[I.2] 个人作业:软件案例分析
| 项目 | 内容 |
|---|---|
| 这个作业属于哪个课程 | 北京航空航天大学2025年春季软件工程 |
| 这个作业的要求在哪里 | [I.2]个人作业:软件案例分析 |
| 我在这个课程的目标是 | 学习软件工程的理论方法,在实践中提高软件开发和团队合作的能力 |
| 这个作业在哪个具体方面帮助我实现目标 | 通过软件案例分析与对比,学习需求分析,熟悉软件开发具体流程 |
一、选题
我选择的题目类型是代码仓库管理系统,选定的软件是Github和Gitee。
二、调研评测
软件测评
软件使用
基本功能:Github是一个基于Git的代码托管平台,主要用于存储、管理和分享开源代码和项目。它提供了一个基于web的版本控制和协作平台,使得多个开发者可以在同一个代码库中协同开发,并能够轻松地跟踪代码的变化。由于Github同时支持网页版和客户端版(这里重点讲GithubDeskTop),因此我将分开阐述:
网页版
网页版主页:

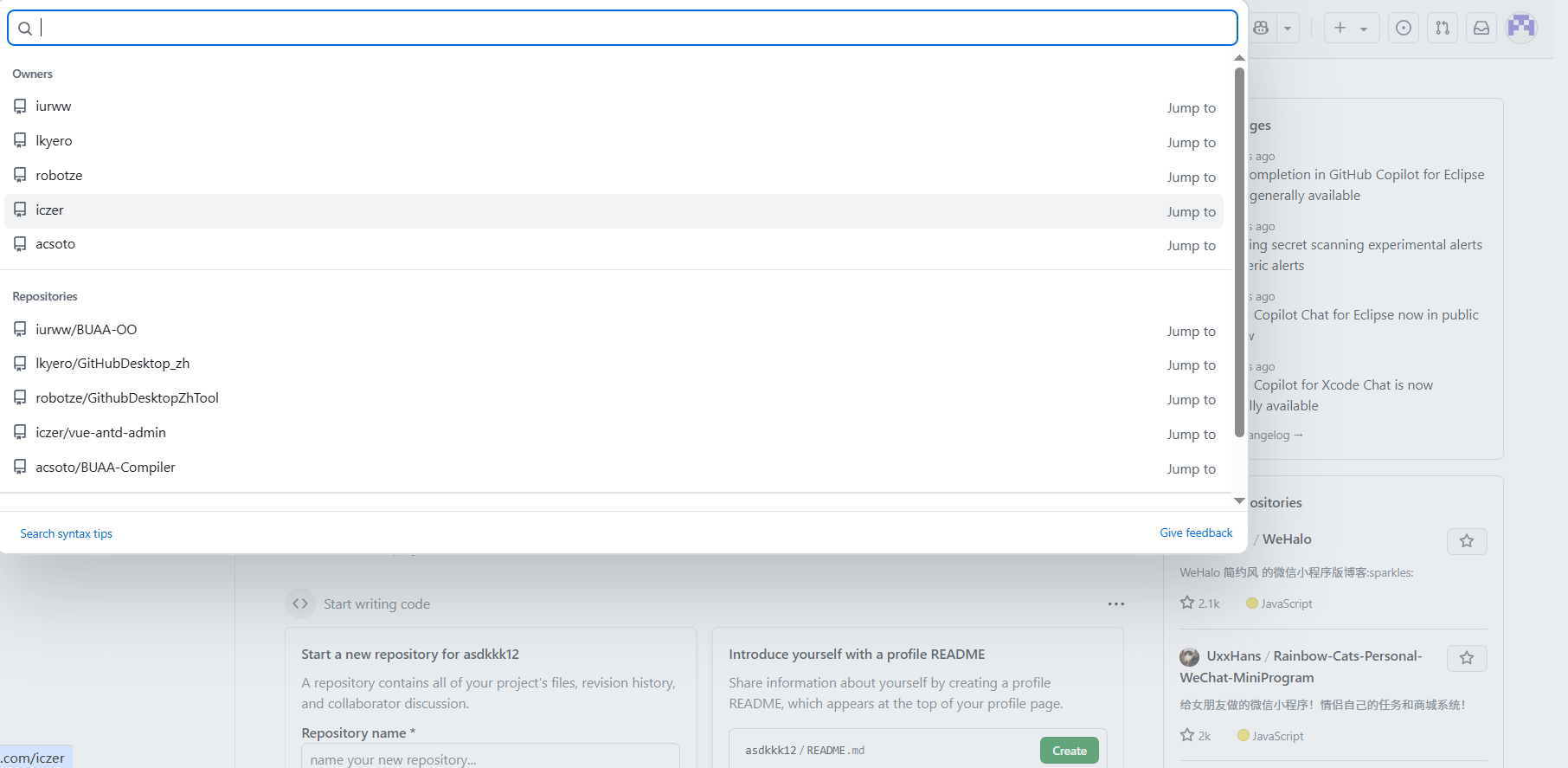
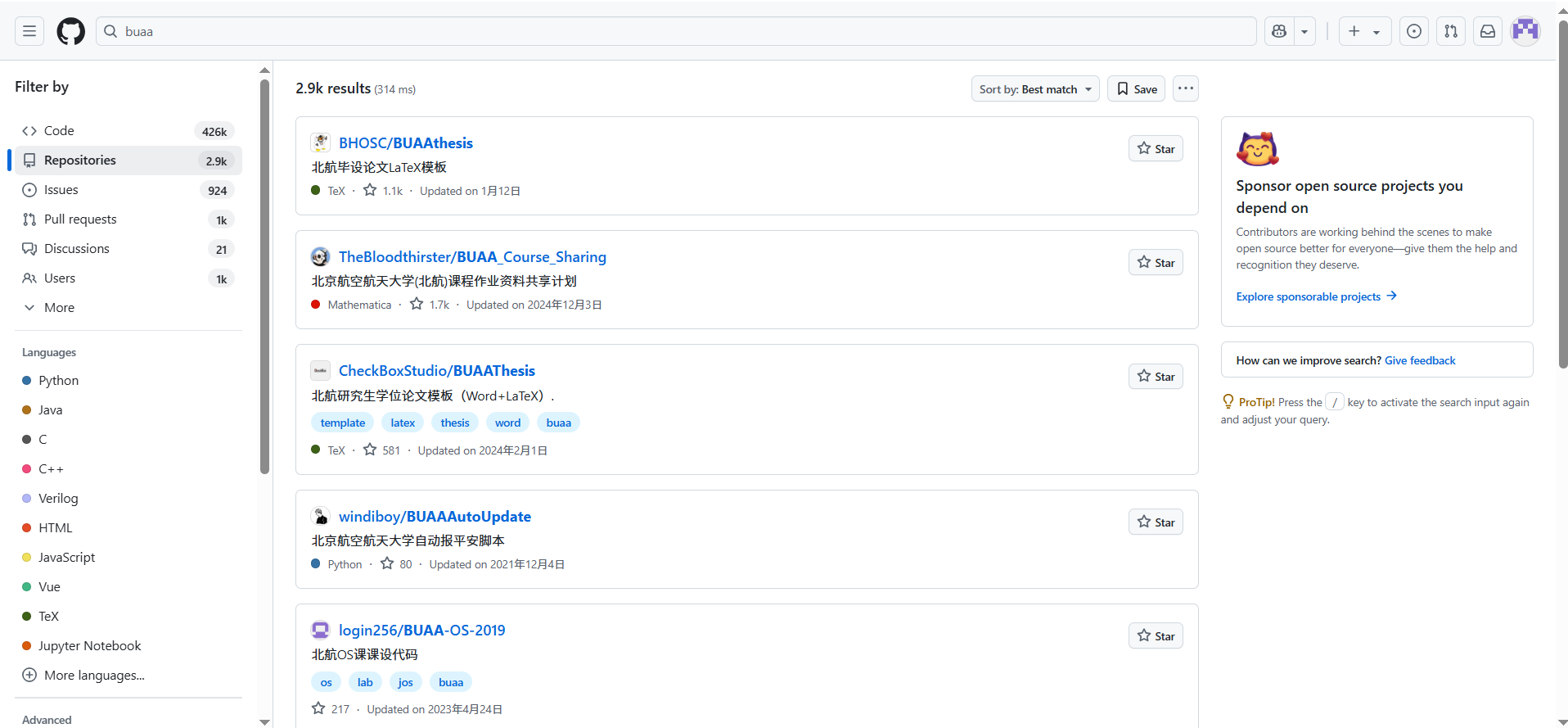
网页版搜索与浏览界面(以下是搜索关键词“buaa”后的图示):

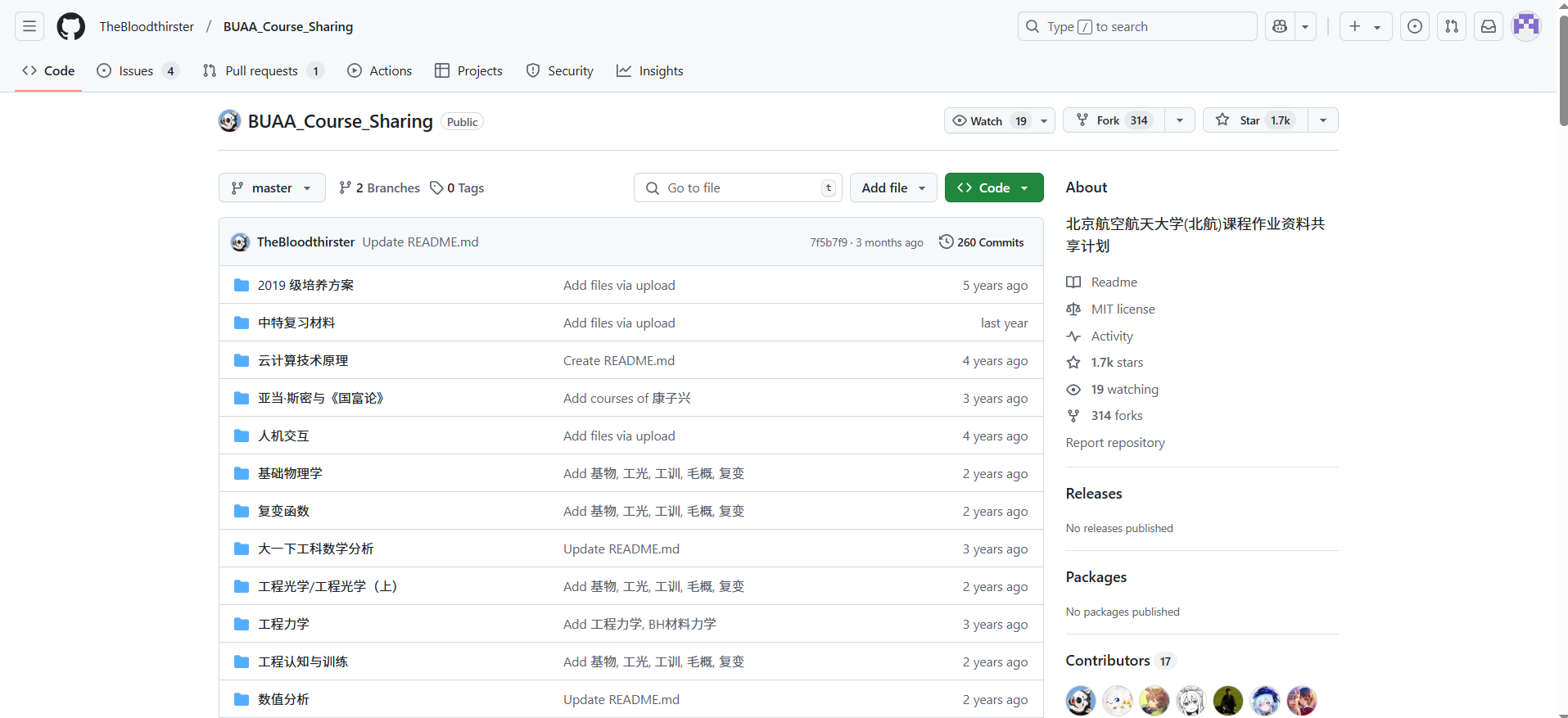
仓库界面:

客户端版
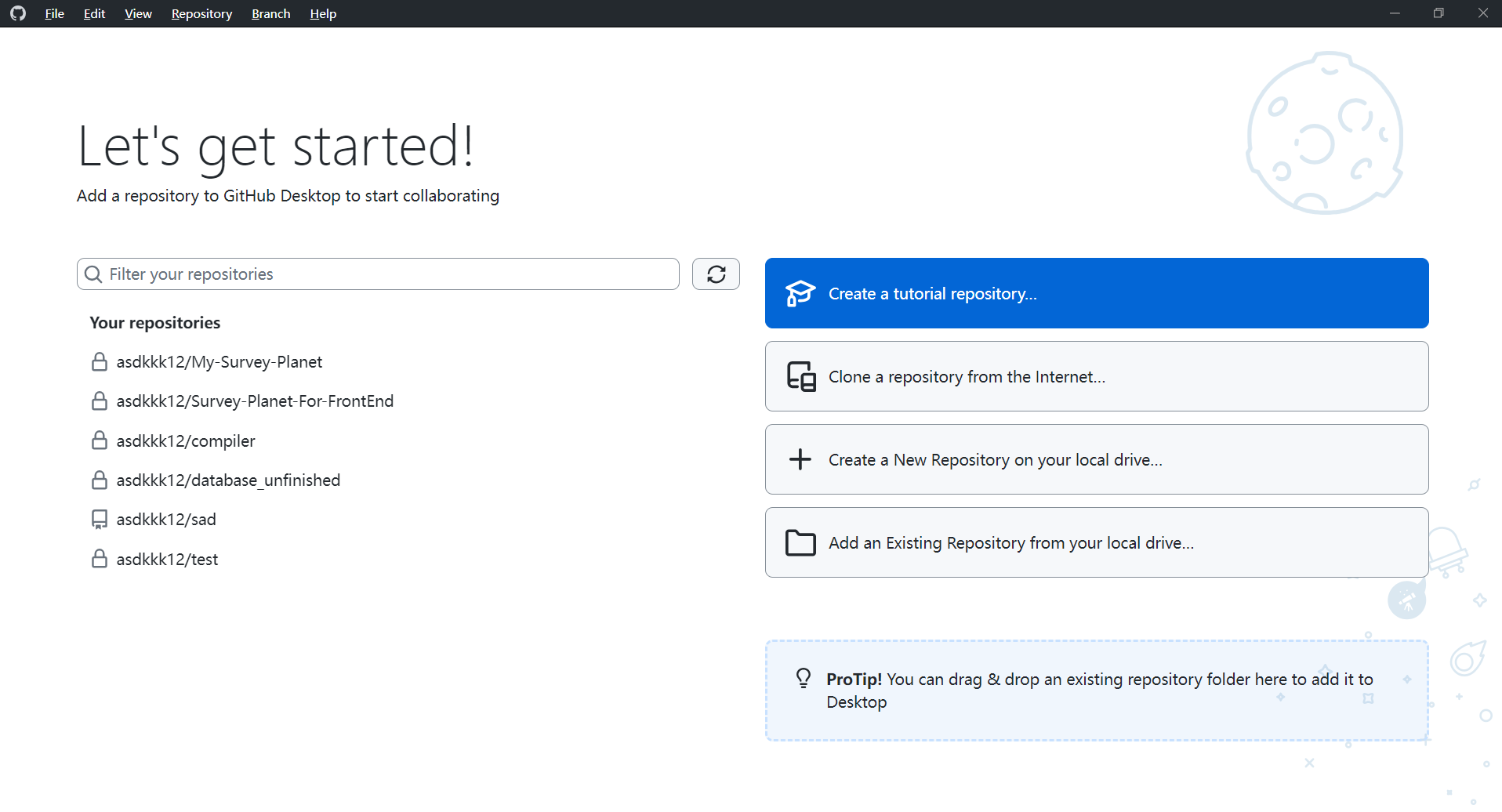
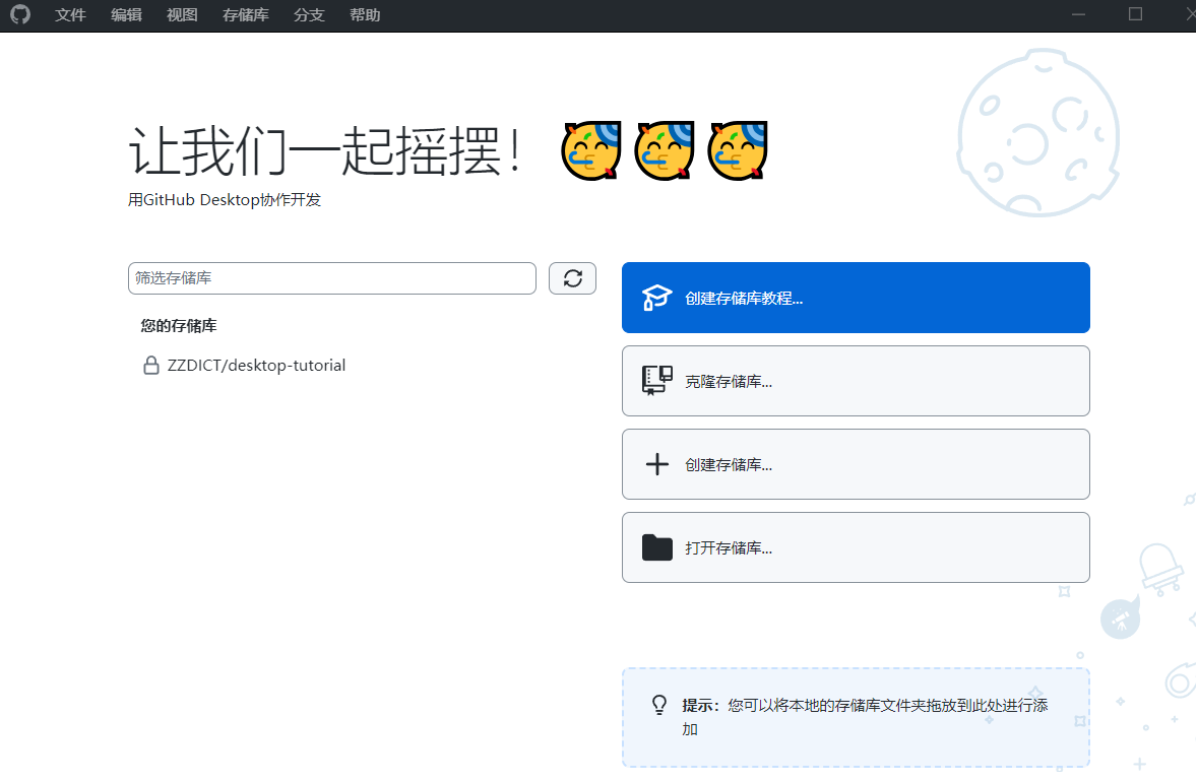
主页界面:

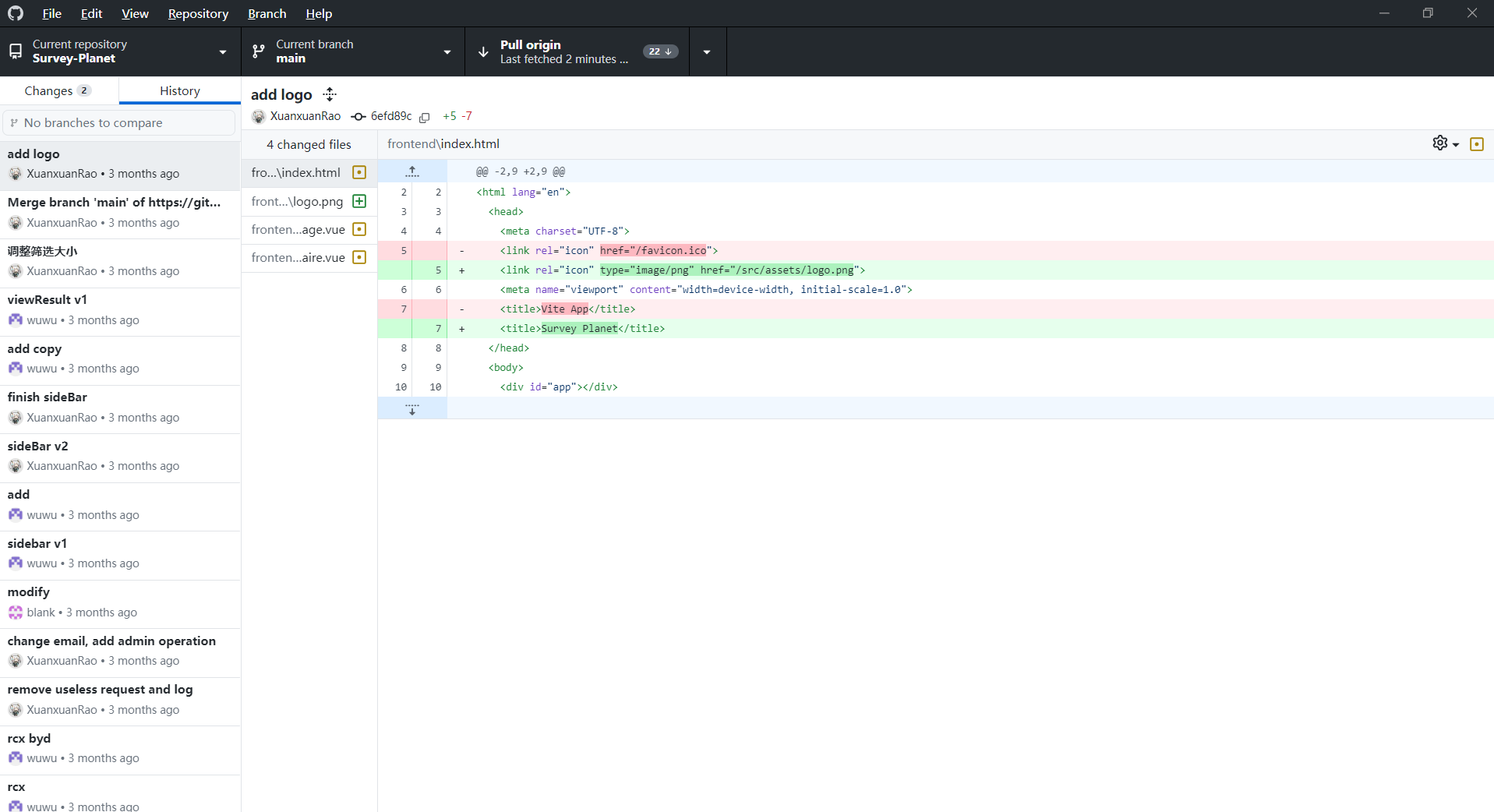
提交历史界面:

软件分析
网页版使用流程
-
创建仓库:登录 GitHub → 点击右上角
+→New repository→ 填写仓库名称、描述等 → 选择公开/私有 → 点击Create repository。 -
