仿京东首页商品分类底部色标随鼠标移动特效
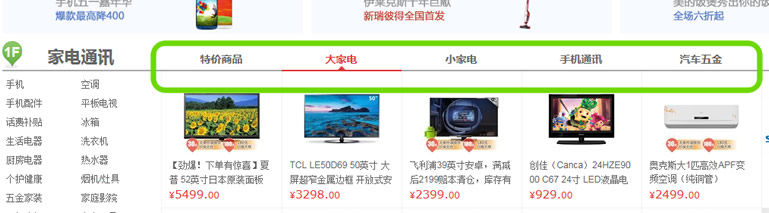
今天扒皮下京东商品展示区的一个特效:

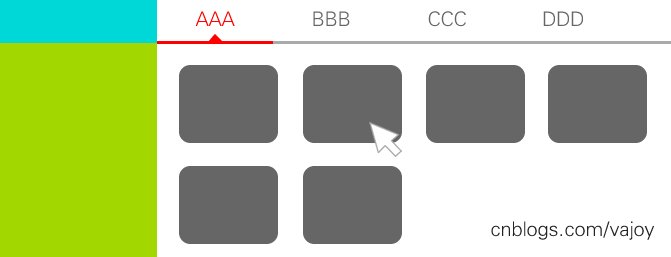
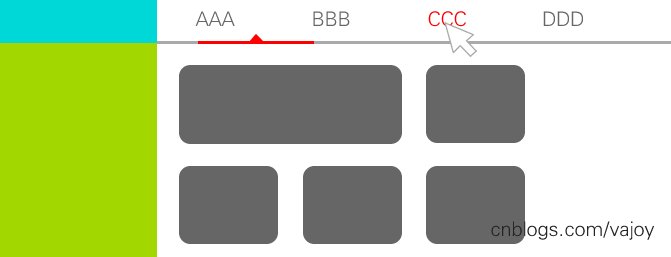
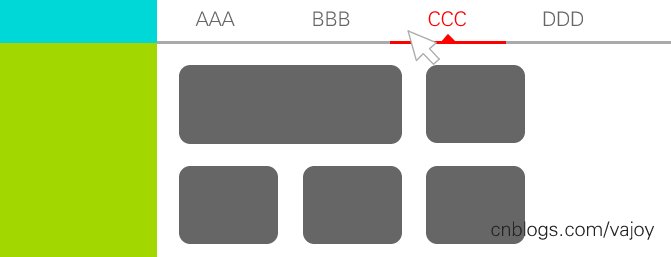
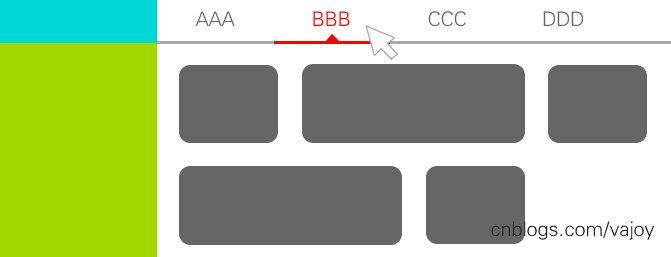
大家可以自行去京东看下特效,下面是这个特效的动态图(这次聪明的我懂得给图加水印了 )
)

理下思路,每个分类选项卡宽度一致,且有一条灰色底边,然后默认有一条红色的色标让它漂浮在首个选项卡上面(其中的小三角形可以自己做个图),默认首个选项卡的文本(像上图是“AAA”)为红色,其它选项卡的为灰色。默认除第一个选项卡对应的下方的内容DIV显示外,其它选项卡对应的内容DIV隐藏;
鼠标移到某个选项卡则改变该选项卡字体颜色(兄弟选项卡字体变灰色),再获取它的index,下方内容区域对应index的DIV显示出来(兄弟元素隐藏);
同时红色的色标则搞个animate,动态修改left值,参数为 “选项卡宽度 * index” 的大小。
思路理清了,一切就so easy~
先写下HTML代码:
<div class="body_stairs">
<div class="stair_left">
<div class="stair_left_title">
<span>零食美食</span>
</div>
<div class="stair_left_ad">
</div>
</div><!--stair_left结束-->
<div class="stair_right">
<div class="stair_right_navout">
<div><div class="stair_right_nav_arrow"></div></div> <!--外部再加div是为兼容IE6-->
<div class="stair_right_nav">特价商品</div>
<div class="stair_right_nav">蜜饯果脯</div>
<div class="stair_right_nav">饼干蛋糕</div>
<div class="stair_right_nav">巧克力</div>
<div class="stair_right_nav">糖果布丁</div>
<div class="stair_right_nav">冰淇淋</div>
<div class="stair_right_nav">饭类面食</div>
</div>
<div class="stair_right_content">1的展示内容
</div>
<div class="stair_right_content">2
</div>
<div class="stair_right_content">3
</div>
<div class="stair_right_content">4
</div>
<div class="stair_right_content">5
</div>
<div class="stair_right_content">6
</div>
<div class="stair_right_content">7
</div>
</div><!--stair_right结束-->
</div><!--body_stairs结束-->
主要看class="stair_right"的div区域内的部分就行了。
其中stair_right_nav_arrow是红色底标,可以通过position:absolute和z-index来让起浮在上方。
stair_right_nav是选项卡,可以看到,我这里写了7个选项卡,顺便说下这里每个选项卡宽度都为143px。
stair_right_content是7个选项卡对应的内容展示div。
写下stair_right部分的css吧:
.stair_right{
width:1001px;
height:560px;
float:right;
}
.stair_right_navout{
width:1001px;
height:45px;
position:relative;
z-index:1;
}
.stair_right_nav{
position:relative;
z-index:1;
width:143px;
height:30px;
padding-top:12px;
float:left;
text-align:center;
font-size:16px;
font-family:黑体;
border-bottom:solid 3px #DDD;
background-color:#F9F9F9;
}
.stair_right_nav_arrow{
position:absolute;
left:0px;
z-index:2;
width:143px;
height:10px;
margin-top:32px;_margin-top:23px;
background:url(../../img/body/stairs/arrow.jpg) bottom center no-repeat; /*这个是红色色标上方小三角形图标*/
border-bottom:solid 3px #ED1E24;
}
.stair_right_content{
width:1001px;
height:515px;
display:none;
overflow:hidden;
}
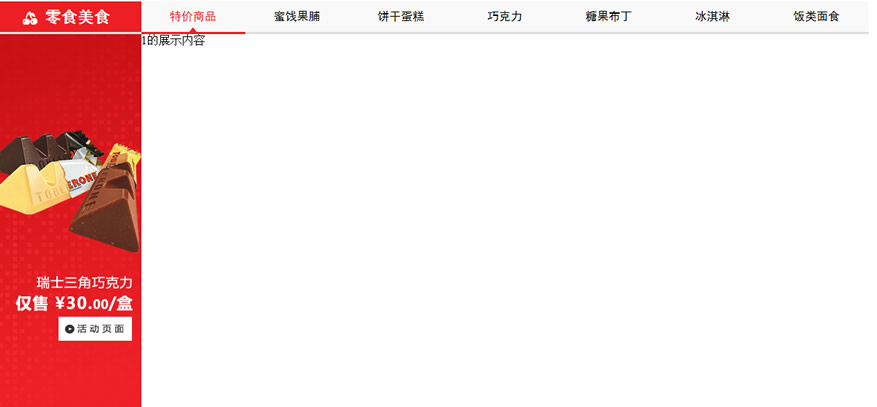
