Angular安装及创建第一个项目
Angular简介
AngularJS 诞生于2009年,由Misko Hevery 等人创建,后为Google所收购。是一款优秀的前端JS框架,已经被用于Google的多款产品当中。AngularJS有着诸多特性,最为核心的是:MVW(Model-View-Whatever)、模块化、自动化双向数据绑定、语义化标签、依赖注入等等。
AngularJS 是一个 JavaScript框架。它是一个以 JavaScript 编写的库。它可通过 <script> 标签添加到HTML 页面。
AngularJS 通过 指令 扩展了 HTML,且通过 表达式 绑定数据到 HTML。
AngularJS 是以一个 JavaScript 文件形式发布的,可通过 script 标签添加到网页中。
Angular安装
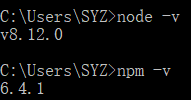
1. 首先确保自己电脑上安装了node及npm,打开cmd(windows键+R键),输入node -v以及npm-v查看安装信息;

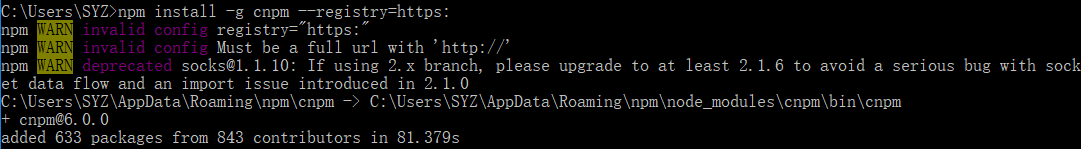
2. 然后执行命令npm install -g cnpm --registry=https: 安装cpnm(此处为安装淘宝镜像cpnm,如果是国内直接装可能会存在问题)

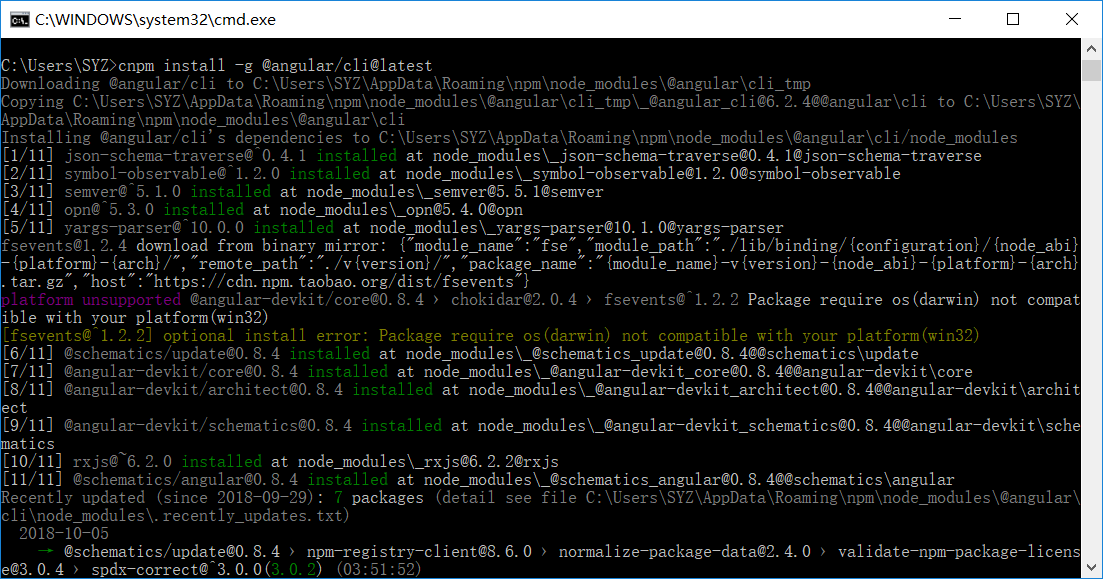
3. 执行命令cnpm install -g @angular/cli@latest安装Angular

