.js,highcharts.js等。还有就是3D可视化了,整体来说难度也还好,通过WEBGL技术一般的可视化效果还是很好实现,如果对于WEBGL光线渲染力不从心的话直接通过three.js来做也是很方便。其实真正困扰我开发的是可视化项目中一般会存在很多基于地图方面的开发工作,只要是涉及到地图的可视化必然会跟经纬度相关联。如果是单纯获取地图上某个特定城市或者特定点的经纬度这个很好实现,通过 百度地图经纬度拾取系统 便可以很方便的获取到,但是这个系统只能是获取单个点的经纬度,并不能根据地图上的特定轨迹来拾取轨迹对应的经纬度信息。因为在实际开发过程中,地图可视化项目最多的还是在地图上绘制轨迹的需求。举个实际工作中遇到的需求,需要在某城市的地图上
最近一直在做数据可视化方面的工作,其中平面可视化没什么难度,毕竟已经有很多成熟的可供使用的框架,比如百度的echart.js,highcharts.js等。还有就是3D可视化了,整体来说难度也还好,通过WEBGL技术一般的可视化效果还是很好实现,如果对于WEBGL光线渲染力不从心的话直接通过three.js来做也是很方便。其实真正困扰我开发的是可视化项目中一般会存在很多基于地图方面的开发工作,只要是涉及到地图的可视化必然会跟经纬度相关联。如果是单纯获取地图上某个特定城市或者特定点的经纬度这个很好实现,通过 百度地图经纬度拾取系统 便可以很方便的获取到,但是这个系统只能是获取单个点的经纬度,并不能根据地图上的特定轨迹来拾取轨迹对应的经纬度信息。因为在实际开发过程中,地图可视化项目最多的还是在地图上绘制轨迹的需求。举个实际工作中遇到的需求,需要在某城市的地图上 

 浙公网安备 33010602011771号
浙公网安备 33010602011771号