Learn CSS
韩顺平老师的CSS讲的还是很简单的,仅作入门。
div+css的介绍
div+css是什么。
div元素是用来为HTML文档内大块(block-level)的内容提供结构和背景的元素。
css是英语Cascading Style Sheets(层叠样式(大小/颜色/背景/位置)表单)的缩写,它是一种用来表现HTML或XML等文件样式的计算机语言。
div+css是网站标准(或称“WEB标准”)中常用术语之一,通常为了说明与HTML网页设计语言中的表格(table)定位方式的区别,因为XHTML网站设计标准中,不再使用表格定位技术,而是采用DIV+CSS的方式实现和定位。
我们可以简单的这样理解div+css:
div是用于存放内容(文字、图片、元素)的容器。
css是用于指定放在div中的内容如何显示,包括这些内容的位置和外观。
div+css的优势
- 符合W3C标准。微软等公司均为W3C支持者。
- 搜索引擎更加友好。
- 样式的调整更加方便。内容和样式的分离,使页面和样式的调整变得更加方便。现在YAHOO、MSN等国际门户网站,网易、新浪等国内门户网站,和主流的WEB2.0网站,均div+css的框架模式,更加印证了div+css的大势所趋。
- css的极大优势表现在简洁的代码,对于一个大型网站来说,可以节省大量带宽,而且众所周知,搜索引擎喜欢清洁的代码。
- 表现和结构分离,在团队开发中更容易分工合作而减少相互关联性。
DOCTYPE:文档类型,用于指定使用哪个DTD(说明当前这个html文件遵循什么版本)。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
该DTD包含所有HTML元素和属性,包括展示性的和弃用的元素(比如 font)。不允许框架集(Framesets)。必须以格式正确的 XML 来编写标记。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
该DTD包含所有HTML元素和属性,但不包括展示性的和弃用的元素(比如 font)。不允许框架集(Framesets)。
<meta http-equiv="keywords" content="dell笔记本,怪味鸭,keywords"> 这个keywords是给搜索引擎看到
css的滤镜体验
这个老师也是一笔带过,讲的很肤浅。就只是举了一个例子而已,如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <style type="text/css"> /* 使用滤镜 */ a:link img { filter: gray; } a:hover img { filter: ""; } </style> </head> <body> <a href="#"><img src="小丑.jpg" width="200px" /></a> <a href="#"><img src="小丑 (2).jpg" width="200px" /></a> <a href="#"><img src="小丑 (3).jpg" width="200px" /></a> </body> </html>
关于css的几种选择器,我已经在妙味课堂——HTML+CSS(第二课)中详述过,在此不赘述。
关于css中的块元素和行内元素,我已经在妙味课堂——HTML+CSS(第三课)中详述过,在此不赘述。
css核心内容--流
标准流:在网页布局中,写在前面的元素出现在前面,写在后面的元素出现在后面。这是默认的布局方式,也称为标准流。
非标准流:当某个元素(标签)脱离了标准流[比如因为相对定位]排列,我们统称为非标准排列。在实际网页布局中,我们可能需要使用非标准流的方式来布局(让某个元素脱离它原先应该在的位置)
关于css中的盒子模型,可以参考我的HTML CSS——margin与padding的初学,在此有一点需要注意:如果不希望破坏整个外观,则尽量使用marging布局,而不使用padding布局,padding会改变盒子的大小(相当于这个盒子有弹性)。如果marging过大,会把盒子的内容挤到盒子外面去,但盒子本身无变化。
现在来看一个盒子模型综合案例:
源码:
box.html:
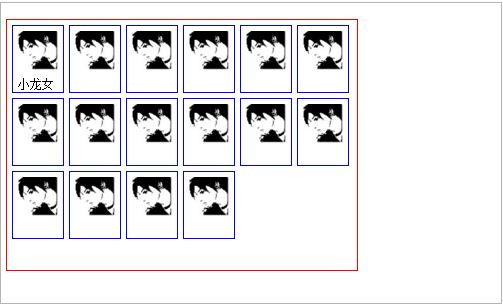
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" type="text/css" href="box.css"> </head> <body> <div class="div1"> <ul class="faceul"> <li><img src="touxiang.jpg" /><a href="#">小龙女</a></li> <li><img src="touxiang.jpg" /></li> <li><img src="touxiang.jpg" /></li> <li><img src="touxiang.jpg" /></li> <li><img src="touxiang.jpg" /></li> <li><img src="touxiang.jpg" /></li> <li><img src="touxiang.jpg" /></li> <li><img src="touxiang.jpg" /></li> <li><img src="touxiang.jpg" /></li> <li><img src="touxiang.jpg" /></li> <li><img src="touxiang.jpg" /></li> <li><img src="touxiang.jpg" /></li> <li><img src="touxiang.jpg" /></li> <li><img src="touxiang.jpg" /></li> <li><img src="touxiang.jpg" /></li> <li><img src="touxiang.jpg" /></li> </ul> </div> </body> </html>
