针对angularjs下拉菜单第一个为空白问题处理
angularjs 的select的option是通过循环造成的,循环的方式可能有 ng-option 或 者 <option ng-repeat></option>option中利用ng-repeat的指令但是传来的下拉列表总是第一行显示的是空的。
一、错误有空白
(一)、代码展示

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <script src="https://cdn.bootcss.com/angular.js/1.4.6/angular.min.js"></script> 6 </head> 7 <body> 8 <style> 9 select{ 10 width: 150px; 11 height: 30px; 12 } 13 </style> 14 <div ng-app="myApp" ng-controller="myCtrl"> 15 <select ng-model="selectedName" ng-options="x for x in names"> 16 </select> 17 </div> 18 <p>ng-options 指令的使用。</p> 19 </body> 20 <script> 21 var app = angular.module('myApp', []); 22 app.controller('myCtrl', function($scope) { 23 $scope.names = ["my", "dragon", "boke"]; 24 }); 25 </script>
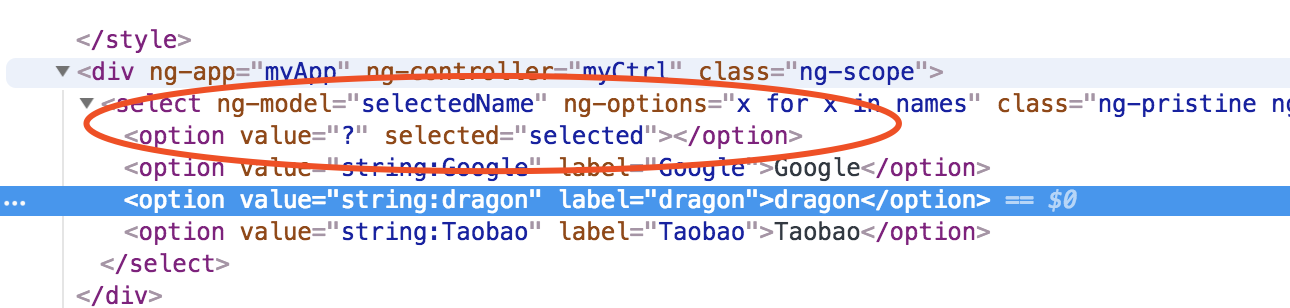
(二)、浏览器展示


如上图展示下拉菜单给开发者获取select的value值带来很大的不便。 所以经过给select的ng-model一个默认的值,或者这样<option value="">请选择</option>这个样子的话,下拉列表里面那个空值就会变成请选择字样,就会去掉空白的option。如下
二、正确处理空白
(一)、代码展示

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <script src="https://cdn.bootcss.com/angular.js/1.4.6/angular.min.js"></script> 6 </head> 7 <body> 8 <style> 9 select{ 10 width: 150px; 11 height: 30px; 12 } 13 </style> 14 <div ng-app="myApp" ng-controller="myCtrl"> 15 <select ng-init="selectedName = names[0]" ng-model="selectedName" ng-options="x for x in names"> 16 </select> 17 </div> 18 <script> 19 var app = angular.module('myApp', []); 20 app.controller('myCtrl', function($scope) { 21 $scope.names = ["my", "dragon", "boke"]; 22 }); 23 </script> 24 <p>ng-options 指令的使用。</p> 25 </body> 26 </html>
(二)、浏览器展示







 浙公网安备 33010602011771号
浙公网安备 33010602011771号