企业IT管理员IE11升级指南 系列:
【1】—— Internet Explorer 11增强保护模式 (EPM) 介绍
【2】—— Internet Explorer 11 对Adobe Flash的支持
【6】—— Internet Explorer 11面向IT专业人员的常见问题
【11】—— 通过SCCM 2012和WSUS部署Internet Explorer 11
【16】—— 使用Compat Inspector快速定位IE兼容性问题
IE10与IE11的功能对比
Contents
适用于桌面版的 Internet Explorer 上的增强保护模式 (EPM)
显示和方向
Internet Explorer 11 利用设备方向和移动事件、全屏模式编程控制,以及将屏幕锁定在特定方向的能力,让你能够更好地控制网站和应用的显示。
设备方向事件
IE11 添加了对 DOM 事件的支持,DOM 事件提供了新兴的 W3C DeviceOrientation 事件规范中定义的有关设备的物理方向和移动的信息。
要点 此功能在 Windows 7 上的 IE11 中不受支持。
若要了解详细信息,请参阅设备方向事件。
全屏 API
IE11 引入了对新兴的 W3C 全屏规范的支持,在ms 前缀后面实现,使你可以让视频、图像和其他内容吸引住观众的全部注意力。
有关详细信息,请参阅全屏 API。
屏幕方向 API
使用 IE11 中介绍的 W3C 屏幕方向 API,你可以检测屏幕的当前方向,在方向改变时得到通知,并能够将方向锁定到特定状态。
要点 此功能在 Windows 7 上的 IE11 中不受支持。
有关详细信息,请参阅屏幕方向 API。
编辑
Internet Explorer 11 围绕插入光标导航和其他超文本编辑方案提供可预测性和可控制性更强的体验。我们已重构了在 IE11 中进行编辑所用的代码库来添加以下新功能,还修复了许多错误,包括与textarea 光标行为有关的问题。
辅助功能改进
Windows 8.1 上的 IE11 引入了输入法编辑器 API 辅助功能支持。此支持包括适用于以下情形的新Microsoft Active Accessibility (MSAA) property change events:发生撰写替换时、完成撰写时、会话目标更改时。用户在使用 IE11 编辑控件进行撰写时,可以将 IME 辅助功能支持与 Windows 讲述人或其他辅助技术同时使用,而不必提交后再进行检查。
IE11 还添加了对文本输入控件中“清除”按钮(在 Internet Explorer 中,该按钮呈现为文本框末尾处的黑色“X”)的辅助功能支持,该支持现在包括在 Windows 辅助功能树中,作为文本输入控件的第一个子项。辅助技术用户只需单击“清除”按钮(黑色“X”)即可清除文本内容,而不必在控件中选择所有文本后再删除它们。
其他的辅助功能改进包括用于发生自动更正时的MSAA notifications、关于contenteditable 方案和text attribute 标识的缺陷修复。
剪贴板图像支持
从 IE11 开始,从剪贴板粘贴的图像默认采用base64 编码。用户现在可以轻松安全地将本地文件系统中的图像复制并粘贴到网站的contenteditable 区域中。在 IE11 之前的版本中,在活动网站上粘贴本地图像(跨安全区域)会导致图像图标被破坏,以此作为阻止本地文件访问的一项安全措施。当复制到剪贴板时,出于安全目的,不可访问的图像会将其src 设置为""。
注意 默认的 base64 图像编码仅适用于 IE11,不适用于 Windows 8.1 中使用 JavaScript 的 Windows 应用商店应用。
IE11 还提供了clipboardData.files 属性和新的msConvertURL 方法,以避免默认的 base64 编码并使用blobs 和对象 URL 来显示图像;或者完全退出任何图像src 属性会话。
此代码显示了如何将粘贴的剪贴板图像转换为为 blob。
JavaScript
var blobList = [];
document.getElementById("pasteZone").addEventListener('paste', handlePaste, false);
function handlePaste(evt) {
var fileList = window.clipboardData.files; // Note that window.DataTransfer.files is not applicable.