上传代码:本地创建项目文件夹 → 进入文件夹 → 初始化 Git→ 关联远程仓库并推送:
echo "# test" >> README.md git init git add README .md git commit -m "first commit' git branch -M main git remote add 仓库url git push -u origin main -
管理代码:1.克隆仓库:在仓库页面点击
Code→ 复制 URL → 本地运行git clone [URL]。 2.提交更改:修改文件 → 在本地运行git add .→git commit -m "message"→git push。 -
Pull Request(PR):
- Fork 仓库主人的仓库
- 克隆你的Fork到本地(git clone https://github.com/你的用户名/仓库名.git)
- 创建新的分支(git checkout -b 新分支名)
- 修改代码
- 提交更改到你的GitHub仓库(git add . |git commit -m "对你的更改进行描述"|git push origin 新分支名)
- 创建Pull Request (点击“New pull request”,在比较页面确保预想中的修改后填写Pull Request的标题和描述,然后点击“Create pull request”)
- 等待维护者审核和合并
客户端版使用流程
-
安装与登录 GitHub Desktop
-
克隆仓库:点击
File → Clone Repository→ 选择仓库 → 本地保存路径 → 点击Clone。 -
提交更改
- 修改本地文件 → 客户端会自动检测变更 → 在左侧勾选要提交的文件 → 填写提交信息 → 点击
Commit to main。 - 推送(Push):点击
Push origin将本地提交同步到远程仓库。(多人协作的情况下,务必确保先拉取更新到最新版本,再推送!)
