SVG描边 - CSS3实现动画绘制矢量图
使用SVG的stroke-dasharray及stroke-dashoffset,结合CSS3 animation实现画笔绘制矢量图的动画效果,如下:

html
<svg
xmlns="http://www.w3.org/2000/svg"
pointer-events="none"
class="leaflet-zoom-animated"
width="1452"
height="857"
viewBox="-121 -71 1452 857"
style="transform: translate3d(-121px, -71px, 0px)"
>
<g>
<path
class="leaflet-interactive"
stroke="black"
stroke-opacity="1"
stroke-width="2"
stroke-linecap="round"
stroke-linejoin="round"
fill="red"
fill-opacity="0"
fill-rule="evenodd"
d="M605 623L605 625L609 621L610 623L613 622L616 624L624 616L630 612L637 610L638 608L641 610L639 614L642 616L645 616L646 613L652 610L652 608L653 610L657 610L657 602L659 602L660 600L656 584L653 580L652 575L654 569L652 561L655 555L656 557L660 555L663 556L666 549L670 547L670 544L676 540L680 535L680 531L683 527L681 527L680 524L677 523L678 518L682 516L686 511L690 514L697 509L695 499L693 498L696 494L696 490L698 493L699 492L701 494L706 492L708 494L711 491L722 492L722 494L720 494L718 497L714 497L716 507L721 508L721 510L724 511L723 514L721 514L722 516L724 516L724 519L720 522L717 522L726 531L730 533L737 530L743 530L745 528L745 525L746 526L748 524L748 521L751 520L757 521L757 525L761 525L762 527L759 530L760 533L763 534L762 540L769 536L776 539L778 542L784 539L787 540L788 538L800 536L803 537L810 534L808 530L809 527L805 524L806 520L801 516L798 516L795 518L796 519L793 519L792 517L789 519L789 512L784 507L782 511L778 508L778 502L776 500L777 498L780 497L780 494L789 494L789 491L793 485L796 489L798 489L799 492L801 491L803 495L809 500L811 500L811 497L809 496L809 490L804 478L796 478L796 475L794 474L789 478L788 476L787 477L783 473L784 472L782 468L783 466L781 464L781 458L779 460L777 458L776 460L774 458L772 459L770 458L770 456L768 457L769 452L766 451L766 449L763 450L764 449L762 443L767 439L766 438L769 438L770 436L773 437L775 434L775 430L782 428L781 425L783 420L780 419L778 415L776 415L775 412L774 413L774 411L778 411L777 406L782 407L781 404L785 398L790 399L791 401L796 401L800 405L801 404L804 410L808 410L808 408L813 408L814 405L820 404L823 407L822 409L825 412L826 417L830 420L832 418L836 419L839 416L841 419L844 417L843 416L848 412L855 398L863 387L860 385L861 383L859 382L863 375L869 377L871 374L873 374L874 378L876 377L877 379L885 373L882 370L885 366L888 366L886 363L889 358L889 355L886 355L894 350L892 348L895 346L894 343L896 341L900 341L901 339L903 339L902 337L905 334L908 334L908 329L910 327L903 324L903 322L901 322L897 316L901 316L901 311L906 310L902 305L906 305L909 303L907 300L900 302L895 301L893 303L887 303L885 307L882 304L879 304L874 296L872 297L871 293L867 292L864 294L860 292L860 286L858 285L854 288L852 293L850 292L843 285L845 282L842 277L843 276L828 275L823 278L821 277L815 279L813 281L810 278L802 277L797 273L798 270L796 268L795 270L786 270L784 274L781 273L777 277L774 274L771 265L769 264L767 265L767 270L770 274L762 279L760 278L755 282L753 282L750 279L745 282L743 282L742 279L734 279L722 273L716 268L716 264L719 264L723 260L719 258L720 254L717 244L722 243L718 242L711 235L711 227L706 223L697 223L693 225L687 221L681 224L683 220L681 216L677 220L674 220L669 216L665 216L666 211L663 209L665 206L664 202L666 201L662 196L656 195L657 193L655 189L652 189L651 191L642 195L642 197L639 198L642 200L633 202L632 201L630 207L626 207L627 206L618 208L623 213L623 217L627 219L625 221L628 221L626 224L627 226L634 231L632 