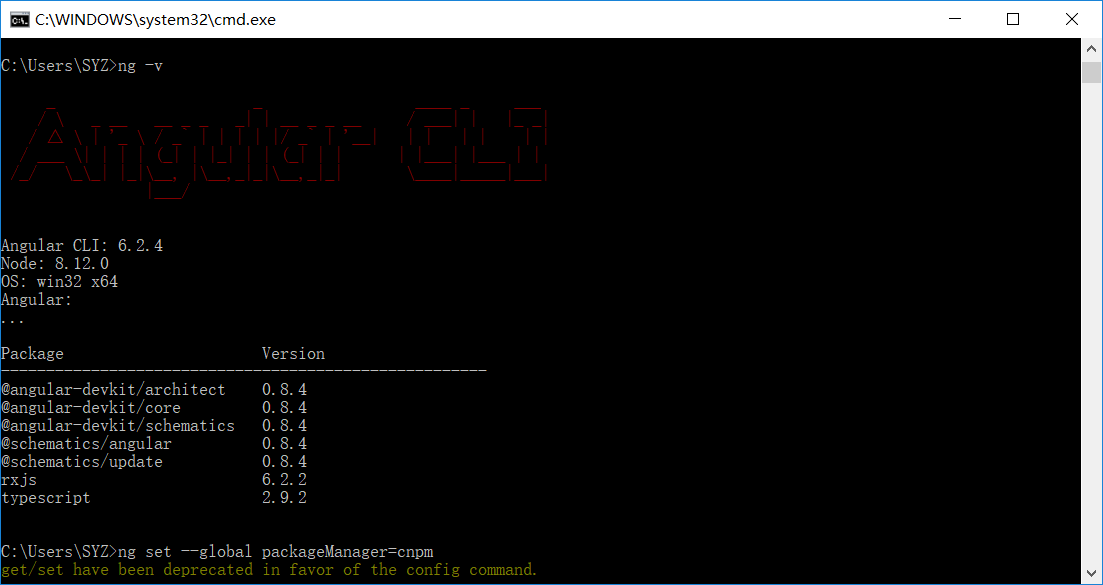
4.输入命令ng-v查看是否安装成功

创建第一个项目
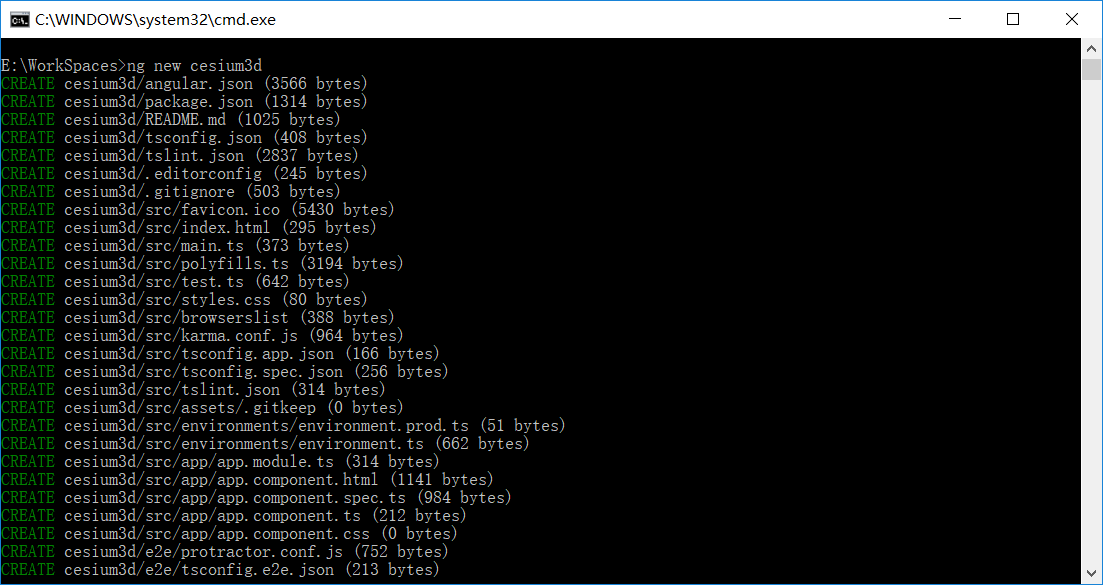
1.进入想要创建项目的地方,输入命令 ng new XXX 后面为自己的项目名。耐心等待一段时间,等待安装相应的包文件,项目创建完成。

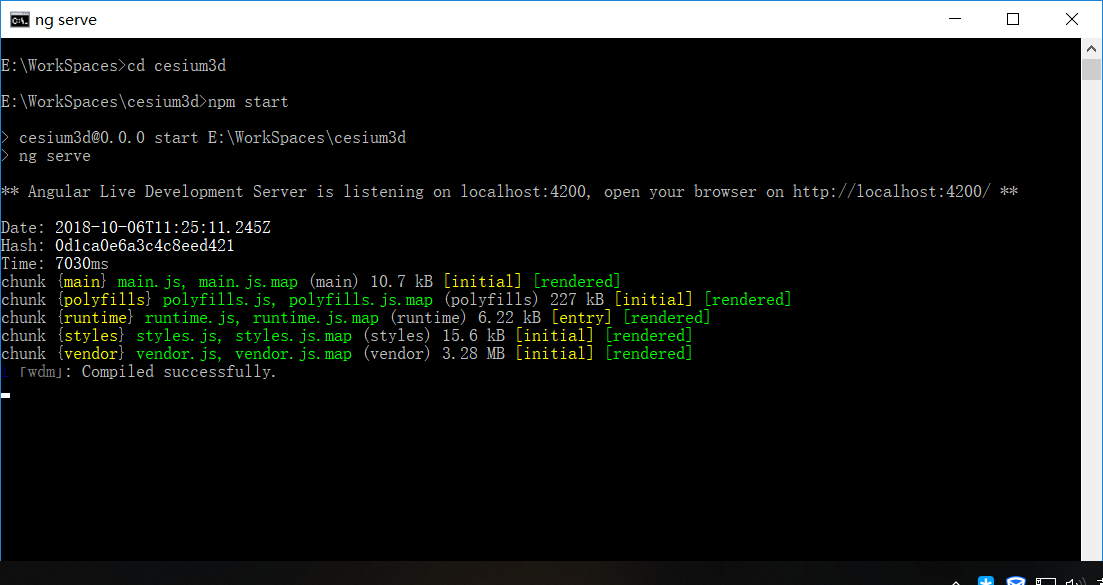
2.进入项目位置,输入命令 npm start,启动项目

3.项目默认运行地址: http://localhost:4200/,打开查看,项目运行成功

作者:八个增
-------------------------------------------
个性签名:苟日新 日日新 又日新!
如果这篇文章对你有些许帮助,记得在右下角点个“推荐”哦,俯首拜谢!

 浙公网安备 33010602011771号
浙公网安备 33010602011771号