AntDesign(React)学习-3 React基础
前面项目已经建起来了,但是没有React基础怎么办,从头学习,这个项目使用的是基于React16.X版本的几种技术集成,那么我们就从网上找一些相关的资料进行研究,我的习惯是用到哪学到哪。
一、先看一些基础示例
1、render用法
ReactDOM.render( <h1>Hello, world!</h1>, document.getElementById('example') );
以上代码将一个 h1 标题,插入 id="example" 节点中。
2、创建组件
class Clock extends React.Component { render() { return ( <div> <h1>Hello, world!</h1> <h2>现在是 {this.props.date.toLocaleTimeString()}.</h2> </div> ); } } function tick() { ReactDOM.render( <Clock date={new Date()} />, document.getElementById('example') ); }
3、React JSX
const element = <h1>Hello, world!</h1>;
注意不带单引号
4、React事件
<button onclick="activateLasers()">
激活按钮
</button>
<button onClick={activateLasers}>
激活按钮
</button>
二、登录代码在下面图示位置,先看看代码里都有哪些陌生东西

打开index.tsx文件,查看代码
1、页面过渡效果
import { connect } from 'dva';

详细介绍:https://www.jianshu.com/p/61fe7a57fad4
这是dva中的一个特效
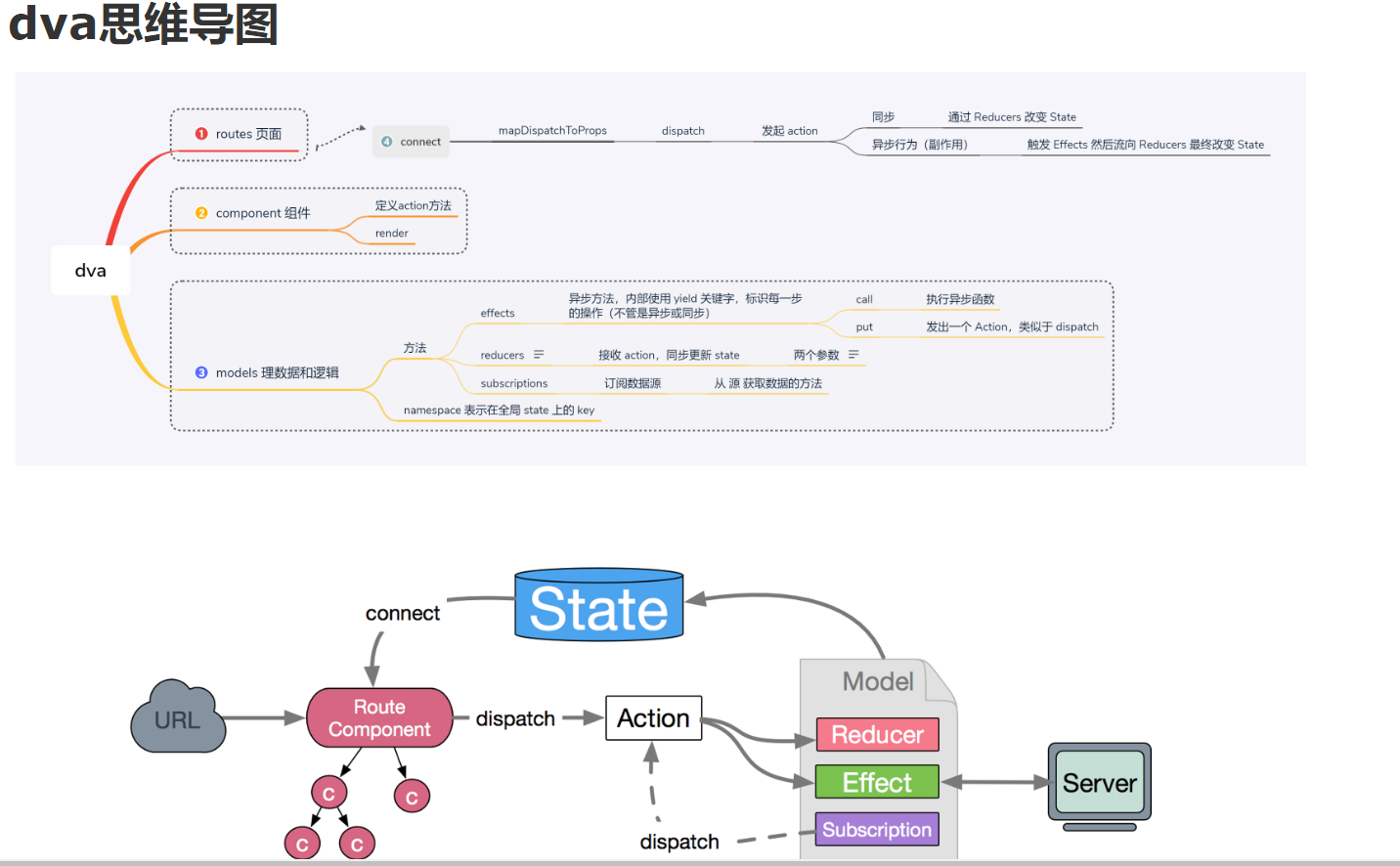
2、dva是什么?
dva 是 React 应用框架,将React-Router + Redux + Redux-saga三个 React 工具库包装在一起,简化了 API,让开发 React 应用更加方便和快捷。
简单理解:
dva = React-Router + Redux + Redux-saga
