初试PyOpenGL三 (Python+OpenGL)GPGPU基本运算与乒乓技术
这篇GPGPU 概念1: 数组= 纹理 - 文档文章提出的数组与纹理相等让人打开新的眼界与思维,本文在这文基础上,尝试把这部分思想拿来用在VBO粒子系统上.
在前面的文章中,我们把CPU的数据传到GPU后,然后就直接从桢缓冲到显示屏幕上了,那么还能不能把从GPU的数据拿回来放入CPU,然后进行处理。例如最基本的GPGPU编程中,把数组放入GPU运算后返回CPU。以及图片用GPU来加速处理。
和以前把数据从CPU通过相关GLSL,Cg着色器语言传入数据到GPU并进行处理不同,多了个返回数据到CPU中,因为GPU擅长的是并行处理,所以我们一般把一系列数据处理从CPU中交给GPU。在前面的顶点拾取中,获取地形高度中,我们都把一系列数据当做纹理,然后从CPU传入GPU中处理。现在关键问题是,如果把GPU数据送回到CPU中。
在前面这篇文章中(WebGL 利用FBO完成立方体贴图),我们看到前面,可以先在FBO里,把当前的内存数据经过GPU处理后输出到应用程序桢缓冲关联的纹理中,然后此纹理拿来做后面球所需要的立方体贴图。在这过程中,我们可以知道通过FBO实现,数据从CPU处理传入GPU,在着色器中进行处理后,然后我们可以在CPU中得到对应FBO中纹理里的数据。
下面我们完成一个简单实例,通过把一个数组,传入GPU中,在GPU中进行处理,然后返回到CPU中并显示出来。在这我们只介绍,数据一对一的处理,就是传入多少数据,返回多少数据。
结合上面所说,大致过程如下,第一步创建FBO,并关联一个纹理(存放经过GPU处理的数据),然后再创建一个纹理,里面用来存放我们需要处理的数据,因此要求,这个纹理和FBO中关联的纹理大小一样,方便处理。第二步,我们在创建的FBO中,来完成一个输出渲染,因为上步,要求相同大小的纹理,所以这个渲染窗口我们需要特殊处理下,在这窗口,最大保证窗口大小与纹理大小一样,纹理刚好占用整个窗口大小。这样才能保证输出到FBO中的纹理和传入的纹理索引一一对应。这样FBO中的纹理就存放的是原始数据经过GPU处理后的数据。
让我们来完成整个过程,首先,我们把转入的数据整理成我们需要的数组列表。请看代码如下:

1 def __init__(this,*args): 2 this.imageFormat = GL_FLOAT 3 if len(args) == 1 : 4 if isinstance(args[0],Image): 5 image = args[0] 6 this.width = image.size[0] 7 this.height = image.size[1] 8 this.data = image.im 9 this.imageFormat = GL_UNSIGNED_BYTE 10 if isinstance(args[0],list): 11 listf = args[0] 12 this.width = len(listf) if len(listf) > 0 else 1 13 this.height = 1 14 this.data = listf 15 if len(args) == 3: 16 this.width = int(args[0]) 17 this.height = int(args[1]) 18 this.data = args[2] 19 this.imagedata = [] 20 for i in range(this.height): 21 for j in range(this.width): 22 index = i * this.width + j 23 f4 = this.data[index] if index < len(this.data) else float(j) / float(this.width) 24 r,g,b,a = 0.0,0.0,0.0,0.0 25 if isinstance(f4,tuple): 26 if len(f4) == 2: 27 r,g = f4 28 elif len(f4) == 3: 29 r,g,b = f4 30 else: 31 r,g,b,a = f4 32 else: 33 r = f4 34 this.imagedata.append(r) 35 this.imagedata.append(g) 36 this.imagedata.append(b) 37 this.imagedata.append(a) 38 #this.imagedata = ny.array(this.imagedata,dtype=ny.float) 39 #print this.imagedata
这段代码里,会列举几种情况,一种是直接传入的Image信息,还有是传入的自定义数组,还有定义了格式化长与宽的数组。然后结合传入数组的信息,可以是单个数据,也可以是如Image里保存的如r,g,b,a这样的四元组,整理后,得到我们需要的纹理的长与宽,纹理所保存的数据。
然后如上面的第一步中所说,创建一个FBO和与之关联的纹理,还有一个保存需要处理的数据的纹理。具体代码如下:

