会员
周边
新闻
博问
闪存
众包
赞助商
Chat2DB
所有博客
当前博客
我的博客
我的园子
账号设置
会员中心
简洁模式
...
退出登录
注册
登录
Fork me on Bolg '◡'
webhmy
黑玛鱼 -- 独善其身,爱吾所爱
首页
管理
2023年6月30日
vue+ts项目出现types\express-serve-static-core\index.d.ts报错处理
摘要: 如果出现`types\express-serve-static-core\index.d.ts` 的错误可以固定TS版本 ```js cnpm install typescript@4.1.6 cnpm install -D @types/express-serve-static-core@4.17
阅读全文
posted @ 2023-06-30 10:44 webhmy
阅读(1070)
评论(0)
推荐(0)
2023年6月9日
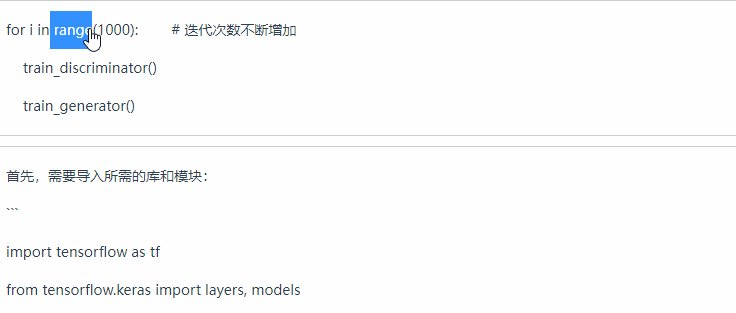
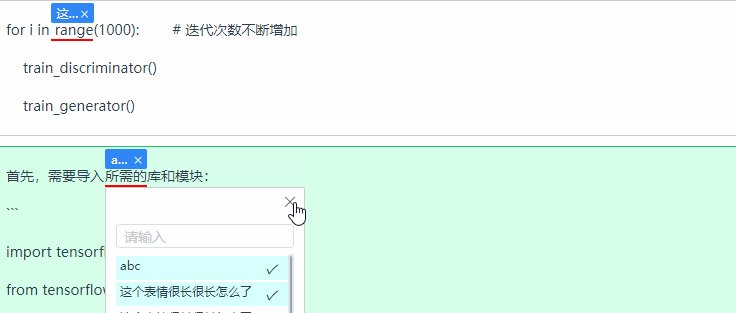
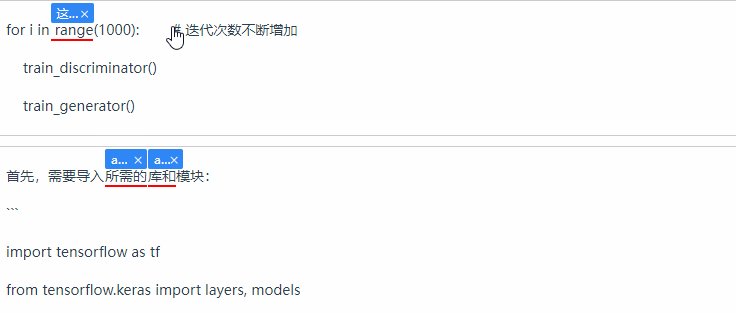
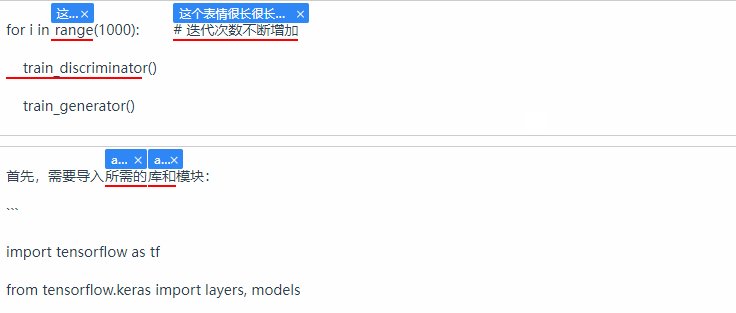
划词标注或打标签的实现方案
摘要: 我们有很多业务场景需要对文字打标签,有的直接划词,有的需要打标签,比如下面的动图展示。对实现思路做个总结  ![]
阅读全文
posted @ 2023-06-09 17:12 webhmy
阅读(560)
评论(0)
推荐(1)
2023年1月14日
vue 常用组件可追寻(2023持续更新)
摘要: Vue drag resize - 轻量级,无依赖,可缩放 拖拽组件: https://juejin.cn/post/6844903713430061063 Vue.Draggable是一款基于Sortable.js实现的vue拖拽插件: https://www.itxst.com/vue-drag
阅读全文
posted @ 2023-01-14 10:09 webhmy
阅读(61)
评论(0)
推荐(0)
2022年12月13日
canvas处理切图并旋转图片
摘要: 场景描述 需要把大图中的框的图片给显示出来~类似下图 如果将图片倒置,则显示对应倒置的图片~类似下图 代码实现 let base64Canvas = document.createElement('canvas'); let base64Context = this.base64Canvas.get
阅读全文
posted @ 2022-12-13 19:06 webhmy
阅读(544)
评论(0)
推荐(0)
2022年12月7日
Vue项目部署上线清理浏览器缓存
摘要: 场景描述 为什么前端部署后会有缓存呢?原因有以下几种: index.html由于是在打包的时候处在public文件夹下,所以他的文件是不变得。所以会有缓存存在 js,以及css文件采用默认的打包机制,只是文件增加hash值,在某种情况下会存在hash值不变导致的缓存 服务器缓存 解决方案 1 ind
