[置顶] vue + gojs 实现拖拽 流程图 (二)
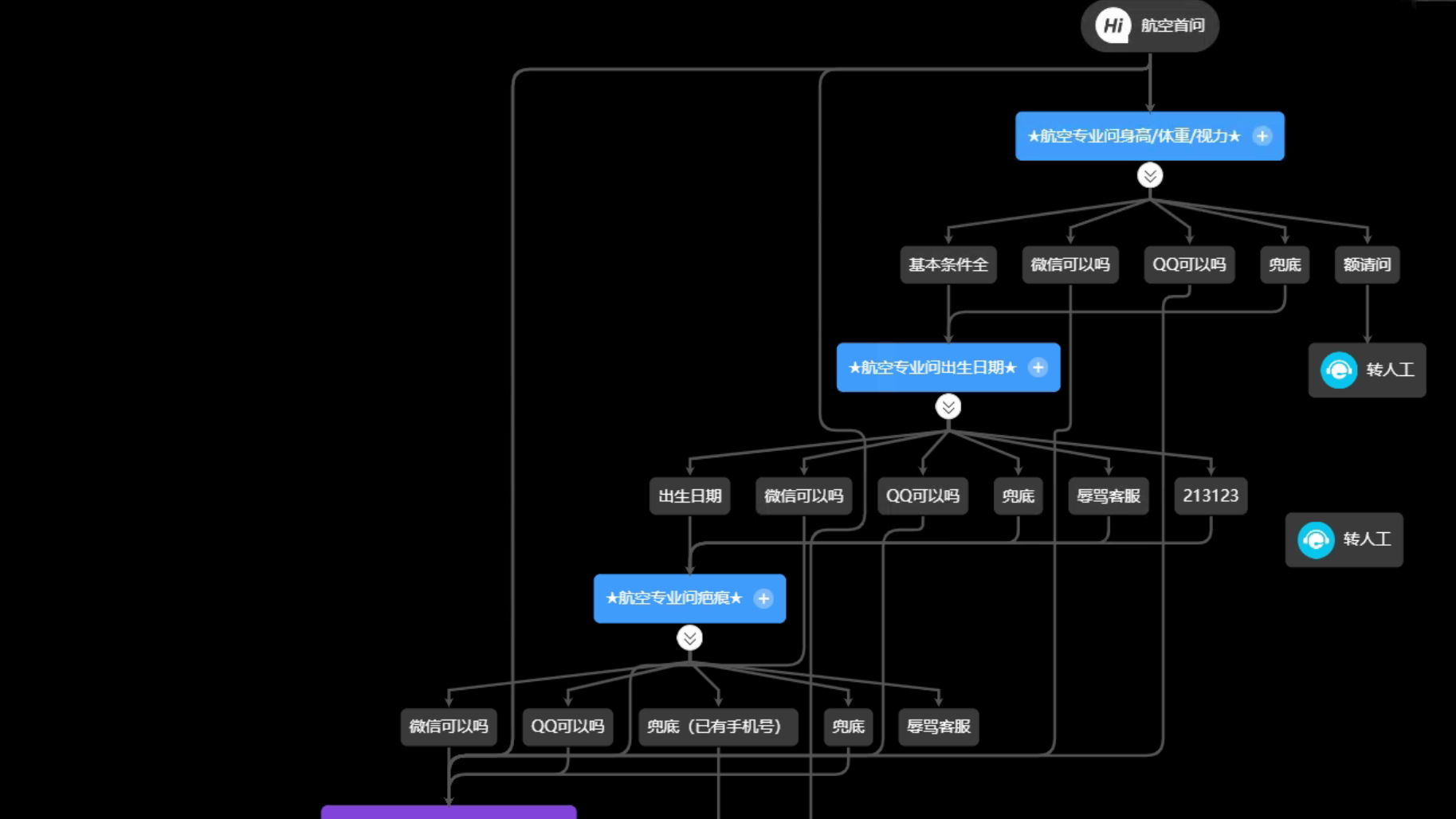
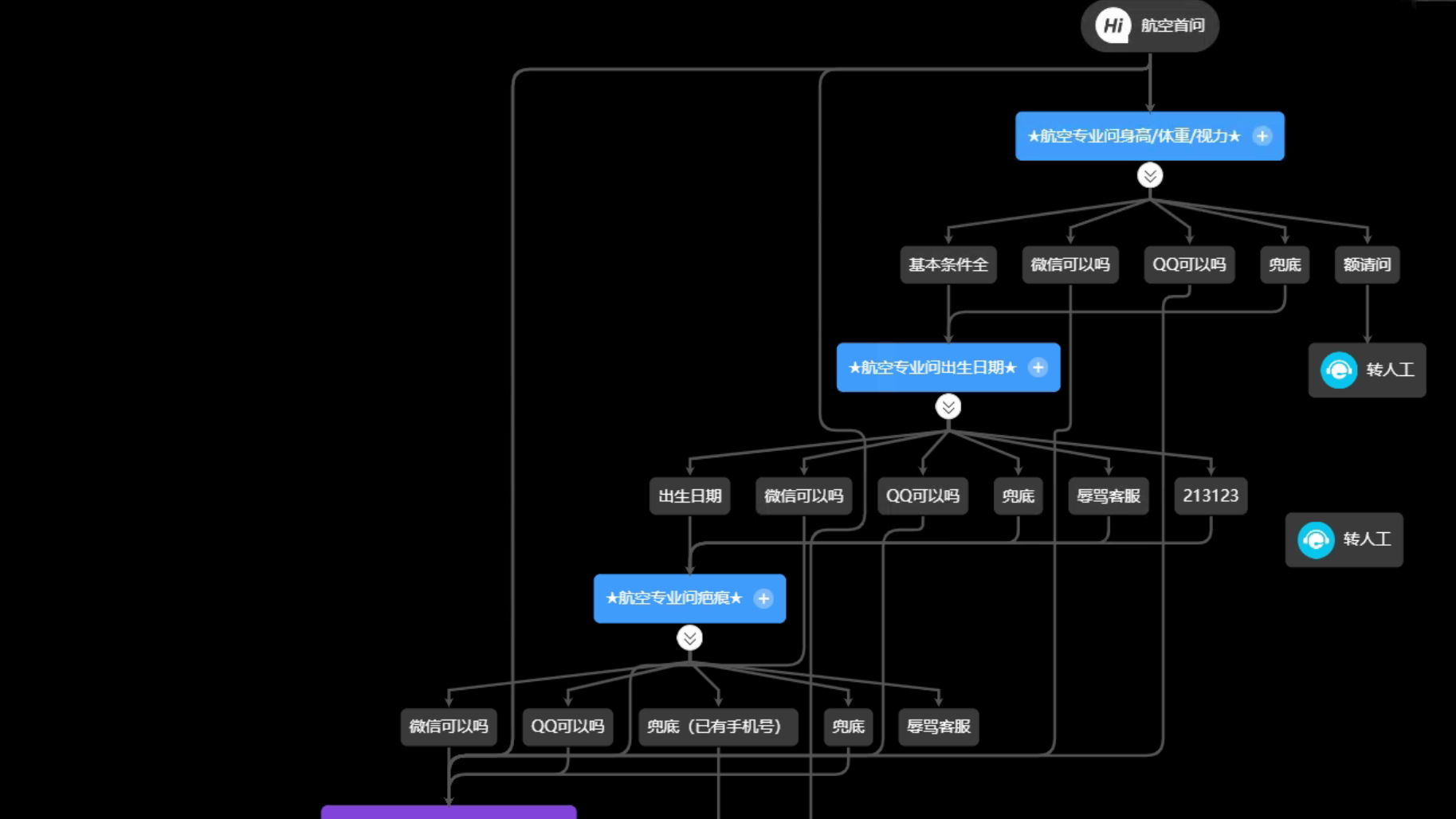
 一、项目的迭代。 从数据结构到ui风格的整体重构,这个项目又有了新的变化。 整体流程 如图一: 模块流程侧边设置图二: 伸缩当前灰色意图如图三: 为什么收起意图会有多条连线,是因为当前模块下的意图和部分模块有关系线,所以在收起时要知道当前模块下有几个意图和其他模块有关系。 二、整体用的js方法 (一 阅读全文
一、项目的迭代。 从数据结构到ui风格的整体重构,这个项目又有了新的变化。 整体流程 如图一: 模块流程侧边设置图二: 伸缩当前灰色意图如图三: 为什么收起意图会有多条连线,是因为当前模块下的意图和部分模块有关系线,所以在收起时要知道当前模块下有几个意图和其他模块有关系。 二、整体用的js方法 (一 阅读全文
posted @ 2021-05-11 11:39 F-dragon 阅读(958) 评论(0) 推荐(1)
 一、项目的迭代。 从数据结构到ui风格的整体重构,这个项目又有了新的变化。 整体流程 如图一: 模块流程侧边设置图二: 伸缩当前灰色意图如图三: 为什么收起意图会有多条连线,是因为当前模块下的意图和部分模块有关系线,所以在收起时要知道当前模块下有几个意图和其他模块有关系。 二、整体用的js方法 (一 阅读全文
