[经验] 使用 jQuery+JSON 实现国际化
技术选型关键词: [spring boot] [jQuery] [JSON] [JSP]
前言: 关于国际化, 我在一开始的时候就有一个误解, 我认为所谓国际化就是编写一段高技术含量的代码, 然后这段代码会帮助我们实现自动翻译............
emmm,,事实证明我还是太年轻了.....
其实呢, 所谓的国际化, 就是为这个项目装准备两种语言甚至更多语言的文本翻译文件, 意思就是, 翻译是必须的, 手动是不可少的, 国际化其实没有那么高大上, 就只是切换字符串文本而已!!!!!!!
举个例子: 比如说你要做中文和英文国家的国际化, 那么你要做的就是
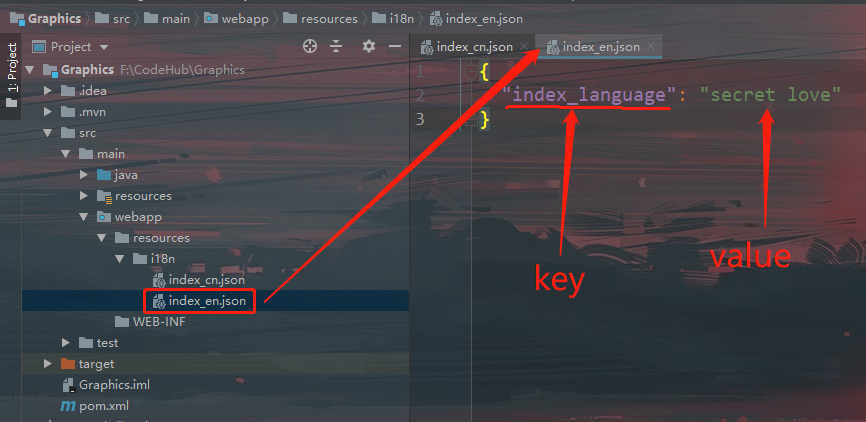
一: 在根目录上新建一个文件夹, 来保存语言包


所谓的语言包, 就是一种键名相同, 但是值的名字不同的文件的文件夹, 比如在上图种, index_en.json 里面存放的就是英文的文本, 如果一个项目很大的话, 还是建议将不同的网页上的语言抽象出来统一管理, 这样也方便后期的维护, 例如 上图的语言文件的意思就是: index页面的 中文(cn) 和 英文(en) 的翻译文本.
来, 用一个比较详细的例子对上文进行验证:
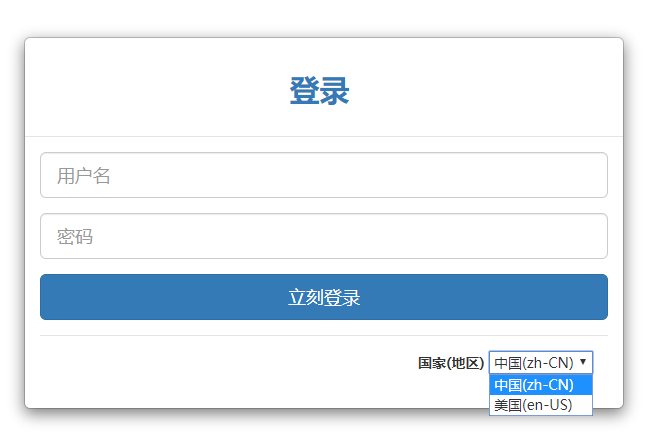
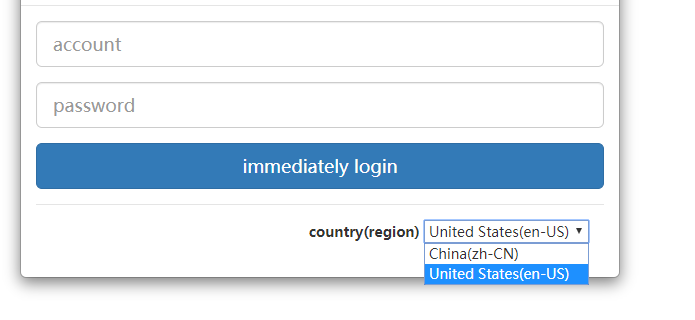
(1) 首先, 准备一个页面, 我就用最简单的一个登录页面来做为例子啦

