AntDesign vue学习笔记(八)Table服务端分页使用
本文是AntDesign后端分页方法
1、设置pagination
<a-table :columns="columns" :dataSource="data" :rowSelection="rowSelection" :pagination="pagination"> <a slot="action" href="javascript:;">查看</a> <img style="width:20px;heigth:20px" slot="pic" slot-scope="text" :src=text /> </a-table>
2、自定义pagination,注意写成onChange,change不行,灰色部分请根据自己实际代码修改。

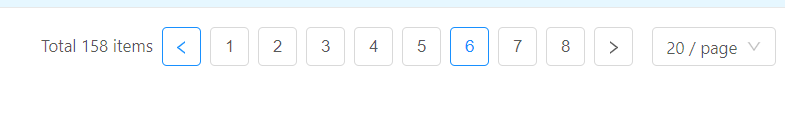
data () { let self = this return { collapsed: false, data, sels, columns, rowSelection, pagination: { pageNo: 1, pageSize: 20, // 默认每页显示数量 showSizeChanger: true, // 显示可改变每页数量 pageSizeOptions: ['10', '20', '50', '100'], // 每页数量选项 showTotal: total => `Total ${total} items`, // 显示总数 onShowSizeChange: (current, pageSize) => this.pageSize = pageSize, // 改变每页数量时更新显示 onChange:(page,pageSize)=>self.changePage(page,pageSize),//点击页码事件 total:0 //总条数 } } },
3、Ajax读取数据列表时pagination.total赋总条数即可
.then((response) => { that.data = response.data.items that.pagination.total=response.data.totalNum console.log(response) })
4、这样就会自动分页了

5、读取数据时带上当前页、分页大小,过滤条件,后端代码可以简单使用通用分页方法返回Json数据即可,
searchUser () { let filter= {userName:this.queryParam.userName,curPage:this.pagination.pageNo,pageSize:this.pagination.pageSize}; console.log(filter) this.getUser(filter) },
getUser是Post和读取返回数据的方法,不再粘贴
6、在SizeChange、Change、搜索按钮事件里调用searchUser方法就可以了。
本博客是个人工作中记录,更深层次的问题可以提供有偿技术支持。
另外建了几个QQ技术群:
2、全栈技术群:616945527
2、硬件嵌入式开发: 75764412
3、Go语言交流群:9924600
闲置域名WWW.EXAI.CN (超级人工智能)出售。
另外建了几个QQ技术群:
2、全栈技术群:616945527
2、硬件嵌入式开发: 75764412
3、Go语言交流群:9924600
闲置域名WWW.EXAI.CN (超级人工智能)出售。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号