- 修改本地文件 → 客户端会自动检测变更 → 在左侧勾选要提交的文件 → 填写提交信息 → 点击
-
拉取更新(Pull):点击
Fetch origin→ 若有更新,点击Pull origin同步远程代码到本地。 -
分支管理
- 创建分支:点击
Current Branch→New Branch→ 输入分支名。 - 合并分支:切换到目标分支 → 点击
Merge into Current Branch→ 选择要合并的分支。
- 创建分支:点击
-
处理冲突:若推送时提示冲突,客户端会标记冲突文件 → 手动编辑文件解决冲突 → 提交并推送。
满足用户需要
GitHub 是一个功能强大的代码托管和协作平台,能够满足大多数开发者和团队的需求。
GitHub支持的功能需求有:
- 代码托管:支持 Git 版本控制,适合个人和团队管理代码。
- 协作功能:Pull Requests (PR):方便代码审查和合并。
- 社区与开源:全球最大的开源社区,方便学习和参与开源项目。
- 文档与 Wiki:支持 Markdown 编写文档,提供 Wiki 功能,方便项目知识管理。
- 跨平台支持:网页版、桌面客户端(GitHub Desktop)和命令行工具(Git)结合使用。
在数据量/界面/功能/准确度/用户体验的优缺点?
- 数据量
- 优点:免费用户和付费用户的存储空间相对充足,适合大多数开发需求。
- 缺点:虽然存储空间较大,但对于需要托管大量二进制文件(如图片、视频)的项目,可能需要额外管理。
- 界面
- 优点:GitHub 的网页界面设计简洁,易于导航,适合新手和高级用户
- 缺点:某些高级功能(如 Actions、Security)可能需要多次点击才能找到,界面布局和主题自定义选项较少,无法完全根据个人偏好调整。
- 功能
- 优点:核心功能强大,集成生态丰富。
- 缺点:高级功能需付费。
- 准确度
- 优点:GitHub 的代码托管和版本控制功能非常稳定,数据准确性高。
- 缺点:某些自动化工具(如代码扫描)可能会出现误报,需要手动调整,且不支持中文搜索
- 用户体验
- 优点:网页版和 GitHub Desktop 客户端提供了直观的操作界面,适合不同技术水平的用户。
- 缺点:对于不熟悉 Git 的用户,可能需要一定时间学习 GitHub 的工作流。
改进意见
- 简化新手引导:增加交互式教程(如创建仓库、发起 PR 的逐步指引),降低学习门槛。
- 自定义界面:支持用户自定义主题(如深色模式、布局调整),允许隐藏不常用的功能模块。
- 性能提升:允许用户仅克隆仓库的特定目录或历史版本,减少等待时间。
用户调研
我选择了计算机学院22级wdy同学(非本软工班)作为采访对象,因为他对于Github有较为丰富的使用经验。

QW总结如下:
Q1:在Github和Gitee中,你更喜欢哪个软件,你使用这个软件的需求是什么?
A1:当然是Github啦!我经常用github来进行项目管理和版本控制。此外,我偶尔也会逛一逛这个开源社区,发现一些有趣的项目。
Q2:Github有什么方面给你眼前一亮感觉吗?
A2:GitHub 是一个基于 Git 的版本控制和代码托管平台,也是全球最受欢迎的开发者协作工具之一。在 GitHub 上,我可以轻松管理代码的变更记录(commit),并在必要时回滚到之前的版本。
Q3:你使用过程有遇到什么印象深刻的问题吗?
A3:让我比较烦的问题就是访问Github时非常卡顿,有时甚至无法访问,此外,Github对非英语用户不够友好。
Q4:根据你的使用经验,你觉得Github有哪些需要改进的地方?
A4:对翻译语言的多样性做的不够,建议完善这个方面,此外,Github的学习曲线较陡,建议增加交互式教程。
Q5:如果满分100分,你会分别对Github和Gitee打多少分?
A5:Github:95; Gitee:80。
评测结论
经过以上分析,我对Github的评价是:d) 好,不错。
定量评价
参考现代软件工程 团队作业 - 软件分析和用户需求调查 (2013 - 2014)后,我打算从以下方面定量评价:
| 维度 | 权重 | 得分 | 加权得分 |
|---|---|---|---|
| 功能 | 40% | 8.5/10 | 3.4 |
| 用户体验 | 30% | 8/10 | 2.4 |
| 性能 | 15% | 7.5/10 | 1.125 |
