cssnext下一代的css
前端技术更新迭代的速度令人咂舌,互联网+的风头刚起那几年,前端技术大多还停留在jquery阶段,按需加载还停留在seajs和requirejs的阶段,css3和H5也不过才崭露头角,但经过几年的飞速发展,Angular、Vue和React俨然已形成前端框架的三足鼎立之势,且风头正劲,各领风骚!
看惯了css、sass、less的容颜,惊艳于css3的神奇,向往着下一代css的传奇。今天就简单玩玩下一代的css传奇cssnext(据说阿里早几年前就开始玩cssnext了)。
先上几个cssnext的语法:
:root{
--mainColor: blue;
--fontSize12:12px;
--toolbar:{
margin:10px 0 20px 10px;
padding:0
};
--heading-color: #ff0000;
}
a{
color: var(--mainColor);
font-size: calc(var(--fontSize12) * 3);
&:hover {
color: rebeccapurple;
}
}
.bianJu{@apply --toolbar;}
@custom-media --viewport-medium (width <= 1200px);
@custom-selector :--heading h1, h2, h3, h4, h5, h6;
:--heading {
margin-block: 0;
color: var(--heading-color);
}
@media (--viewport-medium) {
body {
color: var(--mainColor);
font-size: var(--fontSize12);
line-height: calc(var(--fontSize12) * 1.5);
overflow-wrap: break-word;
padding-inline: calc(var(--fontSize12) / 2 + 1px);
}
a{color: var(--heading-color);}
a, :--heading, .bianJu{font-size: calc(var(--fontSize12) * 2);}
}
.hero:matches(main, .main) {
background-image: image-set("../assets/images/pic.jpg" 1x, "../assets/images/pic.jpg" 2x);
}
惊不惊喜?意不意外?是不是有点像less?是不是有点像js?确实很好玩的!
这些只是cssnext的冰山一角,目前国内使用这个的还不多,我也只是好奇,就自己玩了一把,兹当是做个笔记。
目前各浏览器对cssnext的支持度还不够,版本较新的谷歌浏览器也只是支持了一丢丢的cssnext语法,像
:root{
--mainColor: blue;
--fontSize12:12px;
--bianJu:{
margin:10px 0 20px 10px;
padding:0
};
--heading-color: #ff0000;
}
a{
color: var(--mainColor);
font-size: calc(var(--fontSize12) * 3);
&:hover {
color: rebeccapurple;
}
}
等等这种的语法,较新的谷歌浏览器还是支持的,但比如@apply自定义属性集、@custom-media自定义媒体查询、@custom-selector自定义选择器还是不支持的,所以就要借助一些webpack的postcss插件来实现了。
接下来就配置几个webpack的插件来实现诸如@apply、@custom-media、@custom-selector的css解析转换:
const postcssPresetEnv = require('postcss-preset-env');
const postcssCustomProperties = require('postcss-custom-properties'); //转换自定义属性 如:@custom-media @custom-selector
const postcssApply = require('postcss-apply'); //转换自定义属性集 @apply
module.exports = {
module: {
{
test : /\.(sa|sc|c)ss$/,
use : [
'style-loader',
'css-loader',
{ loader: 'postcss-loader',
options: {
ident: 'postcss',
plugins: () => [
postcssApply(),
postcssCustomProperties({
preserve: false,
}),
postcssPresetEnv({
stage: 0,
browsers: 'last 5 versions',
}),
]
}
},
'sass-loader',
],
},
],
},
}
需要说明的是:
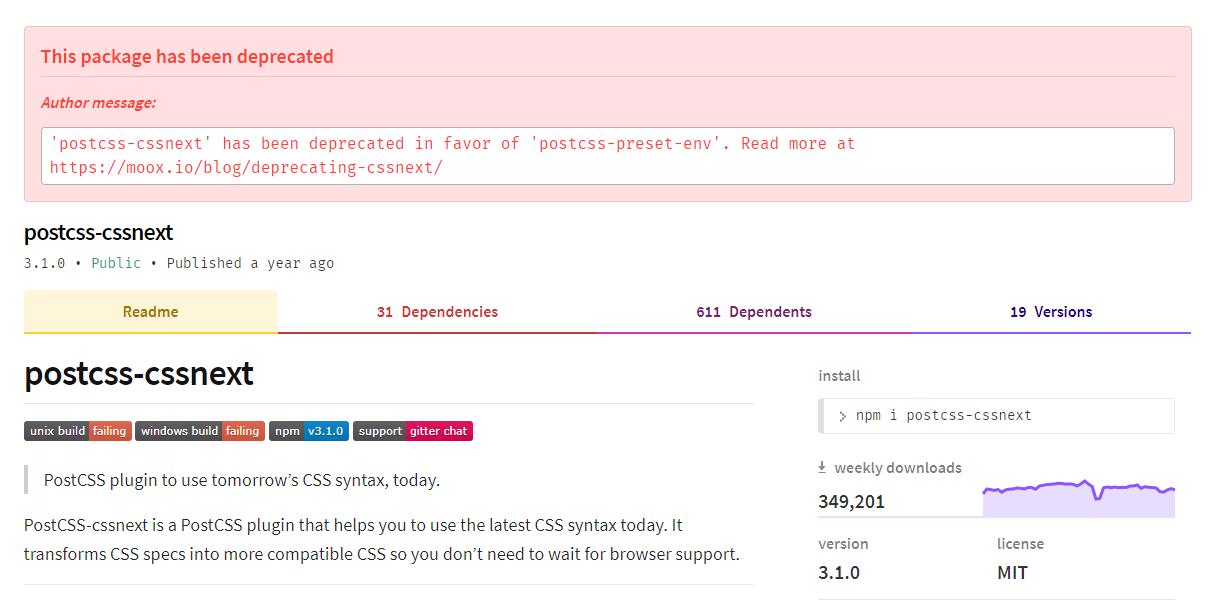
1、cssnext也可以使用postcss-cssnext这个包来解析,postcss-cssnext这个包可以解析诸如--mainColor这种的语法,也可以解析诸如@apply这种自定义的属性集,但不能解析诸如@custom-media这种自定义的媒体查询,而且目前postcss-cssnext已经不再维护,安装时会提示使用postcss-preset-env来代替。

