近期学习的原生JS知识以及jQuery框架
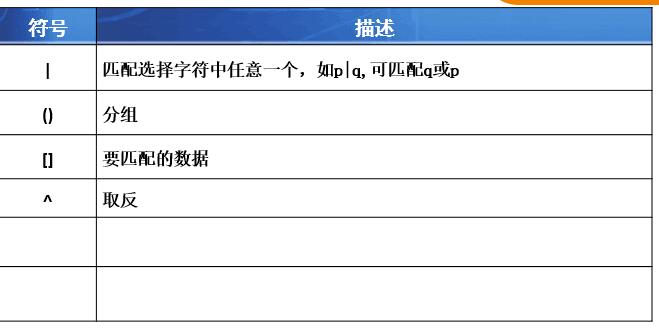
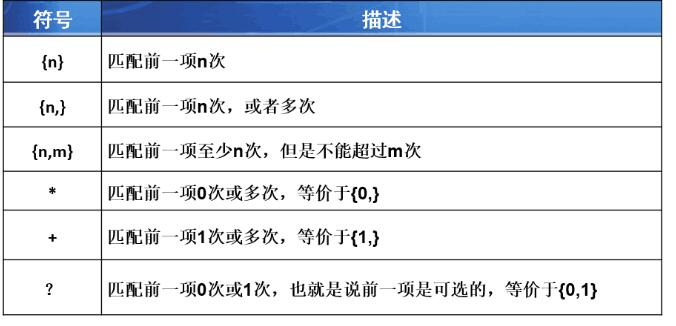
【正则表达式】
1、正则表达式包括两部分:
① 定义正则表达式的规则 ② 定义正则表达式的模式(i/g/m)
2、声明正则表达式:
① 字面声明 : var reg = /表达式规则/表达式模式
② 使用new关键字: var reg = new RegExp("表达式规则","表达式模式")
eg: var reg = new RegExp("white","g");
3、正则表达式的常用模式:
① g:全局匹配。不加g为默认为费全局匹配,只匹配第一个符合要求的字符串
"www".replace(/w/,"#"); -> #ww
"www".replace(/w/g,"#"); -> ###
② i:忽略大小写。不加i默认要求大写也匹配
"aAa".replace(/A/,"#"); -> a#a
"aAa".replace(/A/i,"#"); -> #Aa
"aAa".replace(/A/gi,"#"); -> ###
③ m: 多行匹配模式。不带m,则一个字符串只有一个开头,一个结尾。带m后,如果字符串分为多行,则每行都有一个开头、一个结尾。
`abc #bc
abc`.replace(/^a/g,"#") ->abc`
`abc` `#bc
abc`.replace(/^a/m,"#") ->#bc`
[Tips:如何写多行字符串]
>>> 普通字符串中,插入\n表示换行。"abc\nabc"
>>>ES6中,允许使用反引号`包裹字符串。反引号包裹的字符串中,会保留空格与回车。 `abc
abc`
4、正则表达式的常用方法:
① test(): 检测一个字符串,是否符合正则表达式的验证。返回true或false;
eg : /white/.test("whitewhite"); ->true
② exec(): 检测一个字符串,是否符合正则表达式的验证。如果验证成功,返回结构数组。如果验证失败,返回null;
结构数组中:
index属性:表示从字符串的第几个字符,开始符合正则要求
input属性:返回完整的被检索的字符串
下标第0个:表示符合正则表达式的那部分字符串
下标的第一个到第n个:表示符合正则的第一个到第n个子表达式的部分。子表达式,就是正则中的()。
也就是正则中有几个(),结构数组中就有几个下标。



[js中的数组]
1 数组的概念:可以再内存中连续存储的多个有序元素的结构
元素的顺序:称为下标,通过下标查找对应元素。
2 数组的声明:
① 通过字面量声明 var arr1 = [,,,,];
JS中,同一数组,可以存储多种不同的数据类型(但,一般同一数组只存放同种数据类型)
例如 var arr1 = [1,"2",true,[1,2,3,4],{"name":"aaa"}];
② new关键字声明 var arr2 = new Array(参数);
>>> 参数可以为;
a. 为空;声明一个没有指定长度的数组
b. 数祖的length:声明一个指定长度的数祖,但是数祖的长度随时可变可追加;
c. 数祖默认的N个值:new Arry(1,"2",true);相当于[1,"2",true];
3 数祖中元素的读写
① 读写: 通过下标来访问元素 例如arr[2]
② 增删:delete arr[n] 删除数组的第n+1个值 但数组的长度不变,对应位置的值为undefined;
arr3.push(值);数祖最后增加一个值,相当于arr3[arr3.length] = 7 ;
arr3.unshift(值):数祖的第0位插入一个值,其余位数顺延;
arr3.pop();删除数祖的最后一位,与delete不同的是 pop执行后数祖的长度也会减少一个 相当于arr.length-=1;
arr3.shift():删除数祖的第0位,长度也会减一
4数祖中其他的常用方法
① join("分隔符");将数组用指定分隔符分隔,链接为字符串,参数为空时,默认用逗号分隔。
② concat():将数组与多个数组的值链接为新的数组
[1,2].concat([3,4],[5,6])=[1,2,3,4,5,6]//链接时,中括号最多插一层
[1,2].concat([1,2,[3,4]])=[1,2,1,2,[3,4]];多层中括号,以二维数组的形式存在。
③ push():数组最后增加一个数 unshift():数组开始增加一个数[返回数组新的长度]
pop():删除数祖的最后一位数 shift():删除数祖的第0位 [返回被删除的值]
【调用上述方法,原数组均会改变】
④ reverse():【原数组被改变】数组翻转,逆序排列
⑤ slice(begin,end):[原数组不会被改变]截取数组中的某一部分,成为新数组
>>>传递一个参数,默认为begin index 从这个开始,截取到最后一个;
>>>传递两个参数,截取从begin到end区间,左闭右开 包含begin,不含end;
>>>参数可以为负数,负一为最后一个;至多到负一;