232L632 237L629 239L625 238L621 242L621 248L617 245L615 250L610 250L606 255L604 254L605 250L602 246L606 244L606 241L610 236L605 228L603 231L602 230L602 236L598 237L596 243L599 244L600 247L595 255L589 248L584 249L585 252L580 246L575 246L574 248L572 248L574 253L573 256L575 258L575 261L572 261L572 265L577 268L577 275L574 279L572 280L572 278L570 278L564 282L562 280L556 280L553 278L554 281L551 282L552 286L550 286L545 282L540 275L539 277L539 275L536 276L533 274L531 282L530 280L527 280L525 278L527 276L527 269L524 266L522 266L523 264L519 263L519 261L516 258L514 264L511 263L510 265L512 267L508 275L508 273L503 272L501 269L498 269L493 266L488 267L484 258L471 254L468 251L465 244L466 240L464 238L464 234L460 231L458 227L460 225L454 218L452 218L453 217L449 213L450 204L448 203L448 201L440 202L435 199L432 200L428 195L421 194L420 197L415 199L417 203L414 206L415 208L413 210L403 212L403 214L401 215L404 221L404 228L408 229L410 235L413 235L419 239L417 239L417 241L415 241L411 248L409 249L407 253L409 257L409 259L407 259L408 261L401 264L402 272L406 279L412 281L416 286L426 288L440 296L440 301L444 308L450 314L450 319L448 319L449 324L453 327L455 333L470 348L466 354L464 354L462 350L459 350L458 358L467 368L465 373L474 382L471 385L473 390L472 393L474 397L475 413L478 416L477 419L479 424L476 430L475 437L478 443L479 458L481 460L480 464L482 476L480 483L482 487L482 492L484 494L483 503L489 510L488 511L494 517L493 508L496 504L494 502L494 498L500 492L501 488L504 486L503 485L508 481L508 486L521 498L521 500L525 503L524 504L529 508L528 510L530 512L528 514L523 515L522 517L525 523L530 528L529 529L533 532L535 531L535 538L536 539L541 532L546 534L549 532L550 529L552 529L554 532L553 535L560 542L559 543L563 549L562 553L563 552L565 554L569 566L574 566L573 575L579 578L578 580L585 584L583 588L584 589L586 590L588 589L588 587L590 588L587 591L589 593L588 596L585 596L585 599L596 607L595 609L597 609L593 612L594 614L599 615L604 622zM806 410L806 410zM839 416L839 416zM774 411L774 411z"
id="四川省"
/>
</g>
</svg>
style
path {
stroke-dasharray: 2810;
stroke-dashoffset: 2810;
fill-opacity: 0;
/* animation: name duration timing-function delay iteration-count direction fill-mode play-state; */
animation: dash 10s linear 3s 1 forwards,
dashOpacity 5s linear 14s 1 forwards;
}
@keyframes dash {
to {
stroke-dashoffset: 0;
}
}
@keyframes dashOpacity {
to {
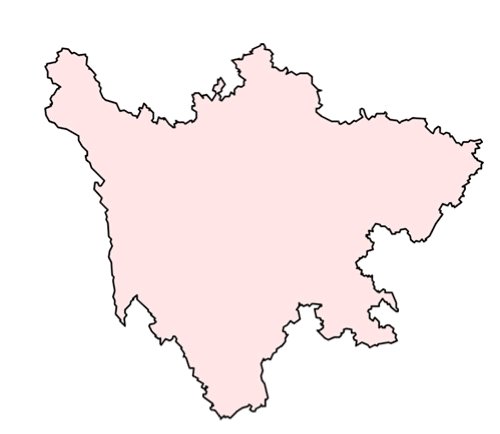
fill-opacity: 0.3;
}
}
script
用于获取svg矢量图的长度
var path = document.querySelector("path");
var length = path.getTotalLength();
console.log(length);
拓展:在以上基础上实现流光效果

html
<svg
xmlns="http://www.w3.org/2000/svg"
pointer-events="cursor"
width="1452"
height="857"
viewBox="-121 -71 1452 857"
>
<g>
<path
class="animation-0"
stroke-opacity="1"
stroke-width="2"
stroke-linecap="round"
stroke-linejoin="round"
fill-opacity="0"
fill-rule="evenodd"
d="M605 623L605 625L609 621L610 623L613 622L616 624L624 616L630 612L637 610L638 608L641 610L639 614L642 616L645 616L646 613L652 610L652 608L653 610L657 610L657 602L659 602L660 600L656 584L653 580L652 575L654 569L652 561L655 555L656 557L660 555L663 556L666 549L670 547L670 544L676 540L680 535L680 531L683 527L681 527L680 524L677 523L678 518L682 516L686 511L690 514L697 509L695 499L693 498L696 494L696 490L698 493L699 492L701 494L706 492L708 494L711 491L722 492L722 494L720 494L718 497L714 497L716 507L721 