1 def createFBO(this): 2 this.fbo = glGenFramebuffers(1) 3 glBindFramebuffer(GL_FRAMEBUFFER,this.fbo) 4 #create texture for fbotext,GPU->CPU 5 this.fbotext = glGenTextures(1) 6 glBindTexture(GL_TEXTURE_2D,this.fbotext) 7 glTexImage2D(GL_TEXTURE_2D, 0, GL_RGBA32F, this.width, this.height,0,GL_RGBA,GL_FLOAT,None)#GL_FLOAT 8 glTexParameterf(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_CLAMP) 9 glTexParameterf(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_CLAMP) 10 glTexParameterf(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_NEAREST) 11 glTexParameterf(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_NEAREST) 12 glTexEnvi(GL_TEXTURE_ENV, GL_TEXTURE_ENV_MODE, GL_REPLACE) 13 #relation fbo and fbotext(FBO and Texture2D) 14 glFramebufferTexture2D(GL_FRAMEBUFFER,GL_COLOR_ATTACHMENT0,GL_TEXTURE_2D,this.fbotext,0) #glFramebufferTexture2D(GL_FRAMEBUFFER,GL_COLOR_ATTACHMENT0,GL_TEXTURE_2D,this.fbotext,0) 15 glBindFramebuffer(GL_FRAMEBUFFER,0) 16 #save data to texture.CPU->GPU 17 this.fbodata = glGenTextures(1) 18 glBindTexture(GL_TEXTURE_2D,this.fbodata) 19 glTexParameterf(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_CLAMP) 20 glTexParameterf(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_CLAMP) 21 glTexParameterf(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_NEAREST) 22 glTexParameterf(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_NEAREST) 23 glTexEnvi(GL_TEXTURE_ENV, GL_TEXTURE_ENV_MODE, GL_REPLACE) 24 print this.imageFormat 25 glTexImage2D(GL_TEXTURE_2D, 0, GL_RGBA32F, this.width, this.height, 0, GL_RGBA,this.imageFormat, this.imagedata) 26
就如上面所说,创建FBO,二个纹理,其中纹理需要注意的是glTexImage2D中的第三个参数,这里我们选择的是GL_RGBA32F,这样可以在纹理中,对应的r,g,b,a通道保证存放完整的32位浮点数据,而不必要限制在0.0-1.0。下面这些参数按理说可以不设置,但是如果你传入的是图片,为了保证处理后的图片显示正常,还是有必要设置的。其中glTexImage2D的参数对应详细说明,如果大家有兴趣,可以自己搜索。
下面就如上面第二步所说,创建输出渲染,窗口需要与纹理大小一一对应,主要代码如下:

1 def renderFBO(this,shader): 2 glDisable(GL_DEPTH_TEST) 3 glBindFramebuffer(GL_FRAMEBUFFER,this.fbo) 4 glPushAttrib(GL_VIEWPORT_BIT)#| GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT) 5 glDrawBuffer(GL_COLOR_ATTACHMENT0) 6 glMatrixMode(GL_PROJECTION) 7 glLoadIdentity() 8 gluOrtho2D(0.0,this.width,0.0,this.height) 9 glMatrixMode(GL_MODELVIEW) 10 glLoadIdentity() 11 glViewport(0,0,this.width,this.height) 12 glActiveTexture(GL_TEXTURE0) 13 glBindTexture(GL_TEXTURE_2D, this.fbodata) 14 glUseProgram(shader) 15 glUniform1i(shader.tex0, 0) 16 glUniform1f(shader.xl, this.width) 17 glUniform1f(shader.yl, this.height) 18 glBegin(GL_QUADS) 19 glVertex2f(0.0, 0.0) 20 glVertex2f(this.width, 0.0) 21 glVertex2f(this.width, this.height) 22 glVertex2f(0.0, this.height) 23 glEnd() 24 glUseProgram(0) 25 glBindFramebuffer(GL_FRAMEBUFFER,0)
嗯,我发现需要把对应的着色器代码一起贴出来,然后再好说明。请看对应的着色器代码如下:

1 gpgpu_v = """ 2 //#version 330 compatibility 3 #version 130 4 out vec4 pos; 5 void main() { 6 pos = vec4(gl_Vertex); 7 //The following coding must be in fragment shader 8 //vec2 xy = v.xy; 9 //vec2 uv = vec2(xy/vec2(xw,yw)).xy; 10 //o_color = texture2D(tex0, uv); 11 gl_Position = gl_ModelViewProjectionMatrix * gl_Vertex; 12 }""" 13 14 gpgpu_f = """ 15 //#version 330 compatibility 16 #version 130 17 in vec4 pos; 18 uniform sampler2D tex0; 19 uniform float xw; 20 uniform float yw; 21 void main() { 22 vec2 xy = pos.xy; 23 vec2 uv = vec2(xy/vec2(xw,yw)).xy; 24 vec4 o_color = texture2D(tex0, uv);// vec4(uv.x,uv.y, 0, 1 );// 25 o_color = o_color + vec4(0.2); 26 gl_FragColor = o_color; 27 }"""
这二段代码就是主要的过程了,首先告诉OpenGL,我们用的是应用程序桢缓冲(glBindFramebuffer),是不输出到屏幕中的。首先就是把输出窗口和纹理大小一一对应,保证纹理刚好显示在一个满屏幕上,因此,在这我们用的投影矩阵是正投影矩阵,和透视投影矩阵的区别,这里就不详细说明,简单来说,透视投影会带给人如人眼中看到的远处的特殊显示比较少的效果,而正投影就是远处和近处大小显示不改变,他们主要就是对三维点xyz中的z值采用不同的处理造成的。而视图矩阵,和模型矩阵一样,他们不需要改变点的位置,直接采用单元矩阵就可。结合着色器中相应代码,简单来说,传入的长与宽,是用了得到相应顶点的索引值,这里相应代码在上文中的获取地形的高度一样的道理,这里不需要x,y二分量分别加0.5,是因为顶点一个是0-x,一个是(-x/2)-x/2.根据我们平常根据索引取数组里的值一样,只是多考虑成二维的情况。特意说下,相关过程据需要放入片断着色器中,因为我们是顶点和像素一一对应,只有在片断中,才是针对像素的处理。
下面我们来验证我们二个处理,看下能不能满足我们。一个是图片,我们把图片里的r,g,b,a分量分别加上0.2,这样看起来应该显示更亮一些。第二个我们是传入一个数组,然后按上面我们进行处理后,输出到控制台里面。
第一个,传入数据与相应改动如下(在上文与前面的基础上): 在gpgpubasic中,新增一个方法,主要是输出原始图片,与经过GPU在各分量上加上0.2处理后的图像。代码增加如下:

1 def render(this,shader): 2 glMatrixMode(GL_PROJECTION) 3 glLoadIdentity() 4 gluOrtho2D(0.0,this.width * 2,0.0,this.height * 2) 5 glMatrixMode(GL_MODELVIEW) 6 glLoadIdentity() 7 glViewport(0,0,this.width,this.height) 8 9 glColor4f(1.0, 1.0, 1.0, 0.5) 10 glActiveTexture(GL_TEXTURE0) 11 glEnable(GL_TEXTURE_2D) 12 glBindTexture(GL_TEXTURE_2D, this.fbodata) 13 glBegin(GL_QUADS) 14 glTexCoord2f(0.0, 0.0) 15 glVertex2f(0.0, 0.0) 16 glTexCoord2f(1.0, 0.0) 17 glVertex2f(this.width, 0.0) 18 glTexCoord2f(1.0, 1.0) 19 glVertex2f(this.width, this.height) 20 glTexCoord2f(0.0, 1.0) 21 glVertex2f(0.0, this.height) 22 glEnd() 23 24 glTranslatef(this.width + 10, 0.0, 0.0) 25 glColor4f(1.0, 1.0, 1.0, 0.5) 26 glActiveTexture(GL_TEXTURE0) 27 glEnable(GL_TEXTURE_2D) 28 glBindTexture(GL_TEXTURE_2D, this.fbotext) 29 glBegin(GL_QUADS) 30 glTexCoord2f(0.0, 0.0) 31 glVertex2f(0.0, 0.0) 32 glTexCoord2f(1.0, 0.0) 33 glVertex2f(this.width, 0.0) 34 glTexCoord2f(1.0, 1.0) 35 glVertex2f(this.width, this.height) 36 glTexCoord2f(0.0, 1.0) 37 glVertex2f(0.0, this.height) 38 glEnd()
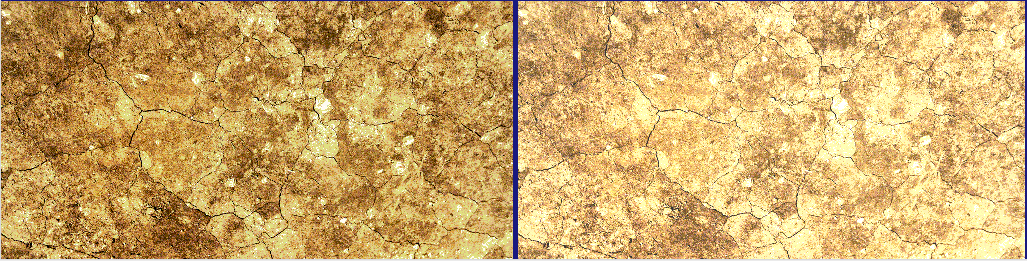
效果如下:

显示效果如我们所想,整体上变亮了。
第二个例子,我们传入一个数组,然后在GPU对每个数组加1。相应代码个性如下:

1 part = particle.gpgpubasic([11,12,13,14,15]) 2 def InitGL(width,height): 3 glClearColor(0.1,0.1,0.5,0.1) 4 glClearDepth(1.0) 5 glEnable(GL_DEPTH_TEST) 6 glShadeModel(GL_SMOOTH) 7 #glPolygonMode(GL_FRONT_AND_BACK, GL_LINE) 8 camera.move(0.0,1.3,0.0) 9 camera.setthree(True) 10 camera.length = 3 11 global shaderall 12 shaderall = shaderProg.allshader() 13 global colorMap 14 global hightMap 15 colorMap = loadtexture.Texture.loadmap("ground2.bmp") 16 #hight map for cpu to gpu 17 hightMap = loadtexture.Texture.loadmap("hight.gif") 18 #create terrain use cpu 19 hightimage = loadtexture.Texture.loadterrain("hight.gif") 20 image = open("ground2.bmp").convert("RGBA") 21 plane.setHeight(hightimage) 22 #global part 23 #part = particle.gpgpubasic(image) 24 part.createFBO() 25 pingpong.createFBO() 26 part.renderFBO(shaderall.gpgpuProgram)
因为是混合在上文的代码中的,所以有一些多余代码,主要就是创建一个[112,128,132,141,152]的数组,然后把上文中相关传入图片的相关代码隐藏掉。原来着色器中增加vec4(0.2)改成vec4(1.0),并且在上文中的renderFBO添加如下代码:

1 glBindFramebuffer(GL_FRAMEBUFFER,this.fbo) 2 glReadBuffer(GL_COLOR_ATTACHMENT0) 3 data = glReadPixels(0, 0, this.width, this.height,GL_RGBA,GL_FLOAT) 4 print "fbo data:",type(data),len(data),data[0],data[1]#,data[2] 5 glPopAttrib() 6 glBindFramebuffer(GL_FRAMEBUFFER,0) 7 #close fbo 8 glBindTexture(GL_TEXTURE_2D, 0) 9 glEnable(GL_DEPTH_TEST)
显示效果:

根据前面的代码,可以看到,返回的数据长度还是5,前二个分量由112,128变成113,129了。
有了上面这些,我们已经知道如何把CPU的数据经过GPU处理后返回了,下面介绍一个在这基础之上的乒乓技术,是一个用来把渲染输出转换成为下一次运算的输入的技术,常见的如粒子系统里的运算如果放在GPU中,那么必需用乒乓技术来实现,因为GPU中数据是前次更新加上现在的结果。当然CPU中运算就简单了,直接每桢改变内存中的数据,然后更新VBO,VAO啥的就行了。
实现原理很简单,用FBO关联二个纹理,在第一渲染时,用第一个纹理数据经GPU处理后放入FBO关联的第二个纹理中,然后下一桢,把第二个纹理中的数据经过GPU处理放入第一个纹理。代码如下:

1 class gpgpupingpong(object): 2 def __init__(this,*args): 3 this.imageFormat = GL_FLOAT 4 this.index = 0 5 if len(args) == 1 : 6 if isinstance(args[0],Image): 7 image = args[0] 8 this.width = image.size[0] 9 this.height = image.size[1] 10 this.data = image.im 11 this.imageFormat = GL_UNSIGNED_BYTE 12 if isinstance(args[0],list): 13 listf = args[0] 14 this.width = len(listf) if len(listf) > 0 else 1 15 this.height = 1 16 this.data = listf 17 if len(args) == 3: 18 this.width = int(args[0]) 19 this.height = int(args[1]) 20 this.data = args[2] 21 this.imagedata = [] 22 for i in range(this.height): 23 for j in range(this.width): 24 index = i * this.width + j 25 f4 = this.data[index] if index < len(this.data) else float(j) / float(this.width) 26 r,g,b,a = 0.0,0.0,0.0,0.0 27 if isinstance(f4,tuple): 28 if len(f4) == 2: 29 r,g = f4 30 elif len(f4) == 3: 31 r,g,b = f4 32 else: 33 r,g,b,a = f4 34 else: 35 r = f4 36 this.imagedata.append(r) 37 this.imagedata.append(g) 38 this.imagedata.append(b) 39 this.imagedata.append(a) 40 def createFBO(this): 41 this.fbo = glGenFramebuffers(1) 42 glBindFramebuffer(GL_FRAMEBUFFER,this.fbo) 43 #create texture for fbotext,GPU->CPU 44 this.fbotext = glGenTextures(1) 45 glBindTexture(GL_TEXTURE_2D,this.fbotext) 46 glTexImage2D(GL_TEXTURE_2D, 0, GL_RGBA32F, this.width, this.height,0,GL_RGBA,GL_FLOAT,None)#GL_FLOAT 47 glTexParameterf(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_CLAMP) 48 glTexParameterf(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_CLAMP) 49 glTexParameterf(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_NEAREST) 50 glTexParameterf(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_NEAREST) 51 glTexEnvi(GL_TEXTURE_ENV, GL_TEXTURE_ENV_MODE, GL_REPLACE) 52 #relation fbo and fbotext(FBO and Texture2D) 53 glFramebufferTexture2D(GL_FRAMEBUFFER,GL_COLOR_ATTACHMENT0,GL_TEXTURE_2D,this.fbotext,0) #glFramebufferTexture2D(GL_FRAMEBUFFER,GL_COLOR_ATTACHMENT0,GL_TEXTURE_2D,this.fbotext,0) 54 55 #save data to texture.CPU->GPU 56 this.fbodata = glGenTextures(1) 57 glBindTexture(GL_TEXTURE_2D,this.fbodata) 58 glTexImage2D(GL_TEXTURE_2D, 0, GL_RGBA32F, this.width, this.height, 0, GL_RGBA,GL_FLOAT,this.imagedata) 59 