css溢出文本显示省略号
- css
div { width: 200px; height: 200px; border: 1px solid; /* 以下四条缺一不可 其中 display:block 为隐藏条件 */ display: block; white-space: nowrap; text-overflow: ellipsis; overflow: hidden; }
- html
<div>文本溢出文本溢出文本溢出文本溢出文本溢出文本溢出文本溢出文本溢出文本溢出</div>
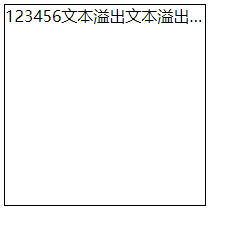
- 最终显示效果



 浙公网安备 33010602011771号
浙公网安备 33010602011771号