if (!fileList) {
console.log("fileList is null.");
return;
}
for (var i = 0; i < fileList.length; i++) {
var file = fileList[i];
var url = URL.createObjectURL(file);
if (evt.convertURL) { // Use standard if available.
evt.convertURL(file, "specified", url);
} else {
evt.msConvertURL(file, "specified", url);
}
console.log("Local file: " + file.name + " (" + file.size + ")");
blobList.push(file);
} // for
} // handlePaste
命令标识符
IE11 引入了几种新的execCommand 方法,用于对丰富的编辑方案中的编辑撤消堆栈和段落分隔进行微调控制。
以下方法启用基于脚本的编辑以参与撤消历史记录,使你能够更好地控制你的应用的编辑体验:
|
命令标识符 |
描述 |
|
开始撤消单元。ms-beginUndoUnit 和ms-endUndoUnit 之间的任何 DOM 更改(包括从脚本进行的更改)都将收集到撤消单元中,如果是单个命令,则进行撤消和恢复。 |
|
|
清除撤消历史记录。 |
|
|
结束撤消单元。 |
已添加下列方法,用于控制段落分隔:
|
命令标识符 |
描述 |
控件改进
除了新的datalist 控件的进行了触摸优化的 UI,IE11 还提供了许多错误修复。此外,select 控件option 元素现在提供 CSS 样式支持,使你能够微调下拉项目(例如颜色和字体样式)的外观。这支持字体选择器控件等编辑方案,在这些方案中,用户可以在选择要使用的字体前预览下拉列表中不同的字体样式。
输入法编辑器 API
IE11 引入了一组 API,这些 API 使 Web 应用程序可以提供更好的输入法编辑器 (IME) 输入体验。例如,IME API 提供了用于自动完成或搜索建议的编写信息,使你能够避免 IME 候选窗口与搜索建议列表之间的用户界面冲突。
有关详细信息,请参阅输入法编辑器 API。
F12 工具中的新增功能
使用新的F12 开发人员工具调试代码、解决显示问题、提升性能、增强你的网页的稳定性。
从头开始重建
Internet Explorer 11 中的 F12 工具已从头开始重建,可为你提供以下内容:
- 新且更干净的用户界面。
- 新的响应、内存以及模拟工具。
- 常见工具中新的、改进的功能。
- 更快、更简单的工作流。
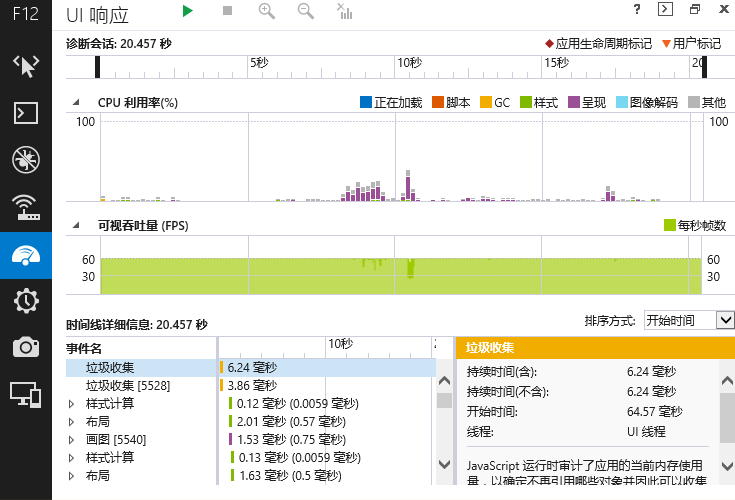
使用 UI 响应工具加快网页速度

当页面运行时,新的UI 响应工具为其提供配置文件,从而标识页面速度减慢的位置以及花费时间过长的进程。开发人员可以观察 CPU 使用率、帧速率与页面行为之间的关系。
要点 *当 Windows 7 并非处于最新状态时,在 Windows 7 上的 IE11 中可能会禁用 F12 开发人员工具中的 UI 响应工具。如果 UI 响应工具无法在 Windows 7 上安装的 IE11 中正常工作,请确保已经安装 Windows 更新中的所有可用更新。
CSS、HTML 以及 JavaScript 自动完成
键入 JavaScript、HTML 或 CSS 代码时, 控制台和DOM 资源管理器工具会提供自动完成建议。自动完成有助于实现以下操作:
- 使 API 更容易被发现;例如控制台 API 方法。
- 减少键入错误。
