记账本开发记录——第二十一天(2020.2.8)
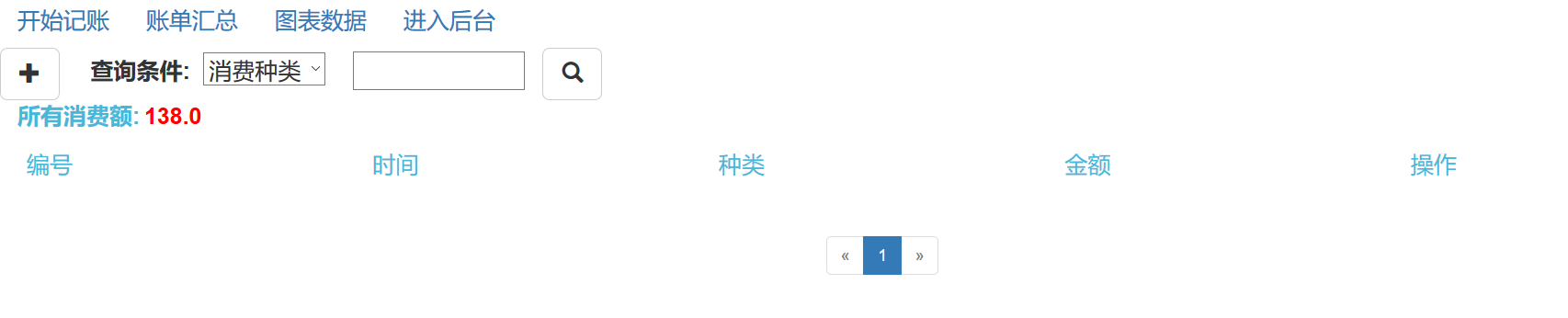
今天主要学习了条件查询和分页。关于条件查询,上学期已经学过,进行了复习和巩固。条件查询的思路很简单,拼接字符串。也成功进行了测试,如下图:

这里因为在用分页后,出现了无法理解也无法解决的bug 就是返回的list结果为空,但在navicat和mysql中运行sql语句都可以正常取得结果,发布到服务器后进行断点测试发现无法正确读取list。找了半天 也不明白是什么原因 这里暂且搁置一下。

如图所示,左上角的消费额和下面的分页都显示 正确 证明pageBean确实传到了前端 但list数据却没有传递过去。
分页的效果:

这里的上一页无法点击 1也无法点击。

为了测试 只录入了10条数据。
关于分页的实现思路:
要实现分页,其实主要是使用一个pageBean封装类,将当前页 当前页显示的个数 总条数 总页数 每页显示的数据都封装好。
当前页,从前端传入,用户点击几就是几 当前页显示的个数 直接规定好 总条数 从服务器读取 总页数 使用Math.ceil(总条数/当前显示的条数) 每页显示的数据 使用sql语句从服务器读取(limit关键字)
之后,将前端页面进行改写,再进行一些细节的修改就大功告成了。
细节修改主要是在前端加上判断语句 使用c:if即可:
<!-- 判断当前页是否是第一页 --> <c:if test="${pageBean.currentPage==1}"> <li class="disabled"><a href="javascript:void(0);" aria-label="Previous"> <span aria-hidden="true">«</span> </a></li> </c:if> <c:if test="${pageBean.currentPage!=1}"> <li><a href="${pageContext.request.contextPath}/showAllCost?currentPage=${pageBean.currentPage-1}" aria-label="Previous"> <span aria-hidden="true">«</span> </a></li> </c:if>
<c:forEach begin="1" end="${pageBean.totalPage}" var="page"> <!-- 判断当前页 --> <c:if test="${pageBean.currentPage==page}"> <li class="active"><a href="javascript:void(0);">${page}</a></li> </c:if> <c:if test="${pageBean.currentPage!=page}"> <li><a href="${pageContext.request.contextPath}/showAllCost?currentPage=${page}">${page}</a></li> </c:if> </c:forEach>
判断最后一页和判断第一页类似 不再贴代码
至此,该网页基本完成(忽略那个bug)接下来学习ajax作为进一步的提高 并且学习一下报表的使用。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号