03 2024 档案
摘要:大屏项目中,一般需要在不同分辨率上显示居中显示大屏内容,且不出现滚动条。实际展示大屏的硬件设备比例不一,为了兼容,并且不出现UI被拉伸的情况,发现可以使用CSS3的transfrom-scale属性,并配合CSS变量实现。 其中transfrom-scale用在大屏绘制最外层盒子上,盒子内的样式按照
阅读全文
摘要:开发中遇到需求,需要根据返回值判断引入不同的图片,图片量比较多。查找文档后发现Vite可通过字符串模板支持动态 URL。 使用方法如下: const imgUrl = new URL( `./dir/stop-${(index + 1) % 3}.png`, import.meta.url ).hr
阅读全文
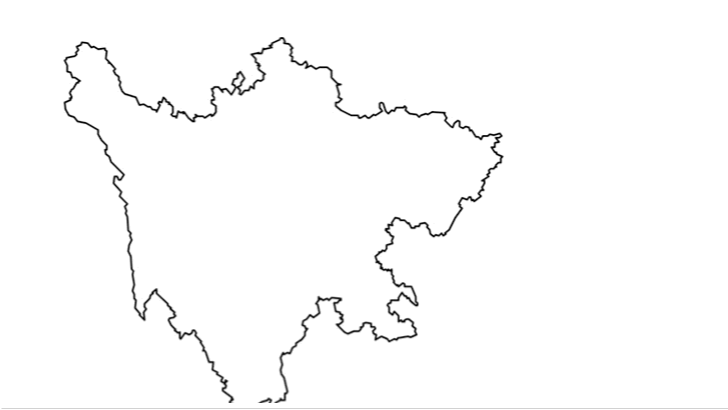
摘要: 使用SVG的stroke-dasharray及stroke-dashoffset,结合CSS3 animation实现画笔绘制矢量图的动画效果,如下: html <svg xmlns="http://www.w3.org/2000/svg" pointer-events="none" class="
阅读全文
使用SVG的stroke-dasharray及stroke-dashoffset,结合CSS3 animation实现画笔绘制矢量图的动画效果,如下: html <svg xmlns="http://www.w3.org/2000/svg" pointer-events="none" class="
阅读全文
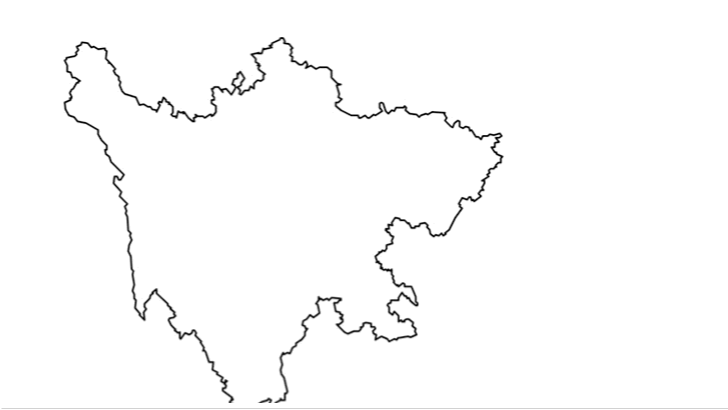
 使用SVG的stroke-dasharray及stroke-dashoffset,结合CSS3 animation实现画笔绘制矢量图的动画效果,如下: html <svg xmlns="http://www.w3.org/2000/svg" pointer-events="none" class="
阅读全文
使用SVG的stroke-dasharray及stroke-dashoffset,结合CSS3 animation实现画笔绘制矢量图的动画效果,如下: html <svg xmlns="http://www.w3.org/2000/svg" pointer-events="none" class="
阅读全文
摘要:使用VSCode的过程中发现,新建的文件缩进值会自动使用4,一些调过缩进值的界面再次打开的时候也会使用4。 解决方法如下: 拉到下边,修改为2
阅读全文

 浙公网安备 33010602011771号
浙公网安备 33010602011771号