- 加速工作流。
屏幕和 GPS 模拟
使用模拟工具,你可以在小至 240 像素宽的移动屏幕上,大至 4k 家庭影院屏幕的所有屏幕上预览站点外观。GPS 模拟测试移动网页如何在世界任何位置进行响应。
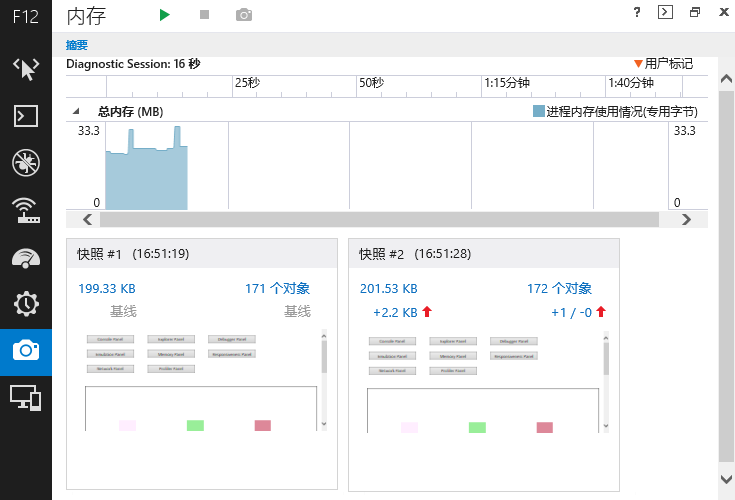
有意义的内存分析

随着时间的推移跟踪内存使用情况是一个重要工具,用于调试页面速度缓慢和崩溃情况。新的内存工具提供了以下内容:
- 整体内存使用情况的时间线视图。
- 内存使用情况快照,显示某个给定时间点网页的内存使用情况。
- 快照比较,查明两个快照之间更改内存使用情况的源。这有助于标识网页运行时和用户与网页交互时显露的内存问题。
- 高亮显示的孤立元素,显示可以回收元素的位置。
右键单击以检查
使用 IE11 在DOM 资源管理器工具中选择页面元素非常轻松。右键单击页面上的元素,然后单击上下文菜单中的“检查元素”,以在 DOM 资源管理器工具中突出显示元素。
更多信息
如果改进的新工具的此示例激起了你的好奇心,你可以阅读使用 F12 开发人员工具文档,以了解 IE11 中开发人员工具的所有详细信息。
图形
借助 Internet Explorer 11,你可以获得可靠的图形堆栈功能,其中包含基本 WebGL 支持、高 DPI 升级、显著的性能提升和额外的 Canvas 功能。
画布增强功能
IE11 使用 W3C Canvas 2D 上下文级别 2 规范中的新功能进一步充实了对Canvas 的支持,其中包括图像平衡处理、奇偶填充规则和虚线。
有关详细信息,请参阅"画布增强功能"。
效果批处理和笔划的改进
IE11 和 Windows 8.1 的使用 JavaScript 的 Windows 应用商店应用利用 Windows 8.1 中的 Direct2D 升级来改善图形效果和笔划性能。
因为它们使用多种中间纹理,所以阴影和复合操作等 Canvas 效果、SVG 滤镜效果、CSS 边框阴影和文本阴影都非常耗费资源。IE11 和利用 Windows 8.1 中对 DirectImage 批处理行为的更改来更有效地联合 Direct3D Draw 调用,将对设备状态的更改减到最少。此更改会提升 Canvas、SVG 和 CSS 效果的性能,并会通过降低所使用中间值的个数来提升内存。
笔划是游戏和应用中使用的常见模式,用于绘制细线或轮廓线。使用 JavaScript 的 IE11 和 Windows 应用商店应用使用新的笔划算法,极大地提升了 Canvas 和 SVG 中的笔划性能。
要点 此功能在 Windows 7 上的 IE11 中不受支持。
高 DPI 支持
IE11 引入了多监视器支持、一个统一的视觉缩放模型、对默认比例系数的多种选择以及对devicePixelRatio 属性的支持,以确保你的站点的文本、触摸定位、布局可以跨 Windows 8.1 设备实现一致性。
请参阅"高 DPI 支持"了解详细信息。
WebGL
IE11 引入了对 WebGL 的基本支持,这是一组通过canvas 元素公开的 API,用于呈现交互式三维和二维图形。
有关详细信息,请参阅"WebGL"。
JavaScript
Internet Explorer 11 扩展了 Internet Explorer 10 的 JavaScript 增强功能,新支持块范围的变量、容器对象、国际化 API 和 __proto__ 属性。
注意 以下功能在 IE11 中和在使用 JavaScript 的 Windows 应用商店应用中的工作方式相同。
块范围的变量
你可以使用新的let 和const 关键字声明变量,用于将范围限制在声明它们的块中。有关详细信息,请参阅let Statement 和const Statement。
