如题。主要代码示意如下:
html代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
td{
border: 1;
border-style: solid;
border-color: black;
}
</style>
</head>
<body>
<table id="t1">
</table>
</body>
<script src="1.js"></script>
</html>
js代码:
var t="<tr><td>日</td><td>一</td><td>二</td><td>三</td><td>四</td><td>五</td><td>六</td></tr>"; var table=document.getElementById("t1"); var d=new Date(); maxday=28;//此处省略根据月份判断当月最大日期 c=-1; t+="<tr>"; console.log(d.getDate()); for(i=0;i<d.getDay();i++) { c++; t+="<td> </td>"; } for(i=1;i<=maxday;i++) { c++; if(c==7) { c=0; t+="</tr><tr>"; } if(i==d.getDate()) { t+="<td style='background-color: blue;'>"+i+"</td>"; } else { t+="<td>"+i+"</td>"; } } c++; for(i=c;i<=6;i++) { t+="<td> </td>"; } t+="</tr>"; table.innerHTML=t;
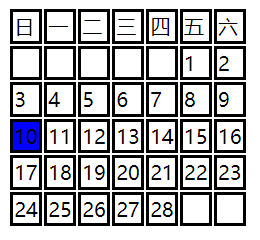
效果:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号