最终是这样的既视感(第一个选项卡文本红色及其对应的下方的内容展示div会显示,是在后面的js写出来的):

接着就按我们前面理出来的思路来写JQ文件:
$(function(){
$(".stair_right_nav:first").css({"color":"red"}); //默认首个选项卡文字设为红色
$(".stair_right_content:first").show(); //默认首个内容展示DIV显示出来
$(".stair_right_nav").each(function(index){ //遍历全部选项卡,并绑定mouseover事件
$(this).mouseover(function(){
$(this).css({"color":"red"}).siblings().css({"color":"black"}); //鼠标经过的当前选项卡文本设为红色,兄弟元素文本设为黑色
$(".stair_right_content").hide().eq(index).show(); //让对应的内容展示div显示出来,且兄弟元素隐藏
var slide_width=index*143; //这个是红色色标要移动的距离
$(".stair_right_nav_arrow").stop().animate({left:slide_width+"px"},500); //让红色色标在半秒内移动到对应选项卡
})
})
})
然后搞定。然后。。。。这样就轻松结束了么? NO,这不是我今天想重点写的东西。
一般来说一个电商都不仅仅只有一个这样的楼层,像京东首页有着八层这样的楼层。而我们现在写的代码,仅能供一个楼层使用,也就说现在的JS代码复用率不高。
我是这样解决复用率的问题:
给每个楼层的选项卡、色标、内容区域的class后面加个数字,然后JS里再写个楼层循环来给这些楼层绑定事件。
HTML(这里只写了前两个楼层,实际有十个楼层):
<div class="body_stairs">
<div class="stair_left">
<div class="stair_left_title">
<span>零食美食</span>
</div>
<div class="stair_left_ad">
</div>
</div><!--stair_left结束-->
<div class="stair_right">
<div class="stair_right_navout">
<div><div class="stair_right_nav_arrow0"></div></div>
<!--外部再加div是为兼容IE6-->
<div class="stair_right_nav0">特价商品</div>
<div class="stair_right_nav0">蜜饯果脯</div>
<div class="stair_right_nav0">饼干蛋糕</div>
<div class="stair_right_nav0">巧克力</div>
<div class="stair_right_nav0">糖果布丁</div>
<div class="stair_right_nav0">冰淇淋</div>
<div class="stair_right_nav0">饭类面食</div>
</div>
<div class="stair_right_content0">楼层1的第一个展示区内容
</div>
<div class="stair_right_content0">2
</div>
<div class="stair_right_content0">3
</div>
<div class="stair_right_content0">4
</div>
<div class="stair_right_content0">5
</div>
<div class="stair_right_content0">6
</div>
<div class="stair_right_content0">7
</div>
</div><!--stair_right结束-->
</div><!--body_stairs结束-->
<div class="body_stairs">
<div class="stair_left">
<div class="stair_left_title">
<span>家居生活</span>
</div>
<div class="stair_left_ad">
</div>
</div><!--stair_left结束-->
<div class="stair_right">
<div class="stair_right_navout">
<div><div class="stair_right_nav_arrow1"></div></div>
<!--外部再加div是为兼容IE6-->
<div class="stair_right_nav1">特价商品</div>
<div class="stair_right_nav1">衣橱衣柜</div>
<div class="stair_right_nav1">沙发座椅</div>
<div class="stair_right_nav1">五金家具</div>
<div class="stair_right_nav1">窗具</div>
<div class="stair_right_nav1">床上用品</div>
<div class="stair_right_nav1">饰品挂件</div>
</div>
<div class="stair_right_content1">楼层2的第一个展示区内容
</div>
<div class="stair_right_content1">2
</div>