⑥ sort(function)[原数组会被改变]对数组进行排序
>>>不指定排序函数,按照数值的ascli码值进行排序;
>>>传入排列参数,默认两个参数a b;
arr3.sort(function(a,b){
return a-b;//b在前 a在后 升序排列
return b-a //a在前 b在后 降序排列
});
5 indexOf(value,index);返回数组中第一个value值所对应的下标位置。若未找到返回-1
lastIndexOf(value,index); 返回数组中最后一个value值所对应的下标位置。若未找到返回-1
>>> 若未指定index参数,默认在数组中所有参数查询
>>> 若指定index参数,则从当前index开始,向后查询
6 二维数组&稀疏数组(了解)
① 稀疏数组 :数组并不含有从0开始到length-1的所有索引(length值比实际个数多)
② 二维数组 :var arr = [[1,2],[3,4],[5,6]];//相当于三行两列的矩阵
取出二维数组元素 arr[行号][列号]; //可使用嵌套循环便利
7 引用数据类型和基本数据类型
引用数据烈性: (数组/对象)赋值时。是将原变量的地址,赋给新变量,两个变量实际上操作的是同一份数据,所以,修改其中一个变量,另一个跟个变化
基本数据类型: 赋值时,是将原变量的值,赋值给新变量,两个变量属于不同的内存空间,修改其中一个,另外一个不变。
内置对象
Number对象
Number.MAX_VALUE 可表示的最大数
Number.MIN_VALUE 可表示的最小数
.teString():将数字转化为字符串 相当于num+""
.valueOf():返回number对象的基本数字值
.toFixed(2):将数字转化为字符串,保留n位小数,四舍五入。
.toLocaleString():将数字按照本地格式的顺序转化为字符串,一般,三个一组加逗号。
.toPrecision():将数字格式化为指定长度,n =不含小数点的所有位数的和
字符串string
1 属性:str.length 返回字符串的长度
2 方法:
str.toLowerCase();所有字符转为小写;
str.toUpperCase();所有字符转为大写;
str.charAt(n);截取字符串中的第n个字符
str.indexOf("查询子串",index):查询从index开始的,第一个子串的索引,没找到的返回-1;通数组的indexOf()方法;
str.substring(begin,end)截取子串
>>>只写一个参数:从begin开始,到最后
>>>写两个参数:从begin开始,到end结束 左闭右开;
str.replace("old","new");将字符串中,第一个old 替换为new; 第一个参数可以为普通字符串也可以为正则表达式,(普通字符串只能匹配一个) 正则表达式则根据具体抢矿区分。
.split(""):将字符串 通过指定分隔符分为数组,传入""空字符串,将把单个字符存入数组。
Daste类
1 new Date(""):拿到当前最新时间;
new Date("2017,4,,17,17:26:17") 设置指定时间
2 常用方法:
.getFullYear(1992,10,3) 获取四位年份
.getMonth() 获取月份0~11
.getDate() 获取一个月中的某一天0~31
.getDay() 获取一星期中的某一天0~6
.getHours() 返回Date 对象的小时;(0~23);
.getMinutes() 返回Date 对象的分钟;(0~59);
.getSeconds() 返回Date 对象的秒数;(0~59);
自定义对象
1 基本概念:
① 对象:是包含一系列无需属性和方法的集合
② 键值对:对象中的数据是以键值对的形式存在的,以键取值
③ 属性:描述对象特征的一系列变量,【对象中的变量】
④ 方法:猫叔对象行为的一系列方法,【对象中的函数】
2 对象的声明:
① 自变量声明:
var obj = {
k1:value1,//属性;
k2:value,
func: function(){};//方法
}
对象中的键,可以使任何数据类型,但一般用作普通变量名(不需要"")即可。
对象中的值,可以使任何数据类型,但,字符串的话必须用""包裹
多组建值对之间用英文逗号分隔,键值对的键与值之间用英文冒号分隔;
② new关键字 var list = new Objiect();
lisi.name = "李四";
lisi.say = function(){
console.log("我是"+this.name);
}
3 对象中属性和方法的读写:
① .运算符:对象内部:this.属性名 this.方法名()
对象外部:对象名.属性名 对象.方法名()
② 通过["key"]调用, 对象名["属性名"] 对象名["方法名"]();
>>>如果key中包含特殊字符,则无法使用第①种方式,必须使用第②种;
>>>对象中:直接写变量名,默认为调用全局变量,如果需调用对象自身属性,则需要通过this关键字;
③ delete 对象名.属性名或者方法名;删除对象的属性和方法
JQuery
