Nginx+gunicorn+flask+docker算法部署
Nginx+gunicorn+flask+docker算法部署
本篇主要记录较为基础算法的部署流程,不涉及到高并发内容,适合想把自己的算法部署到服务器展示给其他人。
1. 部署准备
- Flask: Python中有两个Web开发框架,一个是Django,另一个就是flask,属于轻量级的Web框架。
- Gunicorn: 是一个高性能的Python WSGI的HTTP Server,并且具有简单,轻量级,高性能的特点。
- Nginx: 高性能的HTTP和反向代理Web服务器。
- Docker: 是一个开源的应用容器引擎,让开发者可以打包他们的应用以及依赖包到一个可移植的镜像中,然后发布到任何流行的 Linux或Windows机器上
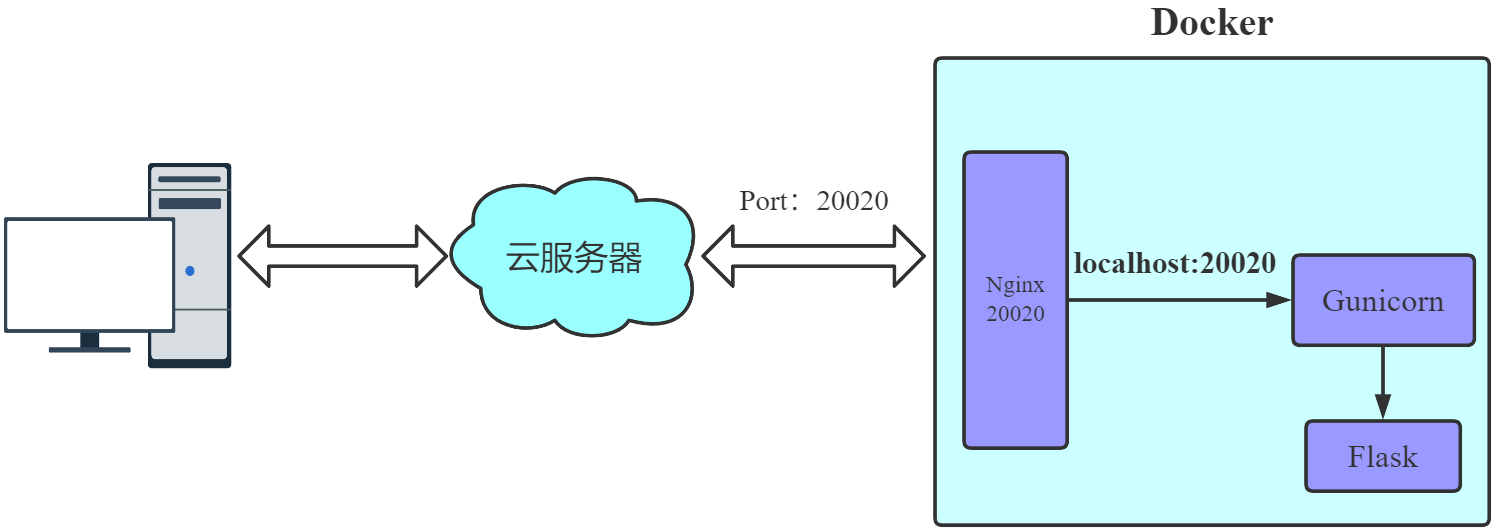
下面为算法部署流程图,PC用户请求到Nginx进行分流负载均衡,然后uwsgi协议传输给Web服务器gunicorn,最后传输给应用服务器Flask.
![]()
2. 创建Flask项目
推荐使用conda创建虚拟环境,首先安装pip install Flask这里为了方便理解部署整个流程,用flask官方的给的经典示例:
#main.py
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello_world():
return 'Hello, World!'
if __name__ == '__main__':
app.run()

