css知多少之绝对定位小记
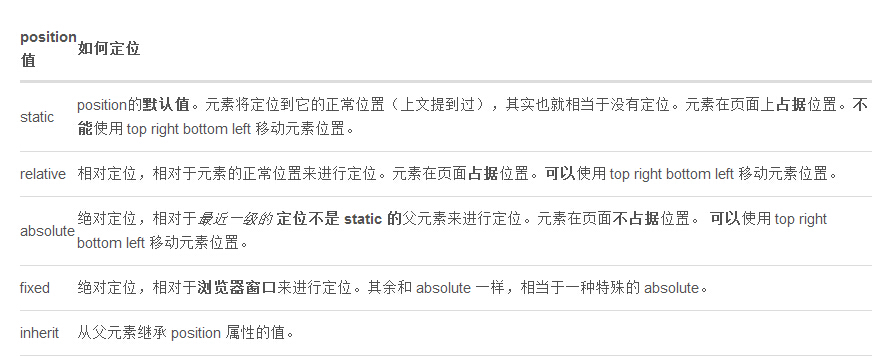
一.position定位常见属性
对于属性position来说,属性值有static/relative/absolute/fixed/inherit以下只对绝对定位position:absolute详述说明
看栗子
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>绝对定位position:absolute</title>
<style>
p {
background-color: #e8e8e8;
font-size: 14px;
}
</style>
</head>
<body>
<p>精通CSS高级web标准解决方案(第二版)</p>
<p style="position: absolute; background-color: #FFC107;">JavaScript基础高级教程</p>
<p>如何有效阅读一本书</p>
</body>
</html>

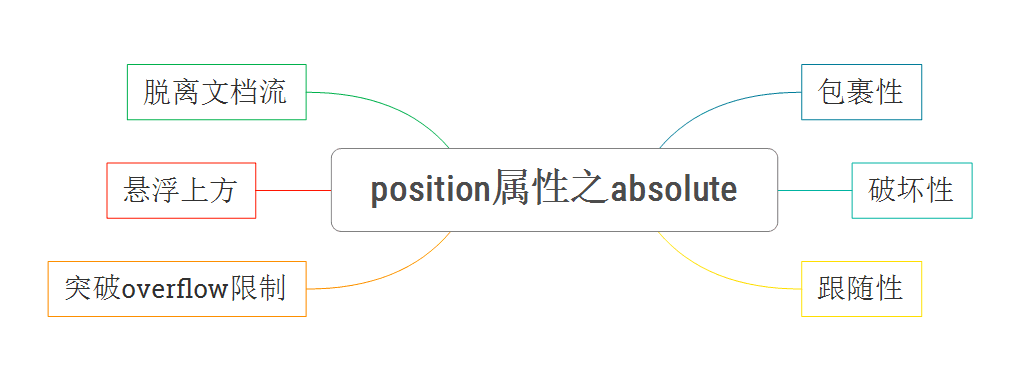
以上属性列表中最复杂的是position:absolute绝对定位,有如下几大特性

1.包裹性 对于inline/block元素,设置position后,都向inline-block化靠拢
2.破坏性 脱离文档结构,它会产生破坏性会导致父元素高度的塌陷,会影响其他元素重排.
3.跟随性 虽然absolute脱离文档结构,但它在不设置top/left值的情况下,还是老老实实的待在原来的位置
4.脱离文档流 脱离文档结构,不在标准的文档结构中
5.悬浮上方 absolute元素会悬浮在页面上方,会遮挡住下方的页面内容
6.突破overflow限制 overflow:hidden会裁剪超出内容区域,但absolute元素会悬浮在页面上方,突破overflow限制
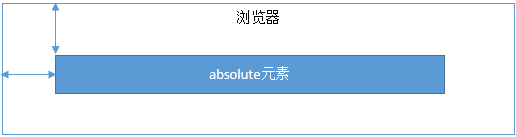
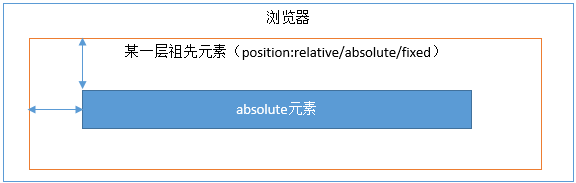
absolute定位比较复杂。如果为absolute设置了top、left,浏览器会根据什么去确定它的纵向和横向的偏移量呢?答案是浏览器会递归查找该元素的所有父元素,如果找到一个设置了position:relative/absolute/fixed的元素,就以该元素为基准定位,如果没找到,就以浏览器边界定位。如下两个图所示:


文章出处 王福朋《css知多少》总结


 浙公网安备 33010602011771号
浙公网安备 33010602011771号