摘要:
将obj转为url字符串 var queryString = Object.keys(obj).map(key => key + '=' + obj[key]).join('&'); 获取URL的查询参数 q={};location.search.replace(/([^?&=]+)=([^&]+) 阅读全文
摘要:
myFn(obj){ //深度遍历替换 for(let i in obj) { console.log(i + ': ' + obj[i]); if (i == 'navigator_url') { obj[i] = obj[i].replace("goods_list", "goods_list/ 阅读全文
摘要:
少见好用的js API 1.类似于jquery中的 toggle() // 如果有这个类名,就去掉,如果没有,就加上 div.classList.toggle("expand"); 2.css3中 columns属性实现瀑布流布局 ,多列布局 div { columns:100px 3; //分成3 阅读全文
摘要:
var swiper = new Swiper('.swiper-container', { pagination: { el: '.swiper-pagination', }, loop: true, speed:1000,//匀速时间 autoplay: { delay: 3000, stopO 阅读全文
摘要:
修改主题色 topleft布局改为自定义topleft布局 涉及到的文件 src/settings.js,src/layout/index.vue ,src/components/TopNav ,src/layout/components/Navbar.vue 避免修改原文件,将src/compon 阅读全文
摘要:
主要是通过canvas进行压缩 兼容wx.compressImage API wx.compressImage 还没测试,canvas 缩放宽高比才能达到压缩 utils/compressImage.js // compressImage.js /** * @param {object} img 包 阅读全文
摘要:
问题1 构建速度慢 问题2 每次保存文件 ,热更新卡94% Asset Optimization 这一步上 停顿十几秒 解决方案一: npm i html-webpack-plugin-for-multihtml--save-dev 文件 build/webpack.dev.conf.js cons 阅读全文