508L721 510L724 511L723 514L721 514L722 516L724 516L724 519L720 522L717 522L726 531L730 533L737 530L743 530L745 528L745 525L746 526L748 524L748 521L751 520L757 521L757 525L761 525L762 527L759 530L760 533L763 534L762 540L769 536L776 539L778 542L784 539L787 540L788 538L800 536L803 537L810 534L808 530L809 527L805 524L806 520L801 516L798 516L795 518L796 519L793 519L792 517L789 519L789 512L784 507L782 511L778 508L778 502L776 500L777 498L780 497L780 494L789 494L789 491L793 485L796 489L798 489L799 492L801 491L803 495L809 500L811 500L811 497L809 496L809 490L804 478L796 478L796 475L794 474L789 478L788 476L787 477L783 473L784 472L782 468L783 466L781 464L781 458L779 460L777 458L776 460L774 458L772 459L770 458L770 456L768 457L769 452L766 451L766 449L763 450L764 449L762 443L767 439L766 438L769 438L770 436L773 437L775 434L775 430L782 428L781 425L783 420L780 419L778 415L776 415L775 412L774 413L774 411L778 411L777 406L782 407L781 404L785 398L790 399L791 401L796 401L800 405L801 404L804 410L808 410L808 408L813 408L814 405L820 404L823 407L822 409L825 412L826 417L830 420L832 418L836 419L839 416L841 419L844 417L843 416L848 412L855 398L863 387L860 385L861 383L859 382L863 375L869 377L871 374L873 374L874 378L876 377L877 379L885 373L882 370L885 366L888 366L886 363L889 358L889 355L886 355L894 350L892 348L895 346L894 343L896 341L900 341L901 339L903 339L902 337L905 334L908 334L908 329L910 327L903 324L903 322L901 322L897 316L901 316L901 311L906 310L902 305L906 305L909 303L907 300L900 302L895 301L893 303L887 303L885 307L882 304L879 304L874 296L872 297L871 293L867 292L864 294L860 292L860 286L858 285L854 288L852 293L850 292L843 285L845 282L842 277L843 276L828 275L823 278L821 277L815 279L813 281L810 278L802 277L797 273L798 270L796 268L795 270L786 270L784 274L781 273L777 277L774 274L771 265L769 264L767 265L767 270L770 274L762 279L760 278L755 282L753 282L750 279L745 282L743 282L742 279L734 279L722 273L716 268L716 264L719 264L723 260L719 258L720 254L717 244L722 243L718 242L711 235L711 227L706 223L697 223L693 225L687 221L681 224L683 220L681 216L677 220L674 220L669 216L665 216L666 211L663 209L665 206L664 202L666 201L662 196L656 195L657 193L655 189L652 189L651 191L642 195L642 197L639 198L642 200L633 202L632 201L630 207L626 207L627 206L618 208L623 213L623 217L627 219L625 221L628 221L626 224L627 226L634 231L632 232L632 237L629 239L625 238L621 242L621 248L617 245L615 250L610 250L606 255L604 254L605 250L602 246L606 244L606 241L610 236L605 228L603 231L602 230L602 236L598 237L596 243L599 244L600 247L595 255L589 248L584 249L585 252L580 246L575 246L574 248L572 248L574 253L573 256L575 258L575 261L572 261L572 265L577 268L577 275L574 279L572 280L572 278L570 278L564 282L562 280L556 280L553 278L554 281L551 282L552 286L550 286L545 282L540 275L539 277L539 275L536 276L533 274L531 282L530 280L527 280L525 278L527 276L527 269L524 266L522 266L523 264L519 263L519 261L516 258L514 264L511 263L510 265L512 267L508 275L508 273L503 272L501 269L498 269L493 266L488 267L484 258L471 254L468 251L465 244L466 240L464 238L464 234L460 231L458 227L460 225L454 218L452 218L453 217L449 213L450 204L448 203L448 201L440 202L435 199L432 200L428 195L421 194L420 197L415 199L417 203L414 206L415 208L413 210L403 212L403 214L401 215L404 221L404 228L408 229L410 235L413 235L419 239L417 239L417 241L415 241L411 248L409 249L407 253L409 