妙味课堂——HTML+CSS(第四课)(一)
这一课学的东西真是太多了,还不赶快记下来,留待以后慢慢回味!
首先我们回顾一下inline-block的特性:
- 使块元素在一行显示
- 使内嵌支持宽高
- 换行被解析了(问题)
- 不设置宽度的时候,宽度由内容撑开
- 在IE6,7下不支持块标签(问题)
关于1、2、4、5点,我前面的一篇文章已经详细赘述,在此略过。现在单独看第3点,可能我以前还没叙述清楚,举例说明:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> div,span { height: 100px; background: red; display: inline-block; } </style> </head> <body> <div class="div1">div1</div><div class="div2">div2</div><!-- 换行 --> <span class="span1">span1</span><!-- 换行 --> <span class="span2">span2</span> </body> </html>
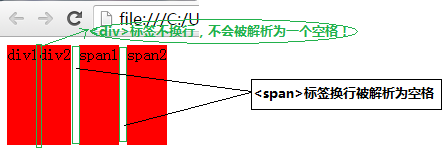
运行效果图:

该例子显然也证明了块元素在一行显示、内嵌支持宽高、不设置宽度的时候,宽度由内容撑开。
接下来,我们看CSS中的float(浮动)
通过一个例子来看其特性:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> div,span { /*width: 100px;*/ height: 100px; background: red; border: 1px solid #000; float: left; } </style> </head> <body> <div class="div1">div1</div> <div class="div2">div2</div> <span class="span1">span1</span> <span class="span2">span2</span> </body> </html>
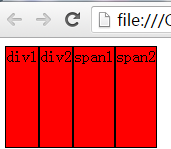
运行效果图:

可以看出float的特性如下:
- 使块元素在一行显示
- 使内嵌支持宽高
- 不设置宽度的时候,宽度由内容撑开
解决了换行被解析了的问题!此时拥有float(浮动)特性的元素都飘起来了,按照指定的方向(left)飘到最左方。
当float属性的值为right时,
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> div,span { width: 100px; height: 100px; background: red; border: 1px solid #000; float: right; } </style> </head> <body> <div class="div1">div1</div> <div class="div2">div2</div> <span class="span1">span1</span> <span class="span2">span2</span> </body> </html>
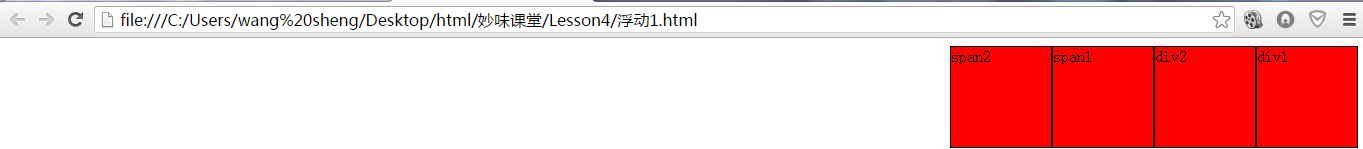
运行效果图:

此时float: right的元素依次飘到最右方。
所以,float属性的值分别有:
- left
- right
- none
接下来我们来说明float的第4个特性,也是通过一个例子:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> .box1 { width: 100px; height: 100px; background: red; float: left; } .box2 { width: 100px; height: 100px; background: blue; } </style> </head> <body> <div class="box1"></div> <div class="box2"></div> </body> </html>
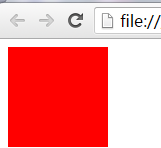
运行效果图为:

结果出乎意料,还有一个宽高各为100px,背景颜色为blue的块元素去哪儿了呢?答案是被上面的宽高各为100px,背景颜色为red的块元素覆盖了。那么可以修改如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> .box1 { width: 100px; height: 100px; background: red; float: left; } .box2 { width: 200px; height: 200px; background: blue; } </style> </head> <body> <div class="box1"></div> <div class="box2"></div> </body> </html>
运行效果图:

通过上面的例子,我们引出一个概念:文档流
文档流——文档中可显示对象在排列时所占用的位置。从上面例子已经可以看出float的第4个特性:4、脱离文档流。
至此,浮动的定义:使元素脱离文档流,按照指定方向发生移动,遇到父级边界或者相邻的浮动元素停了下来。如果一个元素右/左浮动,则:
- 它本身会尽可能向右/左移动,直到碰到边框或者别的浮动元素,特别强调浮动对块元素和行内元素都生效!
- 元素向右/左浮动,就相当于让出自己的左/右边,别的元素就会在它的左/右边排列。
那么接下来,看float的第5个特性,其实说实话,我也不是特别清楚这个特性,懵懵懂懂的,在此留下这个疑问???!先给出来,float的第5个特性:5、提升层级(半层)。按照老师的解释,将一个页面从横切面刨开,会有两个截面,一个横截面是元素本身(包含元素背景...),另一个是元素内容(文字)。通过下例来说明:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> body { font-size: 20px; } .box1 { width: 100px; height: 100px; background: red; float: left; } .box2 { width: 100px; height: 100px; background: blue; } </style> </head> <body> <div class="box1">box1</div> <div class="box2">box2</div> </body> </html>
运行效果图:

此时,<div class="box2">box2</div>中的内容box2被挤下去了,为什么被挤下去呢?所以这是一个疑问。
再看一个示例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> body { font-size: 20px; } .box1 { width: 100px; height: 100px; background: red; float: left; } .box2 { width: 200px; height: 200px; background: blue; } </style> </head> <body> <div class="box1">box1</div> <div class="box2">box2</div> </body> </html>

按照一般尿性来说,box2块元素的内容应该在最左上方显示,结果被活生生挤到一边去了。
总结,float的特性如下:
- 使块元素在一行显示
- 使内嵌支持宽高
- 不设置宽度的时候,宽度由内容撑开
- 脱离文档流
- 提升层级(半层)
讲完这些,趁热打铁,我们来看看一个练习,关于如何布局的问题。布局如下:

要做出如上布局,该如何做呢?
第一次试验:
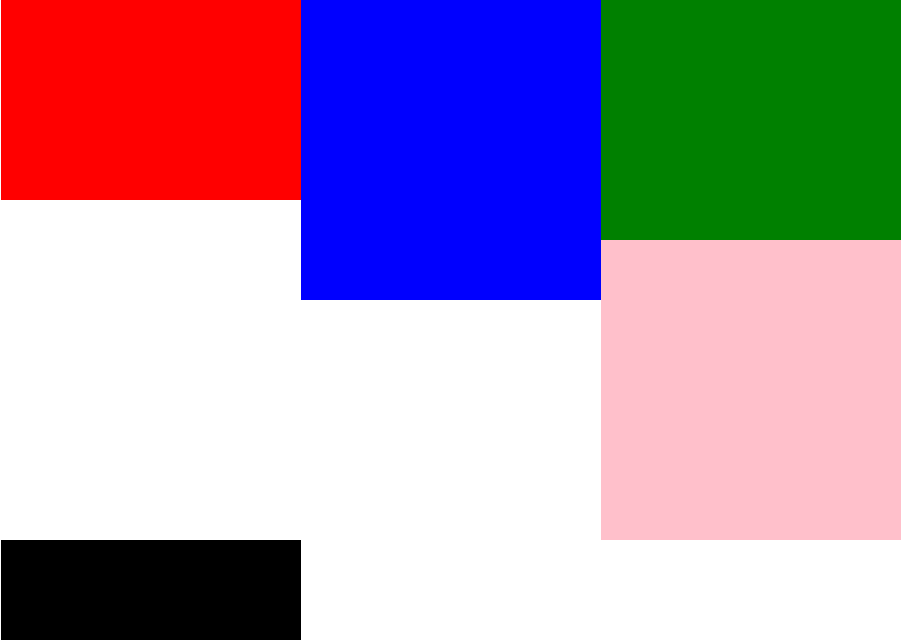
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> body { margin: 0; } .box { width: 900px; margin: 0 auto; } .box div { width: 300px; } .left_1 { height: 200px; background: red; float: left; } .left_2 { height: 300px; background: blue; float: left; } .left_3 { height: 240px; background: green; float: left; } .left_4 { height: 300px; background: pink; float: left; } .left_5 { height: 100px; background: #000; float: left; } </style> </head> <body> <div class="box"> <div class="left_1"></div> <div class="left_2"></div> <div class="left_3"></div> <div class="left_4"></div> <div class="left_5"></div> </div> </body> </html>
注意:块元素不设宽,会跟着父级走。
以上每个块元素都加上float属性,运行结果如下:

发现布局混乱一团糟,不可取。
第二次试验:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> body { margin: 0; } .box { width: 900px; margin: 0 auto; } .left { width: 300px; float: left; } .left div { height: 298px;/* 块元素不设宽,会跟着父级走 */ background: #9f0; border: 1px solid #fff; } .center { width: 300px; float: left; } .center div { height: 198px; background: #cf0; border: 1px solid #fff; } .right { width: 300px; float: right; } .right div { height: 298px; background: #ff0; border: 1px solid #fff; } </style> </head> <body> <div class="box"> <div class="left"> <div></div> <div></div> </div> <div class="center"> <div></div> <div></div> <div></div> </div> <div class="right"> <div></div> <div></div> </div> </div> </body> </html>
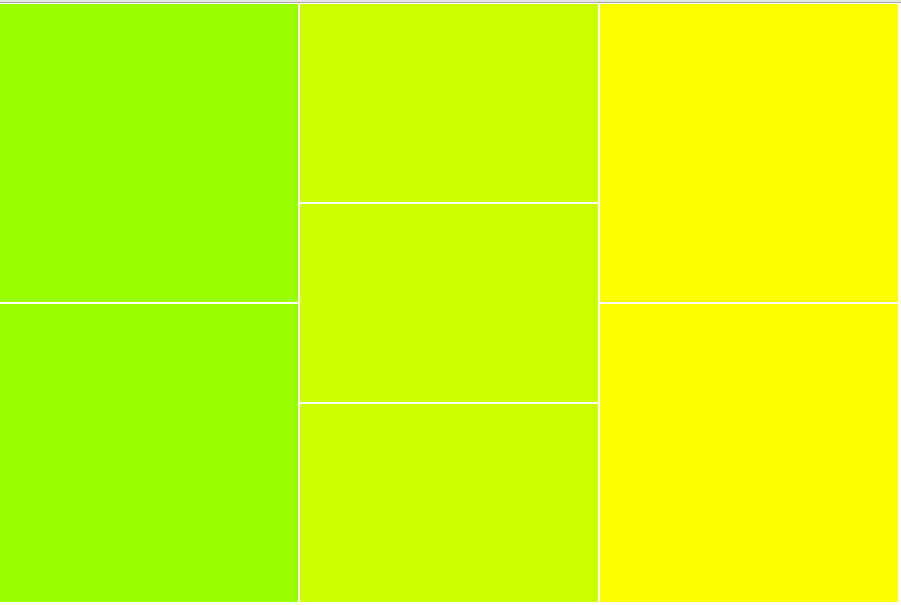
布局就大功告成了,但是我们也可以给此布局加上边框和高度:
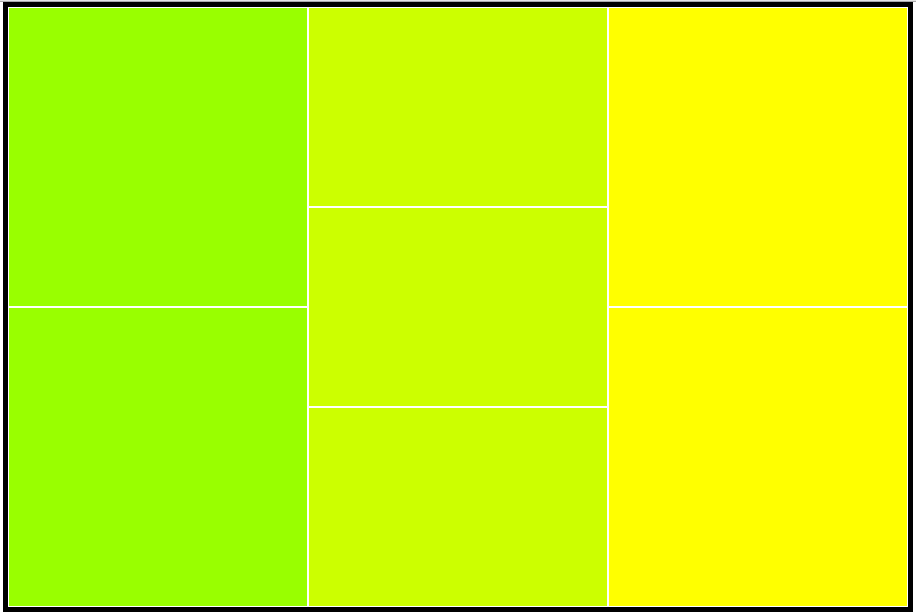
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> body { margin: 0; } .box { width: 900px; margin: 0 auto; border: 5px solid #000; height: 600px; } .left { width: 300px; float: left; } .left div { height: 298px;/* 块元素不设宽,会跟着父级走 */ background: #9f0; border: 1px solid #fff; } .center { width: 300px; float: left; } .center div { height: 198px; background: #cf0; border: 1px solid #fff; } .right { width: 300px; float: right; } .right div { height: 298px; background: #ff0; border: 1px solid #fff; } </style> </head> <body> <div class="box"> <div class="left"> <div></div> <div></div> </div> <div class="center"> <div></div> <div></div> <div></div> </div> <div class="right"> <div></div> <div></div> </div> </div> </body> </html>
运行效果图:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号