JQuery 语法
1 JQuery("选择器").action();通过选择器调用事件函数
但JQuery中,JQurey可以用$代替,即$("选择器").action();
①选择器可以直接用Css选择器,选中元素
②.action() 表示对元素执行的操作。
2 文档就绪函数:防止了文档在完全加载(就绪)之前运行JQuery代码;
$(document).ready(function(){
$("p").hide(5000);
$("p").fadeIn(5000);
})
简写:$(function(){});
[文档就绪函数与window.onload区别]
①window.onload需在网页所有内容加载完成后执行(包括图片音频)
文档就绪函数,只需要在网页DOM结构加载以后便执行
②window。onload只能写一个,写多个只会执行最后一个
文档就绪函数 可以写多个,也绝不会被覆盖
3 JQuery对象与源生DOM对象互转
①源生DOM对象转JQuery对象:$(DOM对象)
var p =document.getElmentsbytagname("p");
$(p);//转换为jquey对象
②JQuery对象 $("p")[0] $("p").get(0)
$("#p")[0].style.color = "red";
$("#p").get(0).style.color = "red"
事件绑定快捷方式
$("button:first").click(function(){
alert(1)
});
使用on绑定事件
①使用on进行单事件绑定
$("button").on("click",function(){
//$(this) 取到当前调用函数的对象
console.log($(this).text());
})
②使用on同时为多个事件绑定,同一函数
$("button").on("mouseover click",function(){
console.log($(this).html());
})
③调用函数时传入自定义参数
$("button").on("click",{name:"jianghao"},function(event){
//使用event.data.属性名找到传入的参数
console.log(event.data.name);
})
④使用on进行多事件多函数绑定
$("button").on({
click:function(){
console.log("click");
},
mouseover:function(){
console.log("mouseover")
}
})
⑤使用on进行事件委派
>>>将原本需要绑定到某元素上的事件绑定到父元素乃至根节点上,然后委派给当前元素生效。
eg:$("p").click(function(){});
$(document).on("click","p",function(){});
>>>作用
默认的绑定方式,只能绑定到页面初始时已有的p元素,当页面增加新的p元素时,无法绑定到新元素上
使用事件委派方式,当页面 添加新元素时,可以为页面所有新元素绑定事件
off取消事件绑定
1 $("p").off():取消所有事件
2 $("p").off("click"):取消点击事件
3 $("p").off("click mouseover"):取消多个事件
4 $(document).off("click""p"):取消事件委派
使用.one() 绑定的事件只能执行一次
$("button").one("click",function(){
alert(1)
})
.trigger("event"):自动触发某元素的事件
$("p").trigger("click",["haha","hehe"]);
触发事件时传递参数
动画
.show() 让隐藏的元素直接显示,修改元素的宽度,高度,opacity属性
① 不传参:让隐藏的元素直接显示,不进行动画
② 传入时间:多少毫秒之内完成动画。
③ 传入(时间,函数):完成动画之后回调函数。
show()动画执行效果,修改元素的宽度,高度,opacity属性
.hide():让显示元素隐藏,与show相反。
.slideDown()让隐藏元素显示,效果为从上往下,增加高度
.slideup()让显示元素隐藏,效果为从下往上,减少高度
.slideToggle():让隐藏的显示,让显示的隐藏
.fadeOut()让显示元素隐藏,淡出
.fadeIn()让隐藏元素显示 淡入
.fadeToogle()让隐藏的显示,让显示的隐藏 淡入淡出
.fadeTo(事件,透明度,函数)同.fadeToogle 但是多了透明度参数,可以指定显示的最终透明度。
.animate({最终的样式属性,键值对对象},
事件动画,
动画效果("linar","swing"),
动画执行完成后的回调函数)
自定义动画注意事项:
① 参数一的对象中,键必须使用驼峰命名法。(fontSize:"18px")
② 只有数值类型的属性能够使用动画,非数值类型的属性不能应用动画



 浙公网安备 33010602011771号
浙公网安备 33010602011771号