<div class="stair_right_content1">3
</div>
<div class="stair_right_content1">4
</div>
<div class="stair_right_content1">5
</div>
<div class="stair_right_content1">6
</div>
<div class="stair_right_content1">7
</div>
</div><!--stair_right结束-->
</div><!--body_stairs结束-->
CSS:
.stair_right{
width:1001px;
height:560px;
float:right;
}
.stair_right_navout{
width:1001px;
height:45px;
position:relative;
z-index:1;
}
.stair_right_nav0,.stair_right_nav1,.stair_right_nav2,.stair_right_nav3,.stair_right_nav4,.stair_right_nav5,.stair_right_nav6,
.stair_right_nav7,.stair_right_nav8,.stair_right_nav9,.stair_right_nav10{
position:relative;
z-index:1;
width:143px;
height:30px;
padding-top:12px;
float:left;
text-align:center;
font-size:16px;
font-family:黑体;
border-bottom:solid 3px #DDD;
background-color:#F9F9F9;
}
.stair_right_nav_arrow0,.stair_right_nav_arrow1,.stair_right_nav_arrow2,.stair_right_nav_arrow3,.stair_right_nav_arrow4,.stair_right_nav_arrow5,
.stair_right_nav_arrow6,.stair_right_nav_arrow7,.stair_right_nav_arrow8,.stair_right_nav_arrow9,.stair_right_nav_arrow10{
position:absolute;
left:0px;
z-index:2;
width:143px;
height:10px;
margin-top:32px;_margin-top:23px;
background:url(../../img/body/stairs/arrow.jpg) bottom center no-repeat;
border-bottom:solid 3px #ED1E24;
}
.stair_right_content0,.stair_right_content1,.stair_right_content2,.stair_right_content3,.stair_right_content4,.stair_right_content5,
.stair_right_content6,.stair_right_content7,.stair_right_content8,.stair_right_content9,.stair_right_content10{
width:1001px;
height:515px;
display:none;
overflow:hidden;
}
JQ:
$(function(){
for(var i=0;i<=10;i++){ //遍历十个楼层
$(".stair_right_nav"+i+":first").css({"color":"red"}); //默认每个楼层的首个选项卡文字设为红色
$(".stair_right_content"+i+":first").show(); //默认每个楼层的首个内容展示DIV显示出来
$(".stair_right_nav"+i).each(function(index){ //遍历每个楼层的全部选项卡,并绑定mouseover事件
$(this).mouseover(function(){
var nav_classname=$(this).attr("class").toString(); //获取鼠标经过的选项卡的class名
var nav_l=nav_classname.length; //获取class名长度
var j=nav_classname.substring(15,nav_l); //通过截取class名的数字部位来获得当前选项卡的索引值(注意这里index已经变为楼层的索引了,不再适用)
$(this).css({"color":"red"}).siblings().css({"color":"black"}); //鼠标经过的当前选项卡文本设为红色,兄弟元素文本设为黑色
$(".stair_right_content"+j).hide().eq(index).show(); //鼠标经过的当前选项卡对应的内容展示区域显示,该楼层兄弟元素隐藏
var slide_width=index*143; //这个是红色色标要移动的距离
$(".stair_right_nav_arrow"+j).stop().animate({left:slide_width+"px"},500); //让红色色标在半秒内移动到对应选项卡
})
})
}
})
OK搞定妥妥的~或许有更好的解决方案,也欢迎各位交流分享 :)

 浙公网安备 33010602011771号
浙公网安备 33010602011771号