一、项目的迭代。 从数据结构到ui风格的整体重构,这个项目又有了新的变化。 整体流程 如图一: 模块流程侧边设置图二: 伸缩当前灰色意图如图三: 为什么收起意图会有多条连线,是因为当前模块下的意图和部分模块有关系线,所以在收起时要知道当前模块下有几个意图和其他模块有关系。 二、整体用的js方法 (一 阅读全文
posted @ 2021-05-11 11:39 F-dragon 阅读(958) 评论(0) 推荐(1)
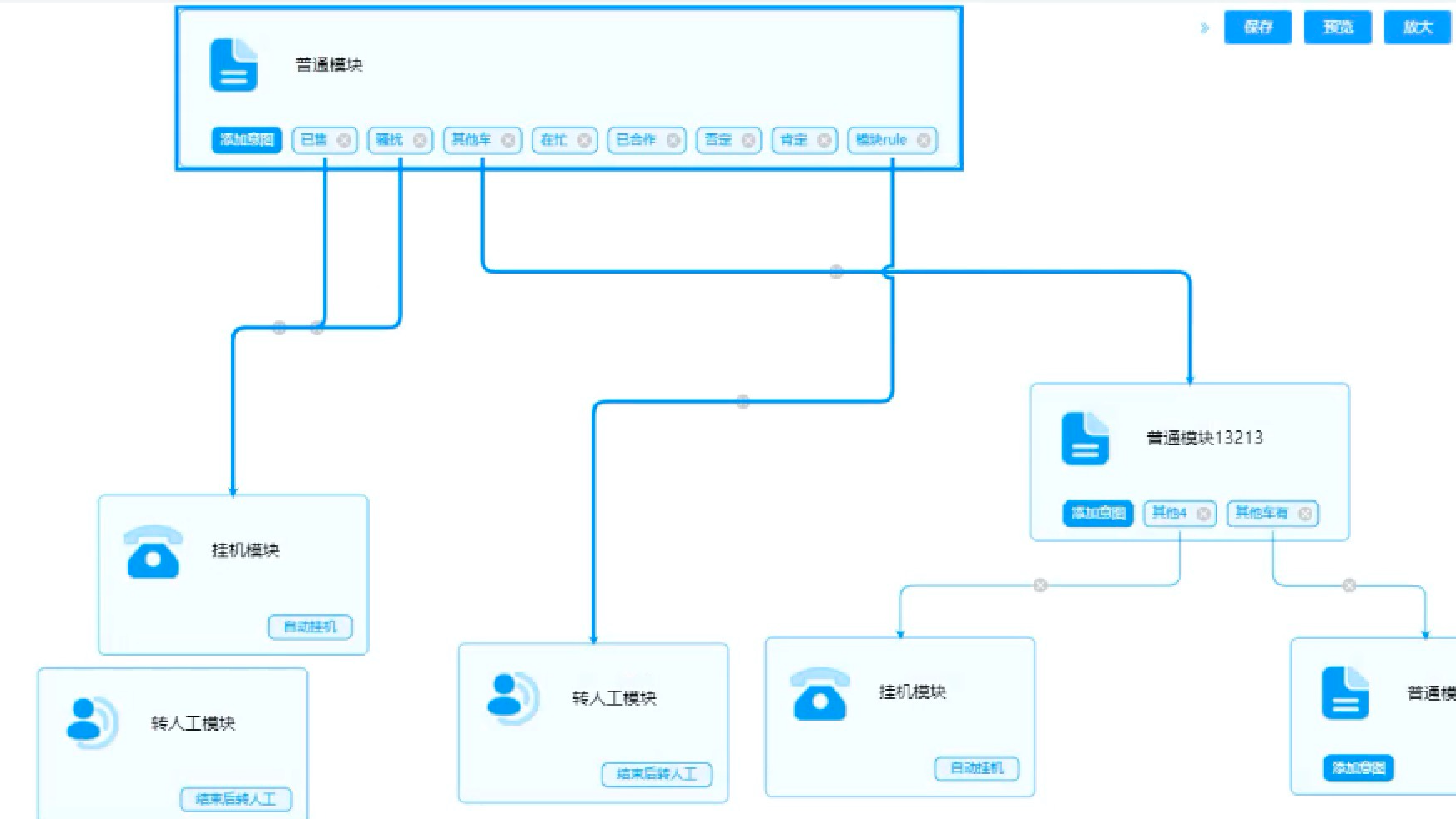
 一、流程图效果 最近一段时间在研究go.js,它是一款前端开发画流程图的一个插件,也是一个难点,要说为什么是难点,首先,它是依赖画布canvas知识开发。其次,要依赖于内部API开发需求,开发项目需求的时候就要花费大量的时间去熟悉go.js的API,然后才能进行开发。话不多说,我就先把我最近做的项目 阅读全文
一、流程图效果 最近一段时间在研究go.js,它是一款前端开发画流程图的一个插件,也是一个难点,要说为什么是难点,首先,它是依赖画布canvas知识开发。其次,要依赖于内部API开发需求,开发项目需求的时候就要花费大量的时间去熟悉go.js的API,然后才能进行开发。话不多说,我就先把我最近做的项目 阅读全文
posted @ 2020-08-16 15:45 F-dragon 阅读(8011) 评论(23) 推荐(7)
posted @ 2023-03-10 12:59 F-dragon 阅读(7306) 评论(0) 推荐(0)
posted @ 2022-11-20 17:27 F-dragon 阅读(1095) 评论(0) 推荐(0)
posted @ 2022-01-29 11:45 F-dragon 阅读(591) 评论(0) 推荐(0)
posted @ 2021-12-19 12:53 F-dragon 阅读(1073) 评论(0) 推荐(0)
posted @ 2021-02-02 14:18 F-dragon 阅读(7829) 评论(2) 推荐(1)
posted @ 2020-12-05 15:15 F-dragon 阅读(341) 评论(0) 推荐(0)
posted @ 2020-03-15 22:16 F-dragon 阅读(10287) 评论(0) 推荐(0)
posted @ 2019-08-14 22:20 F-dragon 阅读(21446) 评论(0) 推荐(5)