阅读全文
posted @ 2022-12-07 10:42 webhmy
阅读(3998)
评论(0)
推荐(0)
2022年11月27日
iview表格expand的使用方法
摘要: 实现样式 实现方法 table <Table ref="table" :columns="cloumns" :data="data" @on-selection-change="selectTable" > </Table> cloumns cloumns: [ { type: 'selection
阅读全文
posted @ 2022-11-27 15:57 webhmy
阅读(1073)
评论(0)
推荐(0)
2022年9月29日
vue3.0新特性归纳记录
摘要: 背景 关于vue3.0已经出来很久了,但是一直没有尝鲜,最近时间充裕一点,就开始梳理下相关新特性,也当作是一个学习历程。 1. globalProperties 公共变量或者方法得定义 // main.js const app = createApp(App) app.config.globalPr
阅读全文
posted @ 2022-09-29 19:47 webhmy
阅读(79)
评论(0)
推荐(0)
2022年9月13日
3D点云图俯视图360度旋转的问题解决
摘要: 背景 当前我们已经实现的3D点云效果是,在平行相机模式下 不允许旋转,透视相机下的旋转如下: [ ] 原因是我们的点云设置的是俯视图。 问题 用户要求,左右滑动鼠标的时候可以360旋转,而不是左右摆动 解决方案 经过不断的测试,发现three.js的OrbitControls在某个视角下是360度旋
阅读全文
posted @ 2022-09-13 16:32 webhmy
阅读(651)
评论(0)
推荐(0)
2022年7月29日
使用echarts折线图拖拽点及加点功能实现
摘要: 最近在实现一个需求,需要改造echarts的折线图,在其基础上实现点的拖拽及点击操作,效果如下: 实现方案 拖拽点 这个方法网上有说,原理:就是在折线的点位置上新增对应的拖拽点,并把拖拽点覆盖在原点上面,设置其visible为false,做到以假乱真的效果。 // 初始化echarts let si
阅读全文
posted @ 2022-07-29 17:14 webhmy
阅读(2237)
评论(0)
推荐(0)
2022年7月11日
vuecli3.0搭建vue项目全过程
摘要: 最近新写一个项目,记录下新建项目过程及坑处理。供新人查看~ 1 搭建脚手架 cnpm install @vue/cli -g vue create test 2 加入eslint 在package.json中加入rules,具体的rules配置从这里找(https://www.cnblogs.com
阅读全文
posted @ 2022-07-11 19:50 webhmy
阅读(300)
评论(0)
推荐(0)
下一页