容器对象
你可以使用Set Object 对象创建一个独特对象集合,还可以使用Map Object 或WeakMap Object 创建一个键/值对集合。
国际化 API
特定于区域设置的日期和时间格式设置、数字格式设置和比较通过符合ECMAScript 国际化 API 规范的国际化 API 提供。有关详细信息,请参阅Intl.DateTimeFormat Object 、Intl.NumberFormat Object 和Intl.Collator Object。
__proto__ 属性
你可以使用__proto__ 属性设置用户定义的对象、固有对象和函数的原型。若要了解详细信息,请参阅__proto__ Property (Object)。
布局
Internet Explorer 11 引入了更新的弹性框实现、对 CSS 边框图像的支持、垂直书写模式中的水平文本、独立于缩放的固定定位,以及对东亚和双向文本布局的许多改进。
边框图像
在 IE11 中,你可以使用CSS 背景和边框模块级别 3 W3C 规范中的border-image 属性定义自定义边框图像。使用border-image 属性,你可以指定自己的边框图像代替传统的边框样式。
要了解详细信息,请参阅边框图像。
设备固定的定位
IE11 为独立于缩放的固定定位添加了 CSS 支持。当使用 JavaScript 的网站或 Windows 应用商店应用要求始终向用户显示某个元素、在用户平移或缩放时从不离开屏幕、且从不受到触摸键盘的阻碍时,你可以使用 CSS position 属性的新-ms-device-fixed 值。
东亚和双向文本改进
在 IE11 中,我们改进了东亚和双向文本方案,修复了拼音、换行和括号配对(如圆括号和花括号)领域中的许多错误。
弹性框更新
2012 年 9 月,CSS 弹性框(“Flexbox”)布局模块作为 W3C 候选推荐发布,其中合并了对该规范某些方面的更改。IE11 利用这些更改更新了弹性框支持,包括重命名的属性、重命名的属性值等。随着不断向前发展,你应该使用新的无前缀名称(和值),并相应地更新现有站点。
有关详细信息,请参阅弹性框(“Flexbox”)布局更新。
水平垂直文本支持
在 IE11 中,你可以使用 W3C CSS 书写模式模块级别 3 规范中的-ms-text-combine-horizontal 属性在垂直书写模式中呈现水平文本。此属性在-ms- 前缀的后面实现,允许你将多个字符合并为一个单字形空间,以用于布局和装饰目的。
网络和导航
Internet Explorer 11 中新的导航功能(例如网络优先级设置、预呈现和预提取以及向后导航缓存)可帮助你更快地加载页面。
向后导航缓存
默认情况下,当你离开页面时,系统会从内存中卸载这些页面。从 IE11 开始,当用户离开符合特定条件的网页时,系统会缓存这些网页。如果用户稍后返回到该页面,则从缓存中恢复该页面,而不是从服务器重新加载。
有关详细信息,请参阅"向后导航缓存"。
网络优先级设置
通过设置网络请求的优先级,使网页更快地显示,IE11 改进了导航性能。另外,Web 开发人员可以延迟加载单个资源,这样其他更重要的资源可以优先加载。
若要了解详细信息,请参阅"网络优先级设置"。
预呈现和预提取
使用 IE11 中的预呈现和预提取可以改进网站的导航功能。预呈现指定在用户读取当前页面的同时要在后台加载的网页,预提取标识要在后台加载的资源。因为这两项功能都在需要内容之前下载了相应内容,所以当用户需要资源时,资源会立即可用。
若要了解详细信息,请参阅"预呈现和预提取"。
TCP 连接共享
IE11 支持 SPDY/3,它是一种协议,用于定义如何将多个 HTTP 请求多路复用(合并)到一个 TCP 连接。由此便可以通过减少请求网页时所需的单独 TCP 连接数量来提高性能。
