vue-cli 3 和 vue-cli 2的区别
一、常用命令
vue -V 查看本地 vue 版本
二。官方文档
三、创建文件
3.0:vue create 进入工程文件夹,创建项目。
2.0:vue init webpack
四、启动项目
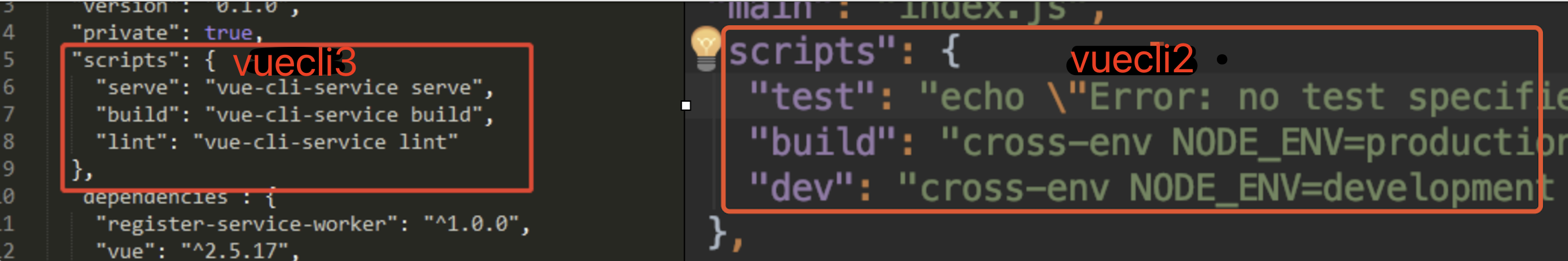
3.0启动npm run serve
2.0启动npm run dev

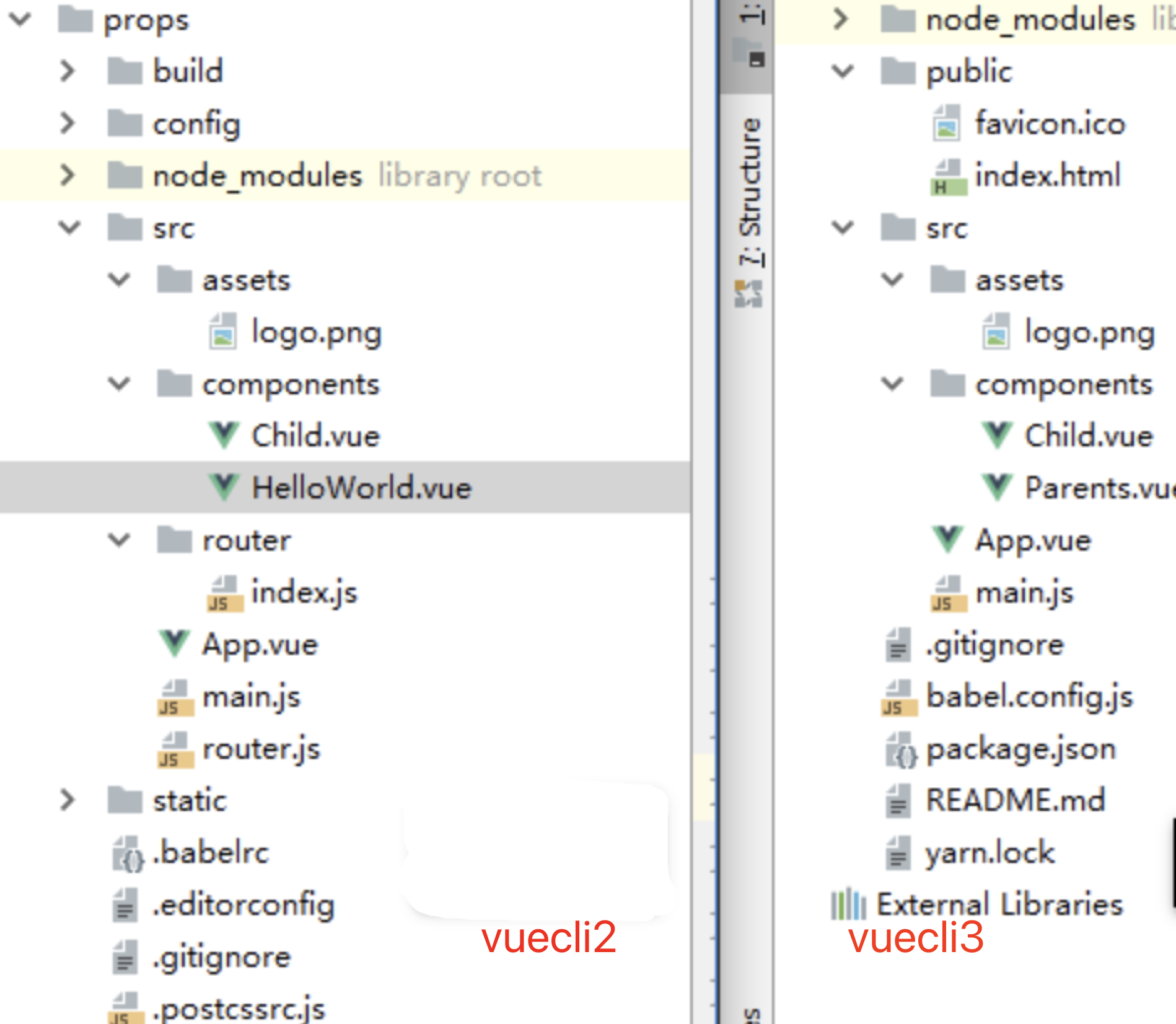
五、目录结构。

build没了、config没了、哦对了还有最重要的一点,3.0的安装项目时自动下载node-model。
在根目录下创建一个vue.config.js
module.exports = {
baseUrl: process.env.NODE_ENV === 'production' ? '/productionUrl/' : '/',
// outputDir: 在npm run build时 生成文件的目录 type:string, default:'dist'
// outputDir: 'dist',
// pages:{ type:Object,Default:undfind }
devServer: {
port: 8888, // 端口号
host: 'localhost',
https: false, // https:{type:Boolean}
open: true, //配置自动启动浏览器
// proxy: 'http://localhost:4000' // 配置跨域处理,只有一个代理
proxy: {
'/api': {
target: '<url>',
ws: true,
changeOrigin: true
},
'/foo': {
target: '<other_url>',
changeOrigin: true
}
}, // 配置多个代理 } }


 浙公网安备 33010602011771号
浙公网安备 33010602011771号