如你所见, 这张图片上的文本有: 登录 用户名 密码 立刻登录 国家(地区) 中国(zh-CN) 美国(en-US)
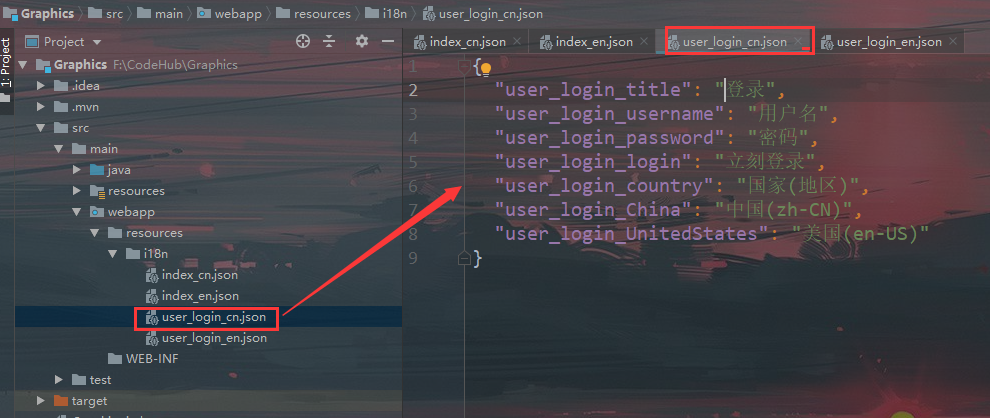
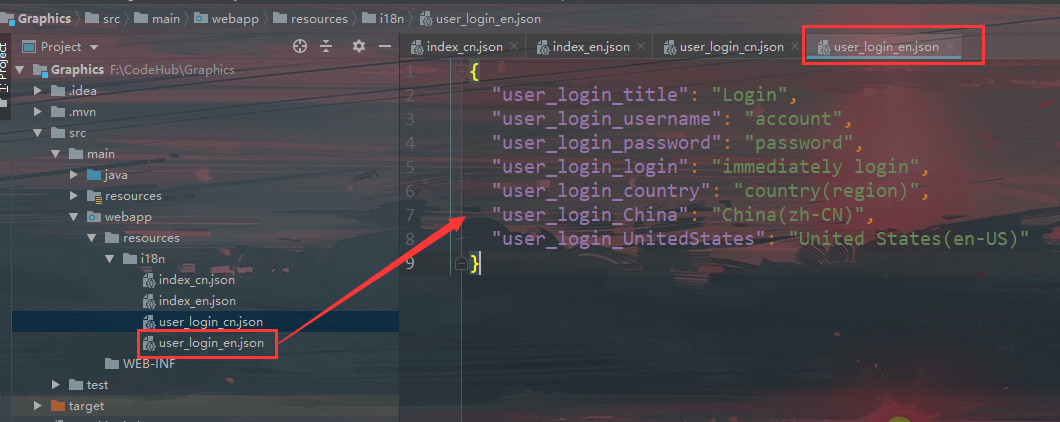
(2) 然后我们就在 webapp / resource / i18n 目录下新建两个 json 文件, 一个叫 login_cn.json, 一个叫 login_en.json , 并添加对应的 map 数据


