首先介绍下大致的游戏流程
1.根据时间以及设置生成战役(打×的地方)

2.点击后加载根据配置生成或加载游戏场景

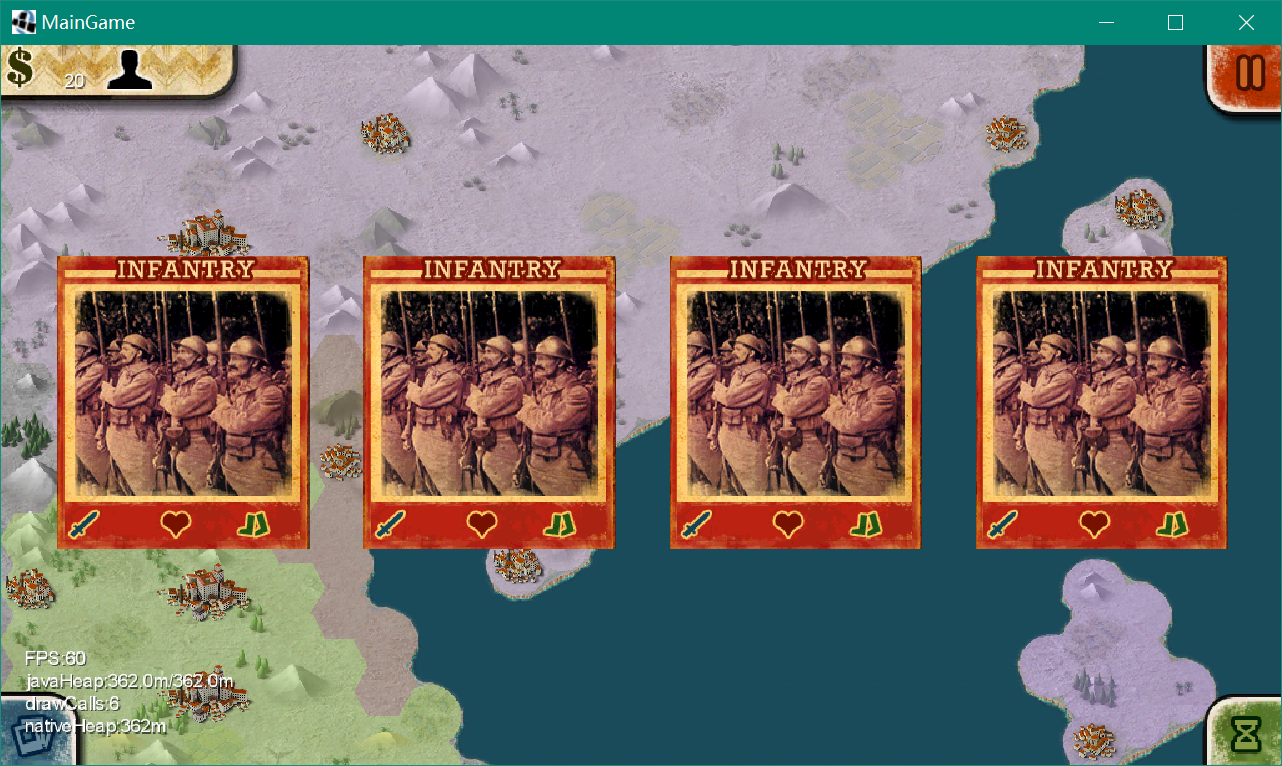
3.初始进入为准备阶段,可以购买卡牌

4.点击城市建造,以及点击建造的兵种可以选择战斗目标

5.点击右下角开始战斗(此为自动阶段,未完成)
简要记录下制作过程中遇到的重点
1.对象池的使用
//初始化 private Pool<BuildActor> buildActorPool; private final ArrayList<BuildActor> buildActorList = new ArrayList<BuildActor>(); buildActorPool = Pools.get(BuildActor.class, 30); //生成build对象 BuildActor buildActor = buildActorPool.obtain(); //给build对象赋相关值 buildActor.setBuildIndex(i); //通过i从list中取对象使用 i++ ....... buildActorList.add(buildActor);
2.监听的先后
这里我使用了双stage,通过InputMultiplexer可以实现多监听,可以通过调节位置来设计两个stage的监听响应的先后
InputMultiplexer multiplexer; multiplexer = new InputMultiplexer(); multiplexer.addProcessor(uiStage); multiplexer.addProcessor(gameStage); Gdx.input.setInputProcessor(multiplexer);
3.虚线绘制
原链接 https://codeday.me/bug/20190503/1042400.html
这里需要说一下,我是要在actor中绘制它,
GameMap.drawDottedLine为链接中的方法
//在actor中的draw方法中绘制虚线 if(drawDottedLine){ batch.flush(); sr.setProjectionMatrix(batch.getProjectionMatrix()); sr.setTransformMatrix(batch.getTransformMatrix()); GameMap.drawDottedLine(sr,2,armySourceCoord.centerX,armySourceCoord.centerY,armyTargetCoord.centerX,armyTargetCoord.centerY); batch.end(); batch.begin(); }

/**绘制虚线 * Draws a dotted line between to points (x1,y1) and (x2,y2). * @param shapeRenderer * @param dotDist (distance between dots) * @param x1 * @param y1 * @param x2 * @param y2 */ public static void drawDottedLine(ShapeRenderer shapeRenderer, int dotDist, float x1, float y1, float x2, float y2) { shapeRenderer.begin(ShapeRenderer.ShapeType.Point); Vector2 vec2 = new Vector2(x2, y2).sub(new Vector2(x1, y1)); float length = vec2.len(); for(int i = 0; i < length; i += dotDist) { vec2.clamp(length - i, length - i); shapeRenderer.point(x1 + vec2.x, y1 + vec2.y, 0); } shapeRenderer.end(); }




 浙公网安备 33010602011771号
浙公网安备 33010602011771号