glTexParameterf(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_CLAMP) 60 glTexParameterf(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_CLAMP) 61 glTexParameterf(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_NEAREST) 62 glTexParameterf(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_NEAREST) 63 glTexEnvi(GL_TEXTURE_ENV, GL_TEXTURE_ENV_MODE, GL_REPLACE) 64 glFramebufferTexture2D(GL_FRAMEBUFFER,GL_COLOR_ATTACHMENT1,GL_TEXTURE_2D,this.fbodata,0) 65 66 glBindFramebuffer(GL_FRAMEBUFFER,0) 67 this.pingpong = [[GL_COLOR_ATTACHMENT0,this.fbodata],[GL_COLOR_ATTACHMENT1,this.fbotext]] 68 #cpu to gpu,and gpu compute result in fbo and fbotext.(cpu -(fbodata)> gpu 69 #-(fbotext)> cpu) 70 def renderFBO(this,shader): 71 ind = this.index % 2 72 this.index = this.index + 1 73 print "index",ind 74 pp = this.pingpong[ind] 75 glDisable(GL_DEPTH_TEST) 76 glBindFramebuffer(GL_FRAMEBUFFER,this.fbo) 77 glDrawBuffer(pp[0]) 78 glPushAttrib(GL_VIEWPORT_BIT) 79 glMatrixMode(GL_PROJECTION) 80 glLoadIdentity() 81 gluOrtho2D(0.0,this.width,0.0,this.height) 82 glMatrixMode(GL_MODELVIEW) 83 glLoadIdentity() 84 glViewport(0,0,this.width,this.height) 85 glActiveTexture(GL_TEXTURE0) 86 glBindTexture(GL_TEXTURE_2D, pp[1]) 87 glUseProgram(shader) 88 glUniform1i(shader.tex0, 0) 89 glUniform1f(shader.xl, this.width) 90 glUniform1f(shader.yl, this.height) 91 glBegin(GL_QUADS) 92 glVertex2f(0.0, 0.0) 93 glVertex2f(this.width, 0.0) 94 glVertex2f(this.width, this.height) 95 glVertex2f(0.0, this.height) 96 glEnd() 97 glUseProgram(0) 98 glBindFramebuffer(GL_FRAMEBUFFER,0) 99 if ind == 0 : 100 glBindFramebuffer(GL_FRAMEBUFFER,this.fbo) 101 glReadBuffer(GL_COLOR_ATTACHMENT0_EXT) 102 data = glReadPixels(0, 0, this.width, this.height,GL_RGBA,GL_FLOAT) 103 print "fbo 0:",len(data),data[0]#,data[1],data[2] 104 glBindFramebuffer(GL_FRAMEBUFFER,0) 105 else : 106 glBindFramebuffer(GL_FRAMEBUFFER,this.fbo) 107 glReadBuffer(GL_COLOR_ATTACHMENT1_EXT) 108 data = glReadPixels(0, 0, this.width, this.height,GL_RGBA,GL_FLOAT) 109 print "fbo 1:",len(data),data[0]#,data[1],data[2] 110 glBindFramebuffer(GL_FRAMEBUFFER,0) 111 112 glPopAttrib() 113 #close fbo 114 glBindTexture(GL_TEXTURE_2D, 0) 115 glEnable(GL_DEPTH_TEST)
整个过程和上面的差不多,但是需要注意的,在glBindFramebuffer后渲染前,需要指定输出到的FBO对应的绑定点,就是glDrawBuffer(pp[0])。
我们可以看下效果。传入pingpong = particle.gpgpupingpong([10,20,30]),然后每桢每顶点在GPU中加一。效果哪下(跑的有点快,只拿到加到200后的数据):

主要实践就到这个,因为上文中,顶点的着色器中处理不复杂,传入的顶点也不多,大家可能认为作用不大。但是大家如果想下,一张1000*1000像素的纹理,简单来算GPU只要能并行处理100个点,那也比CPU要高100倍。
今天这个特殊日子,祝大家马年吉祥,万事如意。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号