257L409 259L407 259L408 261L401 264L402 272L406 279L412 281L416 286L426 288L440 296L440 301L444 308L450 314L450 319L448 319L449 324L453 327L455 333L470 348L466 354L464 354L462 350L459 350L458 358L467 368L465 373L474 382L471 385L473 390L472 393L474 397L475 413L478 416L477 419L479 424L476 430L475 437L478 443L479 458L481 460L480 464L482 476L480 483L482 487L482 492L484 494L483 503L489 510L488 511L494 517L493 508L496 504L494 502L494 498L500 492L501 488L504 486L503 485L508 481L508 486L521 498L521 500L525 503L524 504L529 508L528 510L530 512L528 514L523 515L522 517L525 523L530 528L529 529L533 532L535 531L535 538L536 539L541 532L546 534L549 532L550 529L552 529L554 532L553 535L560 542L559 543L563 549L562 553L563 552L565 554L569 566L574 566L573 575L579 578L578 580L585 584L583 588L584 589L586 590L588 589L588 587L590 588L587 591L589 593L588 596L585 596L585 599L596 607L595 609L597 609L593 612L594 614L599 615L604 622zM806 410L806 410zM839 416L839 416zM774 411L774 411z"
id="四川省"
stroke="#00ffd0"
stroke-dasharray="2810"
stroke-dashoffset="2810"
/>
<path
class="animation-1"
stroke-opacity="0"
stroke-width="2"
stroke-linecap="round"
stroke-linejoin="round"
fill-opacity="0"
fill-rule="evenodd"
d="M605 623L605 625L609 621L610 623L613 622L616 624L624 616L630 612L637 610L638 608L641 610L639 614L642 616L645 616L646 613L652 610L652 608L653 610L657 610L657 602L659 602L660 600L656 584L653 580L652 575L654 569L652 561L655 555L656 557L660 555L663 556L666 549L670 547L670 544L676 540L680 535L680 531L683 527L681 527L680 524L677 523L678 518L682 516L686 511L690 514L697 509L695 499L693 498L696 494L696 490L698 493L699 492L701 494L706 492L708 494L711 491L722 492L722 494L720 494L718 497L714 497L716 507L721 508L721 510L724 511L723 514L721 514L722 516L724 516L724 519L720 522L717 522L726 531L730 533L737 530L743 530L745 528L745 525L746 526L748 524L748 521L751 520L757 521L757 525L761 525L762 527L759 530L760 533L763 534L762 540L769 536L776 539L778 542L784 539L787 540L788 538L800 536L803 537L810 534L808 530L809 527L805 524L806 520L801 516L798 516L795 518L796 519L793 519L792 517L789 519L789 512L784 507L782 511L778 508L778 502L776 500L777 498L780 497L780 494L789 494L789 491L793 485L796 489L798 489L799 492L801 491L803 495L809 500L811 500L811 497L809 496L809 490L804 478L796 478L796 475L794 474L789 478L788 476L787 477L783 473L784 472L782 468L783 466L781 464L781 458L779 460L777 458L776 460L774 458L772 459L770 458L770 456L768 457L769 452L766 451L766 449L763 450L764 449L762 443L767 439L766 438L769 438L770 436L773 437L775 434L775 430L782 428L781 425L783 420L780 419L778 415L776 415L775 412L774 413L774 411L778 411L777 406L782 407L781 404L785 398L790 399L791 401L796 401L800 405L801 404L804 410L808 410L808 408L813 408L814 405L820 404L823 407L822 409L825 412L826 417L830 420L832 418L836 419L839 416L841 419L844 417L843 416L848 412L855 398L863 387L860 385L861 383L859 382L863 375L869 377L871 374L873 374L874 378L876 377L877 379L885 373L882 370L885 366L888 366L886 363L889 358L889 355L886 355L894 350L892 348L895 346L894 343L896 341L900 341L901 339L903 339L902 337L905 334L908 334L908 329L910 327L903 324L903 322L901 322L897 316L901 316L901 311L906 310L902 305L906 305L909 303L907 300L900 302L895 301L893 303L887 303L885 307L882 304L879 304L874 296L872 297L871 293L867 292L864 294L860 292L860 286L858 285L854 288L852 