《css揭秘》下(伪元素,文字背景,垂直居中技巧,文字环绕)
本篇主要记录《CSS3揭秘》一书中后面几章的常用技巧。
1、伪元素换行
先看下HTML代码,如下
<div class="demo1">
<div class="text">
<span>当爱的故事剩听说</span>
<span>我找不到你单纯的面孔</span>
</div>
</div>
默认显示效果:

一般情况下,我们喜欢直接在第一个span元素后面加个换行符<br>,但是它对于语义来说并不友好,或者将第一个span设置成块元素。这里说的换行技巧是使用 伪元素+字符 来实现:
.text {
span:first-child:after{
display: block;
content: "\A"
}
}

2、文字条纹背景
之前有遇到这样一个场景,一个标签,里面的数据是后台传入的数据源(字数不定),要求自动换行,且有条纹背景,当时首先想到的是使用js+css的方式来实现。但是现在想来css3也完全可以实现的。
原始代码:
<style>
.demo{
width: 150px;
line-height: 30px;
}
</style>
<div class="demo">
When I was young,
my homesickness was a small stamp,
I was here,
my mother was there.
After growing up,
my homesickness was a narrow ticket,
I was here,
my bride was there.
</div>
默认显示:

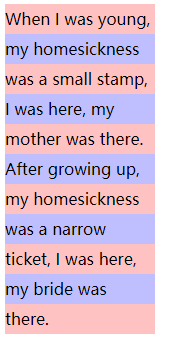
效果分析:
我们现在想给文字加入条纹背景,想到我们在上篇提到的条纹效果没?这里也是一样的,直接上代码,2行代码搞定,so amazing!
.demo{
background-image: linear-gradient(rgba(255, 0, 0, 0.24) 50%, rgba(0, 0, 255, 0.25) 0);
background-size: 100% 60px;
}

3、垂直居中新技巧
垂直居中是CSS中的老话题,在之前我们可以采用很多种方式来处理包括文字居中,块状元素居中,定宽定高居中,不定宽不定高的居中。。。常规的解决方法有:
- position+margin方法
- line-height方法
- table-cell方法
这里不再赘述,这边要汇总的是属于css3的新方法。
案例演示:要求box(知道宽高)在视图窗口居中,item(不知宽高)在box视口居中,基本样式如下:
<div class="box">
<div class="item">
幸福就像穿鞋子 不舒服的 都只是脚镣<br>
倒不如去赤脚奔跑
</div>
</div>
<style>
.box {
width: 500px;
height: 400px;
border: #b8b8b8 1px dashed;
.item {
display: inline-block;
background-color: aquamarine;
padding: 20px;
}
}
</style>

position + translate
.box {
position: relative;
margin: 0 auto;
top: 50%;
transform: translateY(-50%);
.item {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%); // 表示向左移动自身宽的一半,向上移动自身高的一半
}
}
先通过定位的方式,将元素向左边和顶部移动50%,这里的50%是相对于relative的父元素的,然后使用 translate(-50%,-50%) 移动自身宽高的50%,没错,这里的重点就是,translate移动的是自身的宽高,不管是否知道自身的宽高,是不是比margin更灵活了?
vw + vh
vm和vh是一种css3的新的视窗单位,相对的不是父节点而是由视窗大小来决定的。它可以用户相对于视口做居中处理以及对body元素设置宽高(无需再设置根节点),适用于做一些响应式的布局。
vm:视窗宽度的百分百(1表示1%)vh:视窗高度的百分百(1表示1%)vmin:当前 vw 和 vh 中较小的一个值vmax:当前 vw 和 vh 中较大的一个值
因此可以将box的代码改为:
.box{
margin: 50vh auto 0;
transform: translateY(-50%);
}
flex
其实最好的布局方式就是使用flex啦!熟读一下阮大神的 flex教程 就可以对各个属性一目了然了~这里,我们可以把box设置成容器(display:flex),再将 justify-content 和 align-items 设置成 center 就可以使item垂直居中了。
.box{
display: flex;
justify-content: center;
align-items: center;
}
最终方案:上面三种方法,单独使用都可以达到垂直居中的效果,我们也可以三合一来使用,达到代码最简,即仅仅对box进行样式设置:
.box{
margin: 45vh auto 0;
transform: translateY(-50%);
display: flex;
justify-content: center;
align-items: center;
}
最终效果:

4、文字环绕效果
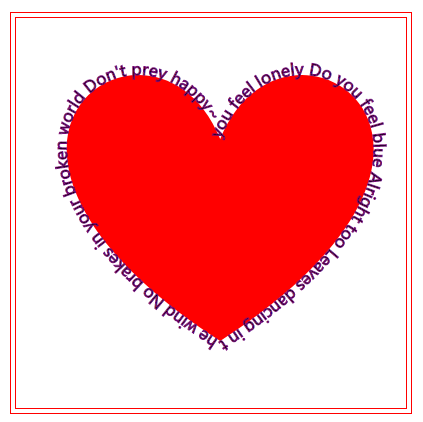
先上个效果图:

华丽丽的大爱心,再上下代码,是不是一脸萌?
<svg width="400" height="400" class="demo">
<path id="svgLove"
d="m209.19776,126.00144c63.28732,-157.11301 311.2491,0 0,202.00244c-311.2491,-202.00244 -63.28732,-359.11545 0,-202.00244z"
stroke-width="0"
fill="red"/>
<text stroke="#780879">
<textPath xlink:href="#svgLove">
you feel lonely Do you feel blue Alright too Leaves dancing in the wind No brakes in your broken world Don't prey happy~
</textPath>
</text>
</svg>
path
path元素是SVG中最强大的一个,它可以绘制很多不同的形状。path元素的形状是通过属性d来定义的,属性d的值是一个“命令+参数”的序列,然后就写命令。参数说明:
| 方法 | 说明 |
|---|---|
| M | 移动到的点的x,y坐标 |
| L | L命令将会在当前位置和新位置(L前面画笔所在的点)之间画一条线段。 |
| H | 绘制平行线 |
| V | 绘制垂直线 |
| Z | 从当前点画一条直线到路径的起点(回到起点) |
| A | 绘制弧线 |
| Q | 二次贝塞尔曲线 Q x1 y1, x y |
| C | 三次贝塞尔曲线 C x1 y1, x2 y2, x y |
画不出来也是没关系的,其实现在线上有很多的图形path生成工具,可以帮助我们快速生成path,但是我们需要知道其中字母表示的意思。比如上面的爱心,就是先移动到坐标点(m),然后绘制2条曲线(c),最后回到原点(z)。
textPath
文字环绕的重点在于textPath即文字围绕着路径来显示。定义完path后使用href引用即可。是不是很简单了~


 浙公网安备 33010602011771号
浙公网安备 33010602011771号