Silverlight形状合并:绘制半圆
如何在Silverlight中绘制如图所示的半圆?

先看XAML视图中对这个半圆的描述:
显然,如果在XAML中手动书写Data属性的值很复杂。
可以在Expression Blend中这样操作:
1、使用工具栏按钮中的“椭圆形”工具,按住Shift键在画布上绘制一个圆,假设该圆的半径为r;
2、使用工具栏按钮中的“矩形”工具,在画布上绘制一个矩形,假设该矩形的宽和高分别为w和h,确保w ≥ 2 × r,并且h ≥ r,这样的矩形才能够遮盖住步骤1中所绘制圆的一半。注意:由于布局方式的选择以及XAML中对于基本形状的描述方式,可能无法从属性列表中直接找到于半径、宽度和高度等项目,只需要经过目测决定该矩形的大致大小即可;
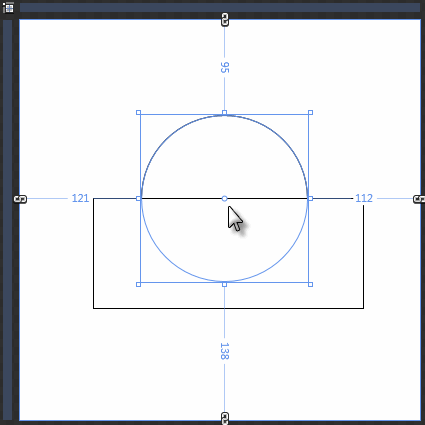
3、移动步骤2中绘制的矩形使得步骤2中的矩形恰好可以遮盖住步骤1中圆的下半部分,可以借助圆的默认中心点来进行矩形的定位,如图所示;

4、在画布上或对象和时间线窗口中选中矩形和圆,注意顺序是先选中矩形再选中圆,之所以强调这个顺序是因为矩形的绘制发生在圆之后,所以默认情况下矩形可以覆盖住圆的下半部分,此时,XAML视图中的代码是这样的:
<Rectangle Margin="73,178,56,111" Fill="#FFFFFFFF" Stroke="#FF000000"/>
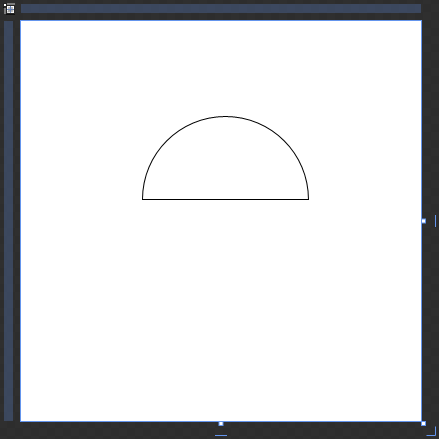
5、使用菜单“对象”——“合并”——“相减”命令,此时,我们就已经得到一个半圆,如图所示:

6、为得到的半圆设置相应的填充等属性即可以得到我们想要的半圆了。此时的半圆已经不是一个形状(Shape),而是一个由两个形状合并之后的路径(Path)了。
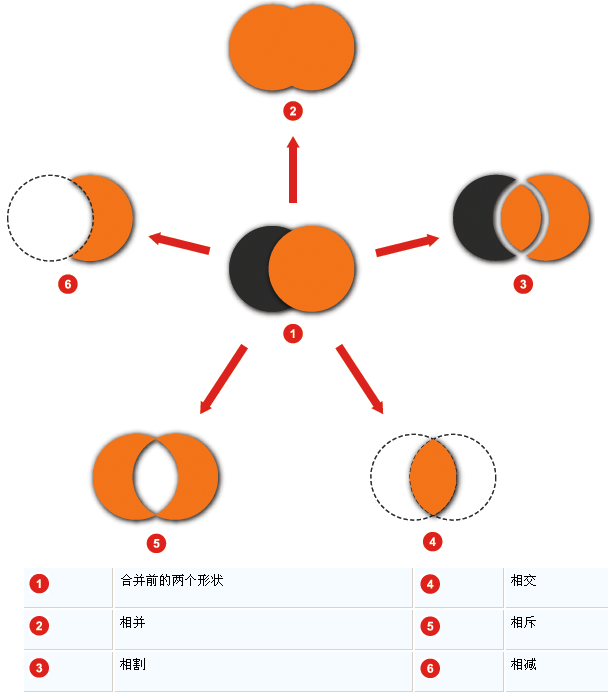
事实上,我们可以通过“合并”的方法得到很多我们需要的“形状”,在Expression Blend的帮助中详细介绍了合并的方法和具体的含义——

![]()
Life is like a boat, and I'm at sea.

 浙公网安备 33010602011771号
浙公网安备 33010602011771号