box.css:
body { margin: 0; padding: 0; } /* div1 用于控制显示的位置 */ .div1 { width: 500px; height: 300px; border: 1px solid #b4b4b4; margin-left: 100px; margin-top: 20px; } /* faceul用于控制显示图片区域的宽度和高度 */ .faceul { width: 350px; height: 250px; border: 1px solid red; padding: 0; margin-left: 5px; } /* 这个用于控制单个图片区域的大小 */ .faceul li { width: 50px; height: 66px; border: 1px solid blue; list-style-type: none; float: left; margin-left: 5px; margin-top: 5px; } .faceul img { width: 40px; margin-left: 5px; margin-top: 5px; } .faceul a { font-size: 12px; margin-top: 0px; margin-left: 5px; } a:link { text-decoration: none; color: black; } a:hover { text-decoration: underline; color: blue; }
运行效果图:

练习:设计一个如下小网页:

源代码:
youku.html:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <link rel="stylesheet" type="text/css" href="./优酷.css"> </head> <body> <div class="div1"> <div> <span class="span1"><font class="font1">优酷牛人</font><a href="#">更多牛人</a></span> <ul class="faceul"> <li><img src="./image/11.jpg" /><br/><a href="#">张三</a></li> <li><img src="./image/12.jpg" /><br/><a href="#">李四</a></li> <li><img src="./image/13.jpg" /><br/><a href="#">王五</a></li> </ul> </div> <div> <span class="span1"><font class="font1">优酷牛人</font><a href="#">更多牛人</a></span> <ul class="faceul"> <li><img src="./image/11.jpg" /><br/><a href="#">张三</a></li> <li><img src="./image/12.jpg" /><br/><a href="#">李四</a></li> <li><img src="./image/13.jpg" /><br/><a href="#">王五</a></li> </ul> </div> <div> <span class="span1"><font class="font1">优酷牛人</font><a href="#">更多牛人</a></span> <ul class="faceul"> <li><img src="./image/11.jpg" /><br/><a href="#">张三</a></li> <li><img src="./image/12.jpg" /><br/><a href="#">李四</a></li> <li><img src="./image/13.jpg" /><br/><a href="#">王五</a></li> </ul> </div> </div> </body> </html>
youku.css:
body { margin: 0 auto; width: 1000px;/*一般为1000px*/ height: 1000px; border: 1px solid blue; font-size: 12px; } .div1 { width: 330px; height: 380px; /*border: 1px solid gray;*/ } /* 定义几个常用的字体样式 */ .font1 { margin: 8px 0px 0px 2px;/*为何设置margin-top不为零,仍然显示为0? 