2、如果使用postcss-preset-env这个包来解析cssnext,但遇到诸如@custom-media和@apply这种语法,就要使用到额外的安装包postcss-custom-properties和postcss-apply。
3、如果使用了@apply这种自定义属性,那么它不支持读取从外部引入的事先定义好的属性集,这个有点不太好理解,还是上代码吧。
比如你使用了如下自定义的属性集代码:
:root{
--toolbar:{
margin:10px 0 20px 10px;
padding:0
};
}
.toolbar{@apply --toolbar;}
那么这么写是没有问题的,但是有时我们为了能复用公共的css就会把公共的css放在一个单独的css文件中,每个css样式表用到这个公共的css文件时,会通过@import将其引入进来,这本来也是没有问题的,是通用的做法,只是用在这里,如果将--toolbar:{margin:10px 0 20px 10px; padding:0};放在一个公共的css文件中再@import进来,@apply就不识别--toolbar这个变量了。
本篇博客也只是触及到了cssnext的冰山一角,就需要用到三个包来编译解析,且配置webpack时也出现了各种问题,查阅英文的文档和官方给出的答疑解惑(本人英语很差劲,配合着某词典才勉强看下来,目前国内这方面的中文文档极少),相当费时费力,且浏览器的支持度并不友好。其中的postcss-apply的官方给出的提示就很明显:
The @apply rule and custom property sets most likely won't get any more support from browser vendors as the spec is yet considered deprecated and alternative solutions are being discussed.
大意就是@apply规则和自定义属性集很可能不会再获得浏览器供应商的支持,因为该规范已弃用且正在讨论替代解决方案。
目前还在继续学习cssnext中!
本文参考:
postcss-preset-env
postcss-custom-properties
postcss-apply
作者:小坏
出处:http://tnnyang.cnblogs.com
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接,否则保留追究法律责任的权利。


 前端技术更新迭代的速度令人咂舌,互联网+的风头刚起那几年,前端技术大多还停留在jquery阶段,按需加载还停留在seajs和requirejs的阶段,css3和H5也不过才崭露头角,但经过几年的飞速发展,Angular、Vue和React俨然已形成前端框架的三足鼎立之势,且风头正劲,各领风骚!看惯了css、sass、less的容颜,惊艳于css3的神奇,向往着下一代css的传奇。今天就简单玩玩下一代的css传奇cssnext(据说阿里早几年前就开始玩cssnext了)。
前端技术更新迭代的速度令人咂舌,互联网+的风头刚起那几年,前端技术大多还停留在jquery阶段,按需加载还停留在seajs和requirejs的阶段,css3和H5也不过才崭露头角,但经过几年的飞速发展,Angular、Vue和React俨然已形成前端框架的三足鼎立之势,且风头正劲,各领风骚!看惯了css、sass、less的容颜,惊艳于css3的神奇,向往着下一代css的传奇。今天就简单玩玩下一代的css传奇cssnext(据说阿里早几年前就开始玩cssnext了)。

 浙公网安备 33010602011771号
浙公网安备 33010602011771号