input输入框的光标定位的问题
2015-04-10 16:58 龙恩0707 阅读(6410) 评论(0) 收藏 举报input输入框的光标定位的问题
在给input输入框赋值的时候,或者在我之前写模拟下拉框js组件的时候,时不时会碰到光标的小bug问题,比如键盘中的 上移或者下移操作,在浏览器中光标会先移到最前端,当值赋值到输入框内,光标立刻会移到值的后面的bug,使人看起来很不爽的感觉;或者现在的input的框给他value值,然后触发focus点击事件,光标会一直在最前端;代码如下:
<input type="text" value="hello world" id="input"/> var input = document.getElementById('input'); input.focus();
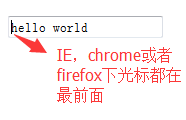
效果如下:

但是呢,我们需要将光标移动到文字的最右边,为止我们需要做如下几件事情;
- 调用focus事件。
- Value赋值为空。
- 之前保存下拉的input的值再赋值一下即可。
如下JS代码;
var input = document.getElementById('input'); var val = input.value; input.focus(); input.value = ''; input.value = val;
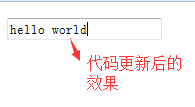
实现的效果如下:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号