答:内嵌不支持上下的margin和padding*/ /*margin-top: 5px;*/ font-weight: bold; font-size: 20px; font-family: 华文新魏; } .span1 { /*background-color: pink;*/ /*背景颜色是作调试用的*/ display: block; /*margin-top: 5px;*/ /*margin-top: 5px; 将<span>行内元素转换为块级元素, 如果要设置其内部的<font>元素margin-top: 5px,则只能在块级元素设置, 对<font>元素单独设置不起作用*/ } .span1 a { margin-top: 10px;/*为何设置其内部的<a>元素margin-top: 4px会显示成功呢? 答:浮动支持上下的margin和padding*/ float: right; } .faceul { width: 350px; height: 65px; /*background-color: silver;*/ list-style-type: none; padding: 0px; } .faceul li { float: left; width: 100px; height: 90px; /*background-color: pink;*/ margin-left: 6px; text-align: center;/*text-align表示放在该元素的其他元素会左右居中*/ } .faceul img { margin-top: 2px; /*将图片宽高定死*/ width: 60px; height: 60px; padding-bottom: 2px; } /* 定义几种超链接的样式 */ a:link { text-decoration: none; }
注意:
- 内嵌不支持上下的margin和padding
- 浮动支持上下的margin和padding
关于css中的浮动,我已经在妙味课堂——HTML+CSS(第四课)(一)详述过,在此不赘述。
css核心内容--定位
css定位(Positioning)属性允许你对元素进行定位。position属性值:
static(静态定位,默认值):元素框正常生成。块级元素生成一个矩形框,作为文档流/标准流的一部分,行内元素则会创建一个或多个行框,置于其父元素中。特别注意:对static而言,left和top属性是不生效的。
relative(相对定位):元素框偏移某个距离(left和top)。元素仍保持其未定位前的形状(它原先的高和宽保持不变),它原本所占的空间仍保留(只是空出来了)。从这一角度看,好像该元素仍然在文档流/标准流中一样。特别注意:relative的参照点是它原来的位置,然后进行移动。
absolute(绝对定位):元素框从文档流完全删除,并相对于其包含块定位。包含块可能是文档中的另一个元素或者是初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。(通俗点说:元素从原来的位置脱离,并让出自己的空间,后面的元素就会占有让出的空间)。
fixed(固定定位,基本不使用):元素框的表现类似于将position设置为absolute,不过其包含块是视窗本身。(即以body的左上角定位)。
例,相对定位。
html文件:
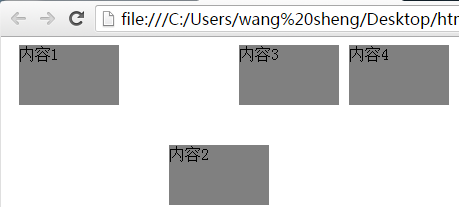
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <link rel="stylesheet" type="text/css" href="./相对定位.css"> </head> <body> <div class="s1">内容1</div> <div id="special" class="s1">内容2</div> <div class="s1">内容3</div> <div class="s1">内容4</div> </body> </html>
css文件:
.s1 { width: 100px; height: 60px; background-color: gray; float: left; margin-left: 10px; } #special { position: relative;/* 这里我们使用相对定位 */ left: 40px;/*相对原来的位置,向右移动大小(如果希望向左移动,则值就是负数)*/ top: 100px;/*相对原来的位置,向下移动大小(如果希望向上移动,则值就是负数)*/ }
运行效果图:

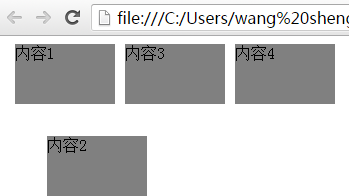
例,绝对定位(一)。
html文件不变,css文件如下:
此时的参照点是body的左上角。
.s1 { width: 100px; height: 60px; background-color: gray; float: left; margin-left: 10px; } #special { position: absolute;/* 绝对定位 */ left: 40px; top: 100px; }

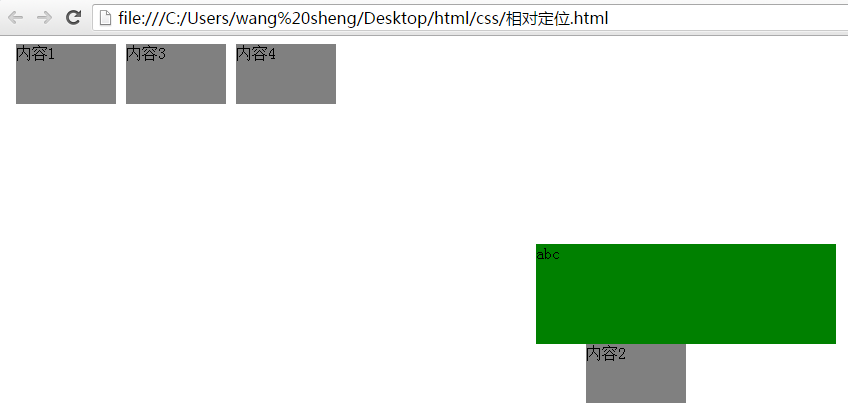
例,绝对定位(二)。
html文件:
此时的参照点是内容为abc的<div>块的左上角。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <link rel="stylesheet" type="text/css" href="./相对定位.css"> </head> <body> <div class="s1">内容1</div> <div class="s1">内容3</div> <div class="s1">内容4</div> <div class="s2">abc<div id="special" class="s1">内容2</div></div> </body> </html>
