vue2项目 热更新慢解决方案
问题1 构建速度慢
问题2 每次保存文件 ,热更新卡94% Asset Optimization 这一步上 停顿十几秒
解决方案一:
npm i html-webpack-plugin-for-multihtml--save-dev
文件
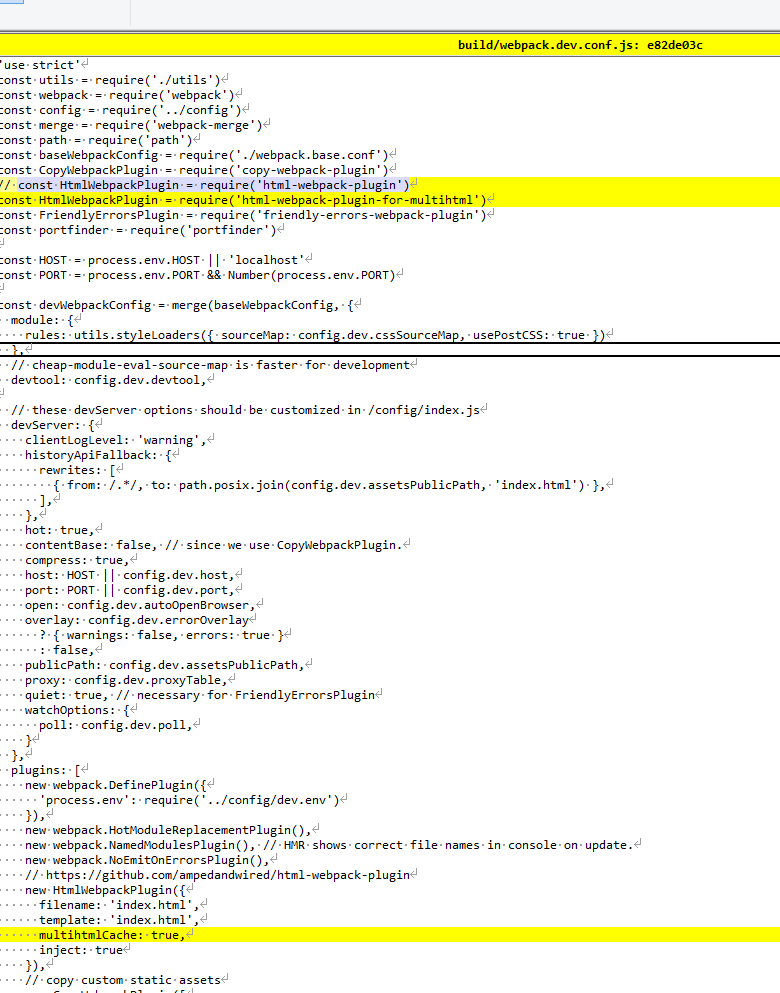
build/webpack.dev.conf.js
const HtmlWebpackPlugin = require('html-webpack-plugin')
替换为
const HtmlWebpackPlugin = require('html-webpack-plugin-for-multihtml')
new HtmlWebpackPlugin({
filename: 'index.html',
template: 'index.html',
multihtmlCache: true,
inject: true
}),

解决方案二:
替换
webpack为vite
需求:在构建老项目中的依赖不受影响
删除所有webpack配置,
package.json
"devDependencies": {
"@rollup/plugin-inject": "^5.0.5",
"@vitejs/plugin-vue2": "^2.3.1",
"sass": "1.5",
"unplugin-auto-import": "^0.16.6",
"vite": "^4.2.1",
"vite-plugin-commonjs": "^0.10.1",
"vite-plugin-html": "^3.2.0"
},
vite.config.js
import { fileURLToPath, URL } from "node:url"
import { defineConfig, loadEnv } from 'vite'
import vue2 from "@vitejs/plugin-vue2";
// import vueJsx from "@vitejs/plugin-vue-jsx";
import { createHtmlPlugin } from "vite-plugin-html";
import AutoImport from "unplugin-auto-import/vite";
import commonjs from "vite-plugin-commonjs";
import inject from '@rollup/plugin-inject';
// https://vitejs.dev/config/
export default defineConfig(({ command, mode }) => {
const env = loadEnv(mode, process.cwd(), '')
return {
base: env.VITE_PUBLIC_PATH,
build: {
outDir: 'dist',
rollupOptions: {
output: {
chunkFileNames: 'assets/js/[name]-[hash].js',
entryFileNames: 'assets/js/[name]-[hash].js',
assetFileNames: 'assets/[ext]/[name]-[hash].[ext]',
},
},
},
css: {
preprocessorOptions: {
// sass: {
// additionalData: `
// @import "@/assets/styles/variables.scss"; //全局sass文件
// `
// }
}
},
server: {
host: '0.0.0.0',
port: 8080,
open: true,
hmr: true,
proxy: {
[env.VITE_API_URL]: {
target: 'http://test.zhbaotong.com',
// target: 'http://zhbaotong.com',
changeOrigin: true,
secure: true,
pathRewrite: {
['^' + env.VITE_API_URL]: ''
},
// emulateJSON: true,
}
},
},
plugins: [
vue2(),
// vueJsx(),//解析jsx语法
createHtmlPlugin({
inject: {
data: { //index.html 变量
title: '产业工人管理及安全培训',
BASE_URL: ""
}
}
}),
commonjs(),//兼容 export default 导出
AutoImport({
imports: ["vue", "vue-router"], //自动导入vue和vue-router相关函数
}),
{
rollupInputOptions: {
plugins: [ //注入全局 jQuery
inject({
$: 'jquery',
window: ['window', 'self']
})
]
}
}
],
resolve: {//别名
alias: {
'vue$': 'vue/dist/vue.esm.js',
"@": "/src",
"qrcodejs2": "/src/libs/qrcode.js", //qrcodejs2 补丁
},
extensions: ['.vue', '.js', '.css'], //简写后缀
},
define: { // 全局常量
// 'process.env': {
// 'BASE_API': "http://test.zhbaotong.com/bt/"
// }
},
}
});


 浙公网安备 33010602011771号
浙公网安备 33010602011771号