有关详细信息,请参阅SPDY 协议规范,第 3 稿。
要点 此功能在 Windows 7 上的 IE11 中不受支持。
隐私和安全
Internet Explorer 11 进一步提高了消费者安全性,同时为开发人员引入了新的平台功能,其中包括对 W3C Web 加密 API 的支持和新的用户批准的“请勿跟踪”例外选项。
请勿跟踪 (DNT) 例外
为了增强用户隐私,Windows Internet Explorer 使用“请勿跟踪”(DNT) 标头请求网站避免跟踪用户。从 IE11 开始,通过请求权限来在用户浏览站点时跟踪用户,网站可以请求例外。如果(用户)批准请求,则 Internet Explorer 将记录“请勿跟踪”规则的例外,并向允许跟踪的网站发送标头。
通过遵守这些标头和请求默认隐私设置例外,网站所有者可以向用户发出跟踪通知并创建机会就隐私信息的使用建立信任关系。
有关详细信息,请参阅"不跟踪 (DNT) 例外"。
适用于桌面版的 Internet Explorer 上的增强保护模式 (EPM)
增强保护模式 (EPM) 可帮助防止攻击者安装软件、访问个人信息、通过公司 Intranet 访问信息和修改系统设置。采用新 Windows UI 的 Internet Explorer 在 EPM 中运行,EPM 也可用于桌面版 Internet Explorer。
要更新浏览器扩展以使其与增强保护模式 (EPM) 兼容,请参阅"桌面 IE 上的增强保护模式 (EPM)"。
要点 EPM 在 Windows 7 上的 IE11 中不受支持。
第三方 Cookie 阻止
使用 IE11,客户可以选择阻止所有第三方 Cookie,以便更好地控制他们的联机隐私。由你访问的网站发布的(第一方)Cookie 通常对站点的功能性和可用性至关重要,但广告商和其他内容提供商可能在大量第一方站点上使用第三方 Cookie,以逐步构建有关你的兴趣和购买习惯的个人资料。
在采用 Windows UI 的 Internet Explorer 和桌面版 Internet Explorer 上阻止所有第三方 Cookie 的步骤:
- 从采用 Windows UI 的 Internet Explorer 中,打开 Windows “超级按钮”,然后选择“设置”
- 选择“隐私”
- 在“Cookie”下,启用“阻止所有第三发 Cookie”选项。
启用此设置可实现以下目的:
- 阻止第三方站点中的所有 Cookie(包括会话 Cookie)。
- 不会以任何方式影响第一方 Cookie。
- 在使用相同 Microsoft 帐户登录的所有 Windows 8.1 设备上应用(如果已启用漫游)。
要点 此设置不适用于 Windows 7 上的 IE11,但是你可以使用“高级隐私设置”菜单(从“Internet 选项”中,选择“隐私”选项卡,然后按“高级”按钮)覆盖自动 Cookie 处理,以便阻止第三方 Cookie。请注意,覆盖自动 Cookie 处理还需要你为第一方 Cookie 显式选择“接受”、“阻止”或“提示”,以便覆盖你拥有的任何预先存在的第一方 Cookie 设置(例如根据你选择的“低”/“中”/“高”Internet 区域设置进行更精细调整的设置,这些设置位于“Internet 选项”、“隐私”选项卡中)。
Web 加密 API
W3C Web 加密 API 支持许多针对 Web 应用的重要安全方案。范围包括可靠的用户/服务身份验证、文档和代码签名,以及通信的保密性和完整性,所有这些都不需要安全连接(通过 SSL 或类似协议)。
有关详细信息,请参阅"Web 加密 API"。
触控
