JGUI源码:Tip实现(14)
tip是当鼠标放到控件上显示的提示文本,下面说下实现思路
方法一:
使用hover:before,hover:after组合一个三角符号和一个圆角矩形实现,以右三角为例
.jgui-tip:after { content: attr(data-tip); visibility: hidden; position: absolute; padding: 5px 10px; right: -10px; transform:translateX(100%); bottom: 50%; margin-left: 12px; font-size: 16px; background: #000; color: #fff; cursor: default; border-radius: 5px; line-height: 20px; } .jgui-tip:before { content: " "; position: absolute; visibility: hidden; right: -10px; bottom: 50%; margin-bottom: 5px; width: 0; height: 0; border-left: 5px solid transparent; border-right: 5px solid #000; border-top: 5px solid transparent; border-bottom: 5px solid #000; } .jgui-tip:hover:before, .jgui-tip:hover:after { visibility: visible; }
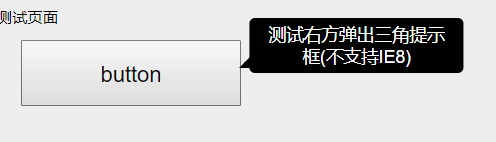
<button class="jgui-btn jgui-tip" data-tip="测试右方弹出三角提示框(不支持IE8)" id="test">button</button>
显示效果如下

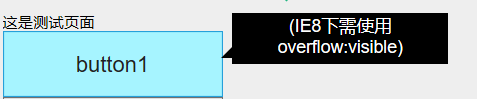
看起来效果不错,可惜不支持IE8,最开始以为是,z-index无效,改变z-index无法解决,经过查找资料,增加一个
overflow: visible;可显示了
.jgui-btn { position: relative; display: block; width: 200px; font-size: 20px; cursor: pointer; overflow: visible; }

但是会默认按钮会变色,这个回头统一定按钮样式即可解决,而且影响按钮的默认overflow属性。
总结下:
1、button一个:after实现一个tip,
2、超出被遮挡问题:在ie下,button需要加一个overflow:visible
3、如果将button换成 a标签不需要加,在chrome浏览器下,可以不加overflow:visible,都显示正常
网上关于伪元素与z-index的一篇总结
父元素不设置z-index值,伪元素设置负z-index 值,父元素位移效果不使用transform,简单说下原因。
- 同一个层叠上下文里面, 层叠顺序从后向前依次是: 背景和边框、负z-index、块级盒、浮动盒、行内盒、z-index:0、正z-index.
- 伪元素相当于子元素,也就是包含在元素内的,二者不在同一个层叠上下文中。
如果想实现层叠效果,需要元素和对应的伪元素在同一层叠上下文中,所以不能让元素创建层叠上下文。以下情况会创建层叠上下文
- 即便是
position不为static的元素, 如果没有指定一个非auto值的z-index, 该元素就不会建立一个层叠上下文。 - 元素的
transform值不是none。
当然还有其他情况本文就不列出了,因为transform 会创建层叠上下文,所以缓动的时候只能使用top 进行变换了。
原地址:https://fatesinger.com/100258
方法二:mouseover,mouseout事件。
代码如下,此方法比较麻烦,不适合动态创建的元素。
.jgui-tipinfo
{
display:none;
z-index:999;
position:absolute;
background:#222;
padding:5px 10px;
color: #fff;
border-radius: 5px;
font-size: 16px;
line-height: 20px;
}
<script type="text/javascript"> function ShowTip(event,obj,tipinfo) { $('body').append( '<div id="tipinfo" class="jgui-tipinfo">'+tipinfo+'</div>'); $('#tipinfo').css("top", $(obj).position().top+$(obj).height()/2 + "px").css("left", $(obj).position().left+$(obj).width()+"px").fadeIn("slow"); } function HideTip() { $("#tipinfo").fadeOut("slow").remove(); } </script>
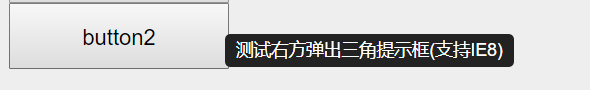
<button class="jgui-btn" onmouseover="ShowTip(event,this,'测试弹出tooltip(支持IE8)')" onmouseout="HideTip()">button2</button>

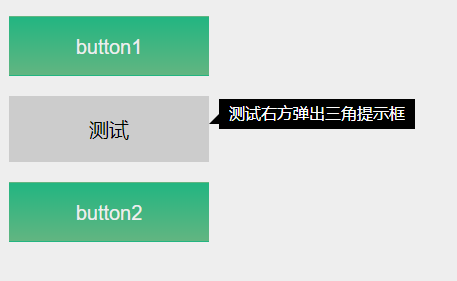
三、经过界面优化,以上两种方法,最终显示效果如下,后面将封装成支持左右上下四个位置的tip控件。

演示地址:www.jgui.com
本博客是个人工作中记录,更深层次的问题可以提供有偿技术支持。
另外建了几个QQ技术群:
2、全栈技术群:616945527
2、硬件嵌入式开发: 75764412
3、Go语言交流群:9924600
闲置域名WWW.EXAI.CN (超级人工智能)出售。
另外建了几个QQ技术群:
2、全栈技术群:616945527
2、硬件嵌入式开发: 75764412
3、Go语言交流群:9924600
闲置域名WWW.EXAI.CN (超级人工智能)出售。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号