摘要:
开始使用 文档地址:https://open.feishu.cn/document/common-capabilities/web-components/uYDO3YjL2gzN24iN3cjN/introduction 特点 云文档生成独立页面,支持将文档嵌入到任意 Web 页面中,实现零代码搭建 阅读全文
摘要:
项目适配需要rem转换 ,但UI组件内部未转换 问题:由于组件内 ,某些组件宽度和高度是通过prop传参,然后对行内样式动态赋值,所以单位还是px 网上找的方法: 将element ui的 github源码拉下来,然后修改组件源码,然后打包,然后打补丁替换lib文件夹。 个人觉得太繁琐,问题在于,所 阅读全文
摘要:
3d-force-graph是什么? 一个 Web 组件,使用强制导向的迭代布局来表示 3 维空间中的图形数据结构。使用ThreeJS /WebGL 进行 3D 渲染,使用d3-force-3d或ngraph作为底层物理引擎。 3d-force-graph可以做些什么? 参考以下效果: 哔哩哔哩:h 阅读全文
摘要:
# 方案一 drawMixin.js ```vue // 屏幕适配 mixin 函数 // * 默认缩放值 const scale = { width: "1", height: "1", }; // * 设计稿尺寸(px) const baseWidth = 1920; const baseHei 阅读全文
摘要:
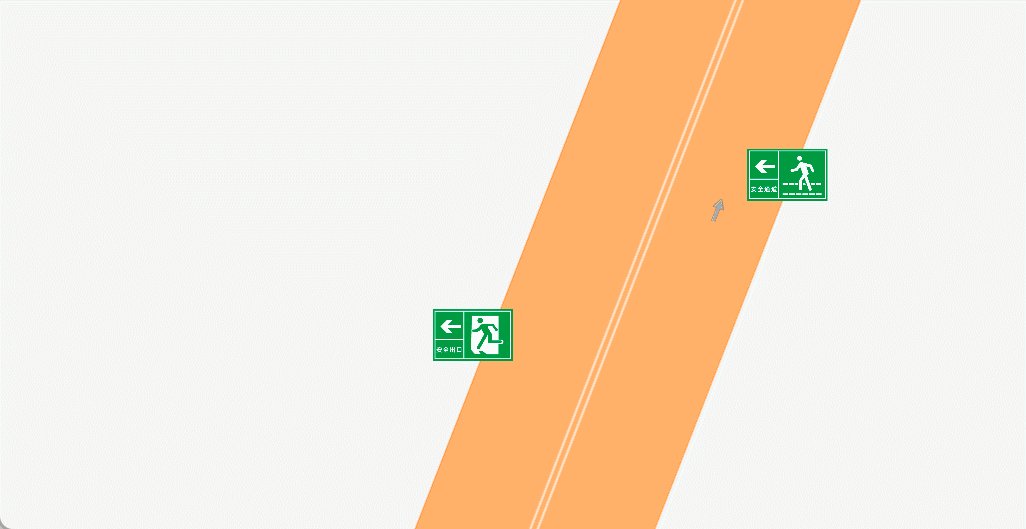
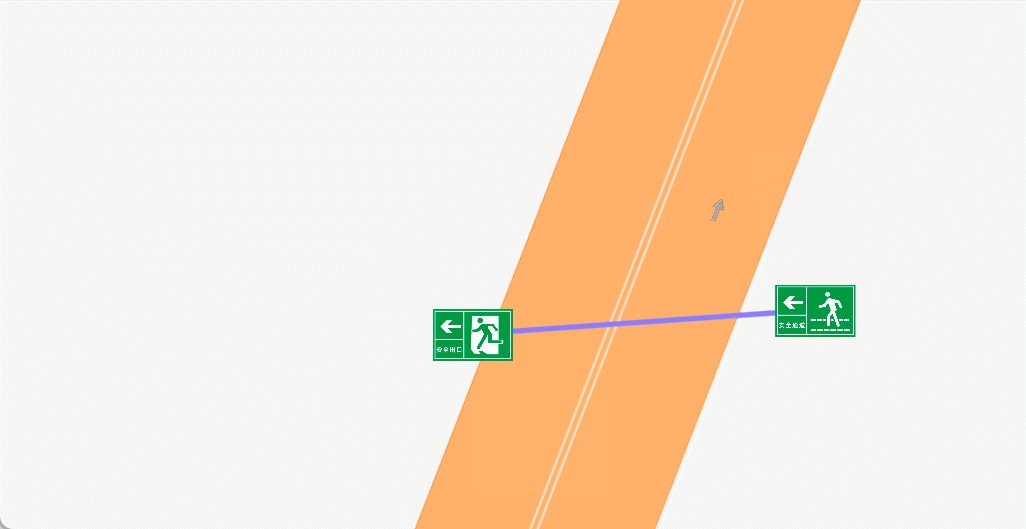
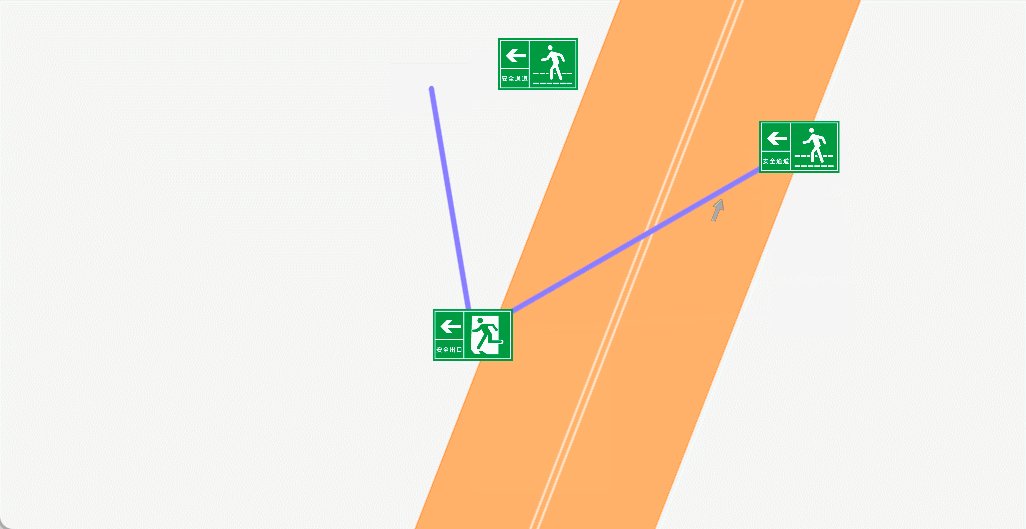
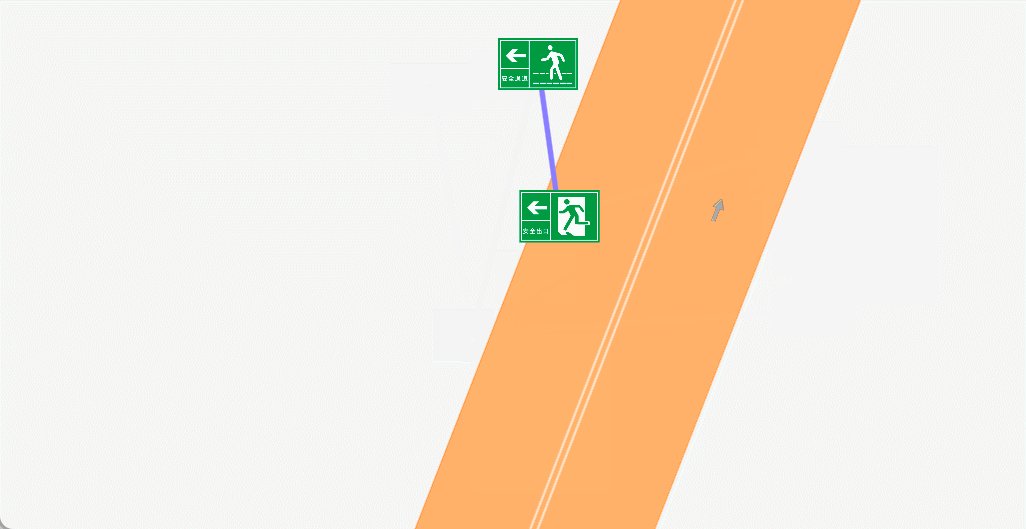
## 图标连线  > 思路: 参考ANTV X6 边线配置将两点之间的线定义为边,边会绑定两个属性来指定 阅读全文
摘要:
问题描述: 在内嵌 iframe 使用预览服务无法正确展示内容,在新开页面使用预览服务无问题。 问题分析: 1、地址是否正确:iframe 地址和新开页面一致: 2、浏览器同源策略:iframe 地址和父级窗口地址不同源。 解决方案: 配置预览服务代理。 1、本地环境 devServer: { pr 阅读全文
