Opengl_入门学习分享和记录_03_渲染管线(二)再谈顶点着色器以及顶点属性
---恢复内容开始---
写在前面的废话:岂可修!感觉最近好忙啊,本来今天还有同学约我出去玩的。(小声bb)
正文开始:之前已经编译好的着色器中还有一些问题,比如
layout(location=0) in vec3 position;这句代码中layout (location= 0)的含义。今天我将详细介绍他的作用。
但是在这之前我想完善一下之前所说的 顶点数据 这个概念,由于之前的例子会给大家一种,顶点数据仅仅只是给出了顶点所在坐标系中位置这一种错觉,其实它还应该包含许多其他信息,这些所谓的信息则是描述我们顶点的有关信息,比如颜色和纹理等等。而这些顶点数据输入,当他们进入到顶点着色器后,会被着色器划分入不同的顶点属性位置。
Attentio:在进入到顶建着色器后,所有的数据都将被划分成一个个顶点数据,并且呈紧密排列,我们之前所用来定义坐标位置,颜色,纹理等信息的都将被分开并进入其中某一个顶点属性
现在我们再看之前那段代码,由于已经知道了每个顶点属性中,会有很多不同数据来描述对象不同的特性如颜色,位置,等等,所以我们用layout关键字,他的作用是给顶点属性里分配位置序号,这里把申明的变量 position(顶点属性)的位置值设为0号空间。大家可以想象成这个是一个数组内部(顶点着色器内顶点属性所在数组)又有一个数组(顶点属性内部每个分区的)
分配好空间之后,我们就可以开始解释
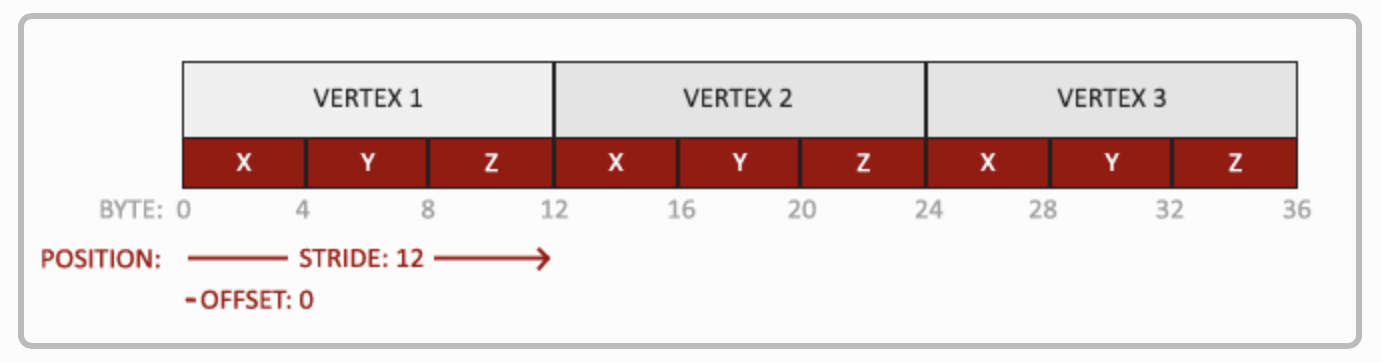
如图所示:

---恢复内容结束---




 浙公网安备 33010602011771号
浙公网安备 33010602011771号