通常使用python main.py运行这个应用,打开浏览器,输入网址127.0.0.1:5000回车会打开我们的网站,这种方法一般用于本地调试,因此我们需要更稳定的部署。
3. Gunicorn
pip install Gunicorn安装Gunicorn, 在根目录下新建gunicorn.conf.py:
workers = 5 # 定义同时开启的处理请求的进程数量,根据网站流量适当调整
worker_class = "gevent" # 采用gevent库,支持异步处理请求,提高吞吐量
bind = "0.0.0.0:20020"
然后,使用命令gunicorn -w 4 -b 0.0.0.0:20020 main:app启动main.py, 如果需要在后台运行加上-D注意是大写,gunicorn -D -w 4 -b 0.0.0.0:20020 main:app
- w:表示worker
- b: 表示ip地址和port端口号
- c: 为配置文件
或者可以直接启动gunicorn main:app -c gunicorn.conf.py
![]()
4. Nginx
下载并安装Nginx,有sudo apt install nginx和源码安装两种方式,注意第一种方法的配置文件在/etc/nginx/sites-available/default路径下,第二种默认配置文件在/usr/local/nginx/conf/nginx.conf。
wget http://nginx.org/download/nginx-1.18.0.tar.gz
tar -zxvf nginx-1.18.0.tar.gz
cd nginx-1.18.0
./configure && make && install
如果安装失败,需要完全卸载Nginx
sudo apt-get --purge remove nginx #删除nginx,–purge包括配置文件
sudo apt-get autoremove #自动移除全部不使用的软件包
dpkg --get-selections|grep nginx #列出与nginx相关的软件 并删除显示的软件
sudo apt-get --purge remove nginx
sudo apt-get --purge remove nginx-common
sudo apt-get --purge remove nginx-core
dpkg --get-selections|grep nginx #查看
which nginx # 不在显示nginx
Nginx运行、停止、重启、查看状态
sudo /etc/init.d/nginx start
sudo /etc/init.d/nginx stop
sudo /etc/init.d/nginx restart
sudo /etc/init.d/nginx status
我选择的是第一种方式配置nginx,修改nginx配置文件vim /etc/nginx/sites-available/default
server {
listen 80 default_server;
listen [::]:80 default_server;
server_name localhost;
location / {
proxy_pass http://127.0.0.1:20020;
}
其中server_name为域名,localhost代表通过ip访问,配置好Nginx后就可以启动了,可以通过ps aux | grep nginx查看nginx进程,然后在浏览器上输入http://ip看是否正常运行。

如果发现无法访问,可以查看一下防火墙sudo ufw status, 打开对应端口sudo ufw allow 20020(防火墙打开和重启命令分别为sudo ufw enable、sudo ufw reload)
5. 使用Docker封装Flask应用
首先安装docker, 具体教程参见官网, 下面将我们为应用创建requirements.txt,文件包括需要安装的python库:
gunicorn
gevent
flask
requirements.txt是python工程部署必须要的文件,可以直接通过pip install -r requirements.txt安装所需依赖安装包,然后还需要创建Dockefile文件,以便构建Docker镜像。
FROM python:3.6
WORKDIR /Project/demo
COPY requirements.txt ./
RUN pip install -r requirements.txt -i https://pypi.tuna.tsinghua.edu.cn/simple
COPY . .
CMD ["gunicorn", "main:app", "-c", "./gunicorn.conf.py"]
FORM指定将在其中构建新镜像的基础容器镜像WORKDIR为服务器的路径RUN执行任意命令COPY将文件从你的机器复制到容器文件系统CMD为启动Falsk服务(demo是我们项目启动文件:启动应用名变量app)
接下来开始构建docker镜像
sudo docker build -t 'flask_demo'
由于文件接近1G,所以构建需要一段时间,然后可以查镜像是否存在:
sudo docker images
然后将镜像push到docker hub上,具体步骤查看官网Dockers Hub Quickstart。接下来部署到服务器上,将镜像从docker hub上拉下来,然后可以直接运行了:
- 临时运行docker镜像
sudo docker run -it --rm -p 20020:20020 flask_demo
- 生产环境运行(以daemon方式运行)
sudo docker run -d -p 20020:20020 --name flask_demo-server flask_demo





 浙公网安备 33010602011771号
浙公网安备 33010602011771号