import { Dispatch, AnyAction } from 'redux';
const handleSubmit = (values: LoginParamsType) => { const { dispatch } = props; dispatch({ type: 'login/login', payload: { ...values, type }, }); };
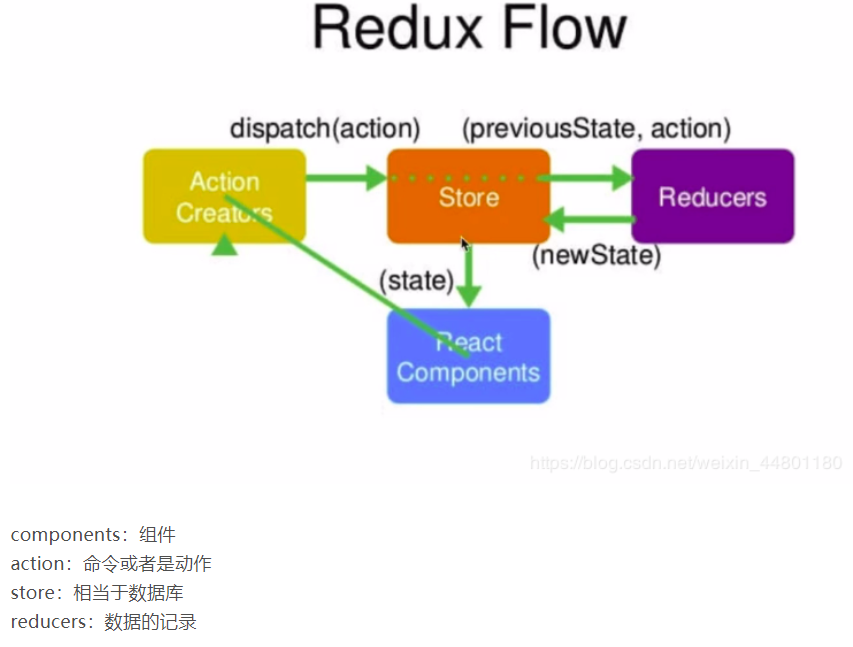
4、什么是Redux
以上内容来自百科
5、结构图如下
上面图片引自:https://blog.csdn.net/weixin_44801180/article/details/92776734
6、link
import Link from 'umi/link'; <Link className={styles.register} to="/user/register"> 注册账户 </Link>
umi/link示例

umijs详细线上文档
https://umijs.org/zh/guide/navigate-between-pages.html#声明式
7、其他的一篇比较浅显易懂的文章
https://www.cnblogs.com/rong88/p/11664496.html
这篇文章作者总结的好:项目的开发流程一般是从设计 model state 开始进行抽象数据,完成 component 后,将组件和model 建立关联,通过 dispatch 一个 action ,在 reducer 中更新数据完成数据同步处理;
当需要从服务器获取数据时,通过 Effects 数据异步处理,然后调用 Reducer 更新全局 state 。

8、effects是什么

请查看Redux-saga,下面讲解比较详细点的。
https://blog.csdn.net/weixin_34337381/article/details/87953740
https://juejin.im/post/5d00ee76f265da1bba58fd6a
另外建了几个QQ技术群:
2、全栈技术群:616945527
2、硬件嵌入式开发: 75764412
3、Go语言交流群:9924600
闲置域名WWW.EXAI.CN (超级人工智能)出售。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号