就是酱紫啦
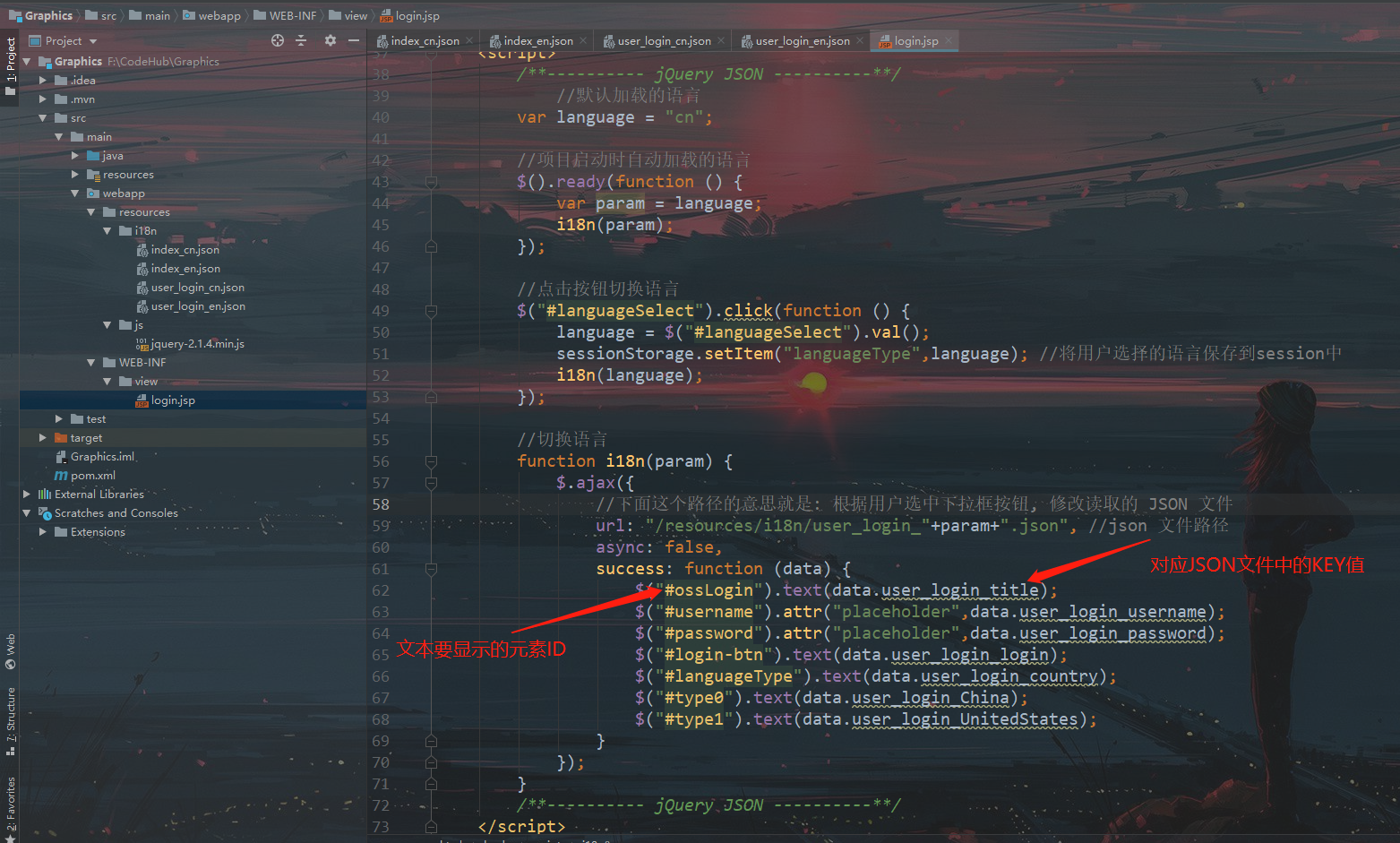
紫色的英文是文件的 KEY, 通过调用 KEY 就可以得到对应的绿色文本(VALUE)
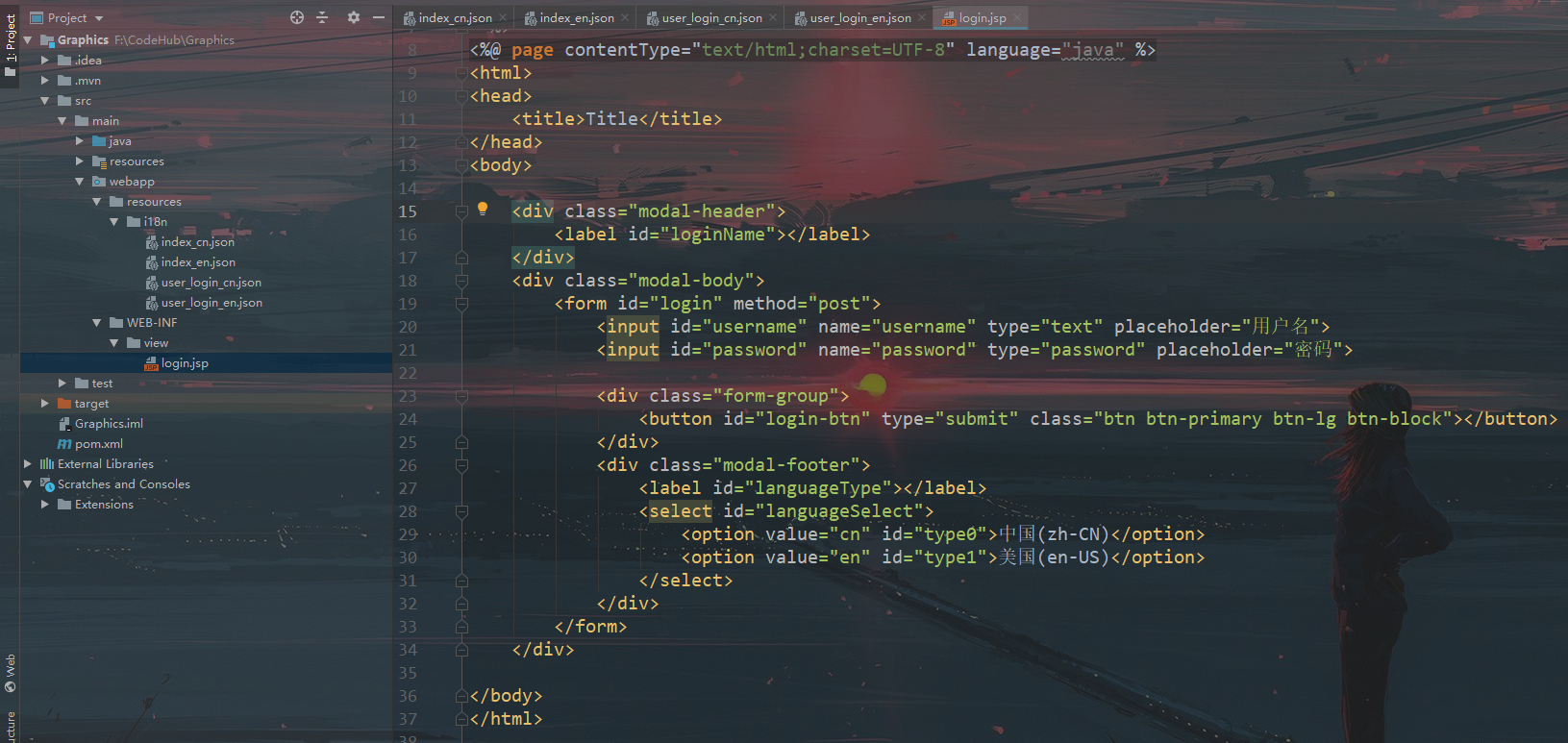
二, HTML 部分的代码

emmmm 这种代码应该是可以看懂的吧,,,,,,,,,,,,
三.jQuery 代码 核心!!!!!!

emmmmm,,,,,,我猜,,,,这也应该是可以看懂的哈
OK,,,其实到这里, 一个简单且强大的国际化就可以完成啦
选中中文的时候

选中英文的时候

看, 就是这么简单啦, 当然我相信这种程度的代码量大家还是可以手敲的, 直接复制粘贴的话呢, 也未免太懒了吧.............................
嘤嘤嘤,,,想想这个过程还是十分曲折的, 毕竟自己探路的过程太痛苦了,,希望可以对需要的人有所帮助




 浙公网安备 33010602011771号
浙公网安备 33010602011771号