AntDesign vue学习笔记(一)初始化项目
最近学习AntDesign组件使用,官方Pro例子集成度太高,不容易学习,将从最基础组件一个一个搭建。
1、创建Vue Cli项目
2、引入ant design组件
$ cnpm i --save ant-design-vue
3、安装组件babel-plugin-import
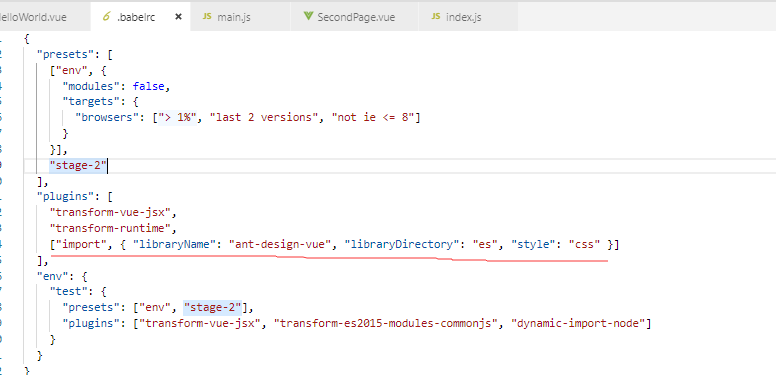
4、修改babelrc文件
cnpm install babel-plugin-import --dev
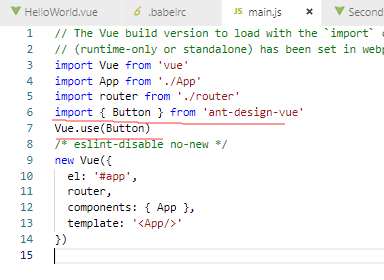
5、mainjs中引用button组件

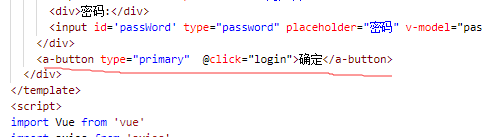
6、Vue组件中添加按钮
7、实际效果
本博客是个人工作中记录,更深层次的问题可以提供有偿技术支持。
另外建了几个QQ技术群:
2、全栈技术群:616945527
2、硬件嵌入式开发: 75764412
3、Go语言交流群:9924600
闲置域名WWW.EXAI.CN (超级人工智能)出售。
另外建了几个QQ技术群:
2、全栈技术群:616945527
2、硬件嵌入式开发: 75764412
3、Go语言交流群:9924600
闲置域名WWW.EXAI.CN (超级人工智能)出售。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号