QTabWidget TabBar 右侧背景色设置和QTabWidget 样式设置
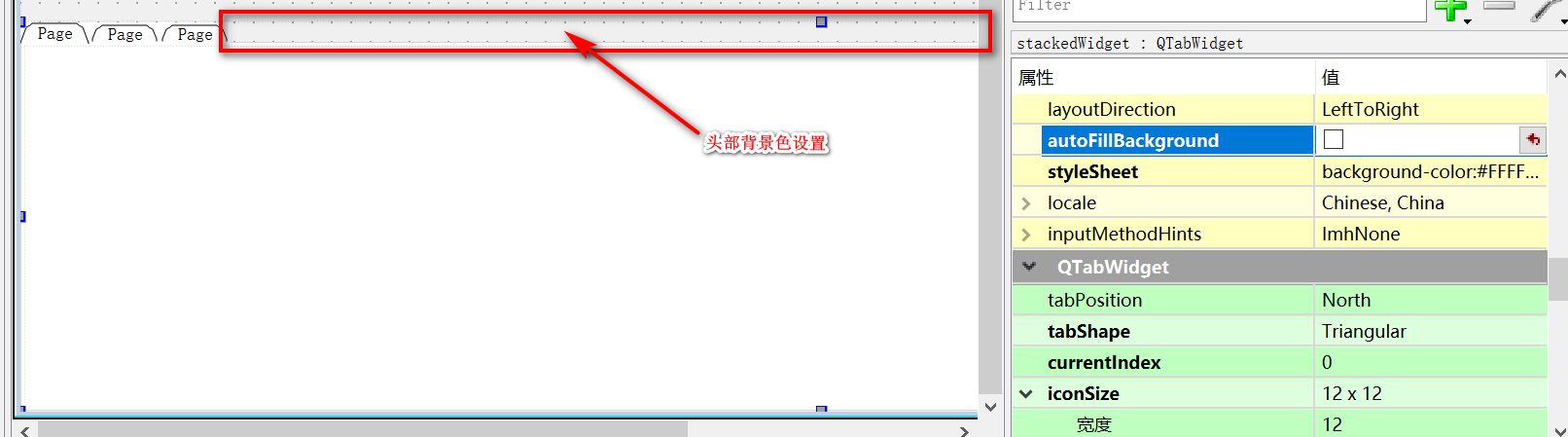
1.问题:QTabWiget的头部背景色通过设置background-color属性没有生效,网上找了很多方法,也不生效。

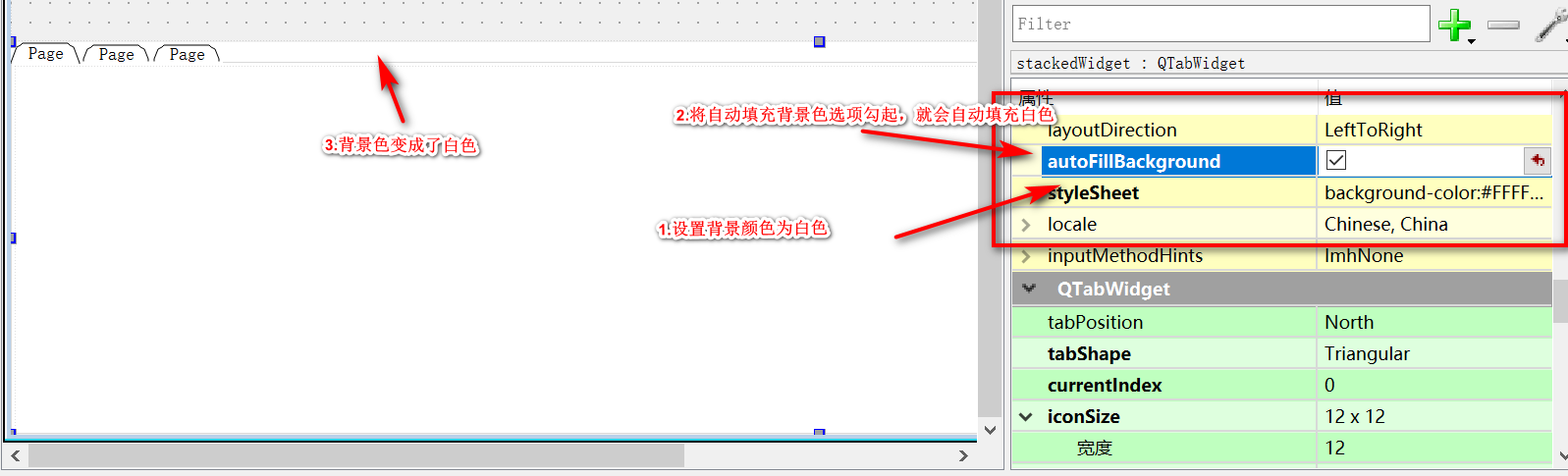
2.解决办法:在Qt Designer中将autoFillBackground复选框勾选,设置背景色,就会自动填充颜色。

background-color:#FFFFFF
3.QTabWidget 样式设置

(1)QTabWidget显示区域的属性设置
QTabWidget::pane {
border-top: 1px solid #E5E5E5;
border-left:1px solid #E5E5E5;
position: absolute;
font-size: 14px;
background-color:#FFFFFF;
}
(2)QTabWidget 选择项的属性设置
QTabBar::tab {
border: none;
border-bottom-color: #FFFFFF; /* same as the pane color */
border-top-left-radius: 4px;
border-top-right-radius: 4px;
min-width: 8ex;
padding: 2px;
font-size: 14px;
background-color:#FFFFFF;
}
QTabBar::tab:selected, QTabBar::tab:hover {
background-color:#FFFFFF;//选中背景色
}
QTabBar::tab:selected {
color:#2080F7;//选中颜色
border-bottom: 2px solid #2080F7;
font-weight:bold;
background-color:#FFFFFF;
}
(3)QTabWidget 头部属性设置
QTabWidget::tab-bar {
border-top: 2px solid #E5E5E5;
border-bottom: 2px solid #E5E5E5;
border-left:1px solid #E5E5E5;
alignment: center;//居中显示
font-size: 14px;
background-color:#FFFFFF;
}
自己开发了一个股票智能分析软件,功能很强大,需要的点击下面的链接获取:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号