css文件:
.s1 { width: 100px; height: 60px; background-color: gray; float: left; margin-left: 10px; } #special { position: absolute;/* 绝对定位 */ left: 40px; top: 100px; } .s2 { position: relative; left: 200px; top: 200px; width: 300px; height: 100px; background-color: green; float: left; }

特别说明:absolute定位是对自己最近的那个非标准流盒子而言的。
练习:仿sohu首页布局。
sohu.html:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>搜狐</title> <link rel="stylesheet" type="text/css" href="sohu.css"> </head> <body> <!-- 最top的div --> <div class="top"> <div class="login">登录部分</div> <div class="indexpage">设为首页</div> <div class="myherf">链接</div> </div> <!-- logo div --> <div class="logo"><img src="image/sohu.jpg" /></div> <div class="navi">导航栏</div> <!-- 广告部分 --> <div class="ad"> <div class="stuad">招生广告</div> <div class="ad2">广告2</div> <div class="housead">房地产广告</div> <div class="picad"> <table height="100%" align="center" valign="middle"> <tr><td><img src="image/guanggao.jpg" /></td></tr> </table> </div> </div> </body> </html>
sohu.css:
body { width: 950px; /* 高度定不下来,就暂时不写 */ /*height: 800px;*/ margin: 0 auto; font-size: 12px; } .top { width: 950px; height: 22px; /*background: pink;*/ } /* 登录部分 */ .login { width: 416px; height: 22px; background: green; float: left; } /* 设为首页面 */ .indexpage { width: 105px; height: 20px; background: gray; float: left; margin-left: 80px; } /* 超链接 */ .myherf { width: 250px; height: 20px; float: right; background: #b4b4b4; } /* logo */ .logo { width: 137px; height: 68px; background: yellow; float: left; margin-top: 5px; } .logo img { width: 137px; height: 68px; } /* 导航 */ .navi { width: 807px; height: 68px; float: left; margin-left: 6px; background: #7cf574; margin-top: 5px; } /* 广告 */ .ad { width: 950px; height: 212px; margin-top: 5px; float: left; border: 1px solid silver; } /* 学生广告 */ .stuad { width: 126px; height: 196px; background: #fc7e8c; float: left; margin: 5px 0 0 4px; } /* 广告2 */ .ad2 { width: 453px; height: 196px; margin: 5px 0 0 14px; background: #fc7e8c; float: left; } /* 房地产广告 */ .housead { height: 196px; width: 150px; background: #7cf574; margin: 5px 0 0 12px; float: left; } /* 图片广告 */ .picad { height: 212px; width: 180px; float: right; border-left: 1px solid silver; text-align: center; }
运行效果图:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号