Internet Explorer 11 为你的站点和 Windows 应用商店应用提供了更多默认和自定义触摸支持。
Windows 8.1 上的 IE11 增强功能为使用基于触摸的设备的客户提供了支持,包括对基于触摸的拖放、悬停和活动链接突出显示的默认处理。
对于开发人员,IE11 引入了msZoomTo 方法来设置滚动效果的动画,并提供了对站点或 Windows 应用商店应用上的平移和缩放体验的更多微调控制。
IE11 还包括了对指针事件的一些更新,用于使 Windows Internet Explorer 实现符合万维网联合会 (W3C) 指针事件规范(目前该规范已达到候选推荐阶段)。
Datalist 改进
IE11 提供了对 Internet Explorer 10 中引入的 HTML5 datalist 元素的进行了触摸优化的用户体验。将其与datalist 配合使用后,input 控件现在可以提供触摸友好的 UI,在触到目标时可以为每个选项提供足够的空间,与 Internet Explorer 10 中引入的进行了触摸优化的选择控制体验一致。
拖放
IE11 引入了对基于触摸的 HTML5 拖放的本机支持。就像Internet Explorer 在默认情况下提供基本触控支持一样,使用 HTML5 拖放的大多数现有站点应该“恰好能够”与“按下、按住,然后拖动”用户交互模式配合使用。
要点 此功能在 Windows 7 上的 IE11 中不受支持。
有关详细信息,请参阅"拖放触控支持"。
悬停
Windows 8.1 上的 IE11 已通过“长按”用户交互模式内置对需要使用悬停的常用 UX 方案(例如悬停菜单)的触摸支持。
要点 此功能在 Windows 7 上的 IE11 中不受支持。
有关详细信息,请参阅"悬停触控支持"。
链接突出显示
在 IE11 中点击链接时,你会看到突出显示已改进,可以针对页面上的触摸定位的内容提供更快更准确的可视指示。现在,Windows 8.1 上的此体验与在 Windows Phone 8 上的该体验类似。在 IE11 中,链接突出显示:
- 同时应用于链接的文本和图像
- 仅应用于触控(在 Internet Explorer 10 中,链接突出显示还应用于鼠标)
- 不影响页面上的 CSS
如果不愿意使用链接突出显示,则可以在页面上指定以下 meta 标记:
HTML
<metaname="msapplication-tap-highlight"content="no"/>
这将在 Windows 8.1 上的 IE11 和 Windows Phone 8 上的 Internet Explorer 10 中都禁用触摸点击链接突出显示。
要点 此功能在 Windows 7 上的 IE11 中不受支持。
指针事件
为了符合 W3C “指针事件”规范的候选推荐,与 Internet Explorer 10 相比,IE11 实现已略有更改。
有关完整详细信息,请参阅"指针事件更新"。
滚动和缩放
IE11 构建于在 Windows 8 上的 Internet Explorer 10 中引入的通过触摸滚动和缩放的微调控制支持上,它支持其他输入类型(如触摸板、鼠标、键盘),并使用了新方法来设置滚动和缩放效果的动画。
要点 此功能在 Windows 7 上的 IE11 中不受支持。
有关详细信息,请参阅"使用触控和其他输入滚动和缩放"。
视频
Internet Explorer 11 将 HTML5 视频提高到了一个新的水平,能够在自适应流、内容保护和字幕描述领域支持新的和正在出现的基于标准的功能。
动态 TextTrack 对象
使用 IE11,可以为 HTML5 视频动态添加或更改隐藏字幕TextTrack 对象和TextTrackCue 对象,而无需创建单独的计时文本标记语言 (TTML) 或 Web 视频文本轨道 (WebVTT) 文件。
