发际线与我作队-团队作业(五):冲刺总结3
任务总述:完善界面设计,前端代码
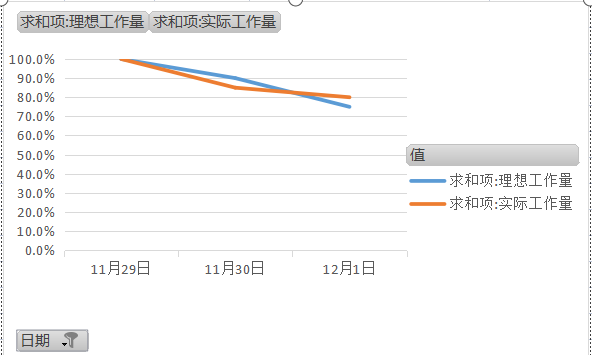
项目燃尽图

总体项目进展
个人项目进展
| 姓名 | 今日进展 | 存在问题 | 明日进展 |
|---|---|---|---|
| 董佳帅 | 学习数据库相关知识 | 从零开始,努力冲刺 | 设计好数据库的大体结构等 |
| 王竞锐 | 完成前端初步设计 | 具体细节仍需完善,只完成了初步的框架 | 继续完善界面相关功能 |
| 刘嘉祺 | 完善具体界面设计以及相关功能 | 部分功能仍未实现 | 继续完善功能 |
| 戴君熹 | 设计了界面的风格和排版并且美化相关按钮 | 需学习相关知识,部分语句应用不熟 | 进行相关的理论知识学习,并继续设计 |
| 唐子越 | 学习数据库相关知识,讨论完善后端相应设计 | 知识庞杂,需要认真做笔记 | 完成后端等功能相应设计 |
学习知识总结
PreparedStatement 的使用
1.PreparedStatement是预编译的,对于批量处理可以大大提高效率. 也叫JDBC存储过程
2.使用 Statement 对象。在对数据库只执行一次性存取的时侯,用 Statement 对象进行处理。PreparedStatement 对象的开销比Statement大,对于一次性操作并不会带来额外的好处。
3.statement每次执行sql语句,相关数据库都要执行sql语句的编译,preparedstatement是预编译得, preparedstatement支持批处理
4.执行许多SQL语句的JDBC程序产生大量的Statement和PreparedStatement对象。通常认为PreparedStatement对象比Statement对象更有效,特别是如果带有不同参数的同一SQL语句被多次执行的时候。PreparedStatement对象允许数据库预编译SQL语句,这样在随后的运行中可以节省时间并增加代码的可读性。
Html基础
HTML 标题
HTML 标题(Heading)是通过
-
等标签进行定义的。
实例
<h1>This is a heading</h1>
<h2>This is a heading</h2>
<h3>This is a heading</h3>
HTML 段落
HTML 段落是通过
标签进行定义的。
实例
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
HTML 链接
HTML 链接是通过 标签进行定义的。
实例
<a href="http://www.w3school.com.cn">This is a link</a>
HTML 图像
HTML 图像是通过 标签进行定义的。
实例
<img src="w3school.jpg" width="104" height="142" />
背景颜色(Bgcolor)
背景颜色属性将背景设置为某种颜色。属性值可以是十六进制数、RGB 值或颜色名。
<body bgcolor="#000000">
<body bgcolor="rgb(0,0,0)">
<body bgcolor="black">
以上的代码均将背景颜色设置为黑色。
背景属性将背景设置为图像。属性值为图像的URL。如果图像尺寸小于浏览器窗口,那么图像将在整个浏览器窗口进行复制。
<body background="clouds.gif">
<body background="http://www.w3school.com.cn/clouds.gif">
URL可以是相对地址,如第一行代码。也可以使绝对地址,如第二行代码。
站式会议照片



 浙公网安备 33010602011771号
浙公网安备 33010602011771号