| 价格 | 10% | 8/10 | 0.8 |
| 支持与生态 | 5% | 8/10 | 0.4 |
| 总分 | 100% | - | 8.125/10 |
Bug 分析和提交
测试环境:
- 操作系统:Windows 11
- 软件:Github-DeskTop-Version 3.4.5
- 测试时段:2025年3月13日
Bug严重性定义
| 星级 | 系统功能影响 | 安全性影响 | 用户体验影响 |
|---|---|---|---|
| 致命★★★★★ | 系统崩溃、核心功能完全失效,导致服务不可用 | 致命漏洞(如未授权访问、远程代码执行) | 用户完全无法完成关键操作,或数据永久丢失 |
| 严重★★★★☆ | 核心功能部分失效,但可通过替代方案临时修复 | 高风险漏洞(如敏感数据泄露、鉴权绕过) | 关键操作流程中断或严重卡顿,用户需复杂操作才能继续 |
| 一般★★★☆☆ | 非核心功能失效,不影响主流程 | 中风险漏洞(如 CSRF、低权限用户信息泄露) | 功能可用但明显不流畅(如加载时间过长、界面错位) |
| 次要★★☆☆☆ | 轻微功能异常(如 UI 显示错误但不影响功能逻辑) | 低风险漏洞(如日志信息暴露、非敏感数据未加密) | 轻微体验问题(如错别字、图标不美观) |
| 轻微★☆☆☆☆ | 不影响功能的代码冗余或警告 | 无直接风险(如冗余权限配置) | 无感知问题(如控制台日志格式不规范) |
BUG1

-
可复现性:满足某些特定条件下会发生
- 发生条件:在使用GitHub Desktop时,上传大文件(≥100MB)会遇到该bug。
-
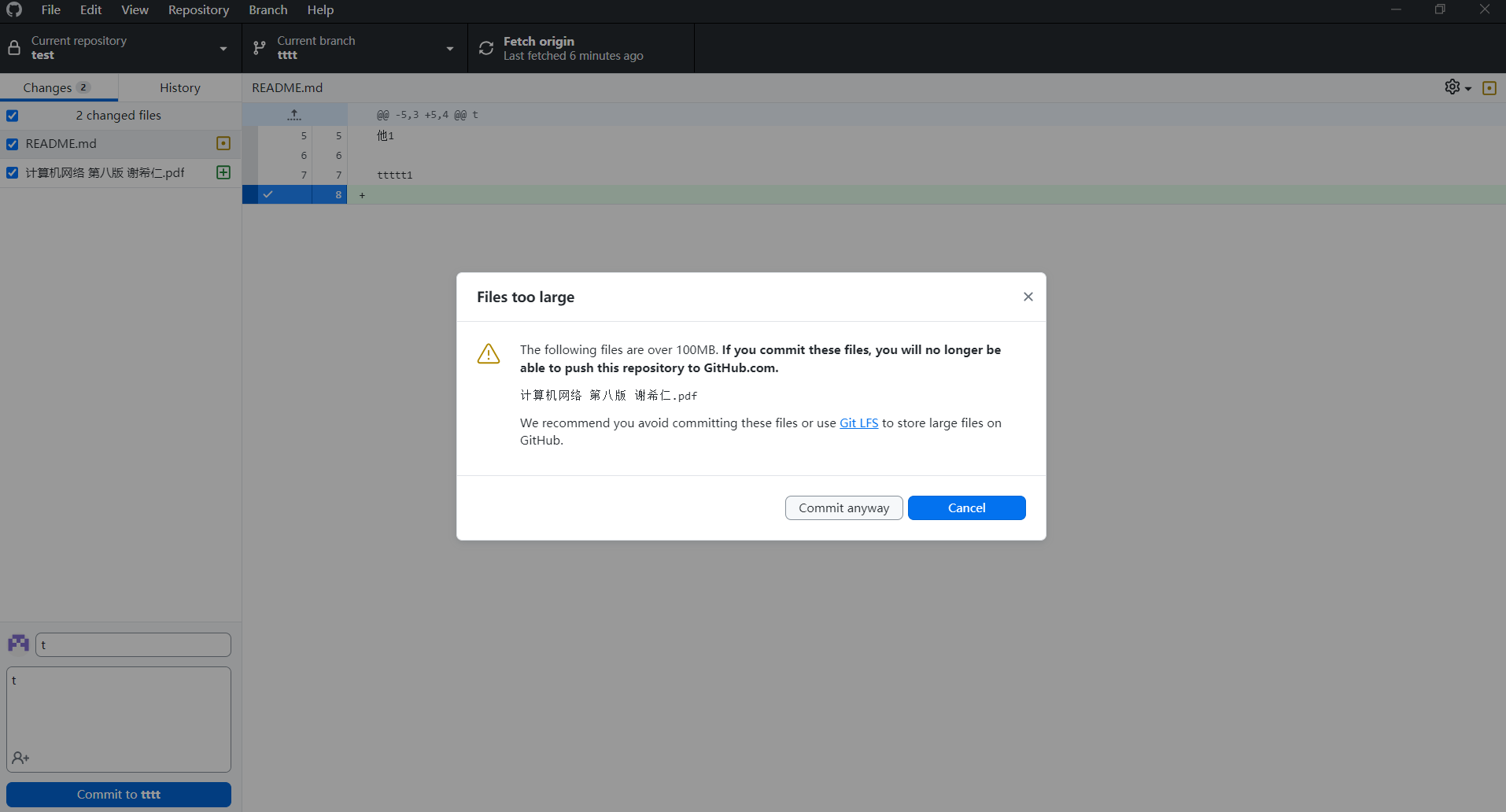
描述:当试图上传超过100MB的文件时,该软件报错。
-
复现步骤:
- 新建仓库。
- 在该仓库目录下添加超过100MB的文件。
- 在Github-DeskTop输入commit信息后点击commit to xxx后弹出该bug。
-
bug分析:
- 严重性:次要。
- 可能成因:猜测GitHub对上传文件的大小有限制。如果尝试上传超过这个限制的文件,就会出现上传失败的情况。
- 建议:优化 Git LFS 集成,在用户提交时,自动检测超过阈值(如 100MB)的文件,并提示使用 Git LFS。同时提供一键配置 Git LFS 的功能,简化用户操作。
BUG2

-
可复现性:稳定触发
-
描述:当安装汉化包后,无法自动接收和安装官方的版本更新。。
-
复现步骤:
- 安装汉化包。
- 查看版本信息。发现尽管版本落后但该软件始终无更新提示。
-
bug分析:
- 严重性:次要。
- 可能成因:猜测汉化工具修改了核心文件:汉化工具可能替换了 GitHub Desktop 的部分可执行文件或资源文件,导致更新检测机制失效。
- 建议:提供多语言支持(包括中文),避免用户依赖第三方汉化工具。
Bug反馈
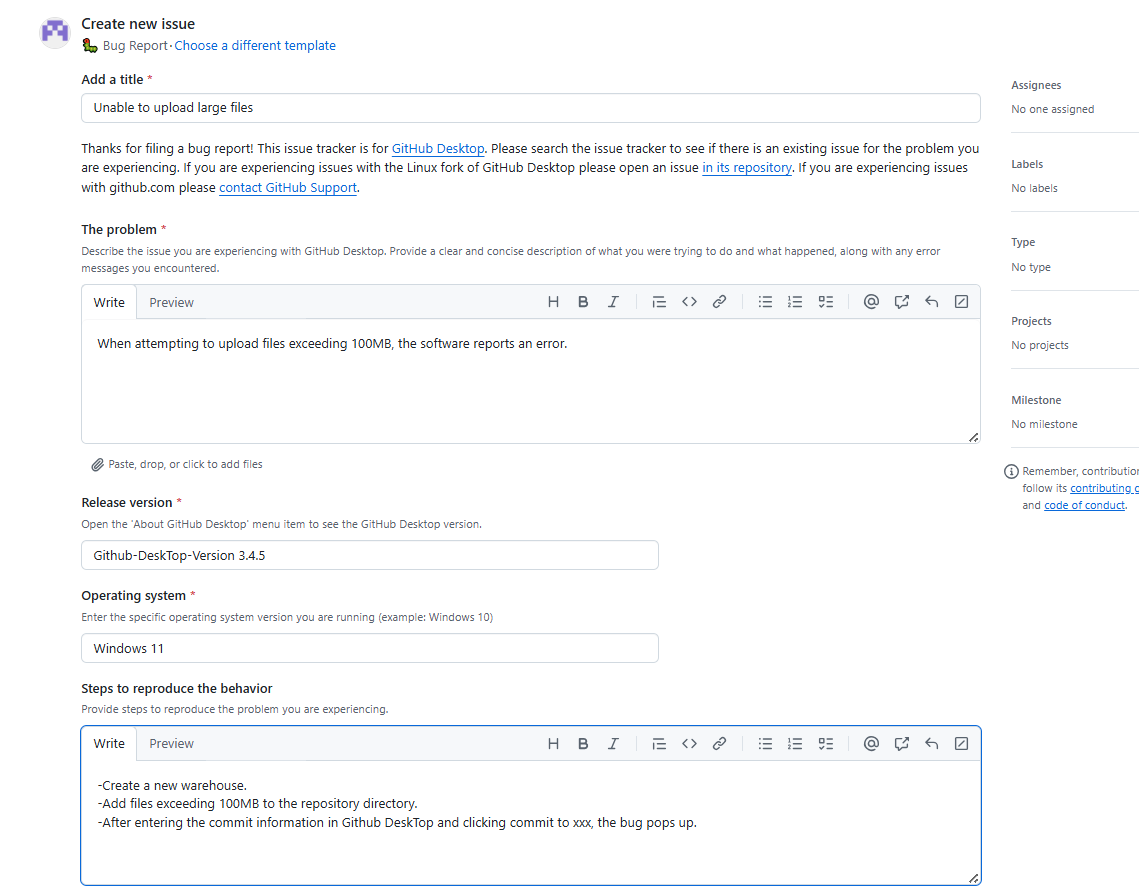
在软件提供的反馈网址上进行了反馈,如图 。

三、分析
工作量分析
总工作量:
| 阶段 | 时间 | 备注 |
|---|---|---|
| 项目规划与需求分析 | 2 周 | 确定技术栈和功能范围 |
| 核心 Git 功能开发 | 8 周 | 实现 Git 基本操作 |
| GitHub API 集成 | 6 周 | 集成 Pull Requests、Issues 等功能 |
| 用户界面开发 | 10 周 | 设计并实现 UI,优化交互体验 |
| 性能优化 | 4 周 | 处理大文件和仓库同步问题 |
| 跨平台支持 | 4 周 | 适配 Windows 和 macOS |
| 安全与权限管理 | 3 周 | 实现 SSH 和 HTTPS 认证 |
| 测试与修复 | 6 周 | 编写测试用例,修复 Bug |
| 文档与发布 | 2 周 | 编写文档,发布正式版本 |
| 总计 | 45 周 | 约 11 个月 |
团队分工:
| 角色 | 人数 | 职责 |
|---|---|---|
| 后端开发 | 2 人 | Git 功能、GitHub API 集成、性能优化 |
| 前端开发 | 2 人 | 用户界面开发、跨平台适配 |
| UI/UX 设计师 | 1 人 | 界面设计、交互优化 |