有关详细信息,请参阅动态 TextTracks。
加密的媒体扩展 (EME)
IE11 引入了对 HTML5 加密媒体扩展 (EME) 的支持。 EME 扩展了video 和audio 元素,从而可以在不使用插件的情况下启用受数字版权管理 (DRM) 保护的内容。 EME 在使用 Windows 8.1 的 IE11 和使用 JavaScript 的 Windows 应用商店应用中受支持。
要点 此功能在 Windows 7 上的 IE11 中不受支持。
以下是与 EME 一起使用的一些主要 API。
|
API |
描述 |
|
用于解密和加密媒体数据的密钥。 |
|
|
表示与数字版权管理 (DRM) 密钥系统的会话。 |
|
|
创建与MSMediaKeys 关联的MSMediaKeySession。 |
|
|
媒体元素上指定密钥系统的属性。密钥系统标识内容保护提供程序或解密机制。 |
|
|
媒体元素上指定MSMediaKeys 的属性。 |
|
|
设置指定MSMediaKeys 的密钥属性。 |
|
|
指定与MSMediaKeys 相关的错误的类型。 |
|
|
指定与MSMediaKeys 相关的事件的类型。 |
有关详细信息,请参阅HTML5 音频和视频 API 参考。
媒体源扩展 (MSE)
IE11 通过 HTML5 媒体源扩展 (MSE) 引入了对MPEG-DASH 媒体流的支持。MSE 扩展video 和audio 元素,你可以动态更改它们以在不使用插件的情况下获取媒体流。这样,你可以对自适应媒体流、实时流、拼接视频和视频进行编辑。
要点 此功能在 Windows 7 上的 IE11 中不受支持。
你可以使用 MSE 构建自定义自适应流解决方案。这种自适应流解决方案会根据网络带宽和 CPU 使用率寻找最佳比特率,从而提供最高质量的流体验。例如,如果网络带宽下降,你可以使用 MSE 以编程方式将视频流切换到较低的比特率。这会降低图像质量,但可以保持视频无中断播放。
通过动态拼接视频,可以在媒体播放过程中插入广告。因此,不必事先在媒体文件中放入剪辑,而在播放过程中随时向媒体流中插入剪辑。
下面是一些重要的 MSE API:
|
API |
描述 |
|
媒体对象,连接到 HTML 媒体元素。MediaSource 包含由一个或多个SourceBuffer 对象指定的媒体数据。 |
|
|
指示MediaSource 的当前状态及其是否连接到媒体元素。 |
|
|
用于保存媒体数据的缓冲区。 |
|
|
SourceBuffer 对象的集合。 |
|
|
指示流结束错误的原因。 |
|
|
SourceBuffer 对象的集合,其中包含MediaSource 的媒体数据。 |
|
|
创建指向MediaSource 对象的 URL。通过将src 属性设置为此 URL,可以将MediaSource 连接到video 或audio。 |
有关详细信息,请参阅HTML5 音频和视频 API 参考和构建简单的 MPEG-DASH 流式播放器。
简单传递配置文件 (SDP) 字幕样式
IE11 提供了隐藏字幕文本,可供通过简单交付配置文件支持 (SDP) 设置样式并放置在视频屏幕中,如 W3C 隐藏字幕的 TTML 简单交付配置文件规范中所述。使用 SDP,你可以控制前景和背景颜色、字体样式,以及文本对齐方式和位置等。
有关详细信息,请参阅简单交付配置文件 (SDP) 字幕样式设置。
流 XHR 缓存控制
在 IE11 中,你可以进一步控制在将使用 XMLHttpRequest (XHR) 下载的视频数据通过msCaching 属性传递到视频控件之前,是否将该数据写入到磁盘。
