JGUI源码:响应式布局简单实现(13)
首先自我检讨下,一直没有认真研究过响应式布局,有个大致概念响应式就是屏幕缩小了就自动换行或者隐藏显示,就先按自己的理解来闭门造车思考实现过程吧。
1、首先把显示区域分成12等分,bootstrap是这样分的
|1|-|2|-|3|...|12|
2、现在定义不同的大小的盒子用来装物品,假如所在盒子为1024px,盒子内两个矩形A,B都是512px,那么800px下,肯定是显示不完全了,那么就要么让B隐藏,要么让B换行显示。
3、假如定义显示区域 1024时使用 lg 大盒子,lg-1~lg-12占屏幕比例1~12格。那么大盒子的单元格最大大小为1024/12 ~=85px,
下面整理下实现思路:
1、定义外层类为 jgui-box.
2、查询屏幕大小有两种方式一种是@media,另一种使用jquery实现,本文使用jquery。
3、定义lg(>=1024),md(>=480<1024),sm(<480)三种样式前缀
4、当window size change时,修改jgui-box下lg,md,sm元素宽度即可。
首先定义样式,就写三种做测试用,读者自己可以写个循环把1-12的都写出来。
<style>
.lg-4,.md-6,.sm-12
{
float:left;
}
.jgui-box
{
margin:0 auto
}
</style>
<div>←←这是测试页面</div>
<div class="jgui-box" style="width:100%">
<div class="lg-4 md-6 sm-12" style="background:brown;color: white">A</div>
<div class="lg-4 md-6 sm-12" style="background:blue;color: white">B</div>
<div class="lg-4 md-12 sm-12" style="background:green;color: white">C</div>
</div>
<script type="text/javascript">
window.onresize = setWidth;
function setWidth ()
{
var width=$('.jgui-box').width();
console.log(width);
if(width>=1024)
{
$('.jgui-box .lg-4').css('width',Math.floor(width/12.0*4));
}
else if(width>=480 && width<1024)
{
$('.jgui-box .md-6').css('width',Math.floor(width/12.0*6));
$('.jgui-box .md-12').css('width',Math.floor(width/12.0*12));
}
else
{
$('.jgui-box .sm-12').css('width',Math.floor(width/12.0*12));
}
};
$(function () { setWidth();
});
</script>
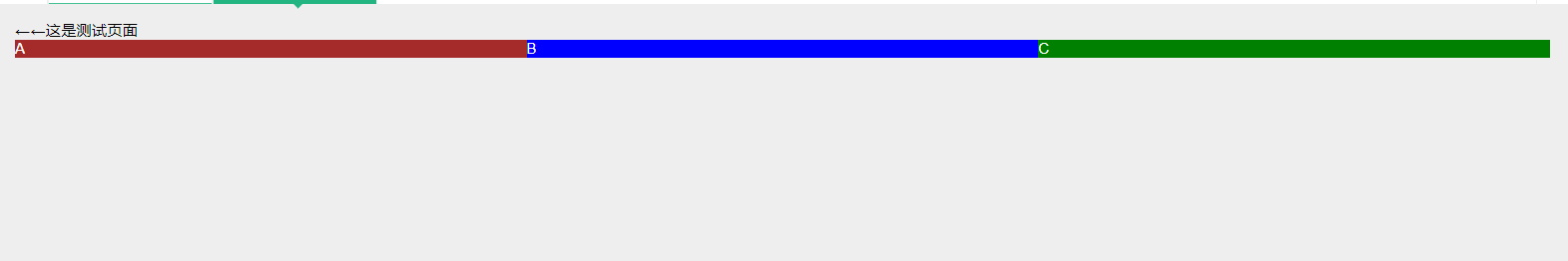
调整浏览器宽度时,显示效果如下
>=1024
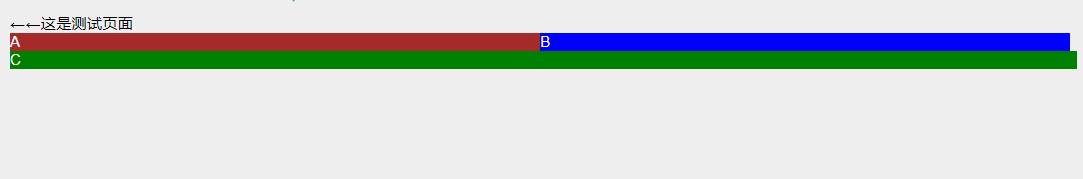
>=480 && <1024
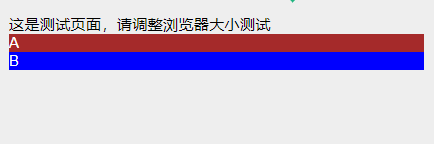
<480
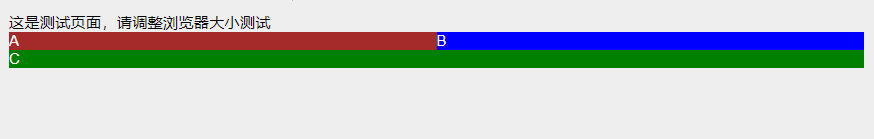
昨天做好后,今天测试拖动时发现不能完美填充,主要是多个div宽度计算带有小数点,不能完美的填充box,改成百分比,代码修改如下

效果看起来好多了,自动隐藏元素同上,只不过把宽度改为显隐即可,如定义样式sm-hide,在js代码里判断窗口大小在sm时隐藏即可。
<body>
<div>这是测试页面,请调整浏览器大小测试</div>
<div class="jgui-box" style="width:100%">
<div class="lg-4 md-6 sm-12" style="background:brown;color: white">A</div>
<div class="lg-4 md-6 sm-12" style="background:blue;color: white">B</div>
<div class="lg-4 md-12 sm-12 sm-hide" style="background:green;color: white">C</div>
</div>
<script type="text/javascript">
window.onresize = setWidth;
function setWidth ()
{
var width=$('.jgui-box').width();
console.log(width);
if(width>=1024)
{
$('.jgui-box .lg-4').css('width',4*100.0/12+'%').show();
}
else if(width>=480 && width<1024)
{
$('.jgui-box .md-6').css('width',6*100.0/12+'%').show();
$('.jgui-box .md-12').css('width',12*100.0/12+'%').show();
}
else
{
$('.jgui-box .sm-12').css('width',12*100.0/12+'%').show();
$('.jgui-box .sm-hide').hide();
}
};
$(function () { setWidth();
});
</script>
<script type="text/javascript" src="/js/jgui.all.js?v=20190227"></script>
</body>

调小后只剩A,B了。后续要需要进行封装完善,把js写进基础库里,界面上直接设置css就可以了,
如此程序就实现了响应式效果两个用的比较多的功能:自动换行和显示隐藏,回头完善下应该也可以使用了。
如果理解的不对请大家指教,程序demo
另外建了几个QQ技术群:
2、全栈技术群:616945527
2、硬件嵌入式开发: 75764412
3、Go语言交流群:9924600
闲置域名WWW.EXAI.CN (超级人工智能)出售。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号