293L850 292L843 285L845 282L842 277L843 276L828 275L823 278L821 277L815 279L813 281L810 278L802 277L797 273L798 270L796 268L795 270L786 270L784 274L781 273L777 277L774 274L771 265L769 264L767 265L767 270L770 274L762 279L760 278L755 282L753 282L750 279L745 282L743 282L742 279L734 279L722 273L716 268L716 264L719 264L723 260L719 258L720 254L717 244L722 243L718 242L711 235L711 227L706 223L697 223L693 225L687 221L681 224L683 220L681 216L677 220L674 220L669 216L665 216L666 211L663 209L665 206L664 202L666 201L662 196L656 195L657 193L655 189L652 189L651 191L642 195L642 197L639 198L642 200L633 202L632 201L630 207L626 207L627 206L618 208L623 213L623 217L627 219L625 221L628 221L626 224L627 226L634 231L632 232L632 237L629 239L625 238L621 242L621 248L617 245L615 250L610 250L606 255L604 254L605 250L602 246L606 244L606 241L610 236L605 228L603 231L602 230L602 236L598 237L596 243L599 244L600 247L595 255L589 248L584 249L585 252L580 246L575 246L574 248L572 248L574 253L573 256L575 258L575 261L572 261L572 265L577 268L577 275L574 279L572 280L572 278L570 278L564 282L562 280L556 280L553 278L554 281L551 282L552 286L550 286L545 282L540 275L539 277L539 275L536 276L533 274L531 282L530 280L527 280L525 278L527 276L527 269L524 266L522 266L523 264L519 263L519 261L516 258L514 264L511 263L510 265L512 267L508 275L508 273L503 272L501 269L498 269L493 266L488 267L484 258L471 254L468 251L465 244L466 240L464 238L464 234L460 231L458 227L460 225L454 218L452 218L453 217L449 213L450 204L448 203L448 201L440 202L435 199L432 200L428 195L421 194L420 197L415 199L417 203L414 206L415 208L413 210L403 212L403 214L401 215L404 221L404 228L408 229L410 235L413 235L419 239L417 239L417 241L415 241L411 248L409 249L407 253L409 257L409 259L407 259L408 261L401 264L402 272L406 279L412 281L416 286L426 288L440 296L440 301L444 308L450 314L450 319L448 319L449 324L453 327L455 333L470 348L466 354L464 354L462 350L459 350L458 358L467 368L465 373L474 382L471 385L473 390L472 393L474 397L475 413L478 416L477 419L479 424L476 430L475 437L478 443L479 458L481 460L480 464L482 476L480 483L482 487L482 492L484 494L483 503L489 510L488 511L494 517L493 508L496 504L494 502L494 498L500 492L501 488L504 486L503 485L508 481L508 486L521 498L521 500L525 503L524 504L529 508L528 510L530 512L528 514L523 515L522 517L525 523L530 528L529 529L533 532L535 531L535 538L536 539L541 532L546 534L549 532L550 529L552 529L554 532L553 535L560 542L559 543L563 549L562 553L563 552L565 554L569 566L574 566L573 575L579 578L578 580L585 584L583 588L584 589L586 590L588 589L588 587L590 588L587 591L589 593L588 596L585 596L585 599L596 607L595 609L597 609L593 612L594 614L599 615L604 622zM806 410L806 410zM839 416L839 416zM774 411L774 411z"
id="四川省"
stroke="blue"
stroke-dasharray="20 2810"
stroke-dashoffset="2810"
/>
</g>
</svg>
style
.animation-0 {
animation: dash 10s linear 0.1s 1 forwards;
}
@keyframes dash {
to {
stroke-dashoffset: 0;
}
}
/* 实现流光 */
.animation-1 {
/* animation: name duration timing-function delay iteration-count direction fill-mode play-state; */
animation: strokedash0 0.1s linear 10.1s 1 forwards,
dash1 10s linear 10.2s infinite forwards;
}
@keyframes strokedash0 {
to {
stroke-opacity: 1;
}
}
@keyframes dash1 {
to {
stroke-dashoffset: 0;
}
}
@keyframes strokedash1 {
to {
stroke-opacity: 0;
}
}
以上。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号