通过不缓存使用 XHR 下载的流式数据,开发者可以延长平板电脑和便携式计算机上的电池使用时间,并避免磁盘延迟瓶颈。
Windows 集成
Internet Explorer 11 利用对固定站点的全动态磁贴支持和跨设备同步,为你的站点提供了在 Windows 8.1 “开始”屏幕上和跨 Windows 设备的一流知名度。
电话号码格式识别
IE11 可自动将电话号码转换为可单击的链接。此功能在你拥有 Skype 等可以处理电话号码的应用时有效。
要点 此功能在 Windows 7 上的 IE11 中不受支持。
有关详细信息,请参阅"电话号码格式识别"。
固定网站
IE11 增强了固定站点功能以支持动态磁贴、定义通知、使站点在固定或另存为收藏夹时更有视觉吸引力。动态磁贴和通知功能可让客户与你的站点建立更密切的联系并创建自定义体验。
有关详细信息,请参阅"固定网站增强功能"。
阅读视图
Windows 8.1 上的 Internet Explorer 提供了“阅读视图”,以便获取更精简的书册式网页阅读体验,且页面上不存在使人分心的无关信息或其他次要内容。“阅读视图”是采用新 Windows UI 的 Internet Explorer 的一种视图,当该视图可用于给定页面时,可以从“地址栏”的“切换到阅读视图”/“退出阅读视图”(书本图标)按钮中打开或关闭此视图(或使用Ctrl + Shift + R)。
要点 此功能在 Windows 7 上的 IE11 和 Windows 8.1 上的桌面版 Internet Explorer 中不受支持。
IE 从网页中提取以下信息,以供在“阅读视图”中显示:
- 标题
- 署名(作者)
- 日期
- 主要图像
- 主要图像的字幕
- 页面的正文内容
- 版权
然后,用户可以从位于“Internet Explorer 设置”的“选项”选项卡中的“阅读视图”设置中(从采用 Windows UI 的 Internet Explorer 的“设置” “超级按钮”中)自定义背景样式和字体大小。
跨同步设备
使用 Windows 8.1 上的 IE11 中的同步选项卡和用户设置可使你的用户跨其设备无缝查看你的站点并与之交互。Windows 8.1 上的 IE11 的新增同步功能是以设备切换为指导思想设计的。当用户离开某个设备时,所有打开的选项卡(InPrivate 浏览选项卡除外)都使用 Microsoft OneDrive 服务器进行同步,因此用户在另一设备上打开 IE 时,可以随时使用这些选项卡。
注意 像 Windows 上使用该同步平台的其他应用一样,OneDrive 中的同步 IE 数据对用户也不可见。用户能够在 IE 中看到自己的同步数据。
同步的选项卡在采用 Windows UI 的 Internet Explorer 和桌面版 Internet Explorer 中都有入口点。
在 IE11 中同步其他设置和用户首选项时,不必在新设备上配置 IE11。默认情况下会同步用户配置的设置和首选项。
此表显示了 Windows 8.1 上的 IE11 中的同步功能相对于 Windows 8 上的 Internet Explorer 10 的改进:
|
同步功能 |
Windows 8 中的 Internet Explorer 10 |
Windows 8.1 上的 IE11 |
|
历史记录和键入的 URL |
可用 |
可用 |
|
收藏夹/书签 |
可用 |
可用 |
|
选项卡 |
不可用 |
可用 |
|
用户配置的设置/首选项 |
仅主页 |
可用 |
|
密码 |
可用 |
可用 |
要点 此功能在 Windows 7 上的 IE11 中不受支持。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号