| 测试与文档 | 1 人 | 测试用例编写、Bug 修复、文档撰写 |
软件质量分析
优势:
- 强大的协作工具:Pull Requests、Issues、Projects 等功能完善,支持团队高效协作。
- 简洁直观:界面设计简洁,新手和高级用户都能快速上手。
- 跨平台支持:网页端、桌面客户端(GitHub Desktop)和命令行工具无缝衔接。
劣势:
- 企业版价格高:GitHub Enterprise 的订阅费用较高,对中小型企业不友好。
- 学习曲线:对非开发者(如设计师、产品经理),Git 工作流和术语理解门槛高。
- Git LFS 成本:大文件存储(Git LFS)的免费配额有限,超出需付费。
综合排名:GitHub 的综合质量可以排名 第 1
可以提高的方面:1.某些操作(如配置仓库设置、查看 CI/CD 日志)需要多次跳转页面,增加用户操作成本。因此建议增加快捷键支持(如 Cmd/Ctrl + K 快速搜索),提升操作效率。 2.小型团队可能用不到 Projects、Wiki 等工具,反而增加界面复杂度。因此建议根据用户行为(如频繁使用 Issues)动态推荐相关功能,减少信息过载。
四、建议和规划
市场现状
市场概况
GitHub 是全球最大的开源代码托管平台,拥有超过 1 亿个仓库 和 4000 万开发者,其中大多数位于美国、印度和中国。中国开发者在GitHub上的数量和增长速度仅次于美国和印度,2022年新增的2050万用户中,约15.6%来自中国。GitHub 在企业市场也占据重要地位,许多大型企业(如 Google、Microsoft、Facebook)使用 GitHub 进行代码管理和协作。此外,GitHub在开源社区和企业市场中占据主导地位,市场份额超过 60%。
竞争产品与竞争态势分析
| 维度 | GitHub | Gitee |
|---|---|---|
| 市场定位 | 全球市场主导,开源社区首选 | 中国市场主导,适合中国用户 |
| 协作工具 | Pull Requests、Issues、Projects 功能完善 | 提供 Pull Requests、Issues、Wiki 等工具 |
| CI/CD | GitHub Actions 功能强大,生态丰富 | Gitee Go 功能较为基础 |
| 安全与合规 | 提供高级安全功能(需付费),符合国际合规要求 | 提供基础安全功能,符合中国政策要求 |
| 界面设计 | 简洁直观,用户体验优秀 | 界面传统,用户体验略逊 |
| 文档与支持 | 文档丰富,社区资源多 | 文档以中文为主,社区资源较少 |
| 代码托管 | 支持完整 Git 功能,私有仓库限 3 人协作 | 支持完整 Git 功能,私有仓库不限协作人数 |
| 生态系统 | Marketplace 生态丰富,社区规模大 | 工具集成较少,社区规模较小 |
| 政策环境 | 符合国际合规要求,但在中国可能面临访问问题 | 符合中国政策要求,访问速度较快 |
市场与产品生态
核心用户群
- 开源开发者:
- 学历:本科及以上,计算机科学、软件工程等相关专业。
- 年龄:20-40 岁,以年轻开发者为主。
- 爱好:编程、技术分享、参与开源项目。
- 收入:中等偏高,多为软件工程师、研究员或自由职业者。
- 表面需求:代码托管、版本控制、协作工具。
- 潜在需求:技术影响力提升、职业发展机会、社区认可。
- 学生与教育机构:
- 学历:本科及以下,计算机科学、信息技术等相关专业。
- 年龄:18-25 岁,以在校学生为主。
- 爱好:学习编程、参与学术项目、技术竞赛。
- 收入:较低,主要依赖奖学金或兼职收入。
- 表面需求:代码托管、项目展示、协作工具。
- 潜在需求:积累项目经验、提升就业竞争力、获取学习资源。
- 企业开发者:
- 学历:本科及以上,计算机科学、信息技术等相关专业。
- 年龄:25-45 岁,以中高级开发者为主。
- 爱好:技术钻研、团队协作、项目管理。
- 收入:中等偏高,多为企业中的技术骨干或管理者。
- 表面需求:私有仓库、高级安全功能、CI/CD 集成。
- 潜在需求:提升团队效率、保障代码安全、降低运维成本。
用户群体关系
开源开发者 ↔ 企业开发者
- 关系:
- 开源开发者通过贡献代码提升技术影响力,企业开发者通过参与开源项目获取技术灵感。
- 企业开发者可能成为开源项目的维护者或赞助者。
- 生态利用:
- 通过 GitHub Sponsors 等工具,促进企业与开源开发者之间的合作与赞助。
学生 ↔ 企业
- 关系:
- 学生通过 GitHub 展示项目经验,企业通过 GitHub 招聘技术人才。
- 企业可能为学生提供实习或就业机会。
- 生态利用:
- 通过 GitHub Campus Program 等计划,连接学生与企业,促进人才培养与招聘。
子产品关系
- GitHub Desktop:
- 与 GitHub 网页端无缝衔接,提供本地化的 Git 操作体验。
- 适合不熟悉命令行的用户,提升代码管理效率。
GitHub 通过子产品和相关产品(如 GitHub Desktop、Actions、Marketplace)构建了丰富的产品生态,进一步提升了平台的竞争力。
产品规划
预期设计全新的功能:“实时协作代码编辑器”。这个功能将允许开发者在 GitHub 上直接进行实时协作编辑代码,类似于 Google Docs 的协作体验。
NABCD 分析
| 维度 | 内容 |
|---|---|
| Need(需求) | - 开发者在协作时需快速编辑和讨论代码,现有工具无法满足实时协作需求。 - 用户需要无缝集成到 GitHub 的实时协作工具,提升团队效率。 |
| Approach(方法) | - 基于 Web 技术(如 WebSocket、Operational Transform)实现实时协作编辑功能。 - 在 GitHub 仓库页面中集成编辑器,支持语法高亮和代码补全。 |
| Benefit(收益) | - 提升团队协作效率,减少代码编辑和讨论的时间成本。 - 增强开发者体验,提供更流畅的协作流程。 |
| Competitors(竞争) | - GitLab 和 Bitbucket 提供代码编辑功能,但缺乏实时协作支持。 - 该功能将帮助 GitHub 在协作编辑领域建立技术壁垒。 |
| Delivery(交付) | - 通过 GitHub 网页端直接提供实时协作编辑器,无需额外安装。 - 提供详细文档和教程,帮助用户快速上手。 |
团队分工
| 角色 | 人数 | 职责 |
|---|---|---|
| 项目经理 | 1 人 | 负责项目规划、进度管理和资源协调。 |
| 前端开发 | 2 人 | 负责实时协作编辑器的界面开发和用户体验优化。 |
| 后端开发 | 1 人 | 负责实时协作功能的 API 开发和集成。 |
| 测试工程师 | 1 人 | 负责功能测试、性能测试和用户反馈收集。 |
| UI/UX 设计师 | 1 人 | 负责编辑器界面设计和交互优化。 |
任务详细规划
| 周数 | 任务 | 输出 |
|---|---|---|
| 第 1-2 周 | - 确定功能需求和用户场景。 - 调研实时协作技术(如 WebSocket、Operational Transform)。 | 需求文档和技术方案。 |
| 第 3-4 周 | - 开发实时协作编辑器的核心功能(如文本编辑、光标同步)。 - 实现语法高亮和代码补全功能。 | 可用的编辑器核心功能。 |
| 第 5-6 周 | - 开发实时协作功能的 API,支持多用户同步和冲突解决。 - 集成 API 到 GitHub 后端系统。 | 可用的实时协作 API。 |
| 第 7-8 周 | - 在 GitHub 仓库页面中集成实时协作编辑器,支持多用户编辑和评论。 - 优化用户体验(如加载速度、交互设计)。 | 可用的前端界面。 |
| 第 9-10 周 | - 进行功能测试,修复 Bug 和性能问题。 - 优化编辑器的响应速度和稳定性。 | 测试报告和优化后的功能。 |
| 第 11-12 周 | - 邀请部分用户(如开源开发者、企业团队)进行测试。 - 收集用户反馈,进一步优化功能。 | 用户测试报告和优化建议。 |
| 第 13-14 周 | - 编写用户文档和开发者文档。 - 准备发布材料(如宣传页面、教程视频)。 | 完整的文档和发布材料。 |
| 第 15-16 周 | - 在 GitHub 网页端发布实时协作编辑器。 - 进行推广活动(如博客文章、社交媒体宣传)。 | 正式发布的功能和推广效果报告。 |


